1、css样式补充,项目前置认知,字体图标
学习目标:
u 能够在网页中使用 精灵图
u 能够使用 背景大小属性 ,设置背景图片的大小
u 能够认识 CSS书写顺序,提高代码专业性和浏览器渲染性能
u 能够使用的专业方式完成 项目结构搭建 和 基础公共样式1. CSS样式补充(现在用的较少,了解即可)
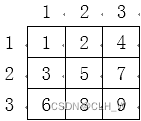
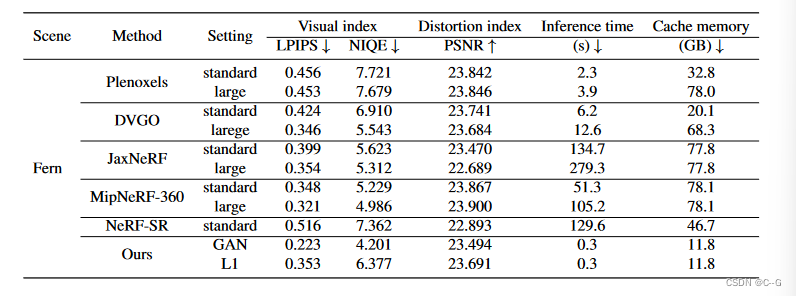
1.1 精灵图的介绍

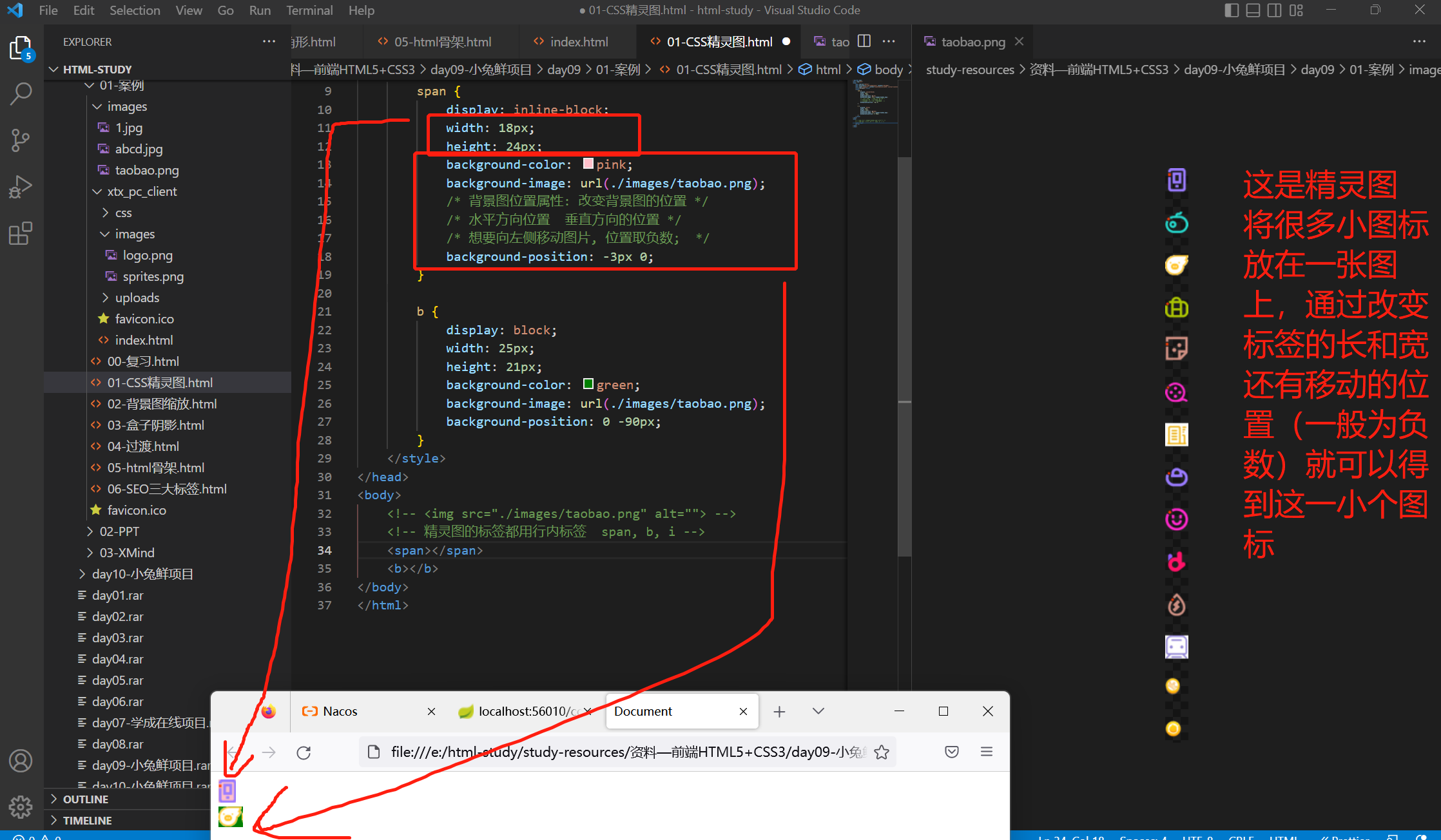
1.2 精灵图的使用步骤
\1. 创建一个盒子
\2. 通过PxCook量取小图片大小,将小图片的宽高设置给盒子
\3. 将精灵图设置为盒子的背景图片
\4. 通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position:x y

