有哪些文件 :
头文件:
1. auidio .h 语音识别 模块
2. camera.h 人脸识别登录模块
3. chooselevelscene.h 翻金币游戏的
4. dataconfig.h 翻金币游戏的 关卡 的数据
5.entry_mode.h 登录方式的界面类
6.luck_draw.h 开心一天的界面类
7.mainsence.h 翻金币游戏的背景图片的类
8.mainwindow.h 2048 游戏类
9. misic_display.h 音乐播放器的类
10.mycoin.h 翻金币游戏类 金币的构造类
11.mypushbutton.h 翻金币自定义类的 按钮
12. playscene.h 翻金币的音乐播放,成功判断类
13. register.h 账号密码的注册界面
14. sign_in.h 账号登录模块
15.sql.h 数据库sqlite3 模块
16.start_home.h 智能家具模块
17.tcp_image.h 远程监控模块
18.weather_forecast.h 天气预报模块
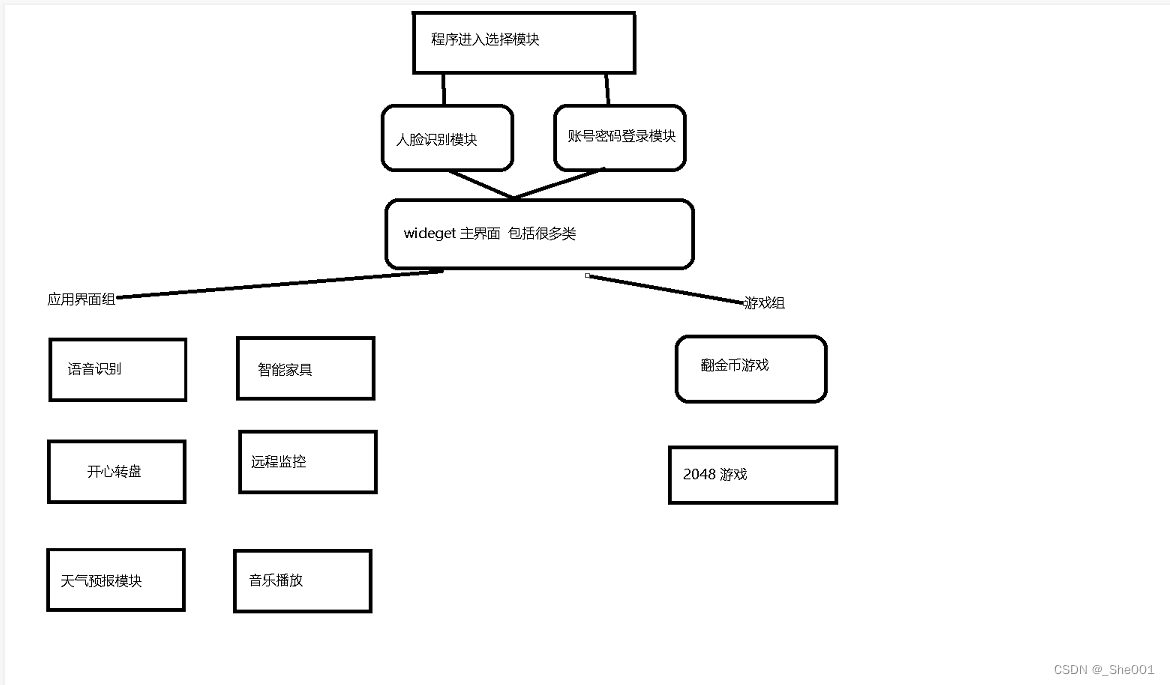
19. widget .h 主界面类
.cpp 文件
1. auidio .cpp 语音识别 模块
2. camera.cpp 人脸识别登录模块
3. chooselevelscene.cpp 翻金币游戏的
4. dataconfig.cpp 翻金币游戏的 关卡 的数据
5.entry_mode.cpp 登录方式的界面类
6.luck_draw.cpp 开心一天的界面类
7.mainsence.cpp 翻金币游戏的背景图片的类
8.mainwindow.cpp 2048 游戏类
9. misic_display.cpp 音乐播放器的类
10.mycoin.cpp 翻金币游戏类 金币的构造类
11.mypushbutton.cpp 翻金币自定义类的 按钮
12. playscene.h 翻金币的音乐播放,成功判断类
13. register.h 账号密码的注册界面
14. sign_in.h 账号登录模块
15.sql.h 数据库sqlite3 模块
16.start_home.h 智能家具模块
17.tcp_image.h 远程监控模块
18.weather_forecast.h 天气预报模块
19. widget .h 主界面类
20.mian.cpp
代码:
1. auidio .h 语音识别 模块 (//密钥不给,自己百度云)
#ifndef AUDIO_H
#define AUDIO_H
#include <QWidget>
/******** 音频相关类 *********/
#include <QAudioDeviceInfo> //音频属性类
#include <QAudioFormat> //音频参数
#include <QAudioInput> //音频输入
#include <QAudioOutput> //音频输出
/******** 文件相关类 **********/
#include <QFile>
/******** 文字转语音类 ********/
#include <QTextToSpeech>
/******* 网络相关类 ****/
#include <QNetworkAccessManager> /** 网络访问类 ***/
#include <QNetworkReply> /** 网络数据结果类 ***/
/******* QJSON 相关类 *****/
#include <QJsonDocument>
#include <QJsonObject>
#include <QJsonArray>
#include <QMediaPlayer>
#include <QThread>
QT_BEGIN_NAMESPACE
namespace Ui { class Audio; }
QT_END_NAMESPACE
class Audio : public QWidget
{
Q_OBJECT
public:
Audio(QWidget *parent = nullptr);
~Audio();
void audio_display(QString a);//文字播放
void Event_judgment(QString a);//事件判断
signals://信号
void audio_hide1();//当前界面隐藏,主界面显示信号
//void enter_audio();//进入语音识别
void enter_luck_draw1();//进入快乐一天
void enter_music1();//进入音乐播放
void enter_home1();//进入智能家具
void enter_tcp1();//进入远程监控
void enter_weather1();//进入天气预报
void control_home(int a);
void control_music_open();
void control_music_close();
void control_shangyishou();
void control_xiayishou();
private:
Ui::Audio *ui;
QAudioInput *m_AudioInput;
QAudioOutput *m_AudioOutput;
QFile *m_file;
QTextToSpeech *m_speech;//文字转语音对象
QNetworkAccessManager *m_http; /**网络访问对象 **/
QNetworkAccessManager *m_music;// 英语对象
/***** 百度人脸库秘钥 ****/
QString AppID = "";//密钥不给,自己百度云
QString API_Key = "";
QString Secret_Key = "";
QString access_token = "";
QMediaPlayer* media_player;
public slots:
void slot_pushButton_input();
void slot_pushButton_output();
void slot_AudioOutput(QAudio::State state);
void slot_pushButton_transition();
void slot_http_finished(QNetworkReply* Reply);
void slot_music_finished(QNetworkReply* Reply);
void slot_pushButton_discern();
void slot_surface_show();//界面显示槽函数函数
void bofang_liu();//播放小刘同学
private slots:
void on_pushButton_tianqi_clicked();
void on_pushButton_jiaju_clicked();
void on_pushButton__clicked();
void on_pushButton_yinyue_clicked();
void on_pushButton_kuaile_clicked();
void on_pushButton_surface_clicked();
};
#endif // AUDIO_H
2. camera.h 人脸识别登录模块 //密钥不给,自己百度云
#ifndef CAMERA_H
#define CAMERA_H
#include <QMainWindow>
/******* 摄像头相关类 *****/
#include <QCamera> /*** 摄像头类 ***/
#include <QCameraInfo> /*** 系统摄像头属性类 ***/
#include <QCameraImageCapture> /*** 用于记录摄像头数据的类 ***/
#include <QDebug> /*** debug 调试类 ****/
/******* 网络相关类 ****/
#include <QNetworkAccessManager> /** 网络访问类 ***/
#include <QNetworkReply> /** 网络数据结果类 ***/
/******* QJSON 相关类 *****/
#include <QJsonDocument>
#include <QJsonObject>
#include <QJsonArray>
#include <QMessageBox> //消息类
#include <QInputDialog>
#include "widget.h"
QT_BEGIN_NAMESPACE
namespace Ui { class Camera; }
QT_END_NAMESPACE
class Camera : public QMainWindow
{
Q_OBJECT
public:
Camera(QWidget *parent = nullptr);
~Camera();
private:
Ui::Camera *ui;
QCamera *m_Camera; /*** 摄像机类对象 ***/
QCameraImageCapture *CameraImageCapture; /*** 用于记录摄像头数据的类 ***/
QNetworkAccessManager *m_http; /**网络访问对象 **/
/***** 百度人脸库秘钥 ****/
QString AppID = "";
QString API_Key = "";
QString Secret_Key = "";
QString access_token = "";
int pixmap_init=0;//图片是否拍摄
Widget *ddd;
public slots:
void slot_pushButton_camrae_open();
void slot_CameraImageCapture(int id,QImage image);
void slot_pushButton_capture();
void slot_http_finished(QNetworkReply* Reply);
void slot_pushButton_regiset();
void slot_pushButton_find();
signals:
camera_open();//打开摄像头
};
#endif // CAMERA_H
3. chooselevelscene.h 翻金币游戏的
#ifndef CHOOSELEVELSCENE_H
#define CHOOSELEVELSCENE_H
#include <QMainWindow>
#include "playscene.h"
class ChooseLevelScene : public QMainWindow
{
Q_OBJECT
public:
explicit ChooseLevelScene(QWidget *parent = 0);
//重写绘画事件
void paintEvent(QPaintEvent *);
//游戏场景的对象指针
PlayScene * paly = NULL;
signals:
//写一个自定义的信号,告诉主场景,点击了返回
void chooseSceneBack();
public slots:
};
#endif // CHOOSELEVELSCENE_H
4. dataconfig.h 翻金币游戏的 关卡 的数据
#ifndef DATACONFIG_H
#define DATACONFIG_H
#include <QObject>
#include <QMap>//STL 地图
#include <QVector>//STL 动态数组
class dataconfig : public QObject
{
Q_OBJECT
public:
explicit dataconfig(QObject *parent = 0);
QMap<int ,QVector< QVector<int> > >mData;//一个地图
//地图的 key 是 int 类型 value 是 int 的二维的数组QVector< QVector<int> >
signals:
public slots:
};
#endif // DATACONFIG_H
5.entry_mode.h 登录方式的界面类
#ifndef ENTRY_MODE_H
#define ENTRY_MODE_H
#include <QWidget>
#include "camera.h" //人脸识别
#include "sign_in.h" // 账号密码
namespace Ui {
class Entry_mode;
}
class Entry_mode : public QWidget
{
Q_OBJECT
public:
explicit Entry_mode(QWidget *parent = 0);
~Entry_mode();
Camera * a1;
Sign_in * a2;
private slots:
void on_pushButton_clicked();
void on_pushButton_2_clicked();
private:
Ui::Entry_mode *ui;
};
#endif // ENTRY_MODE_H
6.luck_draw.h 开心一天的界面类
#ifndef LUCK_DRAW_H
#define LUCK_DRAW_H
#include <QWidget>//基类
#include <QPainter>//画家类
#include <QRadialGradient>//QRadialGradient类与QBrush一起使用来指定径向渐变刷。
#include <QPainterPath>
/*QPainterPath用途:它是由一些图形如曲线、矩形、椭圆组成的对象。主要的用途是,能保存已经绘制好的图形。
* 实现图形元素的构造和复用;图形状只需创建一次,然后调用QPainter::drawPath()函数多次绘制。
* painterpath可以加入闭合或不闭合的图形(如:矩形、椭圆和曲线)。QPainterPath 可用于填充,
* 描边,clipping。
*/
#include <QTimer>//定时器
#include <QDebug>//调试输出
#include <QMouseEvent>//鼠标事件
#include <QPushButton>//按钮
#include <QTime>//时间
#include <QLabel>// 标签类
#include <QLineEdit> //LineEdit 编辑器的 类
#include <QMap>// map 类
#include <QMapIterator>//map 迭代器
#include <QThread>
#define MAX_CIRCLE 1800
namespace Ui {
class luck_draw;
}
class luck_draw : public QWidget
{
Q_OBJECT
public:
explicit luck_draw(QWidget *parent = 0);
~luck_draw();
signals://信号
void luck_hide2();//当前界面隐藏,主界面显示信号
void enter_audio2();//进入语音识别
//void enter_luck_draw();//进入快乐一天
void enter_music2();//进入音乐播放
void enter_home2();//进入智能家具
void enter_tcp2();//进入远程监控
void enter_weather2();//进入天气预报
private:
Ui::luck_draw *ui;
void gradientArc(QPainter *painter,int radius,int startAngle,int angleLength,int arcHeight,QRgb color);
//painter 画家类的对象 radius 半径 startAngle 起始角度 angleLength角度长度 arcHeight弧形高度 color颜色
public slots:
void updatePaint();
void btnClicked();
void reResult(int re);
void stopRotate();
void slot_surface_show();//界面显示槽函数函数
signals:
void sigResult(int re);//信号
private:
int m_nRotationAngle;//旋转角度
int m_nRo;
quint32 m_T;
QString m_Re;
QTimer *m_timer;//定时器1
QTimer *timer;//定时器2
int m_i;
QPushButton *m_btn;
bool isDefault;
enum Awards{
Spe = 3,
First = 7,
Second = 5,
Third = 2,
Luck_Fir = 6,
Luck_Sec = 1,
ThanK_Fir = 4,
Thank_Sec = 0,
};
Awards m_award;
QLabel *m_labTr;
QLabel *m_labRe;
QLineEdit *m_ldeRe;
QMap<int,QString> m_map;
QMap<int, QString> returnResult(int re);
static QString showAwards(Awards award);
void stopInit();
int getRand();//获取奖项 的编码,
protected:
void paintEvent(QPaintEvent *);// 重写绘图事件
private slots:
void on_pushButton_tianqi_clicked();
void on_pushButton_jiaju_clicked();
void on_pushButton_jiankong_clicked();
void on_pushButton_yinyue_clicked();
void on_pushButton_yuyin_clicked();
void on_pushButton_surface_clicked();
};
#endif // LUCK_DRAW_H
7.mainsence.h 翻金币游戏的背景图片的类
#ifndef MAINSENCE_H
#define MAINSENCE_H
#include <QMainWindow>
#include <QPainter>
#include <QDebug>
#include <chooselevelscene.h>
namespace Ui {
class Mainsence;
}
class Mainsence : public QMainWindow
{
Q_OBJECT
public:
explicit Mainsence(QWidget *parent = 0);
~Mainsence();
//重新paintEvent 事件, 画背景图
void paintEvent(QPaintEvent *);//括号里面是数据类型,不需要写参数,没事
ChooseLevelScene * chooseScene =NULL;
private:
Ui::Mainsence *ui;
};
#endif // MAINSENCE_H
8.mainwindow.h 2048 游戏类
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QKeyEvent>
#include <QPainter>
#include <ctime>
#include <string.h>
#include <QDebug>
#include <QMessageBox>
#include <QPushButton>
#include <QLabel>
#include <QMediaPlayer>
#include <qmediaplaylist.h>
#include <QEventLoop>
#include <QTimer>
#include <QDialog>
#include <cmath>
#include <QInputDialog>
#include <QFile>
#include <QByteArray>
#define NEWBLOCK rand()%2+1 // 随机新方块的值
#define NEWPOINT rand()%EDGE // 随机新方块的坐标
#define EDGE 4 // 4x4棋盘
#define WINWIDTH 600 //窗口宽度
#define WINHEIGHT 800 // 窗口高度
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
Ui::MainWindow *ui;
int Game[EDGE][EDGE];
int TempGame[EDGE][EDGE];
int tempscore=0;
int score=0;
int temprun=0;
int run=0;
int presstype=0;
int gametype=0;
bool test=false;
bool OK;
bool gameover=false;
QString inputInfo;
QString tempInfo;
QString gmode="Classic";
void keyPressEvent(QKeyEvent *);
void paintEvent(QPaintEvent *event);
void newGame();
void goUp();
void goDown();
void goLeft();
void goRight();
void newBlock();
void setTempGameArray();
void setGameArray();
void moveSound();
void backGroundSound();
void timeCounter();
bool ifArraySame();
bool ifWin();
bool ifFail();
bool ifFull();
};
#endif // MAINWINDOW_H
9. misic_display.h 音乐播放器的类
#ifndef MISIC_DISPLAY_H
#define MISIC_DISPLAY_H
#include <QWidget>
#include <QMediaPlayer>//打开音乐
#include <QAudioOutput>//播放音乐
#include <QAudioDeviceInfo>
#include <QAudioFormat>
#include <QUrl>
#include <QThread>
namespace Ui {
