一直想学一下网页编程,但是感觉要学的东西太多了。也没有人指导。只好一个人摸索。
尝试了一些常用的网页编程技术。得出自己的总结,写在这里做一个备份。
本文写个自己,也作为和我一样的初学者一个参考。
【工具准备】
一、服务器端学什么好。
学来学去,我还是决定先学ASP.
理由:处理asp的工具好找。调试工具好找,服务器端可以使用JScript。少学一门语言。省精力。
二、客户端脚本
学Javascript,没得选 ,可以用Ajax,jquery 很诱人。
三、用什么工具
用VS2005,电脑配置有限,这个版本足够用了,省内存。
四、用什么数据库
用SQL2005,和VS2005配套的用。其它MYSQL之类,除了工具不好找,就是调试工具不好用。没有VS好用,省心省力。
【调试入门】
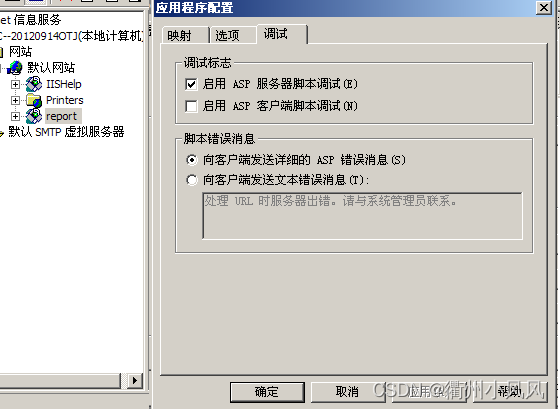
1.服务器端的设置,这里作一个网站report用于说明。
右键点击自己创建的虚拟目录,选中‘配置’按钮

启用调试选项中的“启用ASP服务器脚本调试”

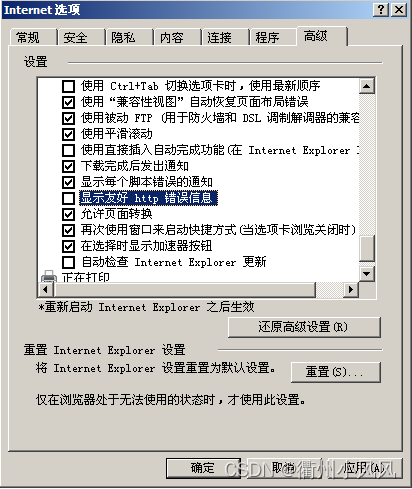
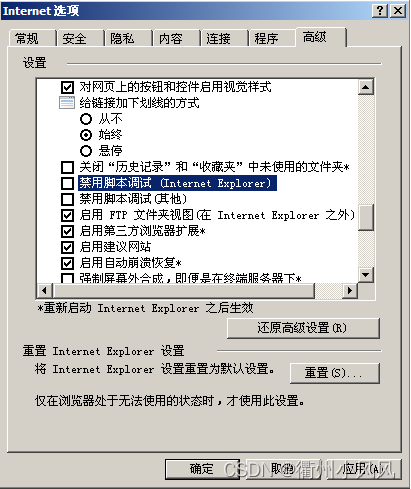
二、IE浏览器的调试选项
打开IE‘ 工具’菜单中的"internet选项",选项“高级”选项,选择“禁用脚本调试。。”,还有一个“显示友好HTTP错误信息”,将这3个选项的钩取消。


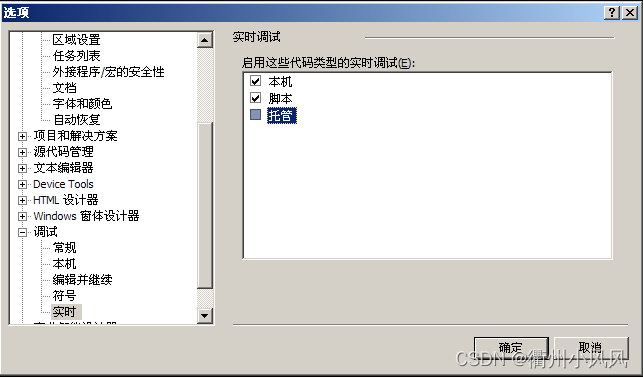
三、vs2005中的调试选项
打开VS2005中的菜单[工具]->[选项]-<调试>-<实时>,启用'脚本'的实时调试功能

