文章目录
- 一、前言
- 二、漏洞原理
- 三、修复方案
- 3.1 升级jQuery
- 3.2 1.x 升级至 3.x 需要考虑的问题
- 3.2.1 table表格元素自动添加tbody
- 3.2.2 方法变更
- 3.3 jquery migrate是什么
- 四、拓展阅读
一、前言
代码安全扫描阶段,前端资源审计发现jQuery版本过低导致生产系统存在CVE-2020-11022/CVE-2020-11023类风险。且影响范围:jQuery >= 1.0.3 < 3.5.0。
该类风险为应用安全缺陷类DXSS攻击,攻击者可以利用该漏洞注入恶意脚本代码,并在受害者的浏览器上执行。将导致受害者的个人信息泄露、账户被劫持、会话被劫持等安全问题。科运中心给出的解决方案是升级jQuery版本至3.5.0或更高版本。
二、漏洞原理
见:jQuery最新xss漏洞分析——CVE-2020-11022/11023 - 云+社区 - 腾讯云 (tencent.com)
三、修复方案
-
更新jQuery到3.5.0或更高版本;
-
使用XSS清理工具清理用户输入的HTML,官方推荐;
这里使用方案一,升级jQuery版本至3.6.0(点击下载)。
3.1 升级jQuery
jQuery官网:Official jQuery Blog | New Wave Javascript
项目中目前使用的jQuery是1.x。升级版本根据官方指引使用migrate插件。
3.2 1.x 升级至 3.x 需要考虑的问题
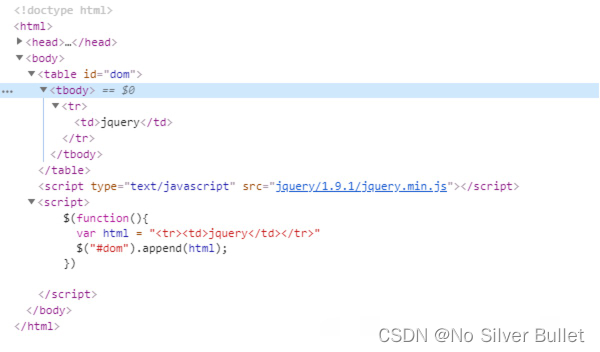
3.2.1 table表格元素自动添加tbody
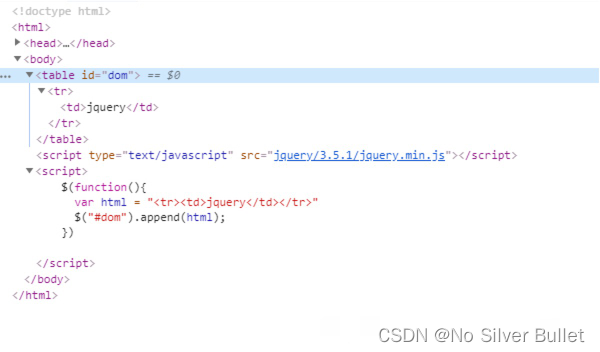
1.x版本

3.x版本

如上图所示,同样是往table里插入tr,jQuery 1.x 版本会自动添加tbody, 而jQuery 3.x不会,导致后来获取table.children()时出现不一致的结果。
3.2.2 方法变更
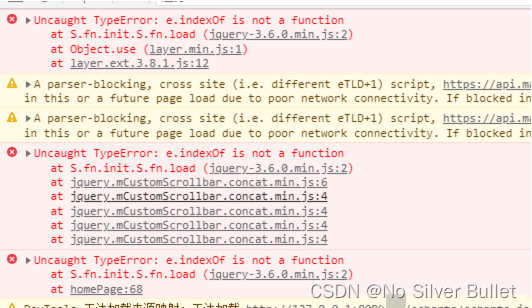
jquery由1.x升级到3.x后,$(window).load(function(){}),在jquery3.x以上成了 $(window).on('load',function(){}),且项目报错 Uncaught TypeError: e.indexOf is not a function

