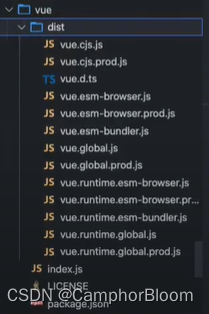
vue源码打包版本
这里选取我们开发中常见的几个版本进行说明。

1、vue(.runtime).global(.prod).js
- 在html页面中通过 <script src=“...”> 标签直接使用。
- 通过CDN引入和npm下载的Vue就是这个版本。
- 会暴露一个全局的Vue来使用。
(.runtime)和(.pro)表示可选项,分别指特定的运行时版本和生产版本。
2、vue(.runtime).esm-browser(.prod).js
- 用于通过原生ES模块导入使用 (在浏览器中通过 <script type="module"> 来使用)。
3、vue(.runtime).esm-bundler.js
- 用于 webpack,rollup 和 parcel 等构建工具。
- 构建工具中默认是vue.runtime.esm-bundler.js。
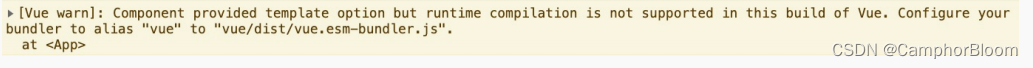
- 如果我们需要解析模板template,那么需要手动指定vue.esm-bundler.js。
这里就清楚了为什么webpack对vue代码打包时,查看运行的控制台会出现下面一段警告信息:

// 默认引入的是 vue.runtime.esm-bundler.js 版本
import { createApp } from 'vue';
// 修改为 vue.esm-bundler 版本
import { createApp } from 'vue/dist/vue.esm-bundler';
4、vue.cjs(.prod).js
- 服务器端渲染使用。
- 通过require()在Node.js中使用。
运行时+编译器 vs 仅运行时
对应着 runtime+compiler 和 runtime-only。
在Vue的开发过程中我们有三种方式来编写DOM元素:
- 方式一:template模板的方式(之前经常使用的方式)。
- 方式二:render函数的方式,使用h函数来编写渲染的内容。
- 方式三:通过.vue文件(SFC)中的template来编写模板。
三种方式的模板如何处理:
- 方式二中的h函数可以直接返回一个虚拟节点,也就是Vnode节点。
而方式一和方式三的template都需要有
特定的代码
来对其进行解析:
- 方式三.vue文件中的template可以通过在vue-loader对其进行编译和处理。
- 方式一种的template我们必须要通过源码中一部分代码来进行编译。
因此Vue在选择版本的时候分为
运行时+编译器
vs
仅运行时
运行时+编译器
包含了对template模板的编译代码,更加完整,但是也更大一些;
仅运行时
没有包含对template版本的编译代码,相对更小一些。
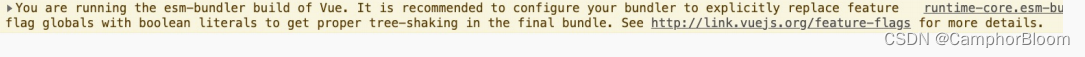
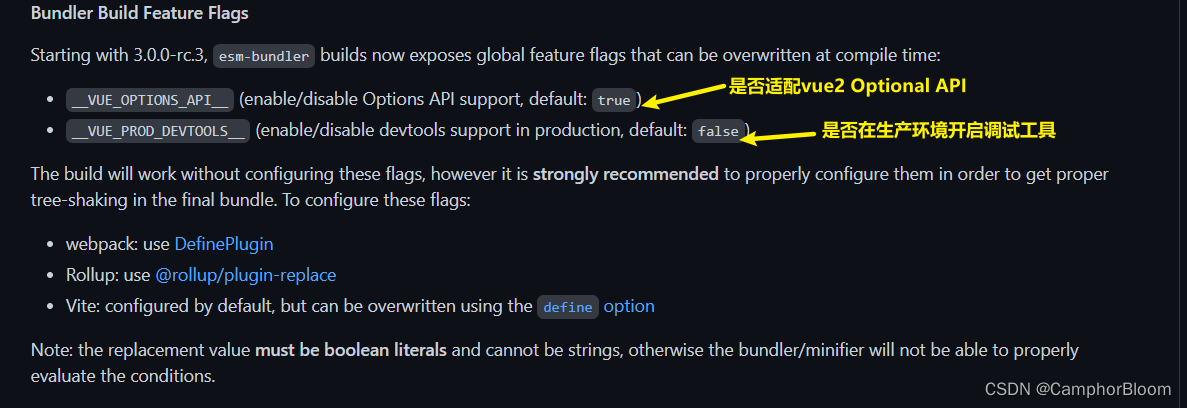
Bundler 构建功能标志

针对以上警告,参阅https://github.com/vuejs/core/blob/main/packages/vue/README.md
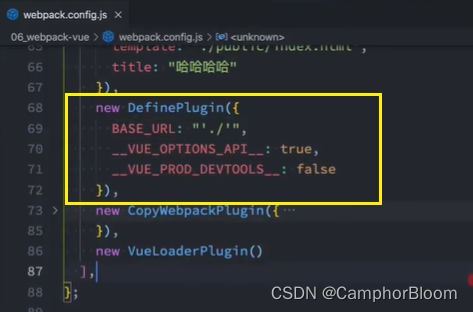
 贴出对于webpack构建工具的配置示例:
贴出对于webpack构建工具的配置示例:

附:VSCode对SFC文件的支持
SFC:single-file components (单文件组件)
plugin1:Vetur——从Vue2开发就一直在使用的,支持Vue的插件。
plugin2:Volar——官方推荐的插件(后续会基于Volar开发官方的VSCode插件)。