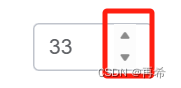
 改成
改成
代码如下
<script lang="ts" setup>
import {ref} from 'vue'
const inputBtn = ref('')
</script>
<template>
<el-input type="number" v-model="inputBtn" style="width: 80px;" class="no_number"></el-input>
</template>
<style scoped>
:deep.no_number input::-webkit-inner-spin-button,
:deep.no_number input::-webkit-outer-spin-button{
-webkit-appearance: none !important;
}
:deep.no_number input[type="number"]{
-moz-appearance: textfield;
}
</style>