Snipaste截屏软件的使用:
1、开始截屏
第一种方式:快捷键 (默认是F1)也就是说按一下F1键就会进入截屏状态。
第二种方式:点击软件在任务栏上的图标。
2、选定截屏区域:
进入截屏状态后移动鼠标,软件会根据屏幕显示自动选择区域,你如果满意选定的区间,点击一下鼠标就确定了该区域;如果自动选择的区域你不满意也可以拖动鼠标进入手动选择模式,松开鼠标就代表你选定了该区域。
3、取消当前截屏
第一种方式:按“Esc”键,在弹出的对话框中点击“确定”按钮即可取消当前截屏。
第二种方式:分两种情况
第一种情况:进入了截屏状态,但是没有选定截屏区域,按一下鼠标右键,就可退出截屏状态
第二种情况:已经选定了截屏区域,此时按两次鼠标右键,就退出截屏状态
选定截屏区域后,会在截屏区域的下方弹出快捷图标,在快捷图标上点击“X”,就能退出截屏

4、标注信息:
- 画矩形或椭圆(本篇文章只对该方法进行详细说明,大家可以触类旁通)
1)改变线条粗细:点击矩形/椭圆图标,会弹出子图标,鼠标停留在左侧第一个图标上,会显示数字1、2、3...,
该数字越大表示线条越粗,鼠标停留在该图标上滚动鼠标滚轮,就可以改变线条的粗细。
画图的时候,鼠标停留在截屏区域,上下滚动鼠标滚轮也可以改变线条的粗细。
注意:该方法同样适用于“折线”、“箭头”、“画笔”、“记号笔”、“马赛克/模糊”、“橡皮擦”操作
好多操作都是通用的,大家多尝试就可以精通。
2)点击左侧第三个图标表示选中矩形功能,在你选定的截屏区域拖动鼠标就可以画出矩形。
3)点击左侧第四个图标表示选中椭圆功能,在你选定的截屏区域拖动鼠标就可以画出椭圆;如果你想画正圆,按
住Shift键的同时拖动鼠标就可以画出正圆。
4)改变大小
在画好的矩形/椭圆上移动鼠标,当出现双向空心箭头的时候,拖动鼠标就可以改变矩形/椭圆的大小。
5)移动位置
对于画好的矩形/椭圆,如果你对它们的位置不满意,还可以进行拖动。方法:移动鼠标到图形的边缘位置,当鼠标变成空心的上下左右四个方向的箭头时,按住鼠标就可以拖动了。
6)填充模式:
点击左侧第二个快捷图标,画出来的矩形/椭圆内部就填满了与线条一样的颜色。
7)改变颜色:
点击右侧颜色图标就可以改变线条颜色,如果你对这些颜色都不满意,就点击大颜色图标,在弹出的对话框中定义你自己需要的颜色。
8)撤销:按住Ctrl + Z就可以实现撤销功能
- 画折线
在截屏区域选定后弹出的快捷图标中,点击左侧第二个折线图标,然后在截屏区域点击一下鼠标就是折线的起点,移动鼠标再点一下,就会画出一条线段,移动鼠标再点一下,继续画出下一条线段。这样可以一直点画下去。画完折线以后移动鼠标位置,注意观察鼠标形状,就可以改变折线角度和位置,大家多多尝试。
- 画箭头
在快捷图标中点击左侧第三个箭头图标,然后在弹出的子图标中有三种箭头形式供大家选用,选好后,在截屏区域拖动鼠标就可以画出箭头了。
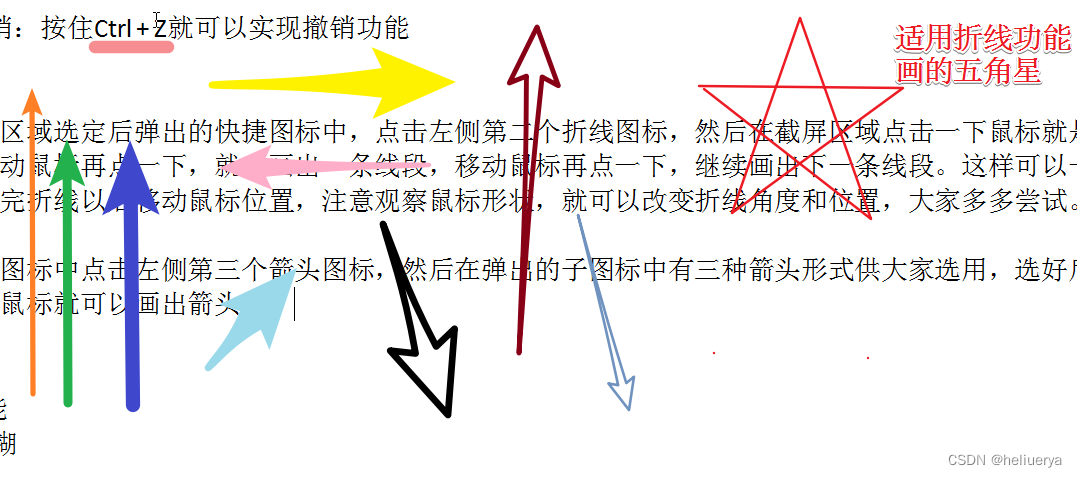
下图我是通过箭头功能改变线条粗细和颜色画出的各种箭头,使用折线功能画出的五角星,使用文本功能添加的文字。大家多多练习会有更多发现。

- 画笔功能(略)
- 记号笔功能(略)
- 马赛克/模糊
截屏画面中的某些“文字”、“图片”等不希望其他人看见,就可以使用“马赛克/模糊”功能进行处理。
操作:在截屏区域选定后,会弹出快捷图标,点击左数第六个“马赛克/模糊”图标,然后在弹出的子图标中选择第一个是利用鼠标进行涂抹,选择第二个图标是进行框选填充的方式进行处理

- 文本
在文本的上方有一个圆点,把鼠标移到该处,就可以对文本进行旋转操作,可做任意角度旋转。
取消旋转操作:将鼠标移到圆点上,按住Shift键,拖动鼠标将旋转的文本回归正常。下图就是文本旋转得到的

- 橡皮擦(略)
- 贴图功能/贴到屏幕上
图片截屏完成后,点击F3键就可以实现贴图功能,贴图就是将截屏得到的图片贴到屏幕上,你对其他文档进行操作的时候贴图始终显示在电脑屏幕上,贴图可以通过鼠标移到位置,在不使用的时候,可以在贴图上右击鼠标点击“关闭”按钮将它关闭。
- 保存
截屏完成后,直接按Enter键,截屏图片就直接保存到你在“首选项”中设定的位置了

- 复制
你点击复制按钮之后,就可以到你想粘贴的位置进行粘贴操作了

希望本文能对你有所帮助,祝大家学业有成,工作进步!!!对你有帮助就点赞支持一下吧!!!