class Misic_display;
}
class Misic_display : public QWidget
{
Q_OBJECT
public:
signals://信号
void music_hide3();//当前界面隐藏,主界面显示信号
void enter_audio3();//进入语音识别
void enter_luck_draw3();//进入快乐一天
//void enter_music();//进入音乐播放
void enter_home3();//进入智能家具
void enter_tcp3();//进入远程监控
void enter_weather3();//进入天气预报
public:
explicit Misic_display(QWidget *parent = 0);
~Misic_display();
void setVolume(qint8 a);//控制音量
void fileInit();
void music_display_1(int vlaue);//播放本地资源
void music_display_2(int vlaue);//播放后来加进来的 音乐
void GetMusicName();//获取播放列表的音乐名字
void Load_music();//加载播放歌曲的路径
void MusicPlaybackMode();//音乐播放模式,对应的音乐结束的接下来的播放对象
private slots:
void on_pushButton_1_clicked();
void on_pushButton_2_clicked();
void on_pushButton_3_clicked();
void on_pushButton_5_clicked();
void on_pushButton_4_clicked();
void on_listWidget_doubleClicked(const QModelIndex &index);
void setHide();//设置界面隐藏
void setShow();//设置界面显示
void slot_surface_show();//界面显示槽函数函数
void on_pushButton_yuyin_clicked();
void on_pushButton_jiaju_clicked();
void on_pushButton_jiankong_clicked();
void on_pushButton_tioanqi_clicked();
void on_pushButton_kuaile_clicked();
void on_pushButton_surface_clicked();
private:
Ui::Misic_display *ui;
QMediaPlayer * mediaPayer;//控制文件的播放
QStringList musicList_name;//播放歌曲的名字
QStringList musicList;//加载播放列表的路径
int display_number=0;//播放歌曲的第n 首
};
#endif // MISIC_DISPLAY_H
10.mycoin.h 翻金币游戏类 金币的构造类
#ifndef MYCOIN_H
#define MYCOIN_H
#include <QWidget>
#include <QPushButton>
#include <QString>
#include <QDebug>
#include <QTimer>
class MyCoin : public QPushButton
{
Q_OBJECT
public:
//explicit MyCoin(QWidget *parent = 0);
//参数表示 传进来的金币路径 还是银币路径
MyCoin(QString btnImg);
//金币的属性
int posX;//x坐标
int posY;//y坐标
bool flag;//正反的标志
void changeFlag();//改变金币的状态
QTimer *timer1;//正面翻反面的定时器
QTimer *timer2;//反面翻正面的定时器
int min=1;//图片的最小号码数
int max=8;//图片的最大号码数
//执行动画 标志
bool isAnimation = false;// 判断他是否在执行翻转的操作 防止用户狂点的行为
//重写 鼠标按下的事件
void mousePressEvent(QMouseEvent * e);
//设置一个是否可以翻转的标志
bool ispaly=true;
signals:
public slots:
};
#endif // MYCOIN_H
11.mypushbutton.h 翻金币自定义类的 按钮
#ifndef MYPUSHBUTTON_H
#define MYPUSHBUTTON_H
#include <QWidget>
#include <QPushButton>
#include <QString>
#include <QDebug>
#include <QPropertyAnimation>
class mypushbutton : public QPushButton
{
Q_OBJECT
public:
//explicit mypushbutton(QWidget *parent = 0);
//构造函数 参数1 正常显示的图片路径 参数2 按下后显示的图片的路径
mypushbutton(QString normalImg,QString pressImg = "");
//成员属性 保存用户传入的默认显示路径 以及按下后显示的图片路径
QString normaLImgPath;
QString pressImgPath;
//弹跳特效
void zoom1();//向下跳
void zoom2();//向上跳
//重写按钮 按下 和 释放事件
void mousePressEvent(QMouseEvent * e);//按下
void mouseReleaseEvent(QMouseEvent * e);//释放
signals:
public slots:
};
#endif // MYPUSHBUTTON_H
12. playscene.h 翻金币的音乐播放,成功判断类
#ifndef PLAYSCENE_H
#define PLAYSCENE_H
#include <QMainWindow>
#include "mycoin.h"
class PlayScene : public QMainWindow
{
Q_OBJECT
public:
//explicit PlayScene(QWidget *parent = 0);
PlayScene(int levelNum);//构造函数
int levelIndex;//内部成员属性;记录所选的关卡数字
//重写paintEvent事件
void paintEvent(QPaintEvent * );
int gameArray[4][4];//二维数组 维护每个关卡的具体数据
//下面这个指针数组是用来存储 金币的 就是下一个关卡的所有的金币对象
MyCoin * coinBtn[4][4];//维护上一个数组的数据正常
//是否胜利的标志
bool isWin;
signals:
void chooseSceneBack();
public slots:
};
#endif // PLAYSCENE_H
13. register.h 账号密码的注册界面
#ifndef REGISTER_H
#define REGISTER_H
#include <QWidget>
#include <QSqlDatabase>//数据库
#include <QSqlQuery>//数据库执行类
#include <QSqlError>//数据库错误信息
#include <QButtonGroup> //按键封组 主要是 sex 哪里
#include <QDebug> //输出头文件
#include "sql.h"
#include <QMessageBox> /*** 消息对话框 ***/
namespace Ui {
class Register;
}
class Register : public QWidget
{
Q_OBJECT
public:
explicit Register(QWidget *parent = 0);
~Register();
private:
Ui::Register *ui;
QButtonGroup *block1;//私有的分组变量
QSqlDatabase db; /** 数据库句柄 **/
public slots:
void register_return_show();//当前界面显示
void register_return_hide();//当前界面隐藏
QString getUser();//获取账号信息
QString getPassword();//获取密码信息
QString getSex();//返回性别信息
int getAge();//返回年龄
signals:
void regsiter_close();//窗口关闭信号
public:
void Init();//初始化函数, 功能: 建立信号的连接,(显示密码部分) (登录,注册按) 占位符的提示语句
QSqlDatabase* getQsqlDatabase();//获取数据库的句柄
};
#endif // REGISTER_H
14. sign_in.h 账号登录模块
#ifndef SIGN_IN_H
#define SIGN_IN_H
#include <QWidget>
#include <QSqlDatabase>//数据库
#include <QSqlQuery>//数据库执行类
#include <QSqlError>//数据库错误信息
#include "register.h"//注册类 注册界面
#include <QDebug> //输出头文件
#include "widget.h"
namespace Ui {
class Sign_in;
}
class Sign_in : public QWidget
{
Q_OBJECT
public:
explicit Sign_in(QWidget *parent = 0);
~Sign_in();
private:
Ui::Sign_in *ui;
Register * register1;//包含一个注册类
Widget * widget1;//包含一个主界面的类
public:
QSqlDatabase getSql();//获取当前的数据库
public slots://槽函数
void sign_in_return_show();//显示当前界面显示函数
void sign_in_return_hide();//当前函数隐藏函数
public:
void lineEdit_pass_open();//开启密码保护
void lineEdit_pass_close();//关闭密码保护
void Init();//初始化函数, 功能: 建立信号的连接,(显示密码部分) (登录,注册按) 占位符的提示语句
QString getUser();//获取账号信息
QString getPassword();//获取密码信息
};
#endif // SIGN_IN_H
15.sql.h 数据库sqlite3 模块
#ifndef SQL_H
#define SQL_H
#include <QList>
#include <QWidget>
#include <QSqlDatabase>//数据库
#include <QSqlQuery>//数据库执行类
#include <QSqlError>//数据库错误信息
class People
{
public:
People(QString user="",QString passwordd="",QString sex="",QString age=0):m_user(user),m_passWord(passwordd),m_sex(sex),m_age(age){}//构造函数
~People(){}//析构函数
QString m_user;
QString m_passWord;
QString m_sex;
QString m_age;
public:
bool operator ==(const People & a) const//重载 等于运算符号
{
if(this->m_user==a.m_user)
{
if(this->m_passWord==a.m_passWord)
{
if(this->m_sex==a.m_sex)
{
if(this->m_age==a.m_age)
{
return true;
}
}
}
}
return false;
}
};
class Sql : public QWidget//数据库的函数
{
Q_OBJECT
public:
explicit Sql(QWidget *parent = 0);
signals:
public slots:
public:
void Init(QSqlDatabase &db);//初始化函数, 主要是 实例化对象 建立数据库, 第二个,
bool addSql(People a,QSqlDatabase &db);//插入数据
bool deleteSql(People a,QSqlDatabase &db);//删除数据
bool checkSql(People a,QSqlDatabase &db);//检测是否含有这个数据
People querySql(QString value,QSqlDatabase &db);//根据账号 返回查询的数据
void printSql(QSqlDatabase &db);//打印所有的数据
private:
};
#endif // SQL_H
16.start_home.h 智能家具模块
#ifndef START_HOME_H
#define START_HOME_H
#include <QMainWindow>
/******** 音频相关类 *********/
#include <QAudioDeviceInfo> //音频属性类
#include <QAudioFormat> //音频参数
#include <QAudioInput> //音频输入
#include <QAudioOutput> //音频输出
/******** 文件相关类 **********/
#include <QFile>
/******** 文字转语音类 ********/
#include <QTextToSpeech>
#include<QDebug>
/******* 网络相关类 ****/
#include <QNetworkAccessManager> /** 网络访问类 ***/
#include <QNetworkReply> /** 网络数据结果类 ***/
/******* QJSON 相关类 *****/
#include <QJsonDocument>
#include <QJsonObject>
#include <QJsonArray>
#include <QMessageBox> /*** 消息对话框 ***/
#include <QColorDialog> /*** 颜色对话框 ***/
#include <QThread>
namespace Ui {
class start_home;
}
class start_home : public QMainWindow
{
Q_OBJECT
public:
explicit start_home(QWidget *parent = nullptr);
~start_home();
signals://信号
void home_hide4();//当前界面隐藏,主界面显示信号
void enter_audio4();//进入语音识别
void enter_luck_draw4();//进入快乐一天
void enter_music4();//进入音乐播放
//void enter_home();//进入智能家具
void enter_tcp4();//进入远程监控
void enter_weather4();//进入天气预报
private slots:
//灯的开关按钮
void on_pushButton_living_room_clicked();
void on_pushButton_master_bedroom_clicked();
void on_pushButton_secondary_bedroom_clicked();
void on_pushButton_kitchen_clicked();
void on_pushButton_wc_clicked();
void on_pushButton_corridor_clicked();
void on_pushButton_balcony_clicked();
void slot_surface_show();//界面显示槽函数函数
//语音
// void slot_pushButton_input();
// void slot_pushButton_output();
void on_pushButton_yuyin_clicked();
void on_pushButton_tianqi_clicked();
void on_pushButton_jiankong_clicked();
void on_pushButton_yinyue_clicked();
void on_pushButton_kuaile_clicked();
void on_pushButton_surface_clicked();
private:
Ui::start_home *ui;
QTcpSocket * TcpSocket;//套接字
bool lianjie;
public slots:
void slot_TcpSocket_readyRead();//读取函数
void send_number(int a);//发送信号
void receive_number(int a);//接收信号做出反应
void slot_connected();//连接成功
void slot_lianjie();
};
#endif // START_HOME_H
17.tcp_image.h 远程监控模块
#ifndef TCP_IMAGE_H
#define TCP_IMAGE_H
#include <QWidget>
#include <QTcpSocket>
#include <QJsonDocument>
#include <QJsonObject>
#include <QJsonArray>
#include <QFile>
#include <QFileDialog>
#include <QFileInfo>
#include <QThread>
namespace Ui {
class TCP_image;
}
class TCP_image : public QWidget
{
Q_OBJECT
public:
explicit TCP_image(QWidget *parent = 0);
~TCP_image();
signals://信号
void TCP_hide5();//当前界面隐藏,主界面显示信号
void enter_audio5();//进入语音识别
void enter_luck_draw5();//进入快乐一天
void enter_music5();//进入音乐播放
void enter_home5();//进入智能家具
//void enter_tcp();//进入远程监控
void enter_weather5();//进入天气预报
public slots:
void slot_TcpSocket_readyRead();
public:
void analysis_Json(QByteArray data);//解析JSON
void analysis_int(QJsonObject obj);
void analysis_image(QJsonObject obj);
void analysis_Qstring(QJsonObject obj);
private slots:
void on_pushButton_clicked();
void on_pushButton_3_clicked();
void slot_surface_show();//界面显示槽函数函数
void on_pushButton_yuyin_clicked();
void on_pushButton_jiaju_clicked();
void on_pushButton_tianqi_clicked();
void on_pushButton_yinyue_clicked();
void on_pushButton_kuaile_clicked();
void on_pushButton_surface_clicked();
private:
Ui::TCP_image *ui;
QTcpSocket *TcpSocket;
bool TCP_state;//TCP 连接的状态
bool display_state;//视屏播放的状态
};
#endif // TCP_IMAGE_H
18.weather_forecast.h 天气预报模块
#ifndef WEATHER_FORECAST_H
#define WEATHER_FORECAST_H
#include <QWidget>
#include <QWidget>
#include <QtNetwork> //将所有的网络头文件 直接加入
#include <QNetworkAccessManager>
#include <QJsonArray>
#include <QJsonDocument>
#include <QJsonObject>
#include <QJsonValue>
#include <QTime>//时间类
#include <QTimer>//定时器
#include <QThread>
namespace Ui {
class weather_forecast;
}
class weather_forecast : public QWidget
{
Q_OBJECT
public:
explicit weather_forecast(QWidget *parent = 0);
~weather_forecast();
signals://信号
void weather_hide6();//当前界面隐藏,主界面显示信号
void enter_audio6();//进入语音识别
void enter_luck_draw6();//进入快乐一天
void enter_music6();//进入音乐播放
void enter_home6();//进入智能家具
void enter_tcp6();//进入远程监控
private:
