Webpack Sourcemap文件泄露漏洞
- 前言
- 一、Webpack和Sourcemap
- 1.1 什么是Webpack
- 1.2 什么是Sourcemap
- 二、漏洞利用
- 2.1 使用reverse-sourcemap工具
- 2.1 直接看前端代码
- 三、漏洞挖掘
- 漏洞修复
前言
Webpack主要是用于前端框架进行打包的工具,打包后形成.js.map文件,如果.js.map文件没有删除,使用Sourcemap进行文件还原,就可能泄露的各种信息如API、加密算法、管理员邮箱、内部功能等等。
一、Webpack和Sourcemap
1.1 什么是Webpack
-
Webpack 是一个现代化的 JavaScript 应用程序的静态模块打包器。它主要用于将多个 JavaScript 文件及其依赖打包成一个或多个静态资源,例如,可以将多个模块化的 JavaScript 文件打包成一个单独的 JavaScript 文件。
-
Webpack 支持现代 JavaScript(包括 ES6 及以上版本)、CSS、图像等各种类型的资源,以及各种模块加载器和插件,可以通过配置文件进行高度的自定义和扩展。其核心功能包含模块化打包、代码拆分、加载器扩展、插件系统等。
-
使用 Webpack 可以帮助开发者优化应用程序的性能,例如,通过代码拆分可以减少首次加载时间,通过压缩和优化可以减小文件体积,提供多种方式自动和异步加载资源等。另外,Webpack 还支持 HMR(热模块替换)功能,可以在开发过程中实时更新应用程序,提高开发效率。
-
Webpack 在现代前端开发中被广泛应用,是前端工程化的重要工具之一。它支持主流的前端框架和工具链,是构建复杂 JavaScript 应用的强大工具。
简单来说:Webpack就是打包工具
1.2 什么是Sourcemap
-
Source Map 是一种文件格式,用于将压缩(或混淆)后的代码映射回原始源代码,目的是方便开发者在调试阶段定位问题。
-
在前端开发中,为了提升网站性能,通常会对 JavaScript 或 CSS 文件进行压缩和合并,以减小文件体积。然而,压缩后的代码往往难以阅读和调试。这时,使用 Source Map 可以解决这个问题。
-
Source Map 文件包含了压缩后的代码与原始源代码的映射关系。当浏览器加载并执行压缩后的代码时,会同时加载对应的 Source Map 文件。如果开发者需要调试代码问题,浏览器会利用 Source Map 文件将压缩后的代码映射回原始源代码,以便在开发者工具中显示原始源代码的正确位置和行数。