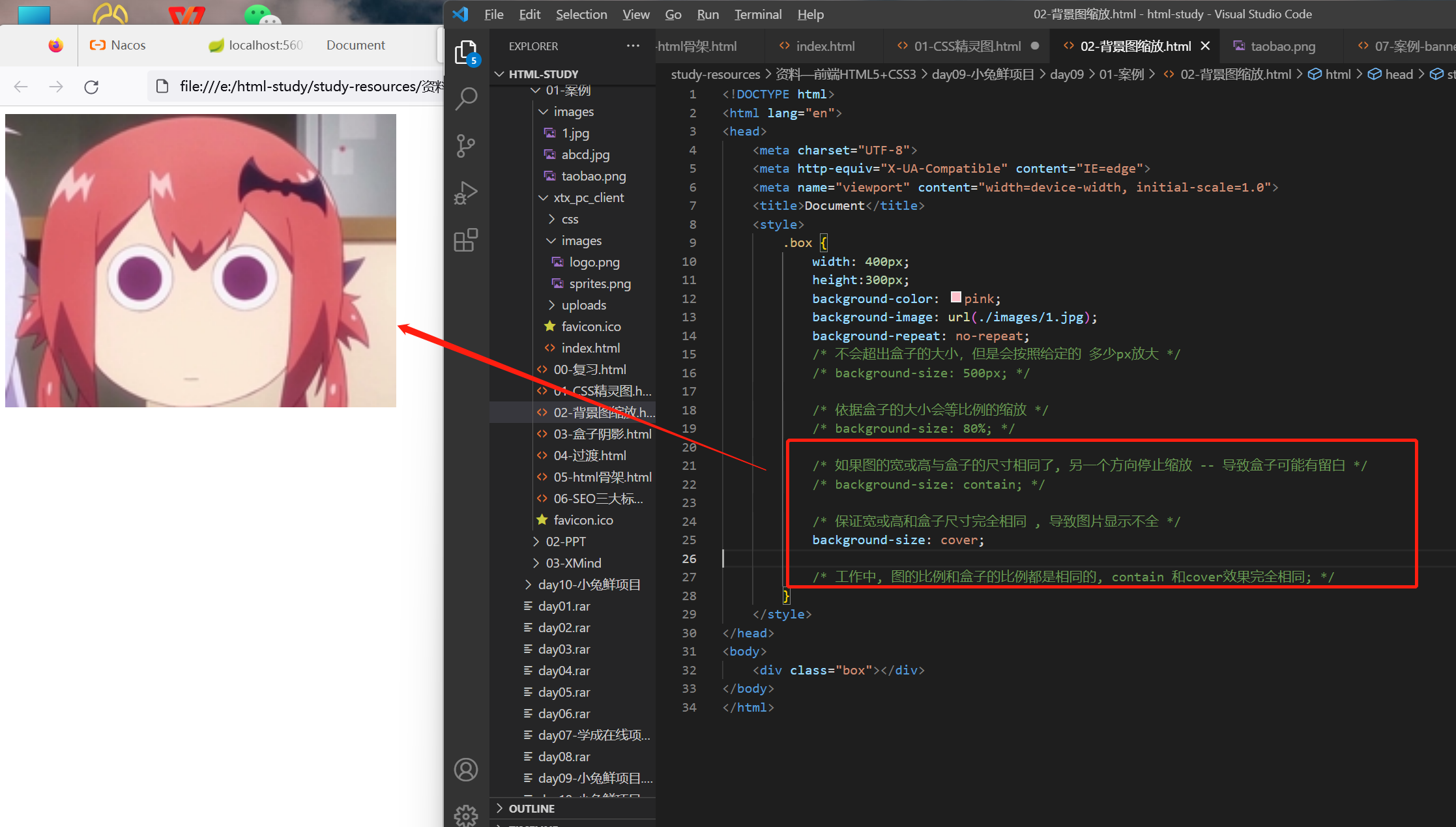
2.1 背景图片大小

测试如下:

3.1 文字阴影