Ui::weather_forecast *ui;
QNetworkAccessManager * http;
QTimer timer;//定时器
public:
void set_label_1(int value);//设置图片
void set_label_2(int value);//设置图片
void set_label_3(int value);//设置图片
void get_forecast(QNetworkReply * reply);//获取今天的天气预报
void get_forecast_three(QNetworkReply * reply);//获取三天的天气预报
public slots:
void set_hour_min();//设置现在的时间
void setHide();//设置这个界面隐藏
void setShow();//设置这个界面显示
void slot_surface_show();//界面显示槽函数函数
private slots:
void on_pushButton_yuyin_clicked();
void on_pushButton_jiaju_clicked();
void on_pushButton_jiankong_clicked();
void on_pushButton_yinyue_clicked();
void on_pushButton_kuaile_clicked();
void on_pushButton_surface_clicked();
};
#endif // WEATHER_FORECAST_H
19. widget .h 主界面类
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QSqlDatabase>//数据库
#include <QSqlQuery>//数据库执行类
#include <QSqlError>//数据库错误信息
#include <QDebug> //输出头文件
#include "audio.h"//小刘同学
#include "luck_draw.h"//快乐一天
#include "misic_display.h"//音乐播放
#include "weather_forecast.h"//天气预报
#include "start_home.h"//家具控制
#include "tcp_image.h"//远程监控
#include "mainsence.h"//游戏的头文件
#include "mainwindow.h"//游戏 2048 文件
#include <QThread>
namespace Ui {
class Widget;
}
class Widget : public QWidget
{
Q_OBJECT
public:
explicit Widget(QWidget *parent = 0);
~Widget();
private slots:
void on_pushButton_3_clicked();//开心一天
void on_pushButton_clicked();//天气预报
void on_pushButton_2_clicked();//音乐播放
void on_pushButton_4_clicked();//监控
void on_pushButton_5_clicked();//家具控制
void on_pushButton_6_clicked();//小刘同学
void slot_widge_show();//主界面显示函数
void on_pushButton_7_clicked();
void on_pushButton_2048_clicked();
private:
Ui::Widget *ui;
Audio * audio;//语音识别的对象
luck_draw * luck;//幸运转盘
Misic_display *music;//音乐播放器
weather_forecast * weather;//天气预报
start_home * home;//家具控制
TCP_image * tcp;//远程监控
Mainsence *www;//游戏
MainWindow * kkk;//2048 游戏
int kkkk=0;
};
#endif // WIDGET_H
.cpp 文件 代码
1. auidio .cpp 语音识别 模块
#include "audio.h"
#include "ui_audio.h"
#include <QDebug>
Audio::Audio(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Audio)
{
ui->setupUi(this);
/******* 获取系统可用的音频设备 ********/
QList<QAudioDeviceInfo> AudioDevice_Outputs = QAudioDeviceInfo::availableDevices(QAudio::AudioOutput);
for(int i = 0; i < AudioDevice_Outputs.size() ; i++)
{
QString name = AudioDevice_Outputs[i].deviceName();
ui->comboBox_audio_ouput->addItem(name);
}
QList<QAudioDeviceInfo> AudioDevice_Inputs = QAudioDeviceInfo::availableDevices(QAudio::AudioInput);
for(int i = 0; i < AudioDevice_Inputs.size() ; i++)
{
QString name = AudioDevice_Inputs[i].deviceName();
ui->comboBox_audio_input->addItem(name);
}
/****** 配置音频参数 ******/
QAudioFormat format;
format.setSampleRate(16000); //设置采样率:16000MHz
format.setChannelCount(1); //设置采集通道数:1通道
format.setSampleSize(16); //设置样本大小:16比特
format.setCodec("audio/pcm"); //设置录音格式为:pcm格式
QAudioDeviceInfo info = QAudioDeviceInfo::defaultInputDevice(); /** 使用默认输入 ***/
if(info.isFormatSupported(format) == false) //检测配置是否支持该音频设备
{
format = info.nearestFormat(format); //只用最接近配置的音频配置
}
/****** 申请音频空间 *****/
m_AudioInput = new QAudioInput(format,this);
m_AudioOutput = new QAudioOutput(format,this);
/****** 录音 ******/
connect(ui->pushButton_input,SIGNAL(clicked(bool)),this,SLOT(slot_pushButton_input()));
connect(ui->pushButton_output,SIGNAL(clicked(bool)),this,SLOT(slot_pushButton_output()));
connect(m_AudioOutput,SIGNAL(stateChanged(QAudio::State)),this,SLOT(slot_AudioOutput(QAudio::State)));
/***** 打印电脑的TTS语音引擎 *****/
QStringList TextToSpeechs = QTextToSpeech::availableEngines();
for(QString text : TextToSpeechs)
{
qDebug() << "语音引擎:" << text << endl;
}
qDebug()<<"没有";
m_speech = new QTextToSpeech(this);
qDebug()<<"1111";
connect(ui->pushButton_transition,SIGNAL(clicked(bool)),this,SLOT(slot_pushButton_transition()));
/****** HTTP网络访问类初始化 *****/
m_http = new QNetworkAccessManager(this);
m_music = new QNetworkAccessManager(this);//文本转音乐实列化对象
media_player = new QMediaPlayer(this);//mp3播放
connect(m_music,SIGNAL(finished(QNetworkReply*)),this,SLOT(slot_music_finished(QNetworkReply*)));
connect(m_http,SIGNAL(finished(QNetworkReply*)),this,SLOT(slot_http_finished(QNetworkReply*)));
QString url("https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=%1&client_secret=%2&");
url = url.arg(API_Key,Secret_Key);
m_http->get(QNetworkRequest(QUrl(url))); //获取 access_token
connect(ui->pushButton_discern,SIGNAL(clicked(bool)),this,SLOT(slot_pushButton_discern()));
}
void Audio::slot_surface_show()//界面显示槽函数函数
{
this->show();//当前界面显示
}
void Audio::slot_music_finished(QNetworkReply* Reply)
{
}
void Audio::slot_pushButton_discern()
{
/***** 读取音频文件 *****/
m_file = new QFile("./录音.wav");
m_file->open(QIODevice::ReadWrite);
if(m_file->isOpen() == false){ //打开失败
delete m_file;
return ;
}
QByteArray requestData = m_file->readAll(); //读取文件所有内容
m_file->close();;;;;
QString buf = requestData.toBase64(); //转码 BASE 64
/****** 组装网址 **************/
QUrl url("http://vop.baidu.com/server_api");
/****** 组装JSON *************/
QJsonObject json;
json["format"] = "pcm";
json["rate"] = 16000;
json["dev_pid"] = 1537;
json["channel"] = 1;
json["token"] = access_token;
json["cuid"] = "q12993";
json["len"] = requestData.size(); //语音文字真是的byte长度
json["speech"] = buf;
/****** 设置头部 **********/
QNetworkRequest Request(url);
Request.setHeader(QNetworkRequest::ContentTypeHeader,"application/json");
QByteArray send_json = QJsonDocument(json).toJson();
m_http->post(Request,send_json);
}
void Audio::slot_pushButton_transition()
{
QString text=ui->lineEdit_Text->text();
QByteArray url="http://tsn.baidu.com/text2audio?";
url.append(QString("&lan=zh&cuid= MAC 物理地址,自己的 &ctp=1&tok="));
url.append(QUrl::toPercentEncoding(access_token));//这个后面还可以加别的参数 声音, 列表里面的东西
url.append("&tex=");
url.append(QUrl::toPercentEncoding(text));
qDebug()<<url;
media_player->setMedia(QUrl::fromLocalFile(url));
media_player->play();
}
void Audio::audio_display(QString a)//文字播放
{
QByteArray url="http://tsn.baidu.com/text2audio?";
url.append(QString("&lan=zh&cuid= MAC 物理地址,自己的 &ctp=1&tok="));
url.append(QUrl::toPercentEncoding(access_token));//这个后面还可以加别的参数 声音, 列表里面的东西
url.append("&tex=");
url.append(QUrl::toPercentEncoding(a));
qDebug()<<url;
media_player->setMedia(QUrl::fromLocalFile(url));
media_player->play();
}
void Audio::bofang_liu()
{
QString name = QString("主人请尽情的吩咐小刘,让小刘看到主人的心,小刘一直深爱着主人,来和小刘一起玩耍吧! 主人。。。。我要被玩坏了。");
audio_display(name);
}
void Audio::Event_judgment(QString result)//事件判断
{
/***** 判断结果 *****/
if(result.contains("打开") == true)
{
if(result.contains("客厅灯") == true)
{
audio_display("客厅灯已打开");
emit control_home(1);
}
else if(result.contains("主卧灯") == true)
{
audio_display("主卧灯已打开");
emit control_home(3);
}
else if(result.contains("次卧灯") == true)
{
audio_display("次卧灯已打开");
emit control_home(5);
}
else if(result.contains("厨房灯") == true)
{
audio_display("厨房灯已打开");
emit control_home(7);
}
else if(result.contains("厕所灯") == true)
{
audio_display("厕所灯已打开");
emit control_home(9);
}
else if(result.contains("走廊灯") == true)
{
audio_display("走廊灯已打开");
emit control_home(11);
}
else if(result.contains("阳台灯") == true)
{
audio_display("阳台灯已打开");
emit control_home(13);
}
}
else if(result.contains("关闭") == true)
{
if(result.contains("客厅灯") == true)
{
audio_display("客厅灯已关闭");
emit control_home(2);
}
else if(result.contains("主卧灯") == true)
{
audio_display("主卧灯已关闭");
emit control_home(4);
}
else if(result.contains("次卧灯") == true)
{
audio_display("次卧灯已关闭");
emit control_home(6);
}
else if(result.contains("厨房灯") == true)
{
audio_display("厨房灯已关闭");
emit control_home(8);
}
else if(result.contains("厕所灯") == true)
{
audio_display("厕所灯已关闭");
emit control_home(10);
}
else if(result.contains("走廊灯") == true)
{
audio_display("走廊灯已关闭");
emit control_home(12);
}
else if(result.contains("阳台灯") == true)
{
audio_display("阳台灯已关闭");
emit control_home(14);
}
}
else if(result.contains("播放音乐")== true|| result.contains("打开音乐")== true)
{
audio_display("音乐已经打开");
emit control_music_open();
}
else if(result.contains("停止播放")== true || result.contains("关闭音乐")== true)
{
emit control_music_close();
audio_display("音乐已经停止播放");
}
else if(result.contains("上一首")== true)
{
emit control_music_close();
audio_display("上一首已经播放");
emit control_shangyishou();
}
else if(result.contains("下一首")== true)
{
emit control_music_close();
audio_display("下一首已经播放");
emit control_xiayishou();
}
}
void Audio::slot_http_finished(QNetworkReply *Reply)
{
// 响应的状态码为 200 , 表示请求成功
int stat = Reply->attribute(QNetworkRequest::HttpStatusCodeAttribute).toInt();
QByteArray Reply_data = Reply->readAll();
qDebug() << "Reply_data = " << Reply_data << endl;
ui->textEdit_JSON->setText(QJsonDocument::fromJson(Reply_data).toJson()); //将其转为JSON字符串
if(stat == 200) /*** 成功数据 ***/
{
//获取响应信息
QByteArray byteArray = QString(Reply_data).toUtf8();
QJsonDocument JsonDocument = QJsonDocument::fromJson(byteArray); //转为JSON格式字符串
if(JsonDocument.isObject() == true)
{
QJsonObject JsonObject = JsonDocument.object();
if(JsonObject.find("access_token") != JsonObject.end())
{
access_token = JsonObject["access_token"].toString();
qDebug() << "access_token:" << access_token << endl;
}
if(JsonObject.find("err_msg") != JsonObject.end() && JsonObject.find("result") != JsonObject.end())
{
QJsonArray JsonArray = JsonObject["result"].toArray();
QString result = JsonArray[0].toString();
ui->lineEdit_Json->setText(result);
Event_judgment(result);
}
}
}
}
Audio::~Audio()
{
delete ui;
}
void Audio::slot_pushButton_input() /*** 录制音频 ***/
{
if(ui->pushButton_input->text() == "开始录制")
{
m_file = new QFile("./录音.wav");
m_file->open(QIODevice::ReadWrite | QIODevice::Truncate);
if(m_file->isOpen() == false){ //打开失败
delete m_file;
return ;
}
m_AudioInput->start(m_file);
ui->pushButton_input->setText("停止录制");
}
else if(ui->pushButton_input->text() == "停止录制")
{
m_AudioInput->stop();//关闭录制
m_file->close(); //关闭文件
ui->pushButton_input->setText("开始录制");
}
}
void Audio::slot_pushButton_output()
{
m_file = new QFile("./录音.wav");
m_file->open(QIODevice::ReadWrite);
if(m_file->isOpen() == false){ //打开失败
delete m_file;
return ;
}
m_AudioOutput->start(m_file);
}
