节能灯和led灯相比,肯定是led灯更加护眼一点的。

首先节能灯最大的优点就是节能,可以使用的寿命长。可是和led灯相比,led灯的转换效率会更好一点,也更加节能,可使用寿命也很长。其次节能灯他启动会比较慢,散发的光源也是偏紫色的,有一定的辐射危害,所以不建议使用。而led灯属于新一代的节能环保灯,光线会更加均匀、稳定一点,也没有辐射辐射危害。
所以led灯会比节能灯更加护眼一点,不过更建议是选择led的护眼台灯,光源处理更加专业,光线也更加舒适,下面就来看看挑选护眼台灯需要注意那些细节!

(一)安全性:购买任何产品首先都要考虑质量安全问题,现在市场上的台灯也是五花八门的,里面也包含了一些低价劣质的台灯,所以一定要选择符合安全标准的产品,避免使用劣质的产品可能会有安全隐患,比如通过CQC质量认证、CCC安全认证。

(二)照度等级:台灯最主要的作用就是照明,所以光源的质量问题也是很重要的。至少需要达到国标A级或者AA级照度,散发的光线才能足够均匀、明亮。

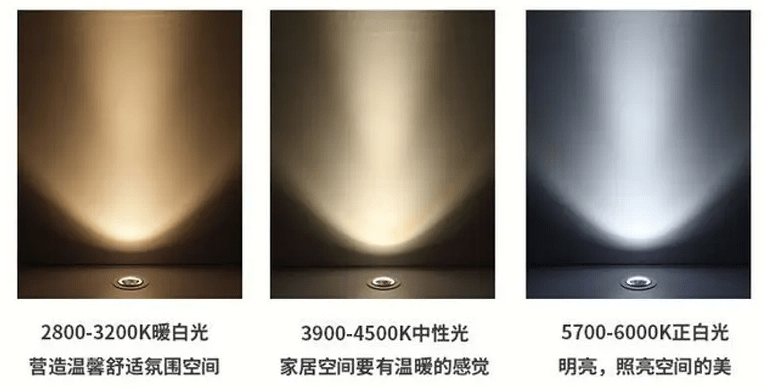
(三)色温:色温指的就是灯光的颜色,如果灯光过于亮白或者过于暗黄都不适合长时间使用,会对眼睛造成伤害。一般来说色温在3900k-4500k之间的色温是最舒适的,光线是暖白色的,不管是亮度还是颜色都很舒适。
接下来给大家分享几款好用的led护眼台灯,大家可以参考一下,看看有没有适合自己的!
推荐一:
SUKER书客L1护眼台灯

书客SKY是近年来护眼台灯的天花板级别的产品,高度还原自然光同时降低86%近视风险,而且在质量方面也没有半点疏忽,品控严抓,把每个细节都做好,用品质和体验赢得了用户的信任!被众多护眼专家和资深生活达人誉为护眼台灯中的第一品牌!
健康安全的护眼效果是书客SKY一大亮点,利用SDIT自适应调光系统,每秒100次高频监测转换光线为数据,从亮度、色温、柔和度、稳定性等多个维度进行智能补偿调整,实时保障光线安全舒适。另外DT多漫射技术,将光线多次均匀分布,配合2000万纳米级导光板和钻石上棱镜,做到99.8%还原太阳自然光。完成健康安全的护眼,可以有效降低86%近视风险!所达到标准,远超国标AA级要求。
面对国内儿童近视率越来越高,SUKER书客决定从幕后走向台前,利用自身的技术研发实力,凭借过去“医用级”的产品研发思路,联合日本多家光学护眼机构打造千元级的护眼台灯产品!
另外,书客拥有12项创新照明护眼技术,引领行业光源的设计,为创造健康舒适的照明环境,保护视力。并且经过6家全球安全检测机构的认证!符合Ra98高显色、RG0豁免级无蓝光、抑制眩光、无可视频闪;搭载45分钟定时休息、夜灯模式、手扫无极调光多项实用功能,让使用体验更上一梯级。
推荐二:
好视力TG032台灯

好视力TG032这款台灯是一款圆形发光面的台灯,内置了全光谱的灯珠,光线会更加舒适自然。并采用了蜂窝透镜设计,可以让光线通过反复折射、过滤等再散散发,光线会更加柔和均匀。153cm²的发光面,光照面积还是比较宽广的一点的,不会很小。智能功能不是很多,只有拥有番茄时钟和灯光记忆,除此之外还有3档色温和6档亮度可以调节。
推荐三:
雷士行星台灯

雷士行星这款台灯是一款圆形发光面的台灯,采用的是上下通光的双环发光面设计,搭配微导光的结构,光线会更加立体一点。还采用了独创的激光点阵导光板设计和侧发光技术,可以柔化光线,降低整体空间的明暗差异。功能方面不是很多,有智能调光、番茄时钟、灯光记忆三种功能,还有三档色温可以调节模式。
推荐四:
华为智选 欧普智能台灯3Pro+

华为智选 欧普智能3Pro+这款台灯是一款圆形发光面的台灯,采用了三重控光技术,通过微米级的导光点和环形角锥棱镜的设计,可以让光线分散的更加均匀柔和,避免光线直接照射刺激眼睛。拥有19.5cm的大直径打光面,光照面积非常宽广,可以照亮1.2m的桌面。还内置了NFC芯片,可以通过手机连接控制,还可通过语音控制,也有入座感应开灯功能,操作上的可玩性会更高一点。