-
通过使用 Source Map,开发者可以在浏览器的开发者工具中准确地对应到编写代码时的位置,方便进行断点调试、查看变量值、定位错误等。这大大简化了调试流程,节省了开发时间,提高了开发效率。
简单来说:Source Map就是把打包的文件进行还原
需要注意的是,为了保护源代码的安全性,发布到生产环境时,应将 Source Map 文件禁用或从代码中移除,避免源代码泄漏。
二、漏洞利用
2.1 使用reverse-sourcemap工具
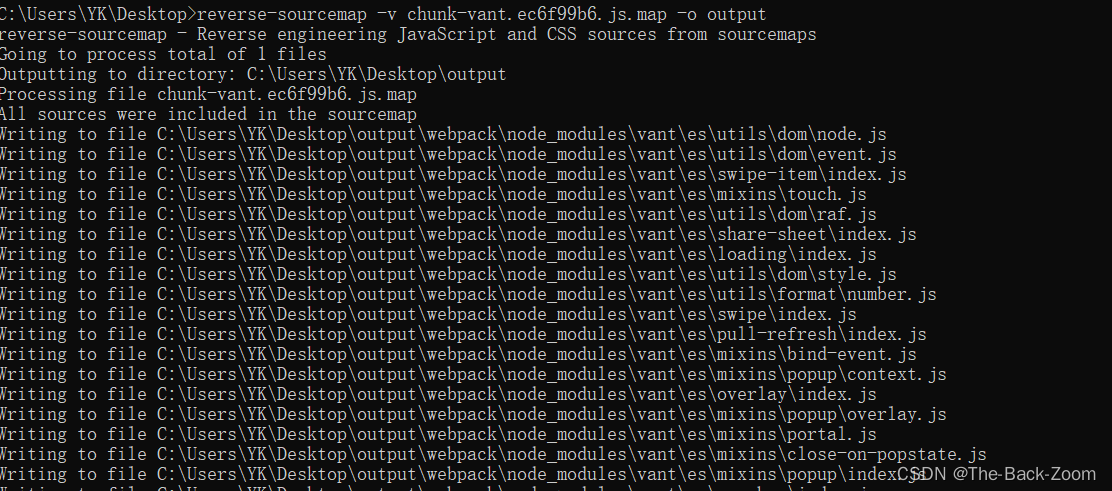
reverse-sourcemap工具会把.js.map文件编程JS代码(JS代码中可能存在各种信息如API,用户名,密码等)。
- reverse-sourcemap 安装
npm install --global reverse-sourcemap - reverse-sourcemap使用
reverse-sourcemap -h # 判断reverse-sourcemap是否安装成功 reverse-sourcemap -v ****.js.map -o output # 1. ****.js.map是下载的map文件 # 2. output是还原的js文件,其中包含文件泄露