void Audio::slot_AudioOutput(QAudio::State state)
{
if(state == QAudio::IdleState)
{
m_AudioOutput->stop();
delete m_file;
}
}
void Audio::on_pushButton_tianqi_clicked()
{
this->hide();
emit enter_weather1();//进入天气预报
}
void Audio::on_pushButton_jiaju_clicked()
{
this->hide();
emit enter_home1();//进入智能家具
}
void Audio::on_pushButton__clicked()
{
this->hide();
emit enter_tcp1();//进入远程监控
}
void Audio::on_pushButton_yinyue_clicked()
{
this->hide();
emit enter_music1();//进入音乐播放
}
void Audio::on_pushButton_kuaile_clicked()
{
this->hide();
emit enter_luck_draw1();//进入快乐一天
}
void Audio::on_pushButton_surface_clicked()
{
this->hide();
emit audio_hide1();//当前界面隐藏,主界面显示信号
}
2. camera.cpp 人脸识别登录模块
#include "camera.h"
#include "ui_camera.h"
#include <QMessageBox>
#include <QBuffer>
Camera::Camera(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::Camera)
{
ui->setupUi(this);
/**** 获取系统可用摄像头列表 ****/
QList<QCameraInfo> cameras = QCameraInfo::availableCameras();//获取可用摄像头设备列表
int index = cameras.size();
for(int i=0;i<index;i++)
{
if(cameras.at(i).isNull() == false)
{
qDebug() << "有效摄像头:" << cameras.at(i).description();//摄像头的设备名称
ui->comboBox->addItem(cameras.at(i).description()); //将摄像头添加到UI界面摄像头列表中
}
}
connect(ui->pushButton_camrae_open,SIGNAL(clicked(bool)),this,SLOT(slot_pushButton_camrae_open()));
connect(ui->pushButton_capture,SIGNAL(clicked(bool)),this,SLOT(slot_pushButton_capture()));
/****** HTTP网络访问类初始化 *****/
m_http = new QNetworkAccessManager(this);
connect(m_http,SIGNAL(finished(QNetworkReply*)),this,SLOT(slot_http_finished(QNetworkReply*)));
QString url("https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=%1&client_secret=%2&");
url = url.arg(API_Key,Secret_Key);
m_http->get(QNetworkRequest(QUrl(url)));
/****** 按钮发送 http 的 post 请求 ******/
connect(ui->pushButton_regiset,SIGNAL(clicked(bool)),this,SLOT(slot_pushButton_regiset()));
connect(ui->pushButton_find,SIGNAL(clicked(bool)),this,SLOT(slot_pushButton_find()));
connect(this,SIGNAL(camera_open()),this,SLOT(slot_pushButton_camrae_open()));
}
void Camera::slot_pushButton_find()//百度云寻找 人脸
{
/**** 获取用户输入的信息 *****/
QString group = ui->comboBox_group->currentText();
QString ID = ui->lineEdit_ID->text();
QString name = ui->lineEdit_user_info->text();
if(pixmap_init==0)
{
QMessageBox::warning(this,"错误警告","没有拍照,无法查询","确认");
return;
}
/***** 组装http访问百度 *****/
QString baidu = "https://aip.baidubce.com/rest/2.0/face/v3/search?access_token=%1";
QString url = baidu.arg(access_token);
/**** 图片转码为BASE64编码 ****/
QImage Image = ui->label_pixmap->pixmap()->toImage(); //获取 QLabel 标签的图片
QByteArray data; /*** 用于存储图片的二进制数据 ***/
QBuffer buffer(&data); /*** 将 data 作为缓冲区对象 ****/
Image.save(&buffer,"png"); /***将图片保存到 buf -> data 缓存区 为 png 格式 ***/
QString buf = data.toBase64(); /** BASE64转码 **/
/*** 组装JSON数据 ****/
QJsonObject json;
json["image"] = buf;
json["image_type"] = "BASE64";
json["group_id_list"] = "Student,Teather"; //多组使用逗号隔开
/** 注意:人脸注册完毕后,生效时间一般为5s以内,之后便可以进行人脸搜索或认证操作 **/
/**** HTTP 请求POST 百度 ****/
QNetworkRequest Request(url);
Request.setHeader(QNetworkRequest::ContentTypeHeader,"application/json"); //请求头 类型 JSON 格式
QByteArray byte = QJsonDocument(json).toJson(QJsonDocument::Compact); //将JSON类内容转为字符串方便发送
/**** 执行post请求 ****/
m_http->post(Request,byte);
}
void Camera::slot_pushButton_regiset()//百度云 注册人脸
{
/**** 获取用户输入的信息 *****/
QString group = ui->comboBox_group->currentText();
QString ID = ui->lineEdit_ID->text();
QString name = ui->lineEdit_user_info->text();
if(pixmap_init==0)
{
QMessageBox::warning(this,"错误警告","没有拍照,无法注册","确认");
return;
}
if(group=="" || ID == "" || name=="")
{
QMessageBox::warning(this,"错误警告","用户信息不准确,无法注册","确认");
return;
}
/***** 组装http访问百度 *****/
QString baidu = "https://aip.baidubce.com/rest/2.0/face/v3/faceset/user/add?access_token=%1";
QString url = baidu.arg(access_token);
/**** 图片转码为BASE64编码 ****/
QImage Image = ui->label_pixmap->pixmap()->toImage(); //获取 QLabel 标签的图片
QByteArray data; /*** 用于存储图片的二进制数据 ***/
QBuffer buffer(&data); /*** 将 data 作为缓冲区对象 ****/
Image.save(&buffer,"png"); /***将图片保存到 buf -> data 缓存区 为 png 格式 ***/
QString buf = data.toBase64(); /** BASE64转码 **/
/*** 组装JSON数据 ****/
QJsonObject json;
json["image"] = buf;
json["image_type"] = "BASE64";
json["group_id"] = group;
json["user_id"] = ID;
json["user_info"] = name;
/** 注意:人脸注册完毕后,生效时间一般为5s以内,之后便可以进行人脸搜索或认证操作 **/
/**** HTTP 请求POST 百度 ****/
QNetworkRequest Request(url);
Request.setHeader(QNetworkRequest::ContentTypeHeader,"application/json"); //请求头 类型 JSON 格式
QByteArray byte = QJsonDocument(json).toJson(QJsonDocument::Compact); //将JSON类内容转为字符串方便发送
/**** 执行post请求 ****/
m_http->post(Request,byte);
QMessageBox::information(this,"提示信息","注册成功!!, 登录请点击登录按钮",QMessageBox::Yes);
}
void Camera::slot_http_finished(QNetworkReply *Reply)//百度开始请求 access_token 成功后打开摄像头
{
// 响应的状态码为 200 , 表示请求成功
int stat = Reply->attribute(QNetworkRequest::HttpStatusCodeAttribute).toInt();
QByteArray Reply_data = Reply->readAll();
qDebug() << "Reply_data = " << Reply_data << endl;
if(stat == 200) /*** 成功数据 ***/
{
//获取响应信息
QByteArray byteArray = QString(Reply_data).toUtf8();
QJsonDocument JsonDocument = QJsonDocument::fromJson(byteArray); //转为JSON格式字符串
qDebug() <<" json : "<<JsonDocument.toJson();
if(JsonDocument.isObject() == true)
{
QJsonObject JsonObject = JsonDocument.object();
if(JsonObject.find("error_msg") != JsonObject.end())
{
//QString aa=JsonObject["error_msg"].toString();
QJsonObject a1=JsonObject["result"].toObject();
qDebug()<< "数据a1: "<<a1;
QJsonArray a2=a1["user_list"].toArray();
qDebug()<< "数据a2: "<<a2;
QJsonObject a3=a2[0].toObject();
qDebug()<< "数据a3: "<<a3;
double a4=a3["score"].toDouble();
qDebug()<< "数据a4: "<<a4;
if(a4>90)
{
QMessageBox::information(this,"提示信息","登陆成功",QMessageBox::Yes);
ddd= new Widget;
this->close();//关闭此窗口
ddd->show();
}
else
{
QMessageBox::information(this,"提示信息","登陆失败,没有此人",QMessageBox::Yes);
}
}
}
if(JsonDocument.isObject() == true)
{
QJsonObject JsonObject = JsonDocument.object();
if(JsonObject.find("access_token") != JsonObject.end())
{
access_token = JsonObject["access_token"].toString();
qDebug() << "access_token:" << access_token <<endl;
emit camera_open();//打开视像头
}
}
}
}
Camera::~Camera()//类的析构函数
{
delete ui;
}
void Camera::slot_pushButton_camrae_open()//查询摄像设备,打开摄像头,
{
if(ui->pushButton_camrae_open->text() == "打开摄像头")
{
/**** 摄像头初始化 ****/
QCameraInfo camreinfo = QCameraInfo::defaultCamera(); /*** 获取系统默认摄像头 ***/
if(camreinfo.isNull() == true)
{
QMessageBox::warning(this,"警告","系统没有可用摄像头");
return ;
}
/**** 申请摄像头类空间 ****/
m_Camera = new QCamera(camreinfo); // 直接使用系统默认的
m_Camera->setCaptureMode(QCamera::CaptureStillImage); //设置捕捉模式为静态帧(图片形式)
m_Camera->setCaptureMode(QCamera::CaptureMode::CaptureViewfinder); //将采集到取景器中
m_Camera->setViewfinder(ui->VideoWidget); //将摄像头数据输出到 UI 界面显示
m_Camera->start(); //摄像头打开
ui->pushButton_camrae_open->setText("关闭摄像头");
ui->pushButton_capture->setEnabled(true);
/***** 将摄像头放入摄像头记录类中,方便拍照 ******/
CameraImageCapture = new QCameraImageCapture(m_Camera);
CameraImageCapture->setCaptureDestination(QCameraImageCapture::CaptureToFile);
/*********** 捕获信号函数 imageCaptured(int,QImage) 拍了一张照,发出该信号 ********/
connect(CameraImageCapture,SIGNAL(imageCaptured(int,QImage)),this,SLOT(slot_CameraImageCapture(int,QImage)));
}
else
{
delete m_Camera; //释放他的空间
delete CameraImageCapture; //释放他的空间
ui->pushButton_camrae_open->setText("打开摄像头");
ui->pushButton_capture->setEnabled(false);
}
}
void Camera::slot_CameraImageCapture(int id, QImage image)
{
pixmap_init=1;//摄像头拍照成功
ui->label_pixmap->setPixmap(QPixmap::fromImage(image));
}
void Camera::slot_pushButton_capture()
{
CameraImageCapture->capture("D:\\QT\\hqyj_coding\\Last_project\\gg.jpg");
}
3. chooselevelscene.cpp 翻金币游戏的
#include "chooselevelscene.h"
#include <QMenuBar>
#include <QDebug>
#include <QPainter>
#include "mypushbutton.h"
#include <QTimer>
#include <QString>
#include <QLabel>
#include <QSound>
ChooseLevelScene::ChooseLevelScene(QWidget *parent) : QMainWindow(parent)
{
//配置选择关卡场景
this->setFixedSize(320,588);
//设置图标
this->setWindowIcon(QPixmap(":/res/Coin0001.png"));
//设置标题
this->setWindowTitle("选择关卡场景");
//创建菜单栏
QMenuBar * bar = menuBar();
setMenuBar(bar);
//创建开始菜单
QMenu * startMenu = bar->addMenu("开始");
//创建退出 菜单栏
QAction * quitAction = startMenu->addAction("退出");
//点击退出 实现退出游戏 建立连接
connect(quitAction,&QAction::triggered,[=](){
this->close();
});
//选择关卡的音效
QSound * chooseSound = new QSound(":/res/TapButtonSound.wav",this);
//返回按钮的音效
QSound * backSound = new QSound(":/res/TapButtonSound.wav",this);
//返回按钮
mypushbutton * backBtn = new mypushbutton(":/res/BackButton.png", ":/res/BackButtonSelected.png");//这两个图片有细微的差别,这样构成了一个动态的感觉
backBtn->setParent(this);
backBtn->move(this->width() - backBtn->width(),this->height() - backBtn->height());
//点击返回
connect(backBtn,&mypushbutton::clicked,[=](){
//点击了返回按钮的音效
backSound->play();
qDebug()<<"点击了选择关卡的 返回按键";
//告诉主场景,我返回了,主场景监听 chooseLeveScene 的返回按键
//延时发送信号
QTimer::singleShot(500,this,[=](){
emit this->chooseSceneBack();//激发信号 返回开始界面
});
});
//创建选择关卡的按钮
for(int i=0;i<20;i++)
{
mypushbutton * menuBtn = new mypushbutton(":/res/LevelIcon.png");
menuBtn->setParent(this);//设置父亲,方便关闭和销毁
menuBtn->move(25 + i%4 *70 ,130 + i/4 *70);//设置关卡的图片的位置
//监听每个按钮的点击事件 建立信号的连接
connect(menuBtn,&mypushbutton::clicked,[=](){
//选择关卡之后播放音效
chooseSound->play();
QString str =QString("你选择的是第 %1 关").arg(i+1);
qDebug()<<str;
//
//进入游戏场景
this->hide();//进入游戏关卡 ,隐藏游戏选择界面
paly =new PlayScene(i+1);//创建一个游戏的界面
//设置游戏场景出现的初始位置
paly->setGeometry(this->geometry());
paly->show();//显示游戏界面
//退出游戏的信号连接
connect(paly,&PlayScene::chooseSceneBack,[=](){
this->setGeometry(paly->geometry());//窗口的位置的调整
this->show();
delete paly;
paly=NULL;
});
});
//设置选择关卡上的数字
QLabel *label = new QLabel; //建立一个标签的对象
label->setParent(this);//设置父亲, 方便关闭
label->setFixedSize(menuBtn->width(),menuBtn->height());//设置标签的大小
label->setText(QString::number(i+1));//标签里设置数字
label->move(25 + i%4 *70 ,130+ i/4*70);//设置标签的位置
//设置标签 label 上的文字对齐方式 水平居中 和 垂直居中
label->setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
//设置让鼠标进行穿透 51号属性
label->setAttribute((Qt::WA_TransparentForMouseEvents));
}
}
