spring源码环境搭建
步骤1 :下载Spring-framework源码
https://github.com/spring-projects/spring-framework/tree/5.1.x
步骤2:修改build.gradle配置文件
修改repositories里面的maven使用阿里云镜像
maven { url “https://maven.aliyun.com/repository/public” }
maven { url “https://maven.aliyun.com/repository/spring” }
或:
repositories {
maven { url “https://maven.aliyun.com/repository/central” }
maven { url “https://maven.aliyun.com/repository/google” }
maven { url “https://maven.aliyun.com/repository/gradle-plugin” }
maven { url “https://maven.aliyun.com/repository/jcenter” }
maven { url “https://maven.aliyun.com/repository/spring” }
maven { url “https://maven.aliyun.com/repository/spring-plugin” }
maven { url “https://maven.aliyun.com/repository/public” }
maven { url “https://maven.aliyun.com/repository/releases” }
maven { url “https://maven.aliyun.com/repository/snapshots” }
maven { url “https://maven.aliyun.com/repository/grails-core” }
maven { url “https://maven.aliyun.com/repository/mapr-public” }
maven { url “https://maven.aliyun.com/repository/apache-snapshots” }
maven { url “https://repo.spring.io/libs-spring-framework-build” }
mavenCentral()
}
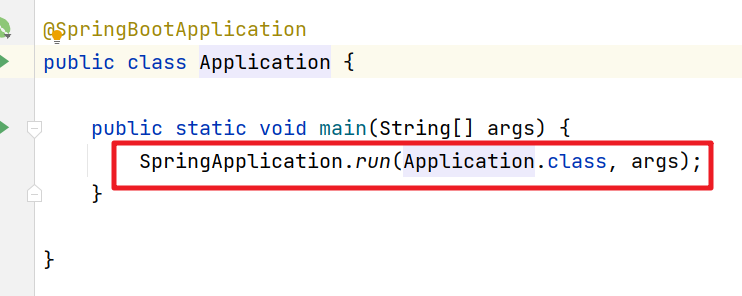
步骤3:idea打开下载的spring源码,build project

可能出现的问题
Could not GET ‘https://repo.spring.io/libs-release/xxxxx’. Received status code 401 from server: Unauthorized
Disable Gradle ‘offline mode’ and sync project
解决办法:将原来buildscript替换成
buildscript {
repositories {
gradlePluginPortal()
maven { url “https://repo.spring.io/plugins-snapshot” }
}
dependencies {
classpath “io.spring.gradle:propdeps-plugin:0.0.8-SNAPSHOT”
}
}