注意⚠️:.load(), .unload(), and .error()从jQuery 1.8开始就被废弃了,换成使用.on()函数来注册。
jQuery升级至高版本后,需要兼容旧代码,可以使用jQuery Migrate。
jQuery Migrate是应用迁移辅助插件,是用于高级版本兼容低级版本辅助插件。
引入jquery-migrate插件用于兼容低版本,同时也会显示低版本方法替换成新版本方法的方案。
<script src="/js/jquery-3.6.0.min.js" type="text/javascript"></script>
<script src="/js/jquery-migrate-3.3.2.min.js" type="text/javascript"></script>
查询了官方文档,废弃方法详参。
3.0以后的版本主要弃用的API有:.bind()、.unbind()、.delegate()、.undelegate()、jquery.fx.interval。
1.9和1.10版本弃用的API有jquery.support()、.context()。
-
jQuery 1.9不再支持
$.browser和$.browser.version,取而代之的是$.support。在更新的 2.0 版本中,将不再支持 IE 6/7/8。 -
$("#id").val(index);之前1.8.2,当index不存在时会默认选取第一个,升级3.3.1之后,如果不存在不会有默认选项,显示也是空白。 -
$.post(...). error(function()错误回调方法报错:Uncaught TypeError: $.post(...).error is not a function
原因:$.post()使用连缀.error()方法提示错误,连缀方法被.fail()取代。
综合考虑,jQuery在由低版本升级至高版本时,需要借助应用迁移辅助插件 jQuery Migrate,实现高级版本兼容低级版本。
3.3 jquery migrate是什么
jQuery Migrate是应用迁移辅助插件,是用于高级版本兼容低级版本的辅助插件。
例如jQuery版本用的是1.x,计划升级到3.x,就可以在页面删除1.x版本,换成3.x版本,如果有脚本错误,就引入jquery-migrate插件用于兼容低版本,同时也显示低版本方法替换成新版本方法的方案。
jQuery migrate(转移、过度) jquery 升级后新旧代码不兼容问题,此包就是解决此问题的。 就是把不支持的函数再写出来支持下。
jQuery 版本之间有区别。比如1.9版本对于 live(),die(),toggle(),sub(),$.browser 等等都已经不支持了。 在不改变系统代码的同时,要使用 1.9 之后的版本,就需要使用 jQuery migrate(转移、过度)。
应用示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>test</title>
<script type="text/javascript" src="jquery-1.6.1.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
alert($("li").size());
});
});
</script>
</head>
<body>
<button>测试按钮</button>
<ul>
<li>Coffee</li>
<li>Milk</li>
<li>Soda</li>
</ul>
</body>
</html>
点击按钮,弹出“3”。
把<script type="text/javascript" src="jquery-1.6.1.js"></script>
替换成<script type="text/javascript" src="jquery-3.3.1.js"></script>
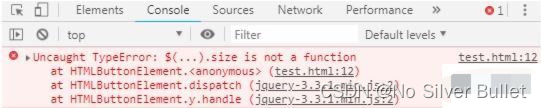
这时点击按钮,在Chrome浏览器开发者窗口中显示脚本错误:

$(...).size is not a function
在页面再引入<script src="jquery-migrate-3.0.1.js"></script>,点击按钮,正常弹出“3”。
同时提示size方法被弃用并使用length代替:jQuery.fn.size() is deprecated and removed; use the .length property。
把 $("li").size()改成$("li").length,移除jquery-migrate-3.0.1.js,点击按钮,弹出“3”。
迁移方法完成。
总结:jQuery migrate其实是将待升级目标jQuery版本之前的废弃方法进行汇总,并在检测到用户使用废弃方法时,自动调用jQuery migrate集成的废弃方法,同时控制台提示用户当前使用方法在高版本jQuery中已被废弃,并给出高版本中相应的替换方法。相应的,jQuery migrate就与jQuery版本间产生了关联关系,若应用版本错误,就可能导致jQuery migrate中未集成废弃方法,应用废弃方法时报错。理论上,若jQuery发布最新版本时,同时发布最新版本的jQuery migrate,应用最新版本的jQuery migrate就不会产生应用废弃方法报错的问题
四、拓展阅读
- jQuery官网
- jQuery 3.6.0(点击下载)
- jQuery最新xss漏洞分析——CVE-2020-11022/11023 - 云+社区 - 腾讯云 (tencent.com)
- Deprecated 3.5




![java八股文面试[数据库]——JOIN优化](https://img-blog.csdnimg.cn/img_convert/f335b7779373f56acb2b278b55ee6343.png)