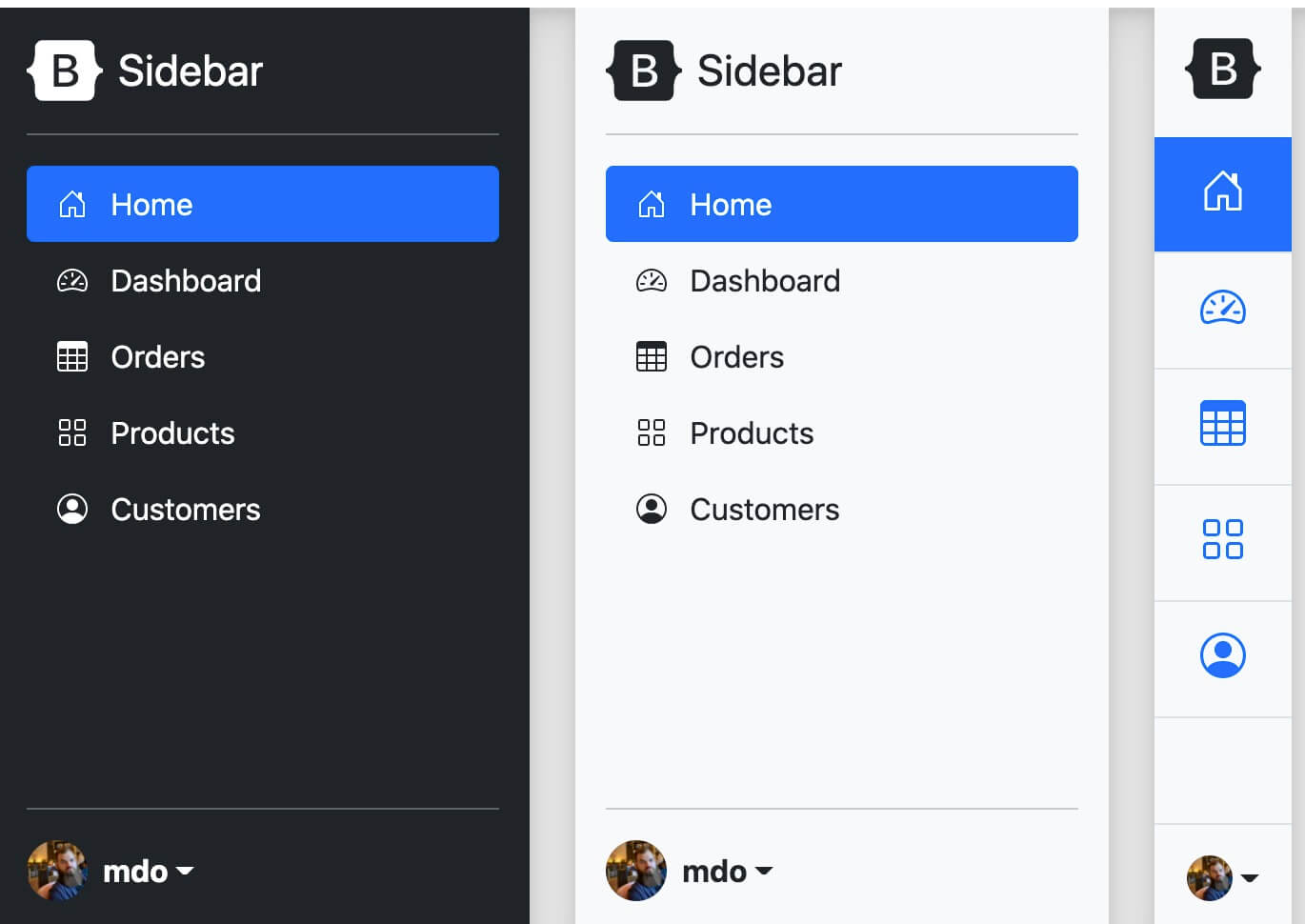
Bootstrap5 侧边栏侧边栏类似于模态框,在移动端设备中比较常用。
创建滑动导航
我们可以通过 JavaScript 来设置是否在 .offcanvas 类后面添加 .show 类,从而控制侧边栏的显示与隐藏:
.offcanvas隐藏内容 (默认).offcanvas.show显示内容
可以使用 a 链接的 href 属性或者 button 元素使用 data-bs-target 属性来设置侧边栏。这两种情况都需要使用 data-bs-toggle="offcanvas"。
创建滑动导航实例如下:
实例
<a class="btn btn-primary" data-bs-toggle="offcanvas" href="#offcanvasExample" role="button" aria-controls="offcanvasExample"> 使用链接的 href 属性 </a> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasExample" aria-controls="offcanvasExample"> 按钮中使用 data-bs-target </button> <div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasExample" aria-labelledby="offcanvasExampleLabel"> <div class="offcanvas-header"> <h5 class="offcanvas-title" id="offcanvasExampleLabel">侧边栏</h5> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body"> <div> Some text as placeholder. In real life you can have the elements you have chosen. Like, text, images, lists, etc. </div> <div class="dropdown mt-3"> <button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown"> Dropdown button </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li><a class="dropdown-item" href="#">Action</a></li> <li><a class="dropdown-item" href="#">Another action</a></li> <li><a class="dropdown-item" href="#">Something else here</a></li> </ul> </div> </div> </div>
尝试一下 »
侧边栏的方向
可以通过以下四个类来控制侧边栏的方向:
.offcanvas-start显示在左侧,如上实例。.offcanvas-end显示在右侧.offcanvas-top显示在顶部.offcanvas-bottom显示在底部
实例
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasTop" aria-controls="offcanvasTop">顶部导航栏</button> <div class="offcanvas offcanvas-top" tabindex="-1" id="offcanvasTop" aria-labelledby="offcanvasTopLabel"> <div class="offcanvas-header"> <h5 id="offcanvasTopLabel">显示在顶部导航栏</h5> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body"> ... </div> </div>
尝试一下 »
实例
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight">右侧侧边栏</button> <div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasRight" aria-labelledby="offcanvasRightLabel"> <div class="offcanvas-header"> <h5 id="offcanvasRightLabel">显示在右侧侧边栏</h5> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body"> ... </div> </div>
