准备工作
在邮箱官网开放SMTP授权,获取相应密钥,才可以进行发送邮件
这里以网易163邮箱为例,登录邮箱后,依次点击“设置-POP3/SMTP/IMAP” ,然后开启SMTP服务。这时候会提示一个授权码,例如:HMASDWFASCZSMTAS,一定要记下来,一会会用到。


实现步骤
第一步、在pom.xml中添加邮箱依赖
<!-- 邮箱验证码依赖 -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>第二步、在application.yml中配置邮箱连接信息
spring:
mail:
#smtp服务主机 qq邮箱则为smtp.qq.com;163邮箱是smtp.163.com
host: smtp.163.com
#服务协议
protocol: smtp
# 编码集
default-encoding: UTF-8
#发送邮件的账户
username: ************@163.com
#授权码
password: ****************
test-connection: true
properties:
mail:
smtp:
auth: true
starttls:
enable: true
required: true第三步、新建一个工具类,用于生成6位数的随机数
/**
* 字符处理工具
*/
public class CharUtil {
/**
* 随机数6位生成
* @return
*/
public static String randomVerify () {
Random random = new Random();
String result = "";
for (int i=0; i<6; i++)
{
result += random.nextInt(10);
}
return result;
}
}第四步、新建一个controller接口类(核心)即可实现发送邮件
@RestController
@RequestMapping("/mail")
public class MailVerifyController {
