HOOPS Visualize 是一个以工程为中心的高性能图形库,用于在桌面、移动和 AR/VR 设备上渲染 3D CAD 模型。该 3D 图形库具有线程安全的 C++ 和 C# 接口以及 OpenGL 和 DirectX 驱动程序,并由响应迅速的专业图形专家提供支持。通过访问最新的 3D GPU 功能,为您的用户提供尽可能最佳的渲染和选择性能,并使您的团队能够快速构建具有令人惊叹的 3D 图形的 AEC、PLM、MaaS、计量、CAM、CAE、EDA 和增材制造应用程序。

HOOPS Visualize 是一款 3D 图形 SDK,可实现高性能、跨平台工程应用程序的快速开发。主要特点包括:
-
高性能、以工程为中心的可视化,使用高度优化的 OpenGL 或 DirectX 驱动程序来充分利用可用的图形硬件
-
线程安全的 C++ 和 C# 接口,内部利用多线程
-
独立于 GUI 的事件处理,促进代码在 MFC、WPF、QT 和 Cocoa 等常见 GUI 框架之间的可移植性
HOOPS Visualize 的基石是图形内核,这是一种功能齐全、以工程为中心的场景图形技术,我们称之为 Core Graphics。Core Graphics 集成到一个框架中,该框架提供了工程应用程序中的许多标准功能。

高品质渲染SDK
高性能
HOOPS Visualize 在所有受支持的桌面、移动、AR 和 VR 平台和设备上提供最佳图形性能。通过利用自动场景优化技术和先进的剔除,即使是最复杂的模型也能确保高度交互的帧速率。
高质量
HOOPS Visualize 利用现代图形硬件,具有先进的阴影技术、环境光遮挡、反射、快速准确的多层透明度、快速隐藏线等渲染功能。它还支持基于物理的渲染 (PBR) 材质,以实现更加真实的效果。

使用方便
HOOPS Visualize 从头开始构建,考虑到可扩展性和最短的“首次交互时间”,可处理包含数万个或更多组件的最大装配体,并为任何 CAD 数据提供一流的渲染性能。
HOOPS Visualize 不仅仅是一个图形引擎,它还是一个用于构建工程应用程序的框架,其核心是以工程为中心的场景图技术。围绕该图形核心的是一个可定制和可扩展的类层,它封装了工程应用程序中的许多高级功能,并提供与实体建模器等其他组件的集成。
HOOPS Visualize 利用“Sprockets”,挂钩应用程序的事件循环,并提供工程软件应用程序中使用的许多标准运算符。Sprockets 中的操作员范围从简单的相机操作员到高级测量和红线操作员。这些运算符的 API 旨在为开发人员提供充分的灵活性来定制它们以满足他们的需求。
Sprockets 层还包括工程软件应用程序中广泛使用的各种补充组件的集成。通过这些集成,开发人员可以轻松加载各种 CAD 数据并与之交互。HOOPS Exchange 集成允许开发人员轻松导入各种 CAD 格式。导入数据后,开发人员可以利用高级 API 来执行常见任务,例如隔离/隐藏/显示装配中的零件以及迭代模型中的视图。还提供与 Autodesk 的 RealDWG 工具包和 Trimble 的 SketchUp SDK 的集成。
Sprockets 层还提供了 Parasolid 建模内核的集成。这种集成使开发人员能够在工作应用程序中快速利用 Parasolid 的强大功能。
最后,HOOPS Visualize 附带了几个示例沙箱应用程序,演示 HOOPS Visualize 使用不同的 GUI 工具包。我们为每个受支持的 GUI 工具包集成提供了沙盒应用程序,并为开发应用程序提供了良好的起点。