尝试一下 »
实例
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasBottom" aria-controls="offcanvasBottom">底部导航栏</button> <div class="offcanvas offcanvas-bottom" tabindex="-1" id="offcanvasBottom" aria-labelledby="offcanvasBottomLabel"> <div class="offcanvas-header"> <h5 class="offcanvas-title" id="offcanvasBottomLabel">显示在底部导航栏</h5> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body small"> ... </div> </div>
尝试一下 »
设置背景及背景是否可滚动
我们可以在弹出侧边栏的时候设置 <body> 元素是否可以滚动,也可以设置是否显示一个背景画布。 使用 data-bs-scroll 属性来设置 <body> 元素是否可滚动,data-bs-backdrop 来切换是否显示背景画布。
实例
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasScrolling" aria-controls="offcanvasScrolling">body 元素可以滚动</button> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBackdrop" aria-controls="offcanvasWithBackdrop">显示画布(默认)</button> <button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasWithBothOptions" aria-controls="offcanvasWithBothOptions">允许滚动及显示画布</button> <div class="offcanvas offcanvas-start" data-bs-scroll="true" data-bs-backdrop="false" tabindex="-1" id="offcanvasScrolling" aria-labelledby="offcanvasScrollingLabel"> <div class="offcanvas-header"> <h5 class="offcanvas-title" id="offcanvasScrollingLabel">正文内容可以滚动</h5> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body"> <p>滚动页面查看效果。</p> </div> </div> <div class="offcanvas offcanvas-start" tabindex="-1" id="offcanvasWithBackdrop" aria-labelledby="offcanvasWithBackdropLabel"> <div class="offcanvas-header"> <h5 class="offcanvas-title" id="offcanvasWithBackdropLabel">使用背景画布</h5> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body"> <p>正文内容不可滚动</p> </div> </div> <div class="offcanvas offcanvas-start" data-bs-scroll="true" tabindex="-1" id="offcanvasWithBothOptions" aria-labelledby="offcanvasWithBothOptionsLabel"> <div class="offcanvas-header"> <h5 class="offcanvas-title" id="offcanvasWithBothOptionsLabel">使用背景画布,正文内容可滚动</h5> <button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body"> <p>滚动页面查看效果。</p> </div> </div>
尝试一下 »
侧边栏案例
实例