文章目录
- 1、vue中的 “:” 绑定和 “@” 监听
- 1.1、v-model 双向绑定
- 2、if 、else 、for
- 3、computed 计算属性
- 4、生命周期(属性加载顺序)
- 5、watch 侦听器
- 6、 components 组件
- 6.1、props 从父组件获取收据
- 6.2、emits 向父组件触发事件
- 6.3、slots插槽, 将模板片段传递给子组件

1、vue中的 “:” 绑定和 “@” 监听
- “:” 是指令 “v-bind”的缩写。用来绑定数据
- @”是指令“v-on”的缩写。用来监听,并调用方法
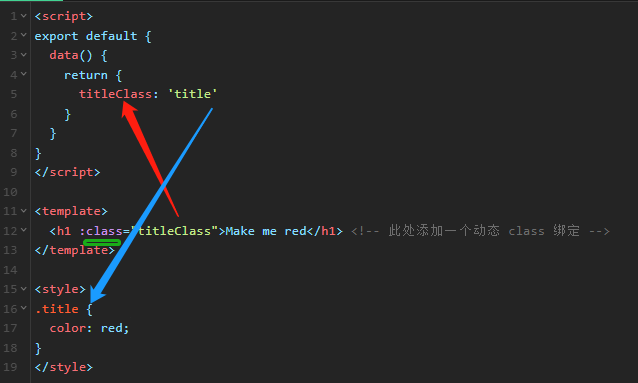
下面是绑定class属性的数值。

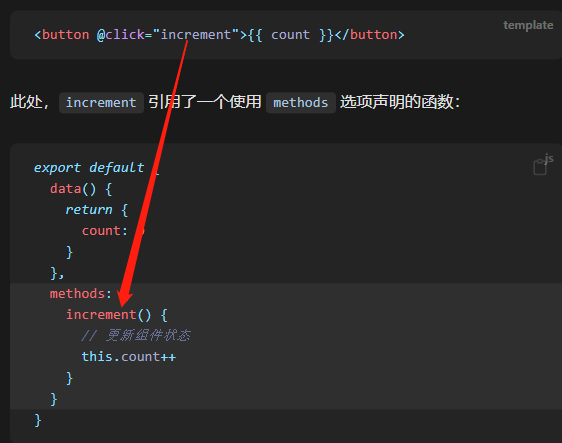
监听点击动作

1.1、v-model 双向绑定
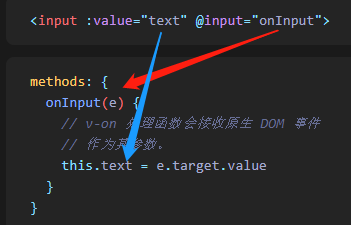
双向绑定

上面的操作等于
<input v-model="text">
v-model 会将被绑定的值与 的值自动同步,这样我们就不必再使用事件处理函数了。
v-model 不仅支持文本输入框,也支持诸如多选框、单选框、下拉框之类的输入类型。
完整示例
<script>
export default {
data() {
return {
text: ''
}
},
methods: {
}
}
</script>
<template>
<input v-model="text" placeholder="这里输入">
<p>{{ text }}</p>
</template>
2、if 、else 、for
if、else
<script>
export default {
data() {
return {
awesome: false
}
},
methods: {
toggle() {
this.awesome = !this.awesome
}
}
}
</script>
<template>
<button @click="toggle">点我切换语言</button>
<h1 v-if="awesome">hello</h1>
<h1 v-else>你好</h1>
</template>
三元表达式
<script>
export default {
data() {
return {
hideCompleted: false
}
},
}
</script>
<template>
<button @click="hideCompleted = !hideCompleted">
{{ hideCompleted ? '点一下' : '再点一下' }}
</button>
</template>
for
<script>
// 给每个 todo 对象一个唯一的 id
let id = 0
export default {
data() {
return {
value1: '',
todos: [
{ id: id++, text: '项目1' },
{ id: id++, text: '第二项' },
{ id: id++, text: '第三个' }
]
}
},
methods: {
addTodo() {
// 把输入框的value1 添加到数组中
this.todos.push({ id: id++, text: this.value1 })
this.value1 = ''
},
removeTodo(todo) {
// 移除数组中某项
this.todos = this.todos.filter((t) => t !== todo)
}
}
}
</script>
<template>
<form @submit.prevent="addTodo">
<input v-model="value1">
<button>添加一个</button>
</form>
<ul>
<li v-for="todo in todos" :key="todo.id">
{{ todo.text }}
<button @click="removeTodo(todo)">X</button>
</li>
</ul>
</template>
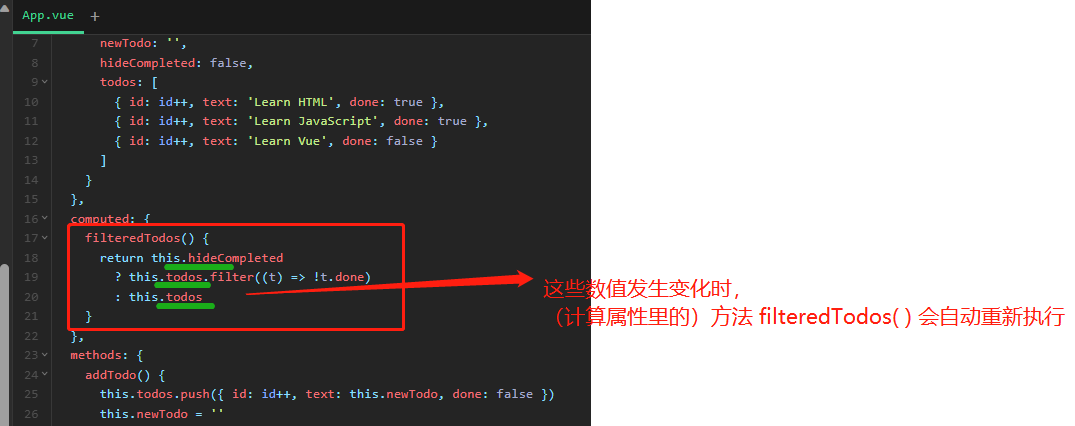
3、computed 计算属性
计算属性会自动跟踪其计算中所使用的到的其他响应式状态,并将它们收集为自己的依赖。计算结果会被缓存,并只有在其依赖发生改变时才会被自动更新。