void ChooseLevelScene::paintEvent(QPaintEvent *)
{
//加载背景
QPainter painter(this);
QPixmap pix;//建立对象
pix.load(":/res/OtherSceneBg.png");//加载背景
painter.drawPixmap(0,0,this->width(),this->height(),pix);//加载第一张的图片
//加载标题
pix.load(":/res/Title.png");
painter.drawPixmap((this->width() - pix.width())*0.5,30,pix.width(),pix.height(),pix);//加载下一张图片进去
}
4. dataconfig.cpp 翻金币游戏的 关卡 的数据
//dataconfig.cpp
#include "dataconfig.h"
#include <QDebug>
dataconfig::dataconfig(QObject *parent) : QObject(parent)//构造函数
{
//二维数组
int array1[4][4] = {{1, 1, 1, 1},
{1, 1, 0, 1},
{1, 0, 0, 0},
{1, 1, 0, 1} } ;
QVector< QVector<int>> v; //一个动态数组的 二维数组
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;//一个一维数组的动态数组
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array1[i][j]);//把数据写入到动态数组
}
v.push_back(v1);//把一维数组计入到二维数组
}
mData.insert(1,v);//把二维数组 计入到之前的 map 地图中 key =1 value = v
int array2[4][4] = { {1, 0, 1, 1},
{0, 0, 1, 1},
{1, 1, 0, 0},
{1, 1, 0, 1}} ;
v.clear();//清除二维数组。
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array2[i][j]);
}
v.push_back(v1);
}
mData.insert(2,v);
int array3[4][4] = { {0, 0, 0, 0},
{0, 1, 1, 0},
{0, 1, 1, 0},
{0, 0, 0, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array3[i][j]);
}
v.push_back(v1);
}
mData.insert(3,v);
int array4[4][4] = { {0, 1, 1, 1},
{1, 0, 0, 1},
{1, 0, 1, 1},
{1, 1, 1, 1}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array4[i][j]);
}
v.push_back(v1);
}
mData.insert(4,v);
int array5[4][4] = { {1, 0, 0, 1},
{0, 0, 0, 0},
{0, 0, 0, 0},
{1, 0, 0, 1}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array5[i][j]);
}
v.push_back(v1);
}
mData.insert(5,v);
int array6[4][4] = { {1, 0, 0, 1},
{0, 1, 1, 0},
{0, 1, 1, 0},
{1, 0, 0, 1}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array6[i][j]);
}
v.push_back(v1);
}
mData.insert(6,v);
int array7[4][4] = { {0, 1, 1, 1},
{1, 0, 1, 1},
{1, 1, 0, 1},
{1, 1, 1, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array7[i][j]);
}
v.push_back(v1);
}
mData.insert(7,v);
int array8[4][4] = { {0, 1, 0, 1},
{1, 0, 0, 0},
{0, 0, 0, 1},
{1, 0, 1, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array8[i][j]);
}
v.push_back(v1);
}
mData.insert(8,v);
int array9[4][4] = { {1, 0, 1, 0},
{1, 0, 1, 0},
{0, 0, 1, 0},
{1, 0, 0, 1}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array9[i][j]);
}
v.push_back(v1);
}
mData.insert(9,v);
int array10[4][4] = { {1, 0, 1, 1},
{1, 1, 0, 0},
{0, 0, 1, 1},
{1, 1, 0, 1}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array10[i][j]);
}
v.push_back(v1);
}
mData.insert(10,v);
int array11[4][4] = { {0, 1, 1, 0},
{1, 0, 0, 1},
{1, 0, 0, 1},
{0, 1, 1, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array11[i][j]);
}
v.push_back(v1);
}
mData.insert(11,v);
int array12[4][4] = { {0, 1, 1, 0},
{0, 0, 0, 0},
{1, 1, 1, 1},
{0, 0, 0, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array12[i][j]);
}
v.push_back(v1);
}
mData.insert(12,v);
int array13[4][4] = { {0, 1, 1, 0},
{0, 0, 0, 0},
{0, 0, 0, 0},
{0, 1, 1, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array13[i][j]);
}
v.push_back(v1);
}
mData.insert(13,v);
int array14[4][4] = { {1, 0, 1, 1},
{0, 1, 0, 1},
{1, 0, 1, 0},
{1, 1, 0, 1}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array14[i][j]);
}
v.push_back(v1);
}
mData.insert(14,v);
int array15[4][4] = { {0, 1, 0, 1},
{1, 0, 0, 0},
{1, 0, 0, 0},
{0, 1, 0, 1}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array15[i][j]);
}
v.push_back(v1);
}
mData.insert(15,v);
int array16[4][4] = { {0, 1, 1, 0},
{1, 1, 1, 1},
{1, 1, 1, 1},
{0, 1, 1, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array16[i][j]);
}
v.push_back(v1);
}
mData.insert(16,v);
int array17[4][4] = { {0, 1, 1, 1},
{0, 1, 0, 0},
{0, 0, 1, 0},
{1, 1, 1, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array17[i][j]);
}
v.push_back(v1);
}
mData.insert(17,v);
int array18[4][4] = { {0, 0, 0, 1},
{0, 0, 1, 0},
{0, 1, 0, 0},
{1, 0, 0, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array18[i][j]);
}
v.push_back(v1);
}
mData.insert(18,v);
int array19[4][4] = { {0, 1, 0, 0},
{0, 1, 1, 0},
{0, 0, 1, 1},
{0, 0, 0, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array19[i][j]);
}
v.push_back(v1);
}
mData.insert(19,v);
int array20[4][4] = { {0, 0, 0, 0},
{0, 0, 0, 0},
{0, 0, 0, 0},
{0, 0, 0, 0}} ;
v.clear();
for(int i = 0 ; i < 4;i++)
{
QVector<int>v1;
for(int j = 0 ; j < 4;j++)
{
v1.push_back(array20[i][j]);
}
v.push_back(v1);
}
mData.insert(20,v);
}
5.entry_mode.cpp 登录方式的界面类
#include "entry_mode.h"
#include "ui_entry_mode.h"
Entry_mode::Entry_mode(QWidget *parent) :
QWidget(parent),
ui(new Ui::Entry_mode)
{
ui->setupUi(this);
}
Entry_mode::~Entry_mode()
{
delete ui;
}
void Entry_mode::on_pushButton_clicked()
{
a1=new Camera;
this->hide();
a1->show();
}
void Entry_mode::on_pushButton_2_clicked()
{
a2=new Sign_in;
this->hide();
a2->show();
}
6.luck_draw.cpp 开心一天的界面类
#include "luck_draw.h"
#include "ui_luck_draw.h"
luck_draw::luck_draw(QWidget *parent) :
QWidget(parent),
ui(new Ui::luck_draw)
{
ui->setupUi(this);
// ui->setupUi(this);
//this->resize(600,560);// 定义 widget 的大小 宽度 高度
this->setMouseTracking(true);//设置鼠标焦点使能
m_nRotationAngle = 0;
m_i = 0;
m_T = 0;
isDefault = false;
m_btn = new QPushButton(this); //生成一个按钮
m_btn->move(280,560);//按钮的位置移动到 坐标 273 450
m_labTr = new QLabel(tr("抽奖结果:"),this);//生成一个标签, tr() 是一个封装的函数,主要用于要进行多语言的切换的时候
m_labTr->move(220,200);//标签的位置 移动到 坐标 233 105
m_ldeRe = new QLineEdit(tr("未开始抽奖"),this);//生成一个 LineEdit 的控件 ,
m_ldeRe->move(290,195);//LineEdit 的控件 移动到 坐标 293 103
m_ldeRe->setEnabled(false);//关闭使能,主要是为了 不让我们在这个控件上面编辑
m_ldeRe->setAlignment(Qt::AlignCenter);//两个维度的中心 (字体处于)
m_btn->setText(tr("启动"));//把按键 的名字设置为 启动
m_timer = new QTimer(this);//实列化对象 定时器
//setStyleSheet 只是补充的连接: https://blog.csdn.net/qq_42250189/article/details/105199339
//QT ccs 颜色对照表 连接:https://www.cnblogs.com/edgarli/p/16293461.html
setStyleSheet("QLabel{" //对所有的标签操作
"font-size:15px;"//字体大小 为 15
""
"}"
"QLineEdit{" //对LineEdit 操作
"color:white;"//字体颜色为 白色
"font-size:14px;"//字体大小 为 14
"background-color:#f57ab8;" //背景颜色 粉红色
"border:1px solid gray;"//边框宽度 为1 以及颜色为灰色
"border-radius:5px;"//边框弧度 为 5
"}"
"#QPushButton{"//对 按钮 进行操作
"width:40px;" //宽 36
"height:20px;"//高 16
"text-align:center;"//字体位居 中心
"background-color:#da0000;"//背景颜色 红色
"color:white;"//字体颜色为白色
"border:1px solid gray;"//边框宽度 为1 以及颜色为灰色
"border-radius:3px;"//边框弧度 为 3
"}"
);
connect(m_timer,SIGNAL(timeout()),this,SLOT(updatePaint()));//设置的定时器 结束信号 连接函数 updatePaint
connect(m_btn,SIGNAL(clicked(bool)),this,SLOT(btnClicked()));//按钮的点击信号 连接函数 btnClicked
connect(this,SIGNAL(sigResult(int)),this,SLOT(reResult(int)));
ui->pushButton_jiaju->setEnabled(true);
ui->pushButton_jiankong->setEnabled(true);
ui->pushButton_surface->setEnabled(true);
ui->pushButton_tianqi->setEnabled(true);
ui->pushButton_yinyue->setEnabled(true);
ui->pushButton_yuyin->setEnabled(true);
}
luck_draw::~luck_draw()
{
delete ui;
}
void luck_draw::slot_surface_show()//界面显示槽函数函数
{
this->show();//当前界面显示
}
void luck_draw::gradientArc(QPainter *painter, int radius, int startAngle,int angleLength, int arcHeight, QRgb color)//扇形的构造函数
{
QRadialGradient gradient(0,0,radius);
gradient.setColorAt(0,Qt::black);
gradient.setColorAt(1.0,color);
painter->setBrush(gradient);
// << 1(左移1位)相当于radius*2 即:150*2=300
//QRectF(-150, -150, 300, 300)
QRectF rectf(-radius,-radius,radius << 1,radius << 1);
QPainterPath path;
path.arcTo(rectf,startAngle,angleLength);
QPainterPath subPath;
subPath.addEllipse(rectf.adjusted(arcHeight, arcHeight, -arcHeight, -arcHeight));
//subPath.addEllipse(rect.adjusted(arcHeight,arcHeight,-arcHeight,-arcHeight));
//path为扇形 subPath为椭圆
path -= subPath;//
// QFont font;
// font.setFamily("Microsoft YaHei");
// font.setPointSize(14);
// painter->setPen(Qt::NoPen);
// path.addText(path.pointAtPercent(0.5), font, QStringLiteral("一去丶二三里"));
painter->setPen(Qt::NoPen);
painter->drawPath(path);
}
void luck_draw::updatePaint()//
{
if(!isDefault)
{
m_nRotationAngle = m_nRotationAngle + 33;
if(m_nRotationAngle >360)
{
m_nRotationAngle = 0;
m_T++;
if(m_T == 3)
{
m_nRotationAngle = m_nRotationAngle + 5;
}else if(m_T == 5)
{
stopInit();
}
}
}
else
{
m_nRotationAngle = m_nRotationAngle + 33;
if(m_nRotationAngle >360)
{
m_nRotationAngle = 0;
m_T++;
if(m_T == 3)
{
m_nRotationAngle = m_nRotationAngle + 5;
}else if(m_T == 5)
{
stopInit();
}
}
}
update();
}
void luck_draw::btnClicked()
{
//m_btn->setEnabled(false);//使能关闭
if(!m_timer->isActive())//此时定时器没有活动
{
m_timer->start(30);//定时器定时 30 ms
int iRangd = getRand();//获取奖项的 编码
emit sigResult(iRangd);
m_T = 0;
m_ldeRe->setStyleSheet("color:white;");
m_ldeRe->setText(tr("正在抽奖..."));
}else
{
stopInit();
}
}
void luck_draw::reResult(int re)
{
isDefault = true;
m_map = returnResult(re);
QMapIterator<int,QString> ii(m_map);
if(m_map.isEmpty())
return;
while(ii.hasNext())
{
ii.next();
m_Re = ii.value();
m_nRo = ii.key();
}
m_btn->setEnabled(true);
}
void luck_draw::stopRotate()
{
m_timer->stop();
}
QMap<int,QString> luck_draw::returnResult(int re)//设置指针的位置
{
int ire = 0;
QMap<int,QString> map;
switch(re)
{
case 0:
//(rand()%(b-a))+ a,-->[a,b)的随机数
ire = (qrand() % (45 - 0) + 0);
qDebug() << "二等奖";
map.insert(ire,tr("二等奖"));
break;
case 1:
qDebug() << "谢谢1";
ire = (qrand() % (90 - 46) + 46);
map.insert(ire,tr("谢谢参与"));
break;
case 2:
qDebug() << "特等奖";
ire = (qrand() % (135 - 90) + 90);
map.insert(ire,tr("特等奖"));
break;
case 3:
qDebug() << "三等奖";
ire = (qrand() % (180 - 135) + 135);
map.insert(ire,tr("三等奖"));
break;
case 4:
qDebug() << "幸运2";
ire = (qrand() % (225 - 180) + 180);
map.insert(ire,tr("幸运奖"));
break;
case 5:
qDebug() << "谢谢2";
ire = (qrand() % (270 - 225) + 225);
map.insert(ire,tr("谢谢参与"));
break;
case 6:
qDebug() << "一等奖";
ire = (qrand() % (315 - 270) + 270);
map.insert(ire,tr("一等奖"));
break;
case 7:
qDebug() << "幸运1";
ire = (qrand() % (360 - 315) + 315);
map.insert(ire,tr("幸运奖"));
break;
default:
break;
}
return map;
}
QString luck_draw::showAwards(luck_draw::Awards award)
{
QString result = "";
switch(award)
{
case Spe:
result = "特等奖";
break;
case First:
result = "一等奖";
break;
case Second:
result = "二等奖";
break;
case Third:
result = "三等奖";
break;
case Luck_Fir:
result = "幸运奖";
break;
case Luck_Sec:
result = "幸运奖";
break;
case ThanK_Fir:
result = "谢谢参与";
break;
case Thank_Sec:
result = "谢谢参与";
break;
default:
break;
}
return result;
}
void luck_draw::stopInit()//立即停止函数
{
m_timer->stop();
m_T = 0;
isDefault = false;
int ip = m_nRo;
int tp = m_nRotationAngle;
if(ip > m_nRotationAngle)
{
for (int i = tp; i <= ip; i++)
{
m_nRotationAngle = i;
}
}
m_nRotationAngle = m_nRo;
m_ldeRe->setText(m_Re);
update();
}
//设置奖项概率
int luck_draw::getRand()
{
int re = 10;//开始的时候没有奖项
qsrand(QTime(0, 0, 0).secsTo(QTime::currentTime()));//产生随机数种子(指从零点整到当前时间所经过的秒数)
int rand = ((qrand() % 100) + 1);//把 rand 的范围 定义为 1 -100 qrand()//随机获取一个数字
qDebug() << "rand:" << rand;
//概率部分
if(rand == 1)
{
re = 2;
}else if((rand <= 4) && (rand >= 2 ))
{
re = 6;
}else if((rand <= 9) && (rand >= 5 ))
{
re = 0;
}else if((rand <= 20) && (rand >= 10 ))
{
re = 3;
}else if((rand <= 35) && (rand >= 21 ))
{
re = 4;
}else if((rand <= 50) && (rand >= 36 ))
{
re = 7;
}else if((rand <= 75) && (rand >= 51 ))
{
re = 1;
}else if((rand <= 100) && (rand >= 76 ))
{
re = 5;
}
return re;
}
void luck_draw::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.drawPixmap(0,0,800,760,QPixmap(":/image/image/抽奖界面.jpeg"));
//QLabel* m_lblbg= new QLabel(this);
//m_lblbg->setPixmap(QPixmap(":/image/抽奖界面.jpeg"));
//m_lblbg->setScaledContents(true);
painter.setRenderHint(QPainter::Antialiasing,true);
int radius = 150;
int arcHeight = 130;// 外圈到里面的长度 (就是大的圆里面 有个的同心圆的半径 为 radius - arcHeight,小的圆没有填充 )
//>>1 右移一位,相当于width() / 2
painter.translate((width() >> 1)-100,height() >> 1);//圆心的位置 QTransform 用于指定坐标系的 2D 转换 - 平移、缩放、扭曲(剪切)、旋转或投影坐标系。绘制图形时,通常会使用
// painter.rotate(m_nRotationAngle);
/*
* 参数二:半径
* 参数三:开始的角度
* 参数四:指扫取的角度-顺时针(360度 / 8 = 45度)
* 参数五:圆环的高度
* 参数六:填充色
**/
gradientArc(&painter,radius,0,45,arcHeight,qRgb(200,200,0));
gradientArc(&painter,radius,45,45,arcHeight,qRgb(200,0,200));
gradientArc(&painter,radius,90,45,arcHeight,qRgb(0,200,200));
gradientArc(&painter,radius,135,45,arcHeight,qRgb(200,0,0));
gradientArc(&painter,radius,225,45,arcHeight,qRgb(0,200,0));
gradientArc(&painter,radius,180,45,arcHeight,qRgb(0,0,200));
gradientArc(&painter,radius,270,45,arcHeight,qRgb(0,0,0));
gradientArc(&painter,radius,315,45,arcHeight,qRgb(150,150,150));
//setPen,第一个参数是画笔颜色,这里设置为黑色;第二个参数是画笔的粗细,这里是2px;
painter.setPen(QPen(QColor(Qt::yellow),2));
painter.rotate(-35);//图形的旋转等操作,参数为顺时针旋转的角度,以原点为中心旋转
painter.drawText(60,30,tr("谢谢参与"));
painter.rotate(40);
painter.drawText(70,30,tr("一等奖"));
painter.rotate(95);
painter.drawText(70,30,tr("二等奖"));
painter.rotate(135);
painter.drawText(70,30,tr("三等奖"));
painter.rotate(180);
painter.drawText(70,30,tr("幸运奖"));
painter.rotate(210);
painter.drawText(70,30,tr("幸运奖"));
painter.rotate(245);
painter.drawText(70,30,tr("谢谢参与"));
painter.rotate(40);
painter.drawText(70,30,tr("特等奖"));
QPainter painter2(this);
painter2.setRenderHint(QPainter::Antialiasing,true);
painter2.translate((width() >> 1)-100,height() >> 1);
painter2.rotate(m_nRotationAngle);
static const QPoint poit[4] = {QPoint(0,-18),QPoint(10,0),QPoint(0,60),QPoint(-10,0)};
painter2.setBrush(QColor(Qt::red));
painter2.setPen(Qt::NoPen);
painter2.drawPolygon(poit,4);
painter2.setBrush(QColor(Qt::yellow));
painter2.drawEllipse(-7,-7,14,14);
ui->pushButton_jiaju->setEnabled(true);
ui->pushButton_jiankong->setEnabled(true);
ui->pushButton_surface->setEnabled(true);
ui->pushButton_tianqi->setEnabled(true);
ui->pushButton_yinyue->setEnabled(true);
ui->pushButton_yuyin->setEnabled(true);
}
void luck_draw::on_pushButton_tianqi_clicked()
{
this->hide();//隐藏
emit enter_weather2();//进入天气预报
}
void luck_draw::on_pushButton_jiaju_clicked()
{
this->hide();//隐藏
emit enter_home2();//进入智能家具
}
void luck_draw::on_pushButton_jiankong_clicked()
{
this->hide();//隐藏
emit enter_tcp2();//进入远程监控
}
void luck_draw::on_pushButton_yinyue_clicked()
{
this->hide();//隐藏
emit enter_music2();//进入音乐播放
}
void luck_draw::on_pushButton_yuyin_clicked()
{
this->hide();//隐藏
emit enter_audio2();//进入语音识别
}
void luck_draw::on_pushButton_surface_clicked()
{
this->hide();//隐藏
emit luck_hide2();//当前界面隐藏,主界面显示信号
}
7.mainsence.cpp 翻金币游戏的背景图片的类
#include "mainsence.h"
#include "ui_mainsence.h"
#include <QPushButton>
#include "mypushbutton.h"
#include <chooselevelscene.h>
#include <QTimer>
#include <QSound>
Mainsence::Mainsence(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::Mainsence)
{
ui->setupUi(this);
//配置主场景
//设置固定大小
setFixedSize(320,588);//设置窗口的初始大小
//设置图标
setWindowIcon(QIcon(":/res/Coin0001.png"));
//设置标题
setWindowTitle("翻金币主场景");
//退出按钮实现
connect(ui->action_quit,&QAction::triggered,[=](){
this->close();
});
//准备开始的音效
QSound * startSound = new QSound(":/res/TapButtonSound.wav",this);
//startSound->setLoops(-1); // 这个函数是播放几次 -1 是无限的播放
//开始的按钮
mypushbutton * startBtn = new mypushbutton(":/res/MenuSceneStartButton.png");
startBtn->setParent(this);
startBtn->move((this->width() *0.5) - (startBtn->width()*0.5),this->height()*0.7);
//实列化选择关卡场景
chooseScene =new ChooseLevelScene;
//返回按钮的信号连接
connect(chooseScene,&ChooseLevelScene::chooseSceneBack,this,[=](){
this->setGeometry(chooseScene->geometry());//保证两个窗口出现的位置相同
chooseScene->hide();//选择关卡场景 隐藏
this->show();//重新显示主场景
});
connect(startBtn,&mypushbutton::clicked,[=](){
//播放点击了开始的音效
startSound->play();
qDebug()<<"点击了开始";
//弹起特效
startBtn->zoom1();
startBtn->zoom2();
//延时进入到选择关卡场景中
QTimer::singleShot(500,this,[=](){
//设置chooseScene 场景的位置
chooseScene->setGeometry(this->geometry());//这个函数的作用就是把 新的这个窗口放到 之前要隐藏的窗口的位置,防止返回的时候,两个窗口位置的不同
//自身隐藏
this->hide();
//进入选择关卡场景中
//显示选择关卡
chooseScene->show();
//监听选择关卡场景的返回按钮的信号
});
});
}
Mainsence::~Mainsence()
{
delete ui;
}
//重新paintEvent 事件, 画背景图
void Mainsence::paintEvent(QPaintEvent *)
{
QPainter painter(this);//设置一个画家的对象
QPixmap pix;//定义一个图片的对象
pix.load(":res/PlayLevelSceneBg.png");//加载图片
//第一个参数 第二个参数 位置开始的位置 ,参数三 画家对象窗口的宽 ,参数四 画家对象窗口的高 参数五,要加载的图片
painter.drawPixmap(0,0,this->width(),this->height(),pix);//窗口设置图片 这个函数可以使图片的大小适应窗口的大小
//画背景图标
pix.load(":/res/Title.png");//再次加载一个图片
pix=pix.scaled(pix.width()*0.5,pix.height()*0.5);//得到一个缩放的图片
painter.drawPixmap(10,30,pix);//再次放置图片 开始的位置是10,30
}
8.mainwindow.cpp 2048 游戏类
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
//输入昵称
inputInfo = QInputDialog::getText(NULL, "Log in",
"Please input your nickname:",
QLineEdit::Normal,
"Guest",
&OK,
Qt::WindowCloseButtonHint
);
tempInfo = inputInfo;
//qDebug()<<inputInfo<<endl; 测试
ui->setupUi(this);
ui->timelabel->move(60,612);
ui->scorelabel->move(400,612);
ui->gamemode->move(60,70);
connect(ui->classic,&QAction::triggered,[=](){
newGame();
moveSound();
gmode="Classic";gametype=1;
this->update();
});
connect(ui->Time_Limited_2,QAction::triggered,[=](){
newGame();
moveSound();
gmode="Time Limited";gametype=2;
this->update();
});
connect(ui->actionFast_Mode,QAction::triggered,[=](){
newGame();
moveSound();
gmode="Fast Mode";gametype=3;
this->update();
});
connect(ui->actionMax_Number,QAction::triggered,[=](){
newGame();
moveSound();
gmode="Max Number";gametype=4;
this->update();
});
connect(ui->actionDrunk,QAction::triggered,[=](){
newGame();
moveSound();
gmode="Drunk Mode";gametype=5;
this->update();
});
connect(ui->action8402,QAction::triggered,[=](){
newGame();
moveSound();
gmode="8402";gametype=6;
this->update();
});
connect(ui->Ranking,QAction::triggered,[=](){
QFile file("C:/Users/15723/Documents/codeqt/Qt-2048/res/namelist.txt");
file.open(QIODevice::ReadOnly);
QByteArray array=file.readAll();
file.close();
QMessageBox::information(this,"Ranking",QString(array));
});
connect(ui->actionhelp,QAction::triggered,[=](){
QFile file("C:/Users/15723/Documents/codeqt/Qt-2048/res/help.txt");
file.open(QIODevice::ReadOnly);
QByteArray helparray=file.readAll();
file.close();
QMessageBox::information(this,"Help",QString(helparray));
});
this->setFixedSize(WINWIDTH,WINHEIGHT);
this->setWindowTitle("Qt-2048");
this->setWindowIcon(QPixmap(":/res/image/icon.png"));
newGame();
backGroundSound();
//计时器
QTimer * timer=new QTimer;
timer->start(1000);
QObject::connect(timer,&QTimer::timeout,[=](){
if(!gameover)
{
ui->timelabel->setText(QString::number(++run)+"秒");
if(gametype==2&&run==60)
{
QMessageBox::warning(this,"游戏结束","You get "+QString::number(score)+" points!");
gametype=0;gameover=true;
if(OK){
QFile file("C:/Users/15723/Documents/codeqt/Qt-2048/res/namelist.txt"); //得分榜地址
file.open(QIODevice::Append|QIODevice::Text);
tempInfo.append("/"+QString::number(score)+" points/"+"Time Limited"+'\n');
file.write(tempInfo.toStdString().data());
tempInfo = inputInfo;
file.close();
}
}
if(gametype==3&&run-temprun>2)
{
QMessageBox::warning(this,"游戏结束","You get "+QString::number(score)+" points!");
gametype=0;gameover=true;
if(OK){
QFile file("C:/Users/15723/Documents/codeqt/Qt-2048/res/namelist.txt"); //得分榜地址
file.open(QIODevice::Append|QIODevice::Text);
tempInfo.append("/"+QString::number(score)+" points/"+"Fast Mode"+'\n');
file.write(tempInfo.toStdString().data());
tempInfo = inputInfo;
file.close();
}
}
if(gametype==4&&run==120)
{
int Max=0;
for(int i=0;i<EDGE;i++)
{
for(int j=0;j<EDGE;j++)
{
Max=Max<Game[i][j]?Game[i][j]:Max;
}
}
QMessageBox::information(this,"游戏结束","Your max number is "+QString::number(pow(2,Max)));
gametype=0;gameover=true;
if(OK){
QFile file("C:/Users/15723/Documents/codeqt/Qt-2048/res/namelist.txt"); //得分榜地址
file.open(QIODevice::Append|QIODevice::Text);
tempInfo.append("/"+QString::number(pow(2,Max))+"/Max Number"+'\n');
file.write(tempInfo.toStdString().data());
tempInfo = inputInfo;
file.close();
}
}
if(gametype==5&&run==60)
{
QMessageBox::warning(this,"游戏结束","You get "+QString::number(score)+" points!");
gametype=0;gameover=true;
if(OK){
QFile file("C:/Users/15723/Documents/codeqt/Qt-2048/res/namelist.txt"); //得分榜地址
file.open(QIODevice::Append|QIODevice::Text);
tempInfo.append("/"+QString::number(score)+" points/"+"Drunk Mode"+'\n');
file.write(tempInfo.toStdString().data());
tempInfo = inputInfo;
file.close();
}
}
}});
}
MainWindow::~MainWindow()
{
delete ui;
}
// 开始新游戏
void MainWindow::newGame(){