四、vs2005解决方案
可以使用创建空白方案,然后把需要的文件添加到这个方案中。可以创建web方案,但是我不用.net,所以没用。每次只用空白方案。
五、vs2005断点的设置
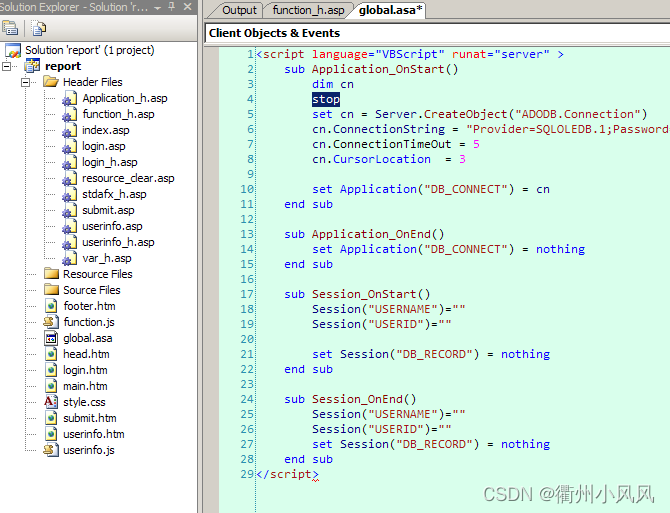
1.VBScript的断点设置,在服务器端,使用stop语言,可以触发一个异常。如图

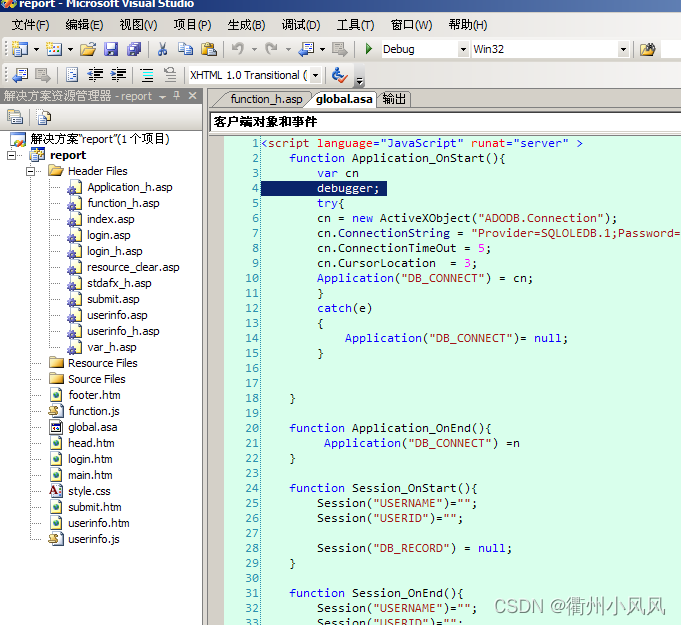
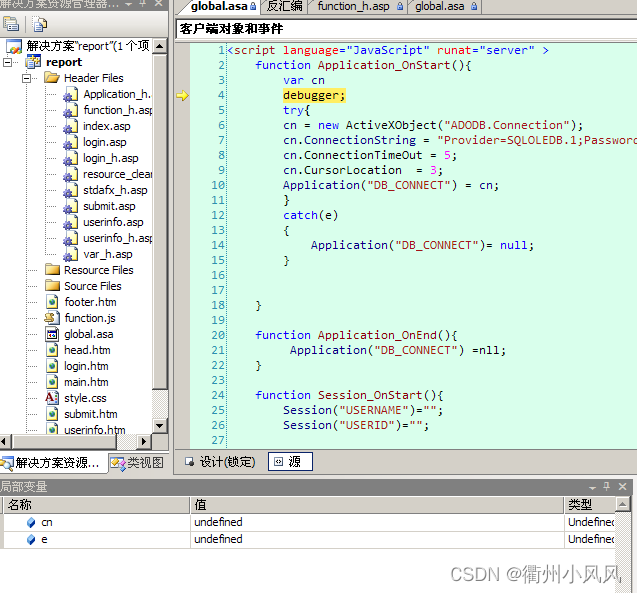
2.JavaScript脚本的断点设置,使用debugger语句触发异常。

6.捕捉断点设置的异常
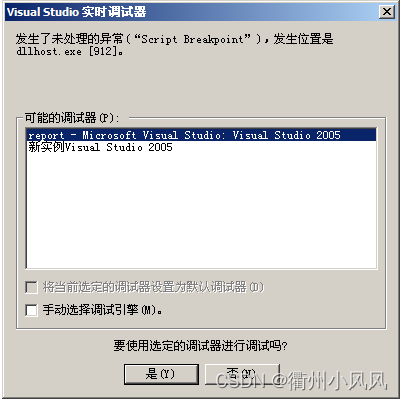
手工添加断点语句,运行网站,就会弹出一个异常选择框,如何是在VS方案中有源码,VS可以智能识别,这个功能太强了。
选择是,就激活VS调试功能。

