文章目录
- 1.1 Veloce 验证
- 1.1.1 问题背景
- 1.1.2 问题分析
- 1.1.3 调试小技巧
1.1 Veloce 验证
本文是基于veloce验证平台进行的,关于veloce的介绍如下:
传统的验证技术中,主要采用两种手段。
- 一种是基于EDA工具(Simulator)的仿真验证。这种验证方式是基于软件平台的,优点是使用方便,便于问题定
位和调试。但是当被验证的设计的规模变得很大,到达上百万门甚至上千万门的时候,仿真速度将会急剧下降,
已经不再满足芯片开发时间上的需求。 - 另外一种是基于FPGA(Emulator)的仿真验证。这种验证方式是基于硬件的,优点是速度快,可以进行长时间测
试向量的测试,还可以测试芯片的一些性能参数。但是FPGA仿真需要事先定制相应的FPGA板,并且由于FPGA
的规模有限,对于超大规模,尤其是多核的SOC系统,FPGA已经无法胜任
在传统的芯片系统开发流程中,软件总是在芯片流片回来后才完成开发或者测试的,这将极大的延迟芯片投放市
场的时间,影响产品的竞争力。
Veloce 硬件加速仿真平台综合了传统的EDA仿真和FPGA仿真的优点,可以实现像EDA工具一样的debug同时
也具备较高的仿真速度。其大容量和通用性成功的解决了千万门级的多核系统的验证问题,同时Veloce 硬件加
速ICE模式可以和JTAG调试工具联合使用,实现软硬件联合仿真和并行开发
1.1.1 问题背景
该问题是在做 SOC-600 DFD 验证trace data 数据通路时遇到的:
使用 ARM Star(cortex-m33 core)的 ITM/ETM feature 输出 trace data 到 SoC 上的 DDR中需要经过以下路径:
- ITM/ETM->Cortem33 ATB Port(8bits)
