react-router-dom 专注于web网页开发
下载依赖,这里使用的版本是5 npm install react-router-dom@5
1.路由的基本使用,点击左侧菜单进行高亮(进行高亮要使用NavLink,使用了NavLink,会根据 activeClassName="active"找到active的class类的样式):
准备好两个组件:Home和About
然后再App.js中写入一下代码
import React, { Component } from 'react'
// 引入路由 Route:路由
import {Link,Route,NavLink} from 'react-router-dom'
import Home from './components/Home';
import About from './components/About';
export default class App extends Component {
render() {
return (
<div>
{/* 编写路由链接 */}
<Link to="/home">home页面</Link>
<Link to="/about">about页面</Link>
//下面是高亮的路由
<NavLink activeClassName="active" to="/home">home页面</NavLink>
<NavLink activeClassName="active" to="/about">about页面</NavLink>
{/* 注册路由 */}
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</div>
)
}
}
需要再App.js外面抱一个路由模式,是BrowserRouter还是HashRouter模式,在index.js中写入以下代码
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import {BrowserRouter} from 'react-router-dom'
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<BrowserRouter>//主要是这个模式
<App />
</BrowserRouter>
</React.StrictMode>
);
reportWebVitals();
2.封装NavLink 由于使用NavLink样式都长一样太多导致页面不好看,就把相同的部分封装
新建一个一般组件MyNavLink
import React, { Component } from 'react'
import {NavLink} from 'react-router-dom'
export default class MyNavLink extends Component {
render() {
console.log(this)
//下面props中children是react自己生成的,因为是标签体里面的内容
return (
<div>
<NavLink activeClassName="active" {...this.props} />
</div>
)
}
}
app.jsx使用
import React, { Component } from 'react'
// 引入路由 BrowserRouter--浏览器router,Route:路由
import {Route} from 'react-router-dom'
import Home from './pages/Home';
import About from './pages/About';
import MyNavLink from './components/MyNavLink';
import './App.css'
export default class App extends Component {
render() {
return (
<div>
{/* 编写路由链接 下面标签体里面的home和about,react回自动使用props传给子组件*/}
<MyNavLink to="/home" >home</MyNavLink>
<MyNavLink to="/about">about</MyNavLink>
{/* 注册路由 */}
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</div>
)
}
}
3.提升路由工作效率,避免一个路径对应多个组件
引入一个Switch
import React, { Component } from 'react'
// 引入路由 BrowserRouter--浏览器router,Route:路由
import {Route,Switch} from 'react-router-dom'
import Home from './pages/Home';
import About from './pages/About';
import MyNavLink from './components/MyNavLink';
import './App.css'
export default class App extends Component {
render() {
return (
<div>
{/* 编写路由链接 下面标签体里面的home和about,react回自动使用props传给子组件*/}
<MyNavLink to="/home" >home</MyNavLink>
<MyNavLink to="/about">about</MyNavLink>
{/* 注册路由 */}
<Switch>
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
</Switch>
</div>
)
}
}
4.实现页面重定向,根据Redirect(页面初始显示的内容)
import React, { Component } from 'react'
// 引入路由 BrowserRouter--浏览器router,Route:路由
import {Route,Redirect} from 'react-router-dom'
import Home from './pages/Home';
import About from './pages/About';
import MyNavLink from './components/MyNavLink';
import './App.css'
export default class App extends Component {
render() {
return (
<div>
{/* 编写路由链接 下面标签体里面的home和about,react回自动使用props传给子组件*/}
<MyNavLink to="/home" >home</MyNavLink>
<MyNavLink to="/about">about</MyNavLink>
{/* 注册路由 */}
<Route path="/home" component={Home}/>
<Route path="/about" component={About}/>
<Redirect from="/" to="/home"></Redirect>
</div>
)
}
}
5.嵌套路由(就是二级路由)
如果左边有一级菜单,右边有内容区还有一个菜单。就可以在内容区配置二级路由。
例如:右侧内容区路径为home,右侧 导航就叫/home/news
6.路由组件传递参数
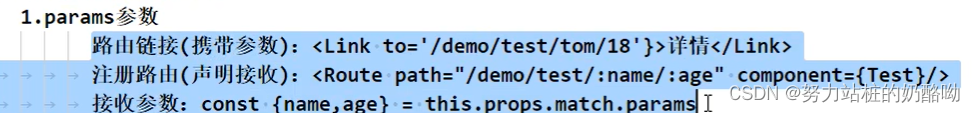
6.1传递params
通过路由组件link传递id
遍历一个数组,通过点击数组进行跳转页面
{
list.map((item)=>{
return(
<li key={item.id}>
//to={`/home/message/detail/${item.id}`}这样就能把id传给组件
<Link to={`/home/message/detail/${item.id}/${obj.title}`}>{item.title}</Link>
</li>
)
})
}
//Detail声明接收参数 (/:id)
<Router path="/home/message/detail/:id/:title" component={Detail}></Route>
//Detail组件直接从props接收就可以了(props.match.params里面)

