这里介绍了4中for循环的方法。
注:这里不介绍do while循环。
普通for循环
这个应该是最常规的for循环了,按照数组下标遍历。
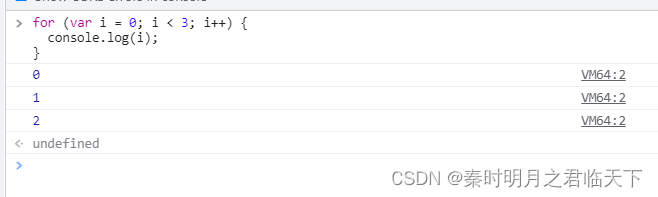
for (var i = 0; i < 3; i++) {
console.log(i);
}
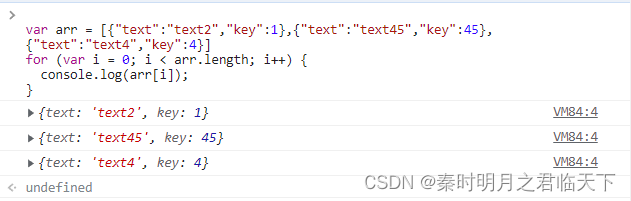
var arr = [{"text":"text2","key":1},{"text":"text45","key":45},{"text":"text4","key":4}];
for (var i = 0; i < arr.length; i++) {
console.log(arr[i]);
}


for…in循环
属历史遗留,用于遍历对象的属性(数组的索引值也算属性)。
但有一个缺点:如果手动向数组添加成员属性,则:
虽然数组的length不变,但用for…in遍历数组会遍历到那些新定义的属性。
//模板
for (property in obj) {
console.log(property, obj[property]);
}
//对象:遍历的是属性
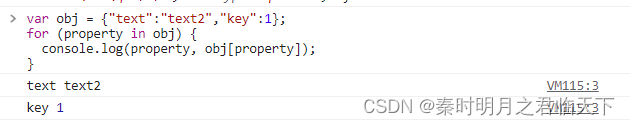
var obj = {"text":"text2","key":1};
for (property in obj) {
console.log(property, obj[property]);
}
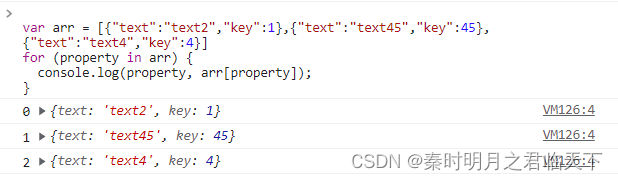
// 数组:数组下标
var arr = [{"text":"text2","key":1},{"text":"text45","key":45},{"text":"text4","key":4}];
for (property in arr) {
console.log(property, arr[property]);
}


for…of循环(ES6)
for…of循环修复了for…in存在的问题,他只遍历属于对象本身的属性值。
且这个对象必须是iterable可被迭代的。如Array, Map, Set。
//模板
for (element of iterable) {
console.log(element);
}
var arr = [{"text":"text2","key":1},{"text":"text45","key":45},{"text":"text4","key":4}];
for (element of arr) {
console.log(element);
}

forEach(callbackFn,?thisArg)方法(ES5.1)
iterable可被迭代的对象都有forEach(callbackFn, ?thisArg)。
而Array, Map, Set对象都是可被迭代的。
forEach()接收一个回调函数callbackFn,每次迭代都回调该函数。
回调函数的参数列表为(value, key, iterable),依次是(值, 键, 可迭代的对象本身)。
//模板
iterable.forEach(function(value, key, iterable) {
console.log(key, value, iterable);
});
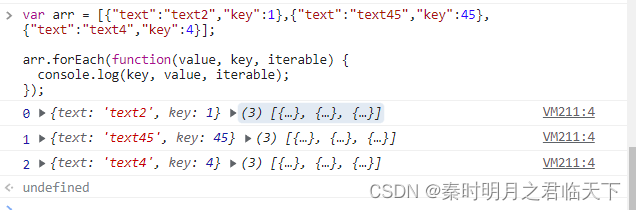
var arr = [{"text":"text2","key":1},{"text":"text45","key":45},{"text":"text4","key":4}];
arr.forEach(function(value, key, iterable) {
console.log(key, value, iterable);
});

参考:
- JS中的4种for循环:https://blog.csdn.net/wuyujin1997/article/details/88743955
- JS中的循环—最全的循环总结:https://blog.csdn.net/gs981600308/article/details/90642631














![[附源码]Nodejs计算机毕业设计基于社区疫情防控管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/1498817b84be41ccbb699c3b260f7ae2.png)