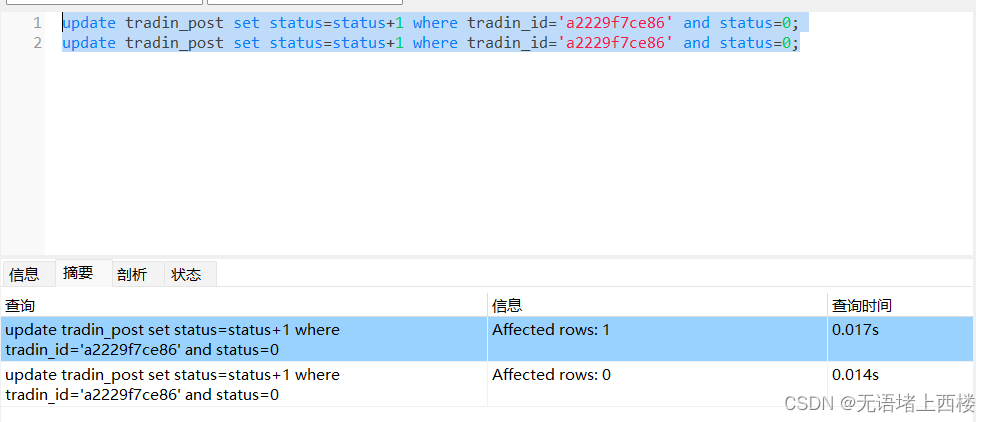
未去掉0的效果图

series: [
{
data: this.barData.y,
type: "bar",
barWidth: 20,
itemStyle: {
normal: {
// 设置柱子圆角
barBorderRadius: [2, 2, 0, 0],
},
},
label: {
show: true,
position: 'top',
color:'#fff',
formatter: function (params) {
if (params.value > 0) {
return params.value;
} else {
return '';
}
},
},
},
],主要代码:
formatter: function (params) {
if (params.value > 0) {
return params.value;
} else {
return '';
}
},
内容借鉴:echarts柱状图上方的数值为0时设置不展示_echarts 不显示0_毛三仙的博客-CSDN博客