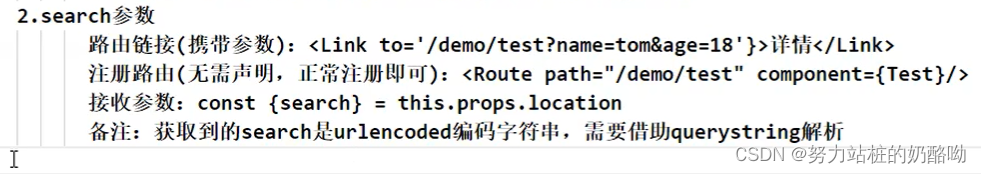
6.2传递search
需要引入querystring
import qs from 'querystring'
通过qs.stringfy(值) 得到的是 id=01&title=11
通过qs.parse(值)得到的是{ id:01,title:11}

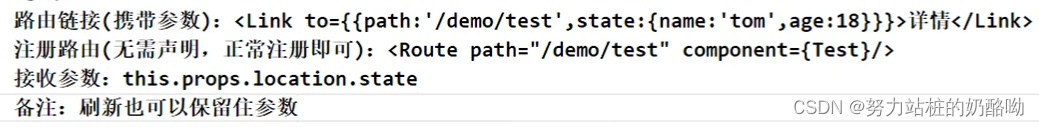
6.2传递state参数

7.编程式路由导航
通过点击事件进行跳转
<button onClick={this.chaneRoute} >点我</button>
chaneRoute=()=》{
//可以进行push前进到那个页面
this.props.history.push(具体的页面)
//可以通过replace后退到那个页面
this.props.history.replace(具体的页面)
}
8.让一般组件使用路由组件的history(一些api)
可以通过withRouter,可以加工一般组件,让一般组件具备路由组件特有的API
例如:头部组件是一个一般组件,想使用路由组件身上的api,需要在一般组件引入
import {widthRouter} from 'react-router-dom';
class Header extends Component {
render(){
console.log(this)
return()
}
}
export default withRouter(Header)
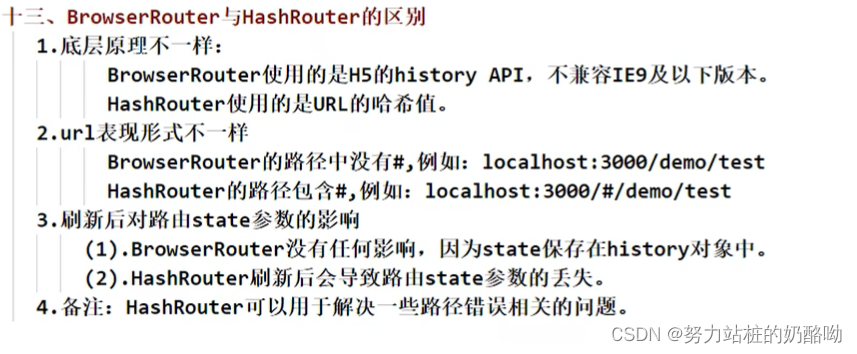
9.BrowserRouter和HashRouter的区别