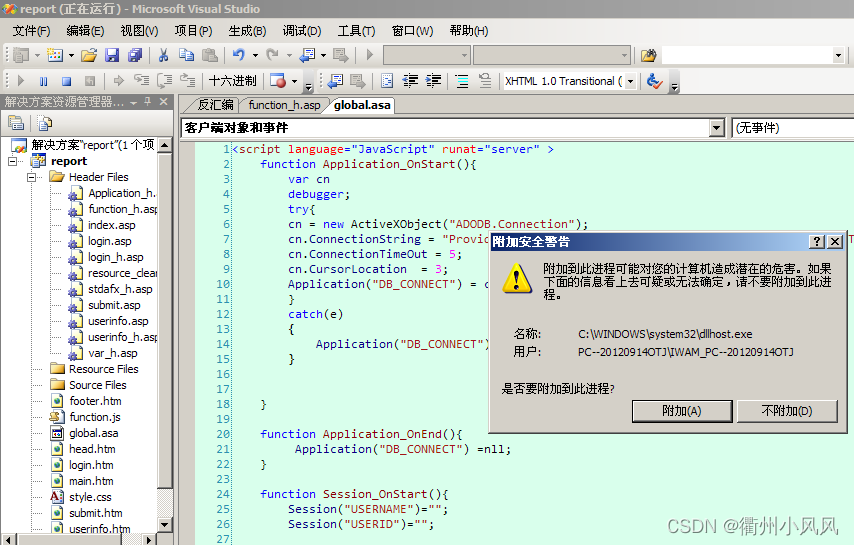
选择附加到进程。

这时,手工设置的断点语句,debugger,这一行,就会被激活了。这样就可以使用F10,等等,什么功能都有了,也可以一步步的运行,VS会进入每个相应的源代码中。

其它,如果是VBScript脚本,设置也是一样的。
7.客户端脚本的调试
客户端Javascript脚本的调试,有很多方法,我用最简单的,就是IE8.0自己带的功能。
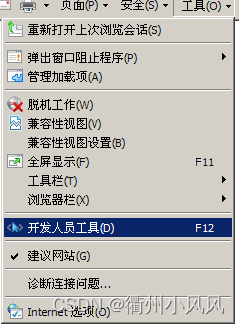
如菜单‘工具’->‘开发人员工具 F12’

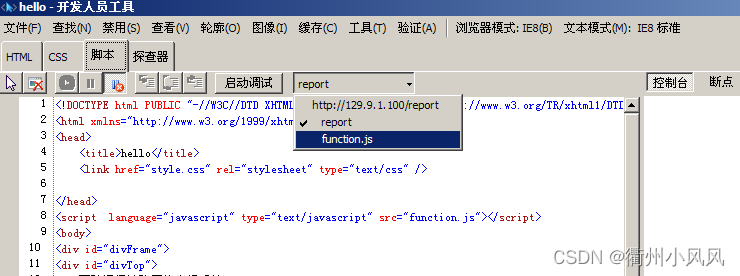
调试的设置,打开“开发人员工具”后,选择“启动调试”,右边下拉按钮中,选择要调试的JS文件。

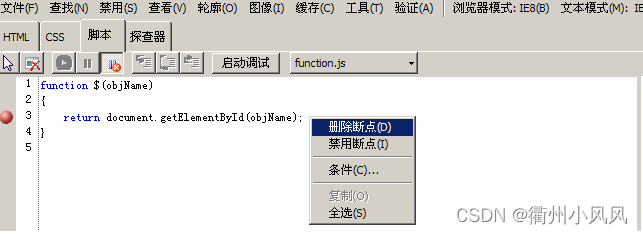
设置断点,启用调试

设置断点后,刷新自己的网页,如遇调用这个断点处的代码,调试就会激活,
这时,就可以查看各种变量了。
【总结】
1.无法弹出异常捕捉窗口。
除了要设置服务器端的调试功能,还要IE浏览器的脚本错误提示功能。启用JIT实时调试的问题,有时没有启用这个功能,就能弹出那个异常捕捉窗口。
没有这个功能,一切者是浮云了。使用以下注册表文件,导入后,重新启动后,就可以。切记。导入后。启起电脑。
Windows Registry Editor Version 5.00
[HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\AeDebug]
"Auto"="1"
"Debugger"="\"C:\\WINDOWS\\system32\\vsjitdebugger.exe\" -p %ld -e %ld"
"UserDebuggerHotKey"=dword:00000000
2.更改网页内容,没有删除IE缓存,错误在哪里,云里雾里,真让人头痛。切记。删除IE缓存。不然,虽然源码改了。但是IE读取还是老文件。
写在这里。权作记念吧。时光冲冲,睡月咬人。唉。。。。。。。。
















![[数据库]复习杂项](https://img-blog.csdnimg.cn/20200314110339802.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3lreV9feHVrYWk=,size_16,color_FFFFFF,t_70#pic_center)

![[附源码]计算机毕业设计Python保护濒危动物公益网站(程序+源码+LW文档)](https://img-blog.csdnimg.cn/384c83cb93e048a6a9dd01bfa32b7907.png)