- ATB Port-> Star Funnel_1 Slave Port
- Star Funnel_1 Master Port -> Star ETF_1 Slave Port
- Star ETF_1 Master Port-> SoC Funnel Slave Port
- SoC Funnel Master Port->SoC ETF Slave Port
- SoC ETF Master Port -> ETR Slave Port
- ETR AXI Master Port -> CATU Slave Port
- CATU AXI Master Port -> CI700 Port
在验证 SoC ETF 数据通路到 ETR 模块的时候发现 SoC ETF Module 上的 atdata_s(input type) 上有数据,但是它的 atdata_m(output type) 上没有数据,ETF atdata_m 用于将数据送给 ETR,所以这个时候数据通路就断了,接下来就是调查分析过程。
ETF 中有三个模式设置:
1)将上一级来的数据存放在circular buffer中;
2)将上一级来的数据先存放在circular buffer中,并等待软件来读取(通过APB总线);
3)将上一级来的数据先存放在circular buffer中,硬件直接将数据通过ATB总线送到下一级
1.1.2 问题分析
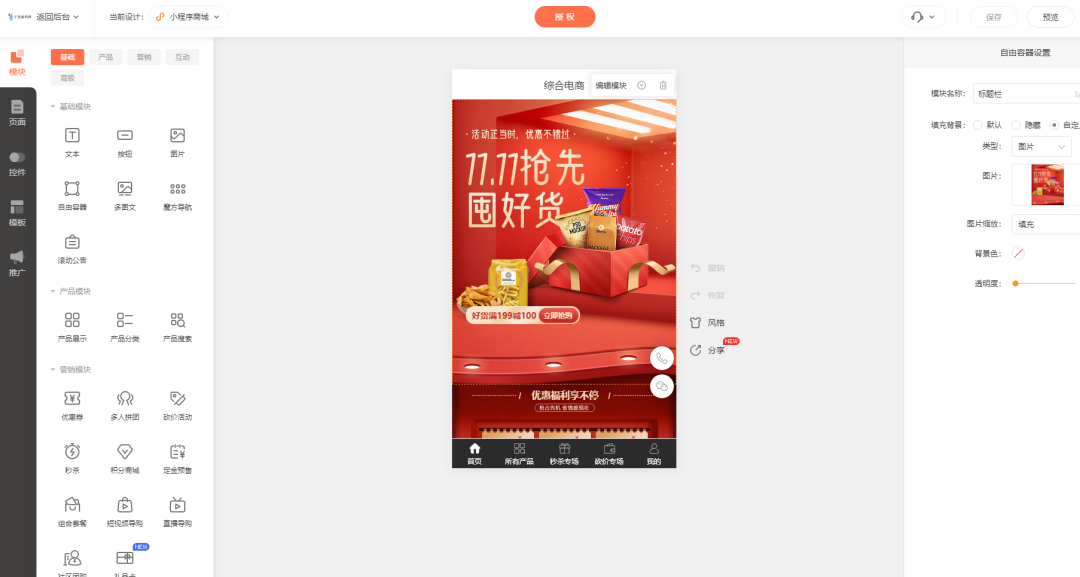
1)通过veloce 抓取现场波形,并分析波形;
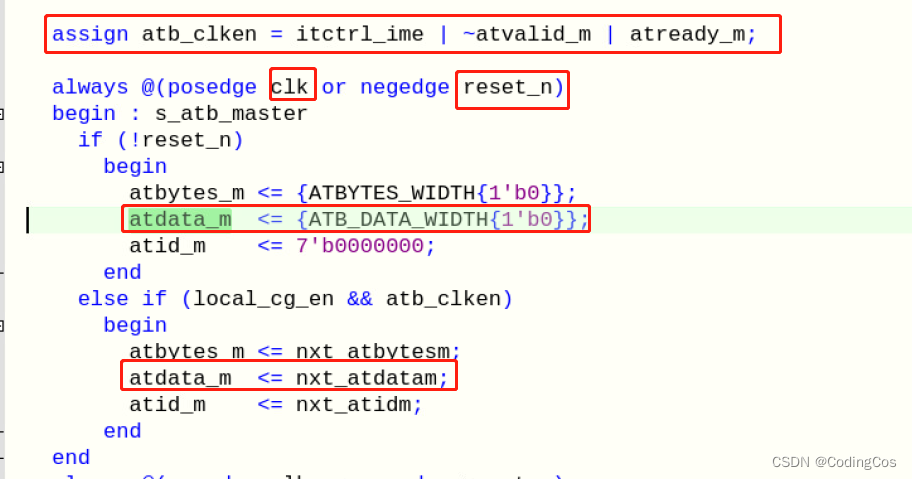
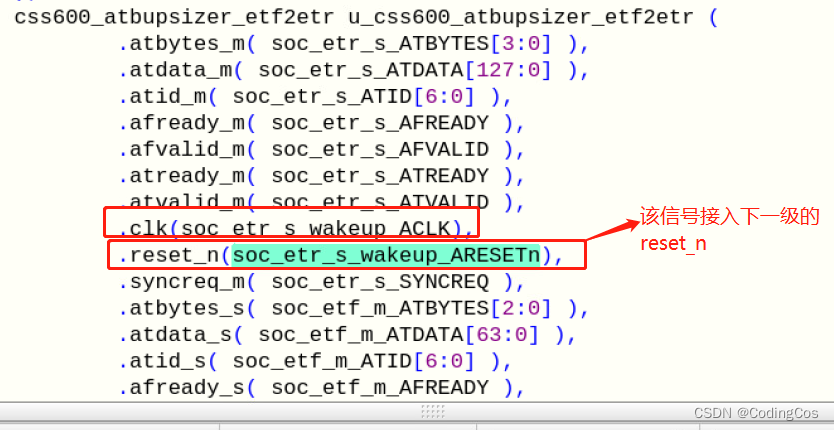
2)找到 soc etf module的实现,并检查其 atdata_m 的连线:

