自己制作证件照的好处在于可以根据需要调整照片的大小、背景颜色以及美颜等设置,以满足不同场景下的使用需求。此外,自己制作证件照还可以更好地保护个人隐私,避免使用公共设备拍摄证件照时泄露个人信息。
总的来说,自己制作证件照的好处在于可以根据实际需求进行个性化设置,并且可以更好地保护个人隐私。教给大家几种能够自己制作证件照的方法,一起来学习下吧。

方法一:一键抠图
这是一个专业的图片编辑工具,它的抠图功能能够帮助我们快速抠出图片中的人或者是物,并且可以更换背景,此外它还有非常丰富的其他编辑功能,制作证件照就是它的功能之一,下面给大家演示下具体操作。
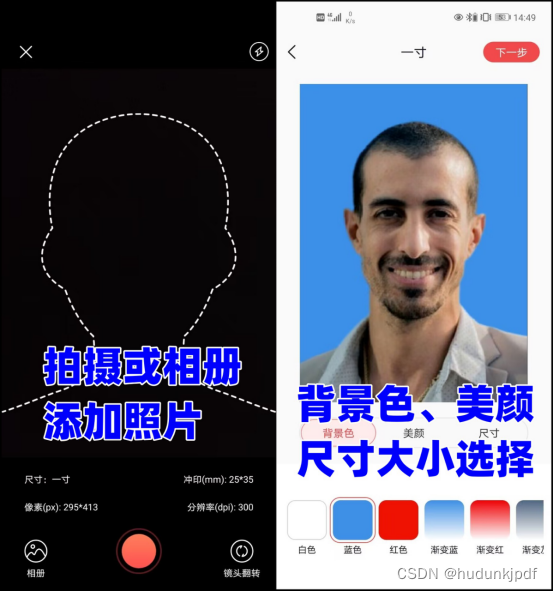
1、将软件在手机上打开,点击进入“智能证件照”,进入之后我们可以选择自己需要制作的尺寸大小。

2、点击尺寸后会进入拍摄页面,可以直接对着摄像头进行拍摄,有照片的小伙伴可以在相册中把照片上传进来,可以选择背景色、照片美颜以及尺寸更改,非常便捷。

方法二:智能证件照相机
这是一个专业的证件照制作、修改编辑工具,可以制作出各种类型的证件照,也可以将我们已有的证件照进行尺寸、背景色上的修改,使用起来步骤都差不多,下面给大家演示下。
1、将软件打开,在页面下方点击相机拍摄图样,进入到拍摄页面,同样可以直接拍摄或者是在相册中导入照片。

2、之后,我们就可以在页面下方给证件照选择尺寸大小、美颜、换装以及更换背景颜色,最后将照片保存电子照就可以了。

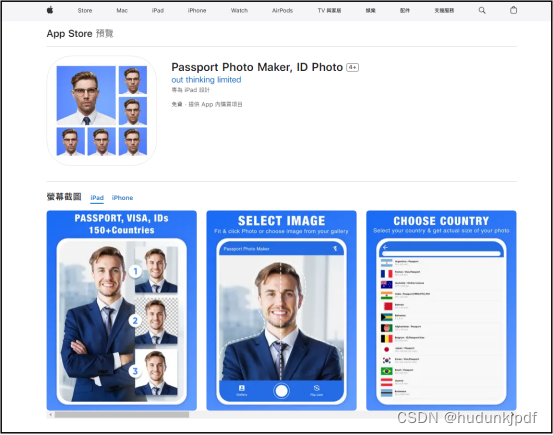
方法三:Passport Photo Maker
这是一款功能强大的电子证件照制作工具,可以快速制作符合国际民航组织(ICAO)标准的护照照片。它提供了简单易用的界面和多种设置选项,可以自定义照片的背景、照明、妆容等参数,并支持多种尺寸和格式的输出。使用它我们可以轻松地在家中制作符合要求的护照照片。

以上就是给大家分享的几种能够制作出电子证件照的方法啦,既简单又方便,希望能够对大家有所帮助。