gameover=false;
run=0;score=0;tempscore=0;
presstype=0;
ui->timelabel->setText("0秒");
ui->scorelabel->setText("0分");
ui->gamemode->setText(gmode);
srand((unsigned)time(NULL));
for(int i=0;i<EDGE;i++)
for(int j=0;j<EDGE;j++){
Game[i][j]=0;
}
int x,y;
for(int i=0;i<4;i++){
do{
x=NEWPOINT;
y=NEWPOINT;
}while(Game[x][y]);
Game[x][y]=NEWBLOCK;
//qDebug()<<x<<' '<<y<<' '<<Game[x][y]<<endl; 测试
} // 生成4个初始方块
}
// 生成新方块
void MainWindow::newBlock(){
srand((unsigned)time(NULL));
int X,Y;
do{
X=NEWPOINT;
Y=NEWPOINT;
}while(Game[X][Y]);
Game[X][Y]=NEWBLOCK;
}
// 绘制背景图片和方块图片
void MainWindow::paintEvent(QPaintEvent *event){
QPainter painter(this);
QPixmap bgpix,blockBGPix,directpix;
switch(presstype)
{
case 0:
directpix=QPixmap();
break;
case 1:
directpix.load("://res/image/up.png");
break;
case 2:
directpix.load("://res/image/down.png");
break;
case 3:
directpix.load("://res/image/left.png");
break;
case 4:
directpix.load("://res/image/right.png");
break;
}
bgpix.load("://res/image/BGPic.png");
blockBGPix.load("://res/image/blockBGPix.png");
painter.drawPixmap(0,0,WINWIDTH,WINHEIGHT,bgpix);
painter.drawPixmap((WINWIDTH-400)/2,(WINHEIGHT-400)/2,400,400,blockBGPix);
painter.drawPixmap(235,650,100,100,directpix);
if(gametype==6)
{
for(int i=0;i<EDGE;i++){
for(int j=0;j<EDGE;j++){
char nowPix[30]="://res/image/block/";
int arc=Game[i][j]==0?0:13-Game[i][j];
nowPix[19]=arc/10+'0';
nowPix[20]=arc%10+'0';
strcat(nowPix,".png");
QPixmap tempPix;
tempPix.load(nowPix);
painter.drawPixmap((WINWIDTH-400)/2+i*100+4,(WINHEIGHT-400)/2+j*100+4,92,92,tempPix);
}
}
}
else{
for(int i=0;i<EDGE;i++){
for(int j=0;j<EDGE;j++){
char nowPix[30]="://res/image/block/";
nowPix[19]=Game[i][j]/10+'0';
nowPix[20]=Game[i][j]%10+'0';
strcat(nowPix,".png");
QPixmap tempPix;
tempPix.load(nowPix);
painter.drawPixmap((WINWIDTH-400)/2+i*100+4,(WINHEIGHT-400)/2+j*100+4,92,92,tempPix);
}
}
}
// 利用字符串拼接的方法保存路径,绘制方块图片
}
// 键盘事件进行游戏
void MainWindow::keyPressEvent(QKeyEvent *event){
this->setFocusPolicy(Qt::StrongFocus); // Qt焦点事件 打开游戏后可以直接游玩
if(gametype==5){
if(event->key()==Qt::Key_Up){
presstype=1;
goDown();
}else if(event->key()==Qt::Key_Down){
presstype=2;
goUp();
}else if(event->key()==Qt::Key_Left){
presstype=3;
goRight();
}else if(event->key()==Qt::Key_Right){
presstype=4;
goLeft();
}else{
QMessageBox::warning(this,"提示","请用方向键进行游戏!");
return;
}
}
else{
if(event->key()==Qt::Key_Up){
presstype=1;
goUp();
}else if(event->key()==Qt::Key_Down){
presstype=2;
goDown();
}else if(event->key()==Qt::Key_Left){
presstype=3;
goLeft();
}else if(event->key()==Qt::Key_Right){
presstype=4;
goRight();
}else{
QMessageBox::warning(this,"提示","请用方向键进行游戏!");
return;
}
}
if(!ifArraySame()&&!gameover){
moveSound();
setGameArray();
score=tempscore;
temprun=run;
ui->scorelabel->setText(QString::number(score)+"分");
this->update();
this->setEnabled(false); // 产生新方块时禁用键盘事件
QEventLoop eventloop;
QTimer::singleShot(100, &eventloop, SLOT(quit())); // 延迟1ms产生新方块
eventloop.exec();
newBlock();
this->update();
this->setEnabled(true);
}
ifFail();
ifWin();
}
// 向上合并方块
void MainWindow::goUp(){
setTempGameArray();
tempscore=score;
for(int i=0;i<EDGE;i++){
bool CheckLine=false;
for(int j=0;j<EDGE;j++){
if(TempGame[i][j]){
CheckLine=true;
break;
}
}// 检查哪些列有非零数(需要操作)
if(CheckLine){
for(int j=0;j<EDGE;j++){
if(!TempGame[i][j]){
for(int k=j+1;k<EDGE;k++){
if(TempGame[i][k]){
TempGame[i][j]=TempGame[i][k];
TempGame[i][k]=0;
break;
}
}
}
}
}// 将0后移(找到之后的第一个非零数进行交换)
}
for(int i=0;i<EDGE;i++){
for(int j=0;j<EDGE-1;j++){
if(TempGame[i][j]==TempGame[i][j+1]&&TempGame[i][j]&&TempGame[i][j+1]){
TempGame[i][j]++;
TempGame[i][j+1]=0;
if(!test) tempscore+=pow(2,TempGame[i][j]);
for(int k=j+1;k<EDGE-1;k++){
TempGame[i][k]=TempGame[i][k+1];
}
TempGame[i][EDGE-1]=0;
}
}
}// 合并相同数字
}
// 向下合并方块
void MainWindow::goDown(){
setTempGameArray();
for(int i=0;i<EDGE;i++){
bool CheckLine=false;
for(int j=0;j<EDGE;j++){
if(TempGame[i][j]){
CheckLine=true;
break;
}
}
if(CheckLine){
for(int j=EDGE-1;j>=0;j--){
if(!TempGame[i][j]){
for(int k=j-1;k>=0;k--){
if(TempGame[i][k]){
TempGame[i][j]=TempGame[i][k];
TempGame[i][k]=0;
break;
}
}
}
}
}
}
for(int i=0;i<EDGE;i++){
for(int j=EDGE-1;j>0;j--){
if(TempGame[i][j]==TempGame[i][j-1]&&TempGame[i][j]&&TempGame[i][j-1]){
TempGame[i][j]++;
TempGame[i][j-1]=0;
if(!test) tempscore+=pow(2,TempGame[i][j]);
for(int k=j-1;k>0;k--){
TempGame[i][k]=TempGame[i][k-1];
}
TempGame[i][0]=0;
}
}
}
}
// 向左合并方块
void MainWindow::goLeft(){
setTempGameArray();
tempscore=score;
for(int j=0;j<EDGE;j++){
bool CheckLine=false;
for(int i=0;i<EDGE;i++){
if(TempGame[i][j]){
CheckLine=true;
break;
}
}
if(CheckLine){
for(int i=0;i<EDGE;i++){
if(!TempGame[i][j]){
for(int k=i+1;k<EDGE;k++){
if(TempGame[k][j]){
TempGame[i][j]=TempGame[k][j];
TempGame[k][j]=0;
break;
}
}
}
}
}
}
for(int j=0;j<EDGE;j++){
for(int i=0;i<EDGE-1;i++){
if(TempGame[i][j]==TempGame[i+1][j]&&TempGame[i][j]&&TempGame[i+1][j]){
TempGame[i][j]++;
TempGame[i+1][j]=0;
if(!test) tempscore+=pow(2,TempGame[i][j]);
for(int k=i+1;k<EDGE-1;k++){
TempGame[k][j]=TempGame[k+1][j];
}
TempGame[EDGE-1][j]=0;
}
}
}
}
// 向右合并方块
void MainWindow::goRight(){
setTempGameArray();
tempscore=score;
for(int j=0;j<EDGE;j++){
bool CheckLine=false;
for(int i=0;i<EDGE;i++){
if(TempGame[i][j]){
CheckLine=true;
break;
}
}
if(CheckLine){
for(int i=EDGE-1;i>=0;i--){
if(!TempGame[i][j]){
for(int k=i-1;k>=0;k--){
if(TempGame[k][j]){
TempGame[i][j]=TempGame[k][j];
TempGame[k][j]=0;
break;
}
}
}
}
}
}
for(int j=0;j<EDGE;j++){
for(int i=EDGE-1;i>0;i--){
if(TempGame[i][j]==TempGame[i-1][j]&&TempGame[i][j]&&TempGame[i-1][j]){
TempGame[i][j]++;
TempGame[i-1][j]=0;
if(!test) tempscore+=pow(2,TempGame[i][j]);
for(int k=i-1;k>0;k--){
TempGame [k][j]=TempGame[k-1][j];
}
TempGame[0][j]=0;
}
}
}
}
// 将Game数组复制到TempGame数组以进行合并操作
void MainWindow::setTempGameArray(){
for(int i=0;i<EDGE;i++){
for(int j=0;j<EDGE;j++){
TempGame[i][j]=Game[i][j];
}
}
}
// 合并完毕将TempGame数组复制到Game数组
void MainWindow::setGameArray(){
for(int i=0;i<EDGE;i++){
for(int j=0;j<EDGE;j++){
Game[i][j]=TempGame[i][j];
}
}
}
// 判断一次合并操作后Game数组和TempGame数组是否相等
bool MainWindow::ifArraySame(){
for(int i=0;i<EDGE;i++){
for(int j=0;j<EDGE;j++){
if(Game[i][j]!=TempGame[i][j]){
return false;
}
}
}
return true;
}
// 判断棋盘是否被方块填满(胜利或失败的前提条件)
bool MainWindow::ifFull(){
for(int i=0;i<EDGE;i++){
for(int j=0;j<EDGE;j++){
if(!Game[i][j]){
return false;
}
}
}
return true;
}
// 判断是否失败
bool MainWindow::ifFail(){
if(ifFull()){
setTempGameArray();
test=true;
bool fail=true;
goUp();
if(!ifArraySame()){
fail=false;
goto Ret;
}
goDown();
if(!ifArraySame()){
fail=false;
goto Ret;
}
goLeft();
if(!ifArraySame()){
fail=false;
goto Ret;
}
goRight();
if(!ifArraySame()){
fail=false;
goto Ret;
}
// 尝试向四个方向合并方块,如果都没有变化则失败
Ret:
if(fail){
QMessageBox::warning(this,"游戏结束","Game Over");
if(OK&&!gameover){
QFile file("C:/Users/15723/Documents/codeqt/Qt-2048/res/namelist.txt"); //得分榜地址
file.open(QIODevice::Append|QIODevice::Text);
tempInfo.append("/"+QString::number(score)+" points/"+"Classic"+'\n');
file.write(tempInfo.toStdString().data());
tempInfo = inputInfo;
file.close();
}
gameover=true;
}
test=false;
return fail;
}else return false;
}
// 判断是否获胜(全部方块变为4096)
bool MainWindow::
ifWin(){
for(int i=0;i<EDGE;i++){
for(int j=0;j<EDGE;j++){
if(Game[i][j]!=12){
return false;
}
}
}
QMessageBox::warning(this,"游戏获胜","You Win");
return true;
}
// 移动方块音效
void MainWindow::moveSound(){
static QMediaPlayer * moveplayer=new QMediaPlayer;
moveplayer->setMedia(QUrl("qrc:/res/audio/move.mp3"));
moveplayer->setVolume(30);
moveplayer->play();
}
// 游戏背景音乐
void MainWindow::backGroundSound(){
//QMediaPlaylist *playlist = new QMediaPlaylist();
//playlist->addMedia(QUrl("qrc:/res/audio/back.mp3"));
//playlist->addMedia(QUrl("qrc:/res/audio/back2.mp3")); // 使用两个音频进行循环
//playlist->setPlaybackMode(QMediaPlaylist::Loop);
//playlist->setCurrentIndex(0);
//QMediaPlayer * backplayer= new QMediaPlayer;
//backplayer->setPlaylist(playlist);
//backplayer->setVolume(10);
//backplayer->play();
}
9. misic_display.cpp 音乐播放器的类
#include "misic_display.h"
#include "ui_misic_display.h"
#include <QDebug>//输出文字
#include <QFileDialog>//打开文件
#include <QDir>
#include <QStringList>
#include <QAudioFormat>
#include <QSound>//只能播放 war 类型的音乐
#include <QtCore/QCoreApplication>//播放mp3 的音乐
#include <QtMultimedia/QMediaPlayer>//播放mp3 的音乐
#include <QUrl>
#include <QByteArray>
#include <QComboBox>//音乐模式选择
#include <QLabel>//标签
#include <QFile>//文件
#include <QRegularExpression>
#include <QRegularExpressionMatch>
Misic_display::Misic_display(QWidget *parent) :
QWidget(parent),
ui(new Ui::Misic_display)
{
ui->setupUi(this);
mediaPayer=new QMediaPlayer;
/**** 加载初始化的资源****/
fileInit();
/******** 音量调节的部分 *******/
ui->verticalSlider->setRange(0,100);//设置进度条
connect(ui->verticalSlider,&QSlider::sliderMoved,this,[=](qint8 value){
mediaPayer->setVolume(value);
ui->label_3->setNum(value);
});//拖动滑块,让音乐播放的进度改变
/********* 设置歌曲的总时长 与设置进度条*******/
connect(mediaPayer,&QMediaPlayer::durationChanged,this,[=](qint64 duration){
ui->label2->setText(QString("%1:%2").arg(duration/1000/60).arg(duration/1000%60));//把歌曲的总时间写入标签之中
ui->horizontalSlider->setRange(0,duration);//设置进度条
});
/********* 设置歌曲的现在的播放时长********/
connect(mediaPayer,&QMediaPlayer::positionChanged,this,[=](qint32 duration1){
ui->label1->setText(QString("%1:%2").arg(duration1/1000/60).arg(duration1/1000%60));//把歌曲的总时间写入标签之中
ui->horizontalSlider->setValue(duration1);//设置播放的进度条
if((mediaPayer->position() == mediaPayer->duration())&&(mediaPayer->position() != 0 && mediaPayer->duration() != 0))
{
MusicPlaybackMode();
}
});
/********** 设置进度条的拖动功能 *******/
connect(ui->horizontalSlider,&QSlider::sliderMoved,mediaPayer,&QMediaPlayer::setPosition);//拖动滑块,让音乐播放的进度改变
/*** 播放速度 ***/
connect(ui->comboBox_2,&QComboBox::currentTextChanged,this,[=](QString text){//这里有bug
if(text=="1")
{
float rate = 1;
mediaPayer->setPlaybackRate(rate);
}
else if(text=="2")
{
float rate = 1.25;
mediaPayer->setPlaybackRate(rate);
}
else if(text=="3")
{
float rate = 1.50;
mediaPayer->setPlaybackRate(rate);
}
else if(text=="4")
{
float rate = 2;
