目录
react频繁使用的js(input防抖请求) input的防抖请求 节流 提交的节流或者点击按钮等节流
import React, { useState, useEffect, useCallback } from "react" ;
import { Input } from "antd" ;
import SearchDeptID from "styled-components" ;
import { debounce } from "lodash" ;
export default function SearchDept ( props ) {
const [ keyword, setKeyword] = useState ( "" ) ;
const keywordDebounce = useCallback ( debounce ( ( val ) => {
console. log ( 'val' , val) ;
} , 300 ) , [ ] )
const inputChange = ( event ) => {
const value = event. target. value;
setKeyword ( value) ;
keywordDebounce ( value) ;
}
return (
< SearchDeptWrap>
< Input
placeholder= "请输入"
className= "ipt"
value= { keyword}
onChange= { inputChange}
/ >
< / SearchDeptWrap>
) ;
}
const SearchDeptWrap = SearchDeptID. div`
` ;
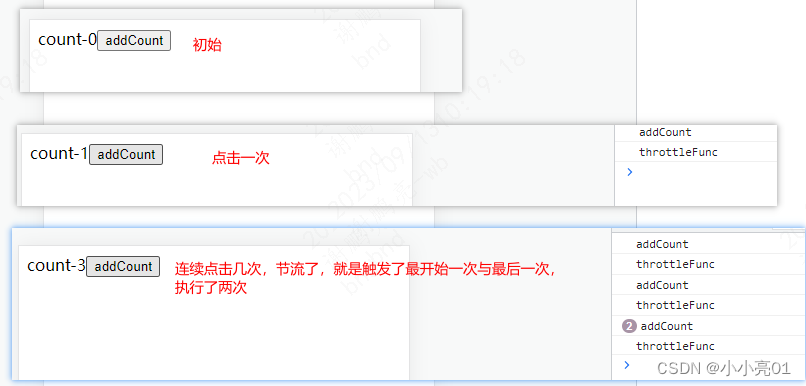
import { throttle } from 'lodash' ;
import React, { useCallback, useState } from 'react' ;
export default function App ( props ) {
const [ count, setCount] = useState ( 0 ) ;
const throttleFunc = useCallback (
throttle ( ( ) => {
console. log ( 'throttleFunc' ) ;
setCount ( ( prevCount ) => prevCount + 1 ) ;
} , 1000 ) ,
[ ]
) ;
const addCount = ( ) => {
console. log ( 'addCount' ) ;
throttleFunc ( ) ;
} ;
return (
< div className= 'content' >
count- { count}
< button onClick= { addCount} > addCount< / button>
< / div>
) ;
}