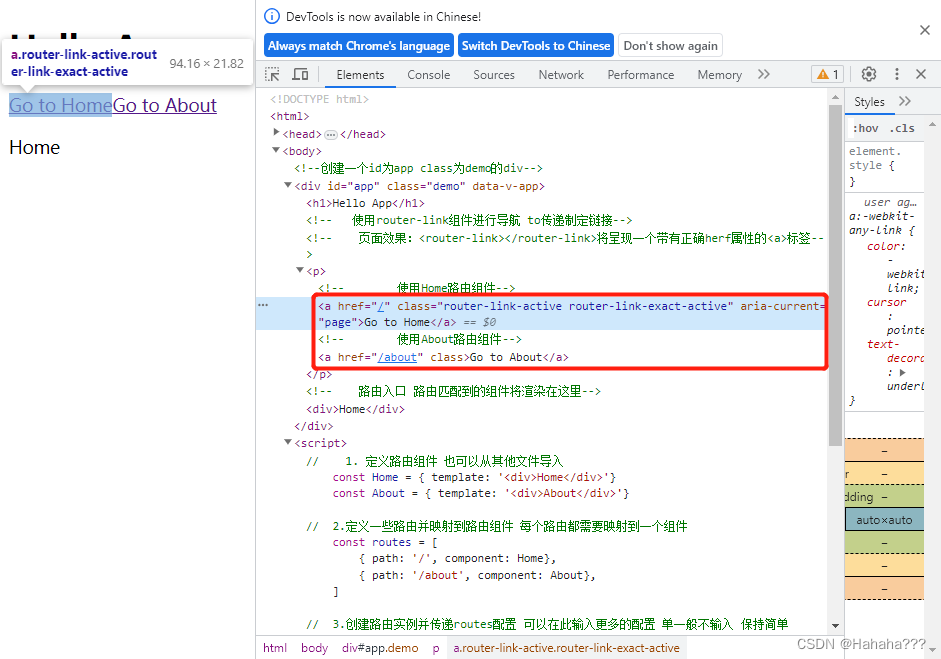
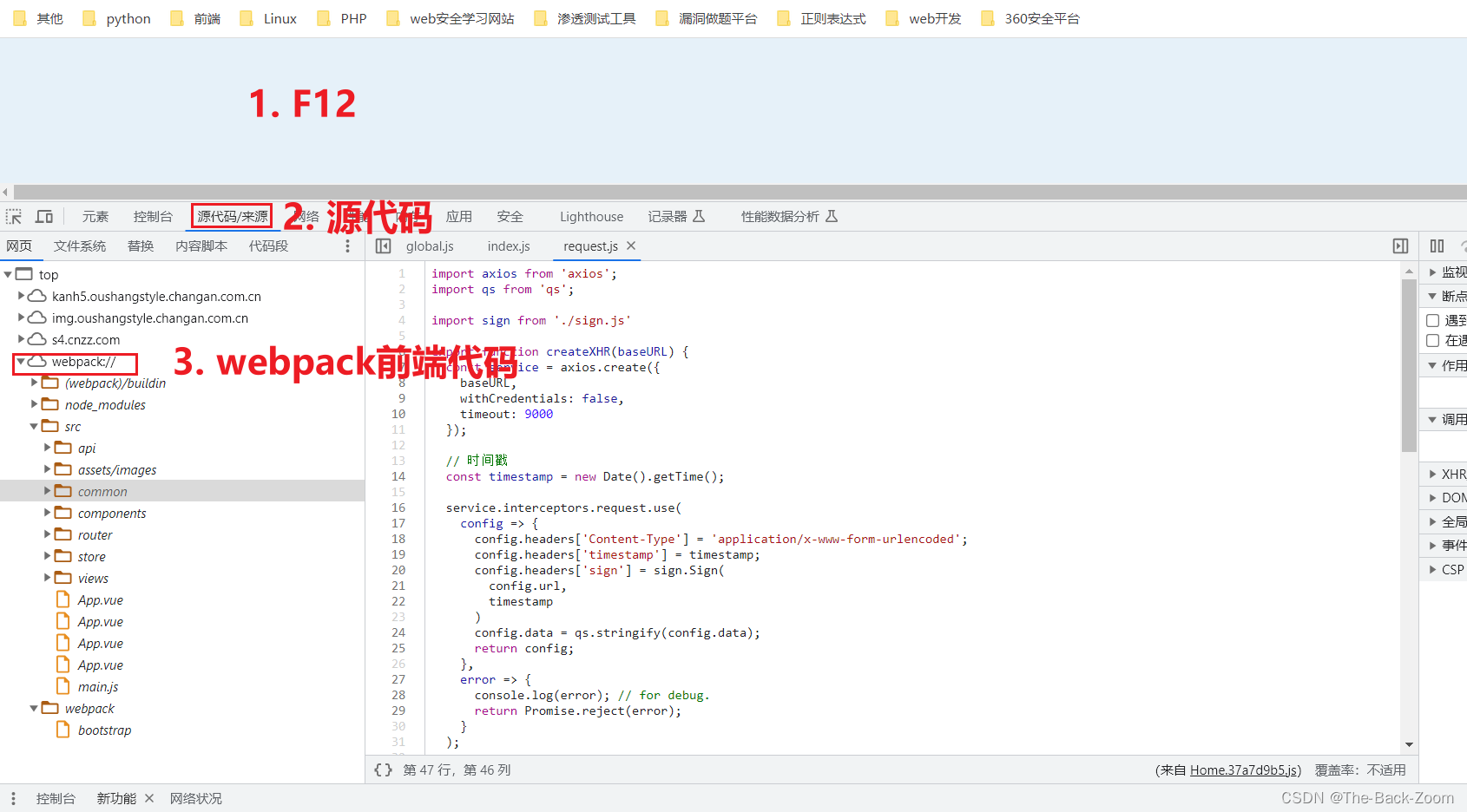
2.1 直接看前端代码

三、漏洞挖掘
SourceDetector是一个谷歌浏览器插件,此插件可以自动的判断网站是否存在js.map文件,并且能够利用该插件直接下载到js.map的Vue源码
- 下载源码
git clone https://github.com/LuckyZmj/SourceDetector-dist
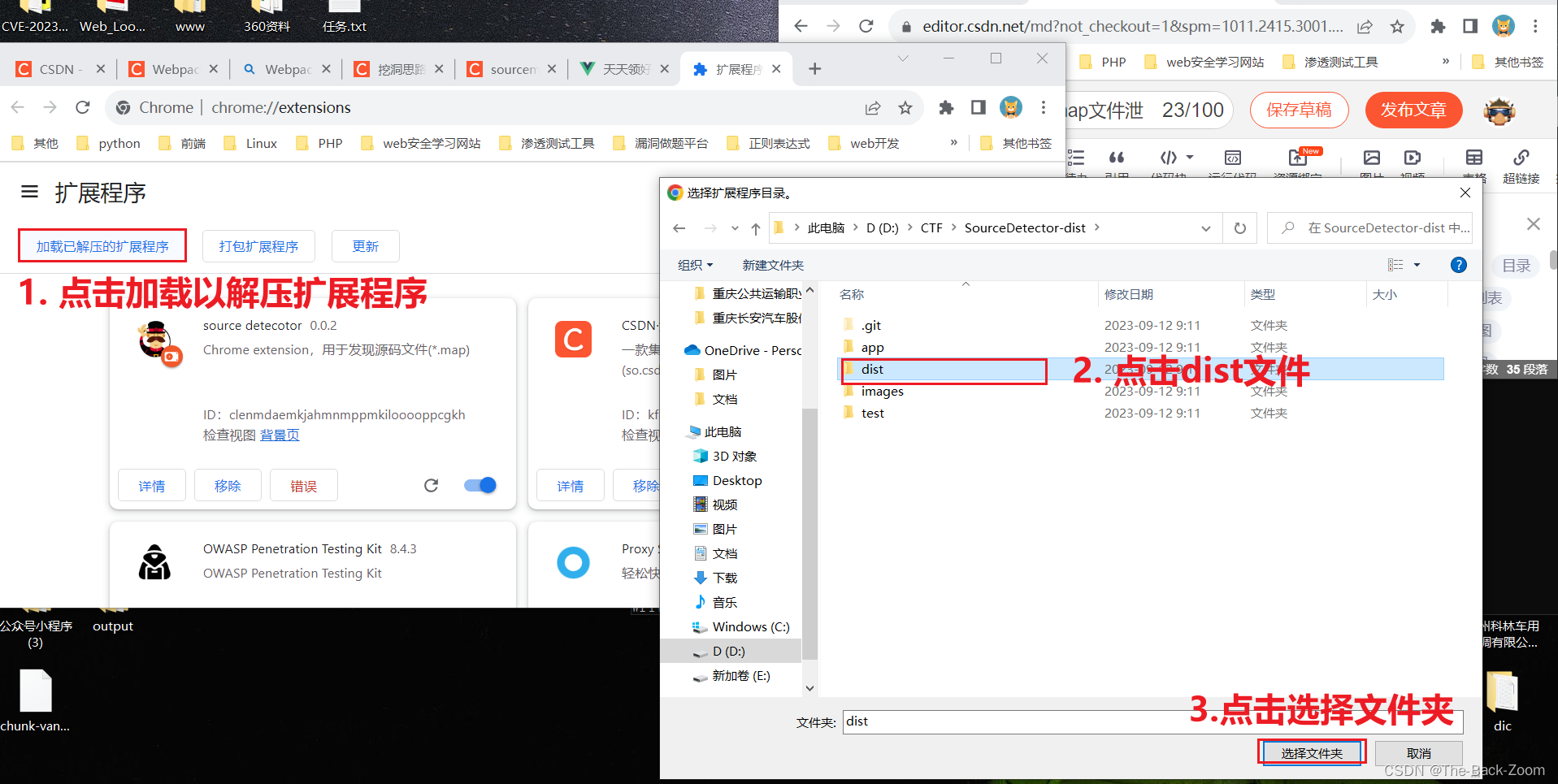
- 谷歌安装
把下载的dist文件加入到谷歌浏览器插件中
下载成功的标志:

漏洞修复
-
临时的解决方法就是删除代码目录下的.map文件;
-
永久的解决方法就是在build的时候禁用产生map文件的功能;在scripts/build下的build.js 文件中添加如下配置:
process.env.GENERATE_SOURCEMAP = ‘false’;重新build就不会再产生sourcemap文件了