4.1 盒子阴影

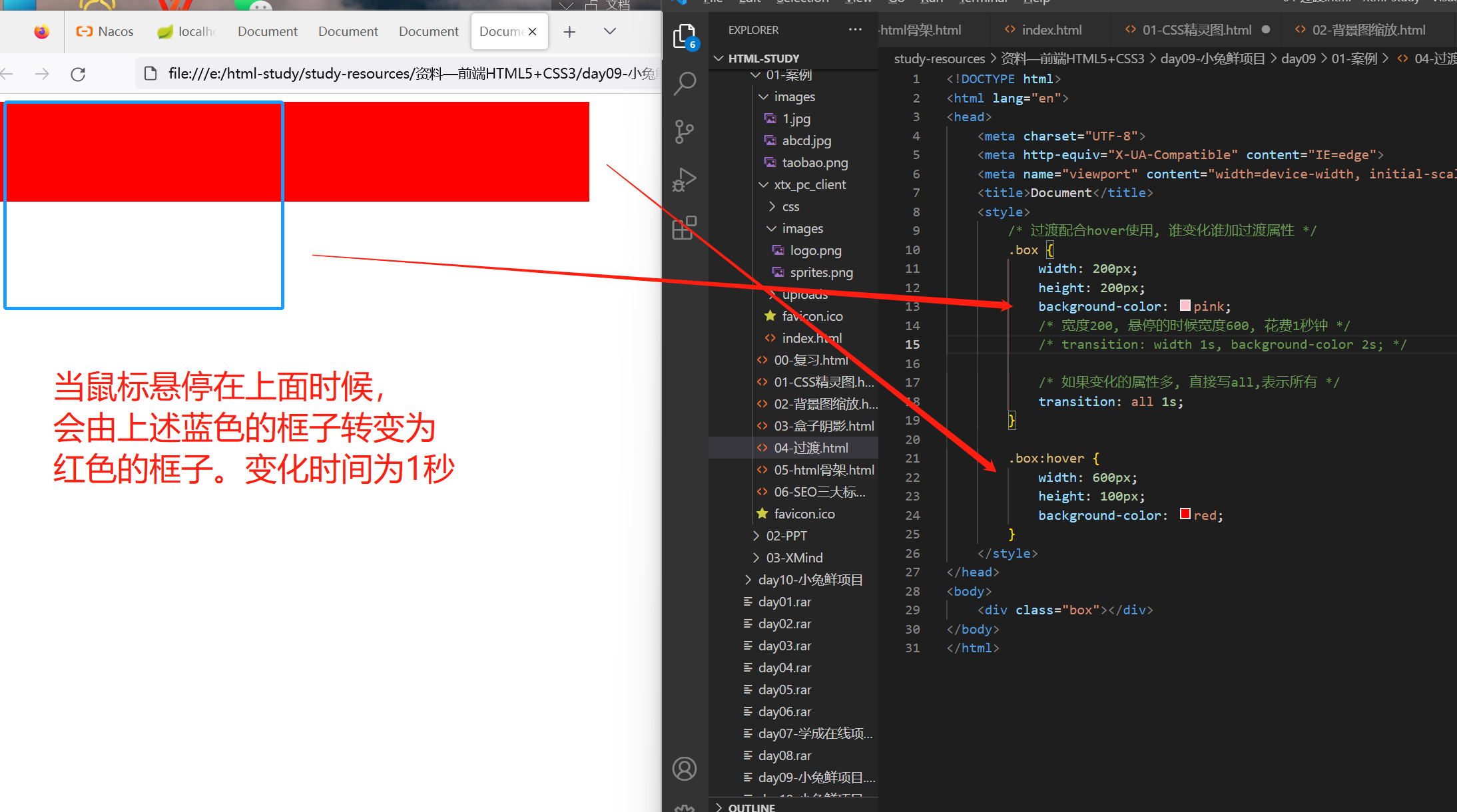
5.1 过渡(常用)