上图双击之后进入:

- 先查看
clk信号和reset_n信号,其中clk 没有信号,reset_n信号看起来正确; - 由上图中的
if ... else...分支,我们知道抓波形的时候走的是else分支,所以需要查看local_cg_en和atb_clken信号,结果local_cg_en信号正常,但是atb_clken信号却一直为底,很不正常,从图中可以知道atb_clken信号 由itcrl_ime | ~atvalid_m | atready_m决定的。 其中atvalid_m是 发送端的信号(高有效),atready_m是接收端的信号(高有效)。通过波形查到atvalid_m确实是为高,但是atready_m却为低。 - 继续跟踪
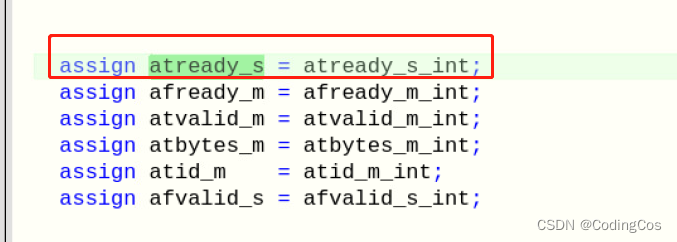
atready_m信号的连线:

- 继续跟踪
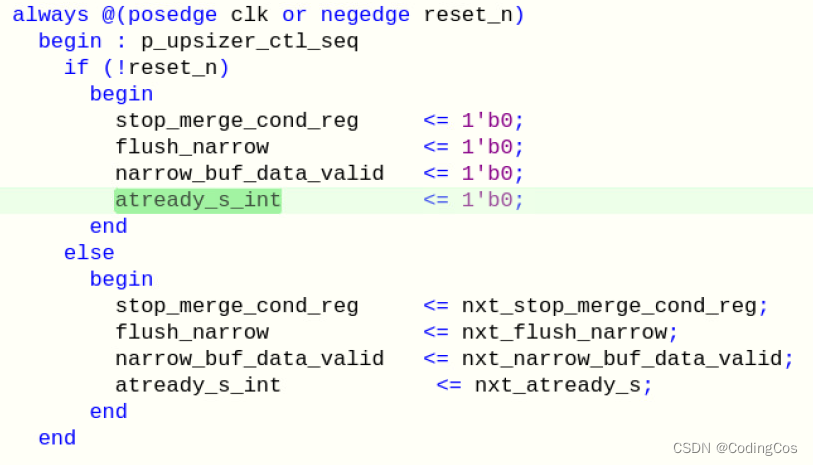
atready_s_init的连线:
可以看到atready_s_int是在另外一个时序逻辑电路中产生的,那就要继续跟踪该逻辑的clk和reset_n信号,查看波形后发现clk和reset_n信号都为底,那接下来就需要继续跟踪reset_n的接线:

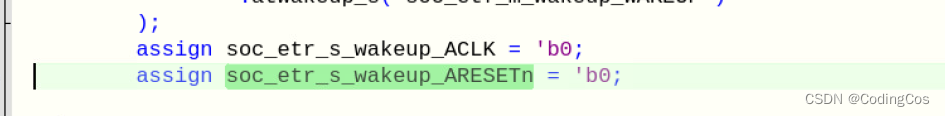
从上图可以看到reset_n信号是由soc_etr_s_wakeup_ARESETn接入的,然而下图可以看到RTL 中会对soc_etr_s_wakeup_ARESETn一直接入低电平(赋值为1b0),所以这就是问题所在。

后面经过和 Design 的确认之后,该问题被修复。
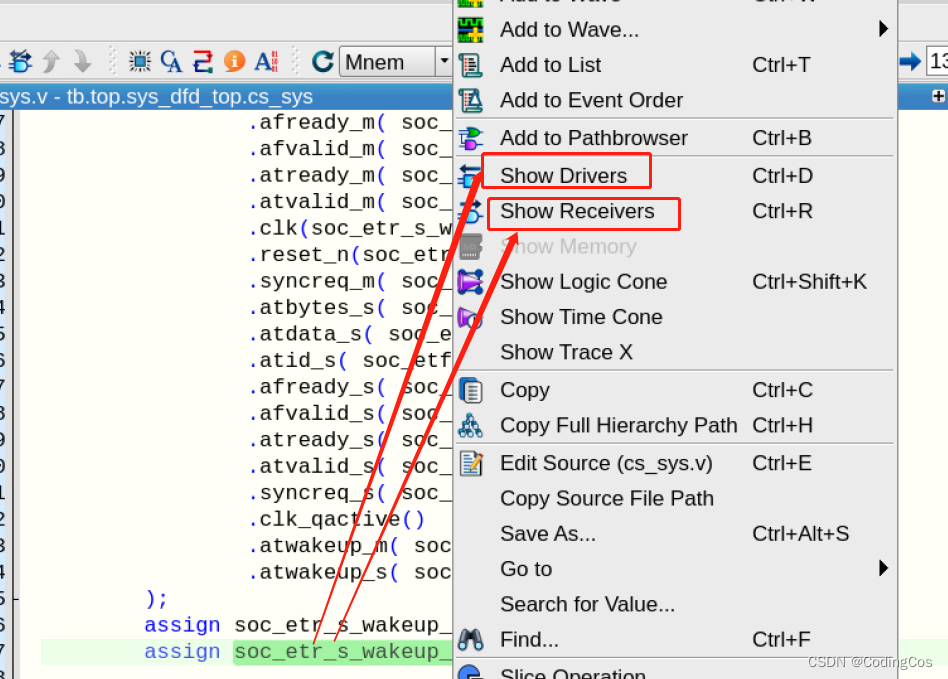
1.1.3 调试小技巧
通过show drivers 可以找到当前信号的上一级接线,也就是谁驱动了它;
通过show receivers 可以找到当前信号的下一级连线,也就是谁接收它的驱动。

推荐阅读:
https://www.wenmi.com/article/pw74ss00mott.html


![[PyTorch][chapter 56][GAN 代码实现]](https://img-blog.csdnimg.cn/a8e80cba4242487786a8fc9cd7479f1c.png)