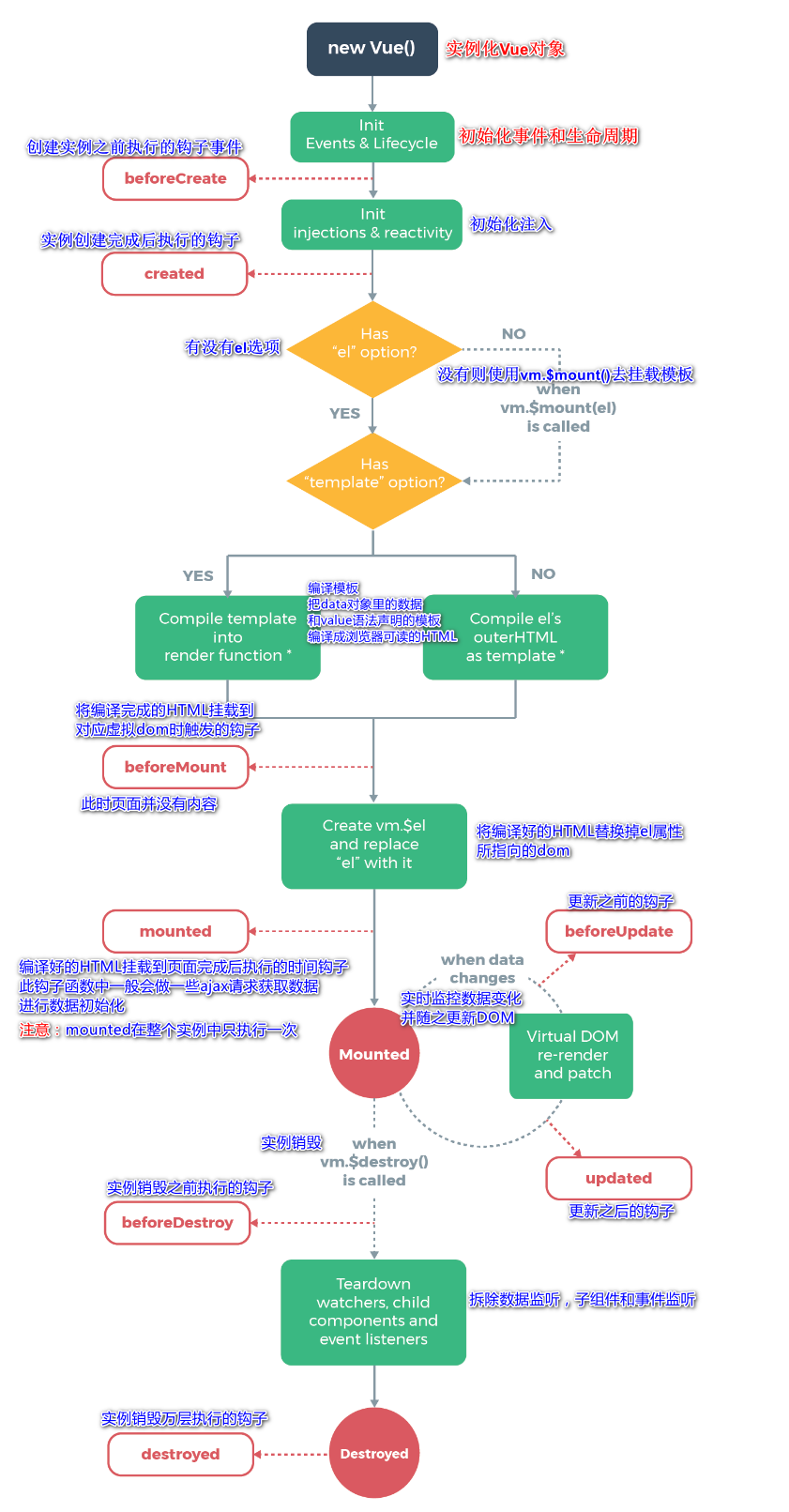
4、生命周期(属性加载顺序)