测试:

2、项目前置认知
目标:能够知道 SEO三大标签 ,能够设置网页的 ico图标 ,能够书写 版心公共类代码
学习路径:
1. 网页与网站的关系
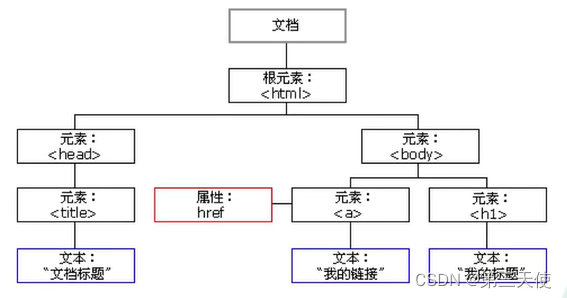
2. 骨架结构标签
3. SEO三大标签
4. ico图标设置
5. 版心1.1 生活中的例子

1.2 网页与网站的关系

1.3 网页与网站的概念
Ø 网页:网站中的每一“页” 。例如:淘宝的主页、淘宝的登录页、淘宝的商品页等。
Ø 网站:提供特定服务的一组网页集合。例如:百度、淘宝、京东、黑马程序员等;
2.1 DOCTYPE文档说明

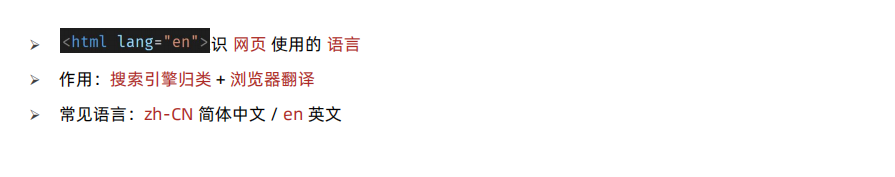
2.2 网页语言

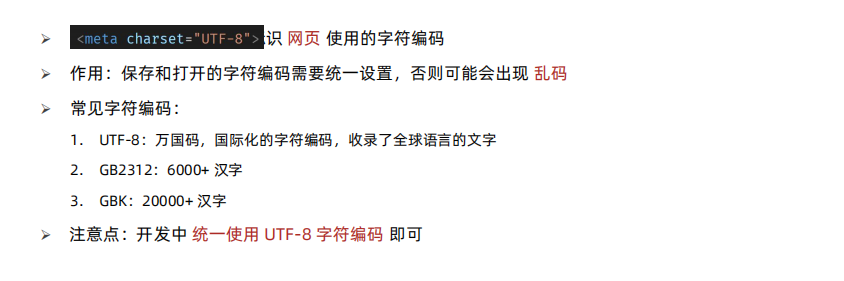
2.3 字符编码(了解)

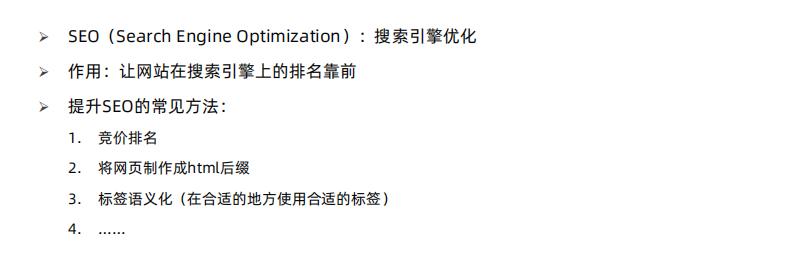
3.1 SEO简介

3.2 SEO三大标签