内置功能
内置测量和标记
HOOPS Visualize 有许多预构建的运算符来测量 CAD 模型中的长度、距离和角度,并利用原始边界表示 (BREP) 数据(如果可用)来提供精确的结果。另一组运算符为 2D 和 3D 模型标记提供丰富的支持。
丰富的行和文本支持
HOOPS Visualize 为线条渲染提供一流的支持,具有丰富的自定义线条样式选择、线条粗细的完全控制、多线支持、无限线条以及专业工程应用所需的许多其他功能。它还支持快速、高质量的 2D 和 3D 文本渲染,具有全面的国际化支持、对系统和 TrueType 字体的广泛支持、精细的每个字符属性和样式、预定义的几何尺寸和公差 (GD&T) 字体等等。
2D 支持
HOOPS Visualize 同样可以很好地处理 3D 模型和 2D 绘图,利用其先进的线条和文本渲染以及对剪辑区域和其他功能的支持,甚至可以准确地显示最复杂的绘图。
内置打印支持
HOOPS Visualize 包括对打印机和绘图仪的专门支持,利用复杂的混合矢量/光栅硬拷贝方法,为 PDF、Postscript 和图形设备接口 (GDI) 设备提供快速、高质量和高分辨率的打印。
高级选择和突出显示
HOOPS Visualize 具有高度可定制的选择和突出显示支持,可通过许多先进技术快速突出显示场景图中的实体,并精确分析和基于图像拾取实体或子实体(例如线、面和点)。
大量点云支持
HOOPS Visualize 提供了一系列交互式导航和分析工具,专门用于处理点云和激光扫描数据,具有 Eye-Dome 照明和 splat 渲染等功能,可提供一流的点云数据可视化。利用动态细节级别与最佳的核外方法相结合,HOOPS Visualize 可以交互式渲染具有数十亿个点的点云。

广泛的平台支持
HOOPS Visualize 支持所有主要本机平台,包括桌面操作系统:
-
视窗
-
Linux
-
苹果
以及移动平台:
-
iOS系统
-
安卓
并支持AR和VR开发:
-
ARKit
-
AR核心
-
开放VR
-
全息透镜SDK
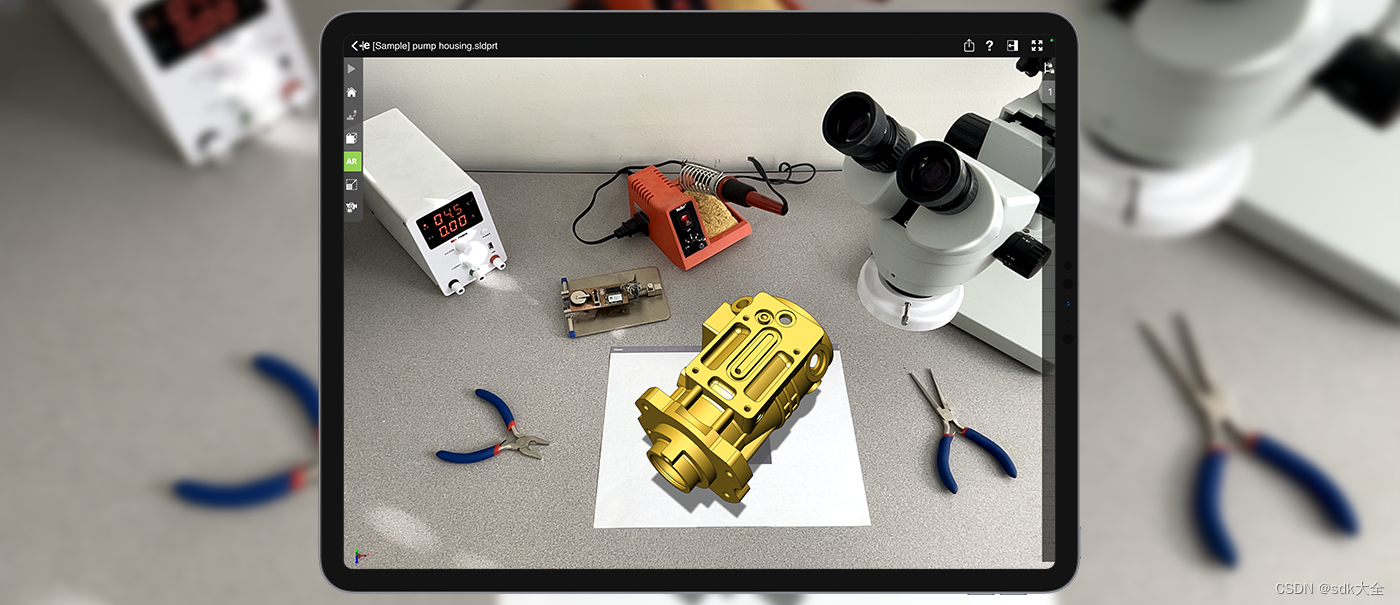
HOOPS Visualize 提供构建一流的 AR 和 VR 应用程序所需的所有技术,提供与所有主要 AR 和 VR SDK 和平台的集成,以及以高性能工程为中心的可视化。
其线程安全接口可在 C++ 和 C# 中使用,并提供与 WPF、MFC、QT 和 Cocoa 等 GUI 框架的示例集成。
HOOPS Visualize 支持许多很多功能,例如带有封盖边缘和面的剖面、适合 CFD 和 FEA 的各种颜色插值技术(包括等值线和轮廓线)、高级隐藏线渲染、多边形剪辑区域、多窗口和叠加渲染。如需更全面的列表,请参阅 HOOPS Visualize 技术概述。