@Autowired
private JavaMailSender mailSender;
// 获得发件人信息
@Value("${spring.mail.username}")
private String from;
/**
* 发送邮件验证码
* @param mail 发送的邮箱
* @return
*/
@PostMapping("/send")
public Result save(@RequestParam String mail) {
// 获取随机6位验证码
String verify = CharUtil.randomVerify();
SimpleMailMessage message = new SimpleMailMessage();
// 发送邮箱
message.setFrom(from);
// 接受邮箱
message.setTo(mail);
// 标题
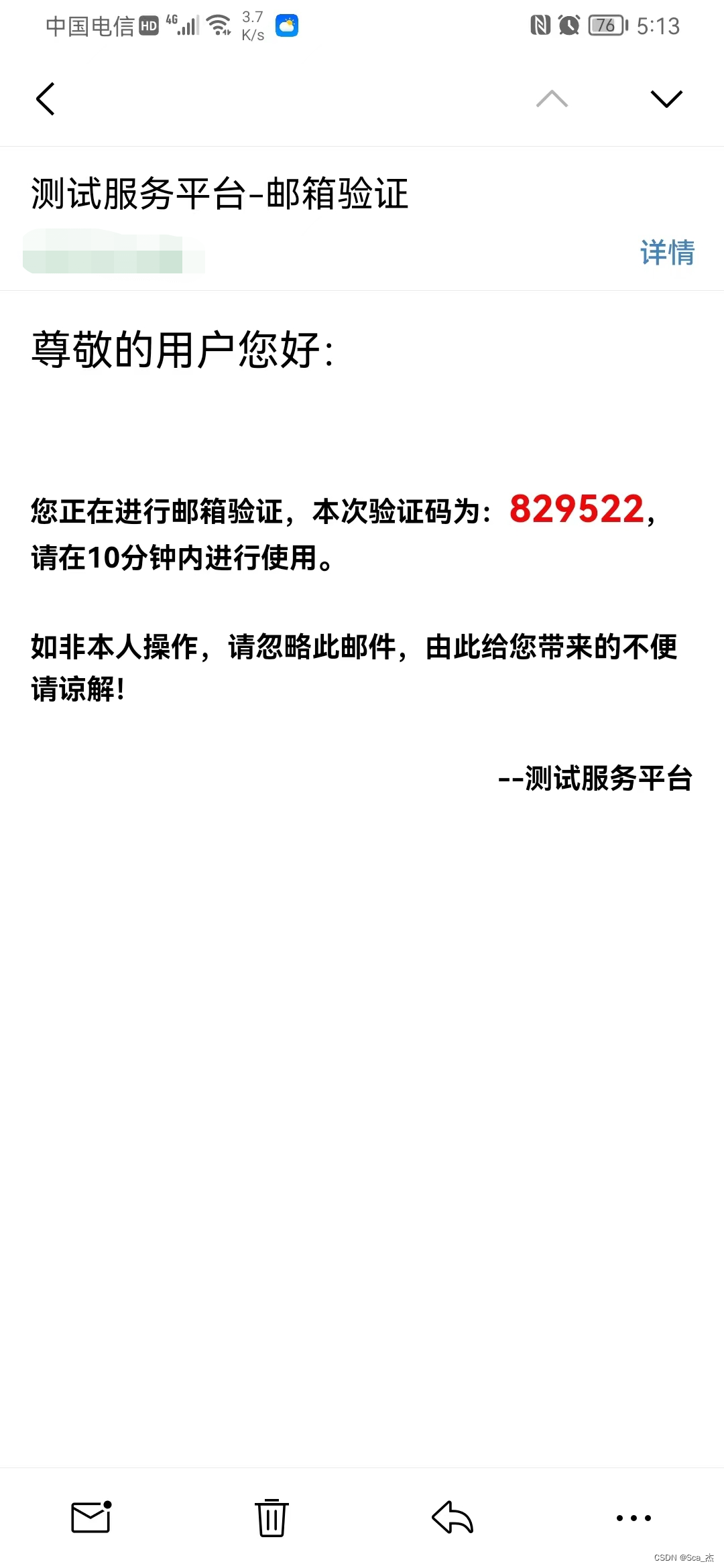
message.setSubject("测试服务平台-邮箱验证");
// 内容
message.setText("<h1>尊敬的用户您好:</h1><br>" +
"<h5> 您正在进行邮箱验证,本次验证码为:<span style='color:#ec0808;font-size: 20px;'>" + verify + "</span>,请在10分钟内进行使用。</h5>" +
"<h5>如非本人操作,请忽略此邮件,由此给您带来的不便请谅解!</h5> <h5 style='text-align: right;'>--测试服务平台</h5>");
try{
// 发送邮件
mailSender.send(message);
return Result.success(200,"验证码发送成功");
} catch (Exception e) {
return Result.success(404,"验证码系统发送失败,请检查邮箱账号是否正确!",e);
}
}
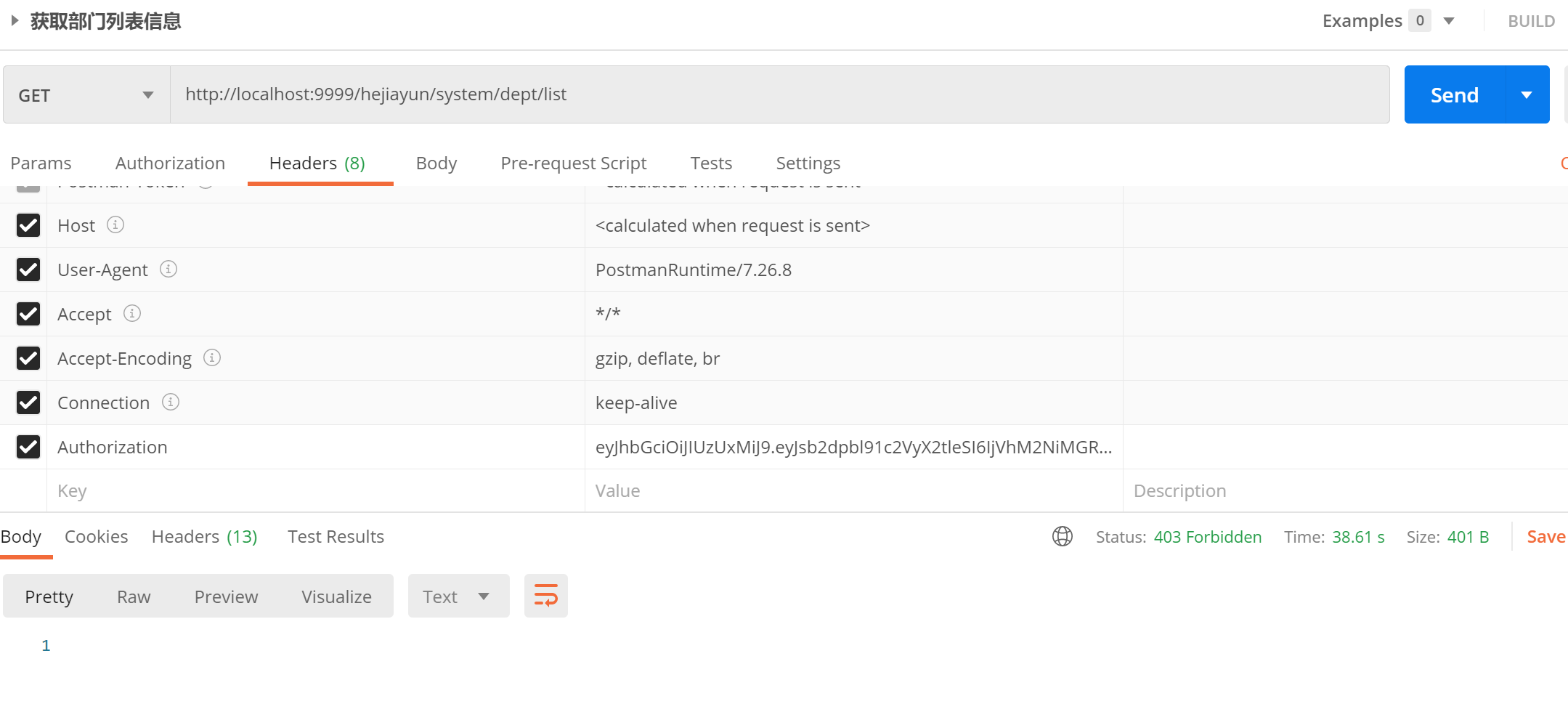
}效果图