文章目录
- Vue3路由
- 1. 载入vue-router 库
- 2. 实例
- 2.1 Vue.js + vue-router 实现单页应用
- 2.2 router-link创建链接
- 2.3 router-view显示与url对应组件
- 2.4 `<router-link>` 相关属性
Vue3路由
1. 载入vue-router 库
Vue.js 路由需要载入vue-router 库
-
安装直接下载地址:
https://unpkg.com/vue-router@4 -
NPM使用使用淘宝镜像:
npm install -g cnpm --registry=https://registry.npmmirror.com cnpm install vue-router@4

2. 实例
2.1 Vue.js + vue-router 实现单页应用
-
<router-link>是一个组件,该组件用于设置一个导航链接,切换不同 HTML 内容。to属性为目标地址, 即要显示的内容。以下实例中我们将
vue-router加进来,然后配置组件和路由映射,再告诉 vue-router 在哪里渲染它们。代码如下所示:<script src="https://unpkg.com/vue@3"></script> <script src="https://unpkg.com/vue-router@4"></script> <div id="app"> <h1>Hello App!</h1> <p> <!--使用 router-link 组件进行导航 --> <!--通过传递 `to` 来指定链接 --> <!--`<router-link>` 将呈现一个带有正确 `href` 属性的 `<a>` 标签--> <router-link to="/">Go to Home</router-link> <router-link to="/about">Go to About</router-link> </p> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div>
2.2 router-link创建链接
上面实例没有使用常规的 a 标签,而是使用一个自定义组件 router-link 来创建链接。这使得 Vue Router 可以在不重新加载页面的情况下更改 URL,处理 URL 的生成以及编码。我们将在后面看到如何从这些功能中获益。
2.3 router-view显示与url对应组件
router-view 将显示与 url 对应的组件。你可以把它放在任何地方,以适应你的布局。
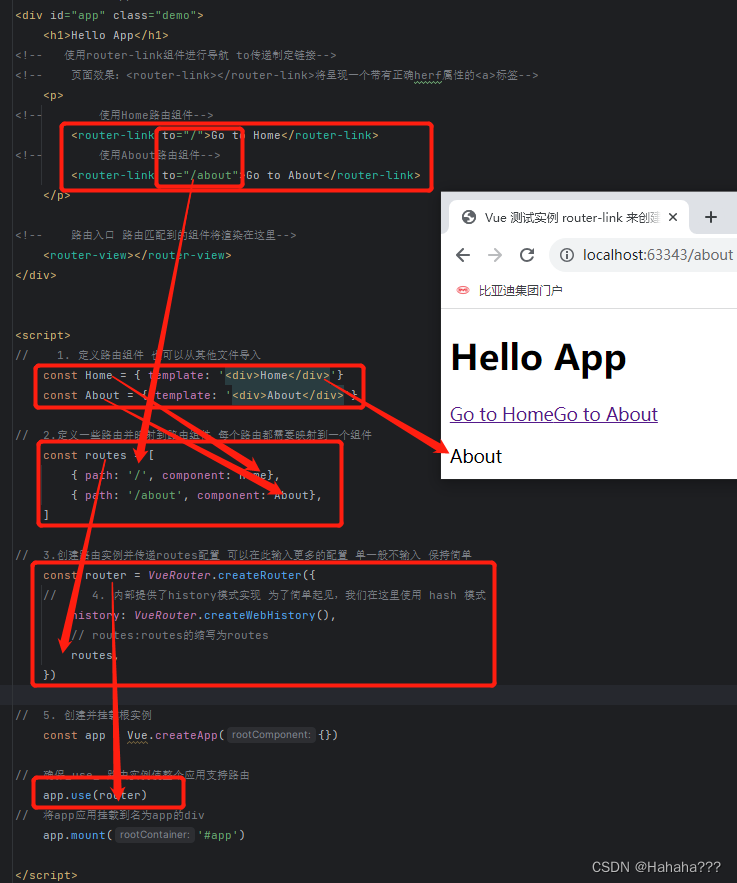
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 router-link 来创建链接 router-view 将显示与 url 对应的组件</title>
<script src="https://unpkg.com/vue@3"></script>
<script src="https://unpkg.com/vue-router@4"></script>
</head>
<body>
<!--创建一个id为app class为demo的div-->
<div id="app" class="demo">
<h1>Hello App</h1>
<!-- 使用router-link组件进行导航 to传递制定链接-->
