该章节包括以下主题:
- 切口工具
- 槽口延伸
- 戳记工具
- 薄片和槽口中的切割法线
切口工具 |

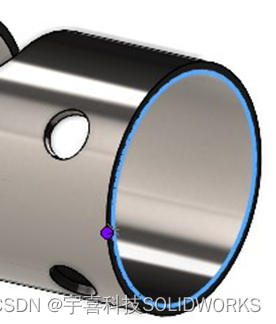
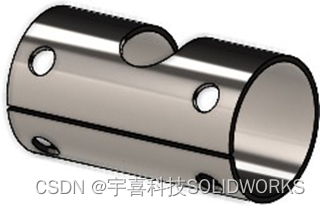
您可以使用切口工具在空心或薄壁圆柱体和圆锥体中生成切口。通过选择圆柱面或圆锥面上的边线,您可以将零件平展为钣金。
在早期版本中,如果您有圆柱形或圆锥形零件,则必须在基本草图中有意生成间隙才能将零件转换为钣金。
SOLIDWORKS 仅支持直线切断,不支持倾斜切断。
要在圆柱形零件中使用切口工具:
-
- 在空心或薄壁圆柱或圆锥零件中,单击切口(钣金工具栏)。

- 在空心或薄壁圆柱或圆锥零件中,单击切口(钣金工具栏)。
-
- 在图形区域中,选择:
-
- 边线。

-
- 模型上的参考点。

参考点可以位于模型上或图形区域中的任何位置。如果您选择的参考点不在模型上,软件会将该点投影到模型上。
3. 在 PropertyManager 中指定选项,然后单击

|
完成切口后,您可以使用 |
|
插入折弯 |
槽口延伸 |
如果装配体的零部件带有使用薄片和槽口工具创建的薄片,您可以将该薄片的槽口延伸到装配体中该零部件的其他实例。
例如,如果您的装配体具有某一零件的多个实例,而此零件包含薄片,您可以为相应实例延伸槽口。
只有当薄片零部件与槽口零部件相交时,槽口才会延伸。
如果您为含有薄片的零部件建立阵列或镜像,则可以在 PropertyManager 中选择延伸槽口,以将槽口应用到装配体中的相交零部件。
要使用槽口延伸:
- 在所含零部件具有薄片和槽口的装配体中,右键单击该零部件,然后单击延伸槽口。
- 在槽口延伸 PropertyManager 中的槽口延伸的实例下,指定一个选项:
- 仅选定项。仅将槽口延伸到所选零部件。
- 同一父装配体中的所有实例。将槽口延伸到同一父装配体中所选零部件的所有实例。
- 所有实例。将槽口延伸到所选零部件的所有实例。
- 单击 。
槽口延伸 PropertyManager
要打开该 PropertyManager:
1. 在所含零部件具有薄片和槽口的装配体中,右键单击该零部件,然后单击延伸槽口。
选择
| 延伸这些零部件的槽口 | 列出要应用槽口的零部件。 |
| 槽口延伸的实例 | 指定要将槽口延伸到哪些零部件:
|
戳记工具 |

您可以使用戳记工具来生成基于草图的参数化成形工具以应用到钣金零件。借助基于草图的成形工具,您可以使用一些参数创建草图,以产生钣金戳记或形成钣金。
在早期版本中,您必须定义所有草图和特征,将成形工具保存为零件 (.SLDFTP),然后将其应用到钣金。使用草图生成成形工具是将成形工具应用到钣金零件的更快方法。戳记工具允许更灵活地使用不同的设计和参数进行实验。
使用戳记工具
要使用戳记工具:
- 在钣金零件中,单击戳记 (钣金工具栏)。
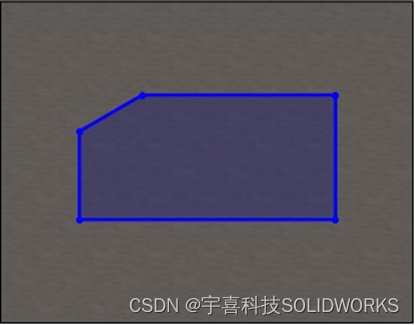
- 在戳记形状的零件上绘制闭合轮廓草图。

|
3.在PropertyManager中,指定选项并单击。 |
戳记 PropertyManager
要打开该 PropertyManager:
1. 在钣金零件中,单击戳记 (钣金工具栏)或插入 > 钣金 > 戳记。
戳记参数
| 高度 | 从钣金面的顶部或底部指定戳记深度。 |
| 反向 | 反转戳记的方向。 |
|
拔模角度 | 指定要应用于戳记侧面的拔模角度。 |
圆角
如果您在生成戳记之前在草图中指定半径,则在生成戳记时会优先考虑草图半径。


| 1 压模半径 (R1) | 指定压模生成的半径。 |
| 2 冲孔半径 (R2) | 指定冲孔生成的半径。 |
3 冲孔侧面圆角半径 添加圆角冲孔半径。
指定圆角冲孔生成的半径。
薄片和槽口中的切割法线 |

使用薄片和槽口工具时,您可以指定槽口垂直于图纸,即使薄片与槽口成一定角度。垂直于的槽口在制造工艺中是必不可少的。
在薄片和槽口 PropertyManager 中的槽口下,选择正交切除。