vue3 provide与inject进行状态管理
一、数据仓库准备
在store–>新建index.js文件,作为仓库数据
- 状态集中管理
- 数据实现响应式
- ref reactive—>对象中存储状态msg,age,counter
import {reactive} from 'vue'
const store={
//数据
state:reactive({
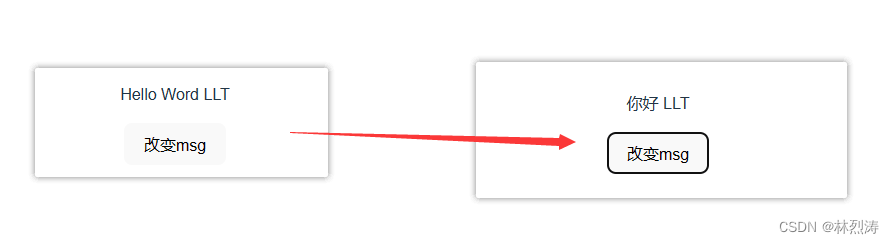
msg:"Hello Word LLT"
}),
//方法
updateMsg:function(){
this.state.msg="你好 LLT"
}
}
//如何在App组件通过provide提供
export default store
二、子组件准备
Hello.vue 文件
<template>
<div>
<p>{{store.state.msg}}</p>
<button @click="updateMsg">改变msg</button>
</div>
</template>
<script>
export default{
inject:['store'],
methods:{
updateMsg(){
this.store.updateMsg();
}
},
}
</script>
或者 用setup (推荐)
<script setup>
import { inject } from 'vue';
const store=inject(['store']);
function updateMsg(){
store.updateMsg();
}
</script>
三、根组件使用(最终使用)
<script setup>
import Hello from './components/Hello.vue'
import store from "./store";//引入
import {provide } from 'vue'
provide('store',store)
</script>
<template>
<Hello/>
</template>
provide 是父组件向子组件传递信息,即App.vue向Hello.vue传递信息
如果是单个可以用ref传递
provide(‘store’,ref(“张三”))