<!-- 页面效果:<router-link></router-link>将呈现一个带有正确herf属性的<a>标签-->
<p>
<!-- 使用Home路由组件-->
<router-link to="/">Go to Home</router-link>
<!-- 使用About路由组件-->
<router-link to="/about">Go to About</router-link>
</p>
<!-- 路由入口 路由匹配到的组件将渲染在这里-->
<router-view></router-view>
</div>
<script>
// 1. 定义路由组件 也可以从其他文件导入
const Home = { template: '<div>Home</div>'}
const About = { template: '<div>About</div>'}
// 2.定义一些路由并映射到路由组件 每个路由都需要映射到一个组件
const routes = [
{ path: '/', component: Home},
{ path: '/about', component: About},
]
// 3.创建路由实例并传递routes配置 可以在此输入更多的配置 单一般不输入 保持简单
const router = VueRouter.createRouter({
// 4. 内部提供了history模式实现 为了简单起见,我们在这里使用 hash 模式
history: VueRouter.createWebHistory(),
// routes:routes的缩写为routes
routes,
})
// 5. 创建并挂载根实例
const app = Vue.createApp({})
// 确保_use_ 路由实例使整个应用支持路由
app.use(router)
// 将app应用挂载到名为app的div
app.mount('#app')
</script>
</body>
</html>
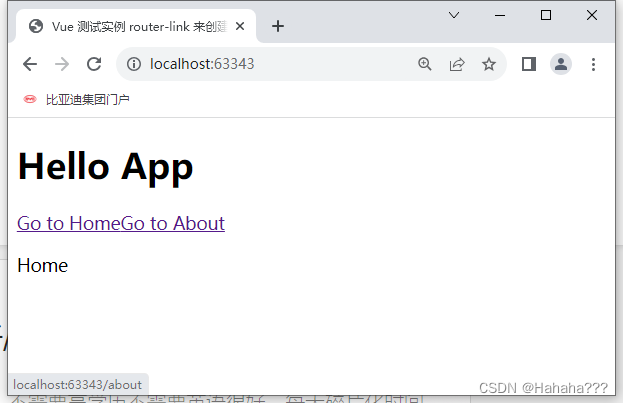
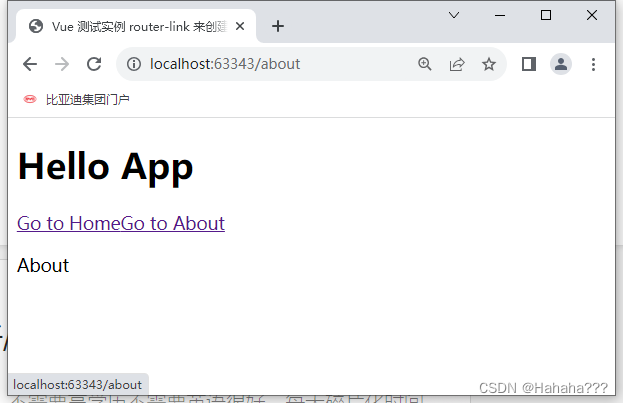
页面效果:

点击Go to Home
点击Go to About


-
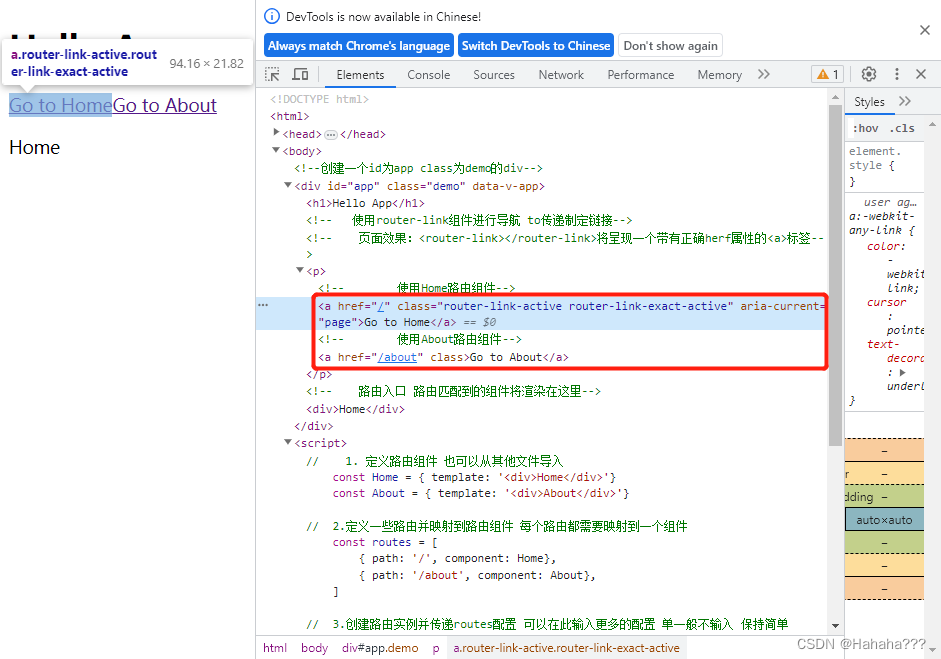
以上导航渲染结果:点击过的导航链接都会加上样式
class ="router-link-exact-active router-link-active"。<a href="/" class="router-link-active router-link-exact-active" aria-current="page">Go to Home</a> <a href="/about" class="">Go to About</a>

2.4 <router-link> 相关属性
-
to表示目标路由的链接当被点击后,内部会立刻把 to 的值传到
router.push(),所以这个值可以是一个字符串或者是描述目标位置的对象。<!-- 字符串 --> <router-link to="home">Home</router-link> <!-- 渲染结果 --> <a href="home">Home</a> <!-- 使用 v-bind 的 JS 表达式 --> <router-link v-bind:to="'home'">Home</router-link> <!-- 不写 v-bind 也可以,就像绑定别的属性一样 --> <router-link :to="'home'">Home</router-link> <!