5、watch 侦听器
watch 用来侦听 某个值的变化,发生变化后会执行watch 中的方法。
如下点击按钮后,todoId1会自增1,触发watch 中的同名方法todoId1()执行
<script>
export default {
data() {
return {
todoId1: 1,
todoData: null
}
},
methods: {
async fetchData() {
this.todoData = null
const res = await fetch(
`https://jsonplaceholder.typicode.com/todos/${this.todoId1}`
)
this.todoData = await res.json()
}
},
mounted() {
this.fetchData()
},
watch: {
todoId1() {
this.fetchData()
}
}
}
</script>
<template>
<p>Todo id: {{ todoId1 }}</p>
<button @click="todoId1++">Fetch next todo</button>
<p v-if="!todoData">Loading...</p>
<pre v-else>{{ todoData }}</pre>
</template>
6、 components 组件
在 components 选项中,添加一个子组件
<script>
import SonPage from './SonPage.vue'
export default {
components: {
SonPage
}
}
</script>
<template>
<div>
<SonPage />
</div>
</template>
6.1、props 从父组件获取收据
父组件
<script>
import ChildComp from './ChildComp.vue'
export default {
components: {
ChildComp
},
data() {
return {
greeting: '这段文字来自父组件'
}
},
props: {
msg: String
}
}
</script>
<template>
<ChildComp :msg="greeting"/>
</template>
子组件ChildComp.vue
<script>
export default {
props: {
msg: String
}
}
</script>
<template>
<h2>{{ msg || '子组件的文字' }}</h2>
</template>
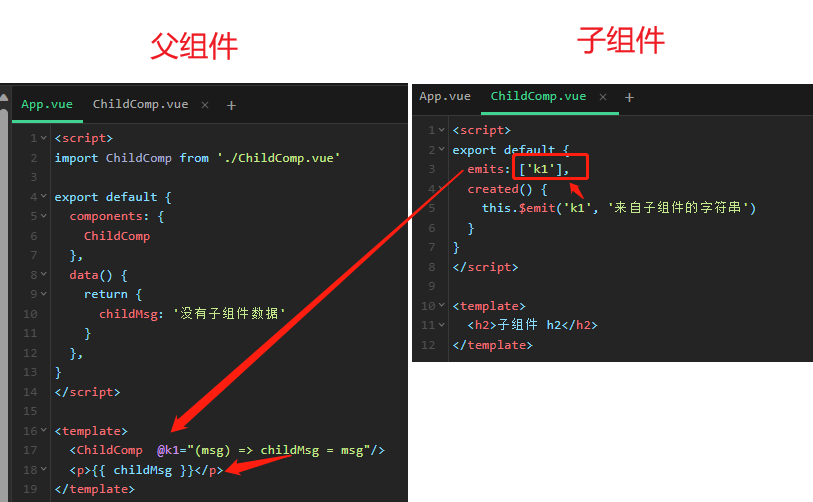
6.2、emits 向父组件触发事件

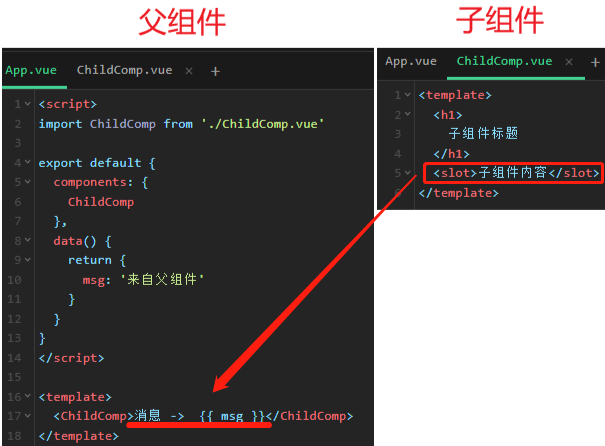
6.3、slots插槽, 将模板片段传递给子组件



![java八股文面试[数据库]——JOIN优化](https://img-blog.csdnimg.cn/img_convert/f335b7779373f56acb2b278b55ee6343.png)