发展生态系统
Tech Soft 3D 经过商业验证的 SDK 产品组合已帮助数百家像您这样的软件公司构建成功的桌面、移动和 AR/VR 应用程序。
与工程图形专家合作
Tech Soft 3D 拥有超过 25 年的工程图形专业知识,是您应用程序开发过程中的合作伙伴,为您的工程团队提供高度响应的虚拟扩展。
添加 HOOPS Exchange 以进行 CAD 导入
HOOPS Exchange是领先的数据转换技术,可访问 30 多种 CAD 文件格式,使您可以轻松地将强大的 CAD 数据转换集成到您的应用程序中。
通过与 HOOPS Exchange 的全面集成,您的应用程序可以直接从最流行的 3D 文件格式读取 CAD 数据,而不依赖于专有 CAD 系统。 单击此处 查看所有支持的文件格式。
CAD 特定元数据被保留并可以访问:
-
组件和零件
-
3D 实体树(坐标系、线框、曲面和实体)
-
测量相关曲线和曲面数据
-
表面和实体模型的拓扑结构
-
细分(三角化)表示
-
标记数据包括产品和制造信息 (PMI)
-
元数据,例如名称、颜色、图层和其他非几何数据
升级到HOOPS 本机平台以添加 HOOPS Exchange。
添加 HOOPS 发布以导出 3D PDF
与HOOPS Publish的集成允许开发人员生成 3D PDF 文件以及独立的 HTML 文档,无需互联网连接即可在任何 Web 浏览器中打开。导出为标准格式,包括 JT、STEP、STL 和 XT,并从任何模型创建完全可定制的图像快照。
HOOPS 专家提供一流的客户支持、培训和咨询
我们的咨询工程师团队在整个初始开发阶段提供实践帮助,我们称职的支持团队会快速响应您可能遇到的任何问题或功能请求。

为您的市场量身定制
利用广泛的垂直市场定制功能和示例应用程序快速启动您的开发。
添加剂制造
HOOPS Visualize 以其灵活的可视化以及与 Polygonica 的合作加速了现代增材制造软件的开发,Polygonica 提供了先进的网格处理功能,包括自动修复、简化、晶格生成和其他功能。
建筑与施工
HOOPS Visualize 允许开发人员构建世界一流的 AEC 和 BIM 应用程序,为桌面、移动以及 AR 和 VR 平台上的大型模型可视化提供支持。
观看、技术插图和数字样机
HOOPS Visualize 非常适合 3D 数据的任何下游使用,允许您使用 HOOPS Exchange 提取 CAD 模型中的所有工程数据,包括 PMI 和特征树信息,同时提供一流的高性能可视化功能。
计算机辅助设计
HOOPS Visualize 非常适合任何类型的 CAD 和数据创作应用程序,为您的开发团队提供功能丰富且经过考验的框架,具有一流的可视化功能,并与西门子 Parasolid 紧密集成,适用于任何类型的建模工作流程。
计算机辅助制造
HOOPS Visualize 非常适合计算机辅助制造 (CAM) 应用程序,与 HOOPS Exchange 一起使用时,可以解锁对 CAD 模型中所有工程数据的访问,包括精确曲面 (BREP)、准确的产品制造信息 (PMI) 和 CAD 特征树。其以工程为中心的高性能可视化可以轻松可视化刀具路径、切割平面和注释,并可以轻松地对本地 CAD 几何体执行测量。
增强现实/虚拟现实
HOOPS Visualize 提供构建一流的 AR 和 VR 应用程序所需的所有技术,提供与所有主要 AR 和 VR SDK 和平台的集成,以及以高性能工程为中心的可视化。