-- 同上 --> <router-link :to="{ path: 'home' }">Home</router-link> <!-- 命名的路由 --> <router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link> <!-- 带查询参数,下面的结果为 /register?plan=private --> <router-link :to="{ path: 'register', query: { plan: 'private' }}">Register</router-link> -
replace
设置 replace 属性的话,当点击时,会调用
router.replace()而不是 router.push(),导航后不会留下 history 记录。<router-link :to="{ path: '/abc'}" replace></router-link> -
append
设置 append 属性后,则在当前 (相对) 路径前添加其路径。例如,我们从
/a导航到一个相对路径 b,如果没有配置append,则路径为/b,如果配了,则为/a/b<router-link :to="{ path: 'relative/path'}" append></router-link> -
tag
有时候想要
<router-link>渲染成某种标签,例如<li>。 于是我们使用tag prop类指定何种标签,同样它还是会监听点击,触发导航。<router-link to="/foo" tag="li">foo</router-link> <!-- 渲染结果 --> <li>foo</li> -
active-class
设置 链接激活时使用的 CSS 类名。可以通过以下代码来替代。注意这里 class 使用
active-class="_active"。<style> ._active{ background-color : red; } </style> <p> <router-link v-bind:to = "{ path: '/route1'}" active-class = "_active">Router Link 1</router-link> <router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link> </p> -
exact-active-class
配置当链接被精确匹配的时候应该激活的 class。可以通过以下代码来替代。
<p> <router-link v-bind:to = "{ path: '/route1'}" exact-active-class = "_active">Router Link 1</router-link> <router-link v-bind:to = "{ path: '/route2'}" tag = "span">Router Link 2</router-link> </p> -
event
声明可以用来触发导航的事件。可以是一个字符串或是一个包含字符串的数组。
如:设置了 event 为
mouseover,及在鼠标移动到 Router Link 1 上时导航的 HTML 内容会发生改变。<router-link v-bind:to = "{ path: '/route1'}" event = "mouseover">Router Link 1</router-link>