开发篇
- 初识HTML潜在漏洞
- 初识CSS潜在漏洞
- 初识JS潜在漏洞
- 初识后端潜在漏洞
- 后端能做什么
- 后端种类
- 后端框架
- 潜在漏洞
本系列文章只叙述一些超级基础理论知识,极少有实践部分
本文涉及到的语言需自行掌握
初识HTML潜在漏洞
HTML指的是超文本标记语言(Hyper Text Markup Language)
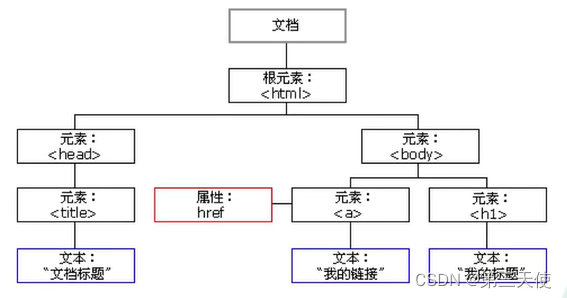
DOM(Document Object Model)

纯HTML基本没有漏洞
和CSS结合的一个简单漏洞:Clickjack(点击劫持)
点击劫持(ClickJacking)是一种视觉上的欺骗手段。大概有两种方式,一是攻击者使用一个透明的iframe,覆盖在一个网页上,然后诱使用户在该页面上进行操作,此时用户将在不知情的情况下点击透明的iframe页面;二是攻击者使用一张图片覆盖在网页,遮挡网页原有位置的含义
初识CSS潜在漏洞
CSS指的是层叠样式表(Cascading Style Sheets)
纯CSS基本没有漏洞
CSS潜在漏洞:利用img标签src会发送网络请求的特性,监听键盘输入
https://github.com/maxchehab/CSS-Keylogging
初识JS潜在漏洞
JS能做什么:
文件操作
HTML操作
DOM操作
Cookie操作
数据操作
纯JavaScript漏洞很多,包括但不限于:XSS
XSS攻击通常指的是通过利用网页开发时留下的漏洞,通过巧妙的方法注入恶意指令代码到网页,使用户加载并执行攻击者恶意制造的网页程序。
这一次,彻底理解XSS攻击
初识后端潜在漏洞
后端(Back-End)用户直接看不到的跑在服务器上的一个应用程序。
后端能做什么
文件操作
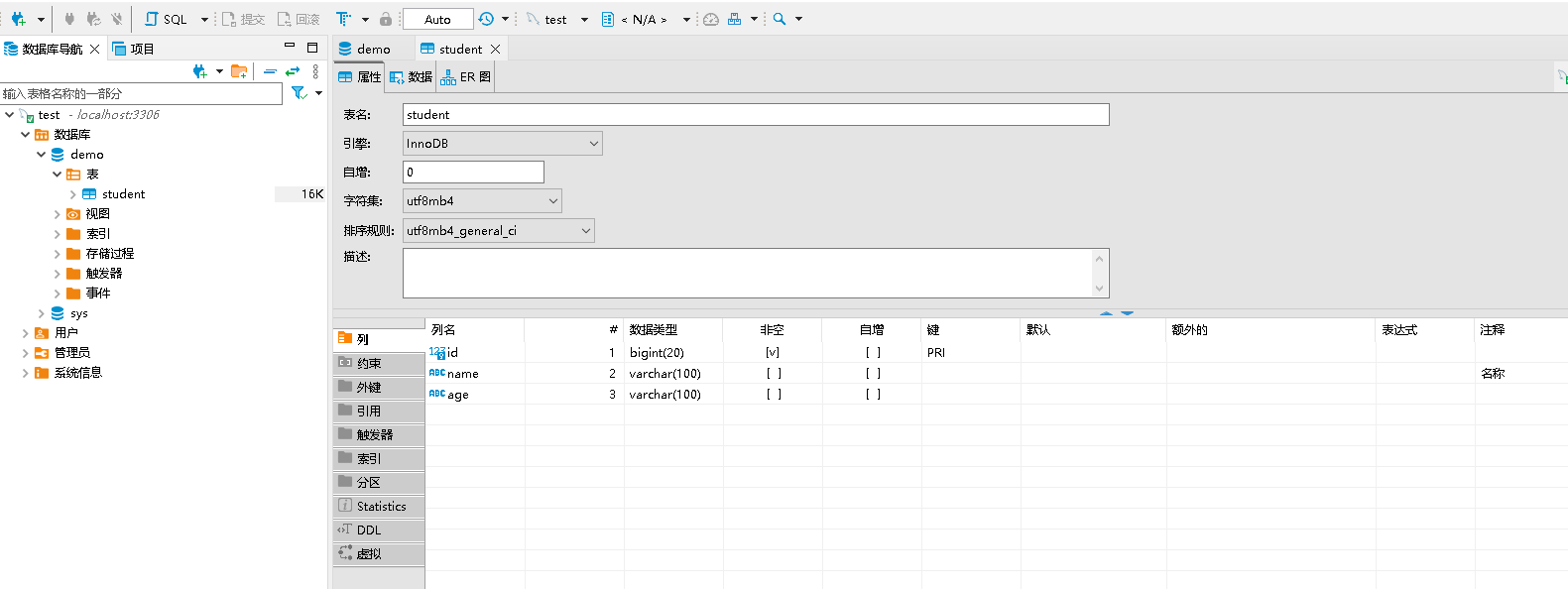
数据库操作
等
后端种类
PHP
Java
Python
C/C++/C#
等
后端框架
什么是框架:
- 快速开发,低耦合,便于维护,就是方便简单,类似在操作系统上面写代码
ThinkPHP
SSH
Django
潜在漏洞
权限鉴权
SQL注入
逻辑漏洞
等












![[附源码]Nodejs计算机毕业设计基于社区疫情防控管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/1498817b84be41ccbb699c3b260f7ae2.png)