mediaPayer->setPlaybackRate(rate);
}
});
}
Misic_display::~Misic_display()
{
delete ui;
}
void Misic_display::slot_surface_show()//界面显示槽函数函数
{
this->show();//当前界面显示
}
void Misic_display::setHide()//设置界面隐藏
{
this->hide();
}
void Misic_display::setShow()//设置界面显示
{
this->show();
}
void Misic_display::fileInit()//初始化,资源文件
{
musicList.push_back(QString("qrc:/res/1.mp3"));//添加内部资源歌曲
musicList.push_back(QString("qrc:/res/周杰伦 - 红尘客栈 (Live).mp3"));
musicList.push_back(QString("qrc:/res/薛之谦 _ 毛不易 - 消愁 (Live).mp3"));
musicList.push_back(QString("qrc:/res/许嵩 - 城府.mp3"));
mediaPayer->setVolume(50);//设置音量为 50
ui->label_3->setNum(50);
ui->verticalSlider->setValue(50);//设置音乐栏的位置为中间
GetMusicName();//获取歌单
Load_music();//加载路径
ui->listWidget->setCurrentRow(display_number);//给播放的音乐歌曲 加上背景颜色
float a=1;
mediaPayer->setPlaybackRate(a);//设置播放速度
}
void Misic_display::music_display_1(int vlaue)//播放本地资源
{
QString b=musicList.at(vlaue);
QByteArray a=b.toUtf8();//QString ->QByteArray
mediaPayer->setMedia(QUrl::fromEncoded(a));//播放本地资源的文件
}
void Misic_display::music_display_2(int vlaue)//播放后来加进来的 音乐
{
QString b=musicList.at(vlaue);
mediaPayer->setMedia(QUrl::fromLocalFile(b));//绝对路径
}
void Misic_display::GetMusicName()//获取播放列表的音乐名字
{
musicList_name.clear();//清除歌单,
for(int i=0;i<musicList.size();i++)
{
QString bb=musicList.at(i);
musicList_name+=bb.mid(bb.lastIndexOf("/")+1);
}
ui->listWidget->clear();//刷新列表
ui->listWidget->addItems(musicList_name);
qDebug()<<musicList_name;//打印播放歌曲的歌单
}
void Misic_display::MusicPlaybackMode()//音乐播放模式,对应的音乐结束的接下来的播放对象
{
int a=ui->comboBox->currentIndex();//返回当前模式的号码
QString b = ui->comboBox->currentText();//返回当前的模式的名字
qDebug()<<"当前的模式为 : "<<b<<" "<<"当前模式的数字号码是: "<<a;
if(a==0)//顺序播放模式
{
on_pushButton_5_clicked(); //直接调用下一首
}
else if(a==1)//列表循环
{
if(display_number!=(musicList.size()-1))
{
on_pushButton_5_clicked(); //直接调用下一首
}
else
{
display_number=0;//播放第一首
ui->listWidget->setCurrentRow(display_number);//给播放的音乐歌曲 加上背景颜色
Load_music();//加载路径
on_pushButton_3_clicked();//播放音乐
}
}
else if(a==2)//单曲循环
{
Load_music();//重新加载路径
on_pushButton_3_clicked();//播放歌曲
}
}
void Misic_display::Load_music()//加载播放歌曲的路径
{
if(display_number<=3)
{
music_display_1(display_number);
}
else
{
music_display_2(display_number);
}
}
void Misic_display::on_pushButton_1_clicked()
{
QStringList s = QFileDialog::getOpenFileNames(
this, "选择要播放的文件",
"D:/QT/QT_coding/musicPLay/music",
"视频文件 (*.wav *.mp3)");
qDebug() << "path=" << s;
if (!s.isEmpty())//保证使用人选择了文件,预防报错
{
for(int i=0;i<s.size();i++)//去重 和添加歌曲
{
bool kk=true;
for(int j=0;j<musicList.size();j++)
{
if(s.at(i)==musicList.at(j))
{
kk=false;
}
}
if(kk==true)
{
musicList+=s.at(i);
}
}
GetMusicName();//重新获取歌单
}
}
void Misic_display::on_pushButton_2_clicked()
{
if((display_number-1)>=0)//判断条件,防止歌曲的数量越界
{
display_number--;
Load_music();//加载播放音乐的路径 //为播放音乐提前做准备
on_pushButton_3_clicked();
ui->listWidget->setCurrentRow(display_number);//给播放的音乐歌曲 加上背景颜色
}
}
void Misic_display::on_pushButton_3_clicked()
{
mediaPayer->play();//播放音乐
}
void Misic_display::on_pushButton_5_clicked()
{
if((display_number+1)<musicList.size())//判断条件,防止歌曲的数量越界
{
display_number++;
ui->listWidget->setCurrentRow(display_number);//给播放的音乐歌曲 加上背景颜色
Load_music();//加载播放音乐的路径 //为播放音乐提前做准备
on_pushButton_3_clicked();
}
}
void Misic_display::on_pushButton_4_clicked()
{
mediaPayer->pause();
}
void Misic_display::on_listWidget_doubleClicked(const QModelIndex &index)//在音乐列表双击的时候可以 播放音乐
{
display_number=index.row();//获取歌曲列表的双击的行数
ui->listWidget->setCurrentRow(display_number);//给播放的音乐歌曲 加上背景颜色
Load_music();//加载播放音乐的路径 //为播放音乐提前做准备
on_pushButton_3_clicked();
}
void Misic_display::setVolume(qint8 a)//控制音量
{
if(0<=a && a<=100)
{
mediaPayer->setVolume(a);//音量调节
}
}
void Misic_display::on_pushButton_yuyin_clicked()
{
this->hide();
emit enter_audio3();//进入语音识别
}
void Misic_display::on_pushButton_jiaju_clicked()
{
this->hide();
emit enter_home3();//进入智能家具
}
void Misic_display::on_pushButton_jiankong_clicked()
{
this->hide();
emit enter_tcp3();//进入远程监控
}
void Misic_display::on_pushButton_tioanqi_clicked()
{
this->hide();
emit enter_weather3();//进入天气预报
}
void Misic_display::on_pushButton_kuaile_clicked()
{
this->hide();
emit enter_luck_draw3();//进入快乐一天
}
void Misic_display::on_pushButton_surface_clicked()
{
this->hide();
emit music_hide3();//当前界面隐藏,主界面显示信号
}
10.mycoin.cpp 翻金币游戏类 金币的构造类
#include "mycoin.h"
#include <QDebug>
//MyCoin::MyCoin(QWidget *parent) : QWidget(parent)
//{
//}
MyCoin::MyCoin(QString btnImg)
{
QPixmap pix;//建立一个图片的对象
bool ret=pix.load(btnImg);//加载图片
if(!ret)//判定图片是否加载成功
{
QString str = QString("图片 %1 加载失败").arg(btnImg);
qDebug()<<str;//输出加载失败的 图片
return;//结束函数
}
this->setFixedSize(pix.width(),pix.height());//设置 金币按钮的大小
this->setStyleSheet("QPushButton{border:Opx}");//设置为不规则图像的过滤
this->setIcon(pix);//加载图片,给这个按钮
this->setIconSize(QSize(pix.width(),pix.height()));//图片大小的设置
//初始化定时器对象
timer1 = new QTimer(this);
timer2 = new QTimer(this);
//定时器的启动信号的连接
//监听正面的金币的点击 信号
connect(timer1,&QTimer::timeout,[=](){
QPixmap pix;//建立一个图片的对象
QString str1 = QString(":/res/Coin000%1").arg(this->min++);
bool ret1=pix.load(str1);
if(!ret1)
{
qDebug()<<"错误 金币正面翻转 "<<str1;
}
this->setFixedSize(pix.width(),pix.height());//设置 金币按钮的大小
this->setStyleSheet("QPushButton{border:Opx}");//设置为不规则图像的过滤
this->setIcon(pix);//加载图片,给这个按钮
this->setIconSize(QSize(pix.width(),pix.height()));//图片大小的设置
//判断 如果翻完了 将min 重置为 1;
if(this->min > this->max)
{
this->min=1;
timer1->stop();//定时器发出信号停止
isAnimation=false;//停止做动画了
}
});
//监听反面的金币的点击 信号
connect(timer2,&QTimer::timeout,[=](){
QPixmap pix;//建立一个图片的对象
QString str1 = QString(":/res/Coin000%1").arg(this->max--);
bool ret1=pix.load(str1);
if(!ret1)
{
qDebug()<<"错误 金币正面翻转 "<<str1;
}
this->setFixedSize(pix.width(),pix.height());//设置 金币按钮的大小
this->setStyleSheet("QPushButton{border:Opx}");//设置为不规则图像的过滤
this->setIcon(pix);//加载图片,给这个按钮
this->setIconSize(QSize(pix.width(),pix.height()));//图片大小的设置
//判断 如果翻完了 将min 重置为 1;
if(this->max < this->min)
{
this->max=8;
timer2->stop();//定时器发出信号停止
isAnimation=false;//停止做动画了
}
});
}
void MyCoin::changeFlag()//改变金币的状态
{
//如果是正面 翻成反面
if(this->flag)
{
//开始运行正面翻反面的定时器
timer1->start(30);//启动定时器 时间间隔为30毫秒
this->flag=false;//把金币的状态改变
isAnimation=true;//开始做动画了
}
else
{
//开始运行反面翻正面的定时器
timer2->start(30);//启动定时器 时间间隔为30毫秒
this->flag=true;//把金币的状态改变
isAnimation=true;//开始做动画了
}
}
//重写 鼠标按下的事件
void MyCoin::mousePressEvent(QMouseEvent * e)
{
if(this->isAnimation || this->ispaly== false)//当他翻转动作正在执行的时候,我们点击按钮 ,使按钮失效
{
return;
}
else//没有进行翻转动作的时候,我们把这个信号交给父类处理
{
QPushButton::mousePressEvent(e);
}
}
11.mypushbutton.cpp 翻金币自定义类的 按钮
#include "mypushbutton.h"
//mypushbutton::mypushbutton(QWidget *parent) : QPushButton(parent)
//{
//}
mypushbutton::mypushbutton(QString normalImg,QString pressImg)
{
this->normaLImgPath = normalImg;//赋值 //初始的状态图片
this->pressImgPath = pressImg;//鼠标按下去的状态图片
QPixmap pix;
bool ret = pix.load(normalImg);//看图片是否加载成功
if(!ret)
{
qDebug() <<"图片加载失败";
return;
}
//设置图片固定大小
this->setFixedSize(pix.width(),pix.height());
//设置不规则图片样式
this->setStyleSheet("QPushButton{border:Opx;}");//去掉周围的空白,只剩图形
//设置图片
this->setIcon(pix);
//设置图标大小
this->setIconSize(QSize(pix.width(),pix.height()));
}
//弹跳特效
void mypushbutton::zoom1()//向下跳 (这里的按键的 为开始的)
{
//创建一个动态对象
QPropertyAnimation * animation =new QPropertyAnimation(this,"geometry");
//设置动画的事件间隔
animation->setDuration(200);
//起始位置
animation->setStartValue(QRect(this->x(),this->y(),this->width(),this->height()));
//结束位置
animation->setEndValue(QRect(this->x(),this->y()+10,this->width(),this->height()));
//设置弹跳曲线
animation->setEasingCurve(QEasingCurve::OutBounce);
//执行动画
animation->start();
}
void mypushbutton::zoom2()//向上跳
{
//创建一个动态对象
QPropertyAnimation * animation =new QPropertyAnimation(this,"geometry");
//设置动画的事件间隔
animation->setDuration(200);
//起始位置
animation->setStartValue(QRect(this->x(),this->y()+10,this->width(),this->height()));
//结束位置
animation->setEndValue(QRect(this->x(),this->y(),this->width(),this->height()));
//设置弹跳曲线
animation->setEasingCurve(QEasingCurve::OutBounce);
//执行动画
animation->start();
}
void mypushbutton::mousePressEvent(QMouseEvent * e)//鼠标按下去的一瞬间, 这个按钮加载的图片改变, 变为另外一种状态 按下去的状态,与初始的状态的图片,有细微的改变,这样形成一种动态的效果
{
if(this->pressImgPath !="")//传入的按下的图片不为空, 说明需要有按下状态 切换图片
{
QPixmap pix;
bool ret = pix.load(this->pressImgPath);//看图片是否加载成功
if(!ret)
{
qDebug() <<"图片加载失败";
return;
}
//设置图片固定大小
this->setFixedSize(pix.width(),pix.height());
//设置不规则图片样式
this->setStyleSheet("QPushButton{border:Opx;}");//去掉周围的空白,只剩图形
//设置图片
this->setIcon(pix);
//设置图标大小
this->setIconSize(QSize(pix.width(),pix.height()));
}
//让父类执行其他的内容
return QPushButton::mousePressEvent(e);
}
void mypushbutton::mouseReleaseEvent(QMouseEvent * e)//鼠标释放之后的状态为 这个按钮的加载图片的改变 变为之前的还没有改变的状态
{
if(this->pressImgPath !="")//传入的按下的图片不为空, 说明需要有按下状态 切换初始的图片
{
QPixmap pix;
bool ret = pix.load(this->normaLImgPath);//看图片是否加载成功
if(!ret)
{
qDebug() <<"图片加载失败";
return;
}
//设置图片固定大小
this->setFixedSize(pix.width(),pix.height());
//设置不规则图片样式
this->setStyleSheet("QPushButton{border:Opx;}");//去掉周围的空白,只剩图形
//设置图片
this->setIcon(pix);
//设置图标大小
this->setIconSize(QSize(pix.width(),pix.height()));
}
//让父类执行其他的内容
return QPushButton::mouseReleaseEvent(e);
}
12. playscene.h 翻金币的音乐播放,成功判断类
#include "playscene.h"
#include <QDebug>
#include <QMenuBar>
#include <QPainter>
#include "mypushbutton.h"
#include <QTimer>
#include <QLabel>
#include "mycoin.h"
#include "dataconfig.h"
#include <QPropertyAnimation>
#include <QSound>
//PlayScene::PlayScene(QWidget *parent) : QMainWindow(parent)
//{
//}
PlayScene::PlayScene(int levelNum)//构造函数
{
QString str=QString("进入了第 %1 关").arg(levelNum);//进入关卡的体术语句
qDebug()<<str;//输出提示语句
this->levelIndex=levelNum;//内部成员赋值
//初始化游戏的场景
//设置固定大小
this->setFixedSize(320,588);
//设置图标
this->setWindowIcon(QPixmap(":/res/Coin0001.png"));//就是最上面的窗口名称旁边的图标
//设置标题
this->setWindowTitle("翻金币场景");
//创建菜单栏
QMenuBar * bar = menuBar();//创建一个菜单栏的对象,这个对象是空的
setMenuBar(bar);//把菜单栏对象,放置到窗口
//创建开始菜单
QMenu * startMenu = bar->addMenu("开始");
//创建退出 菜单选项
QAction * quitAction = startMenu->addAction("退出");
//点击退出 实现退出游戏
connect(quitAction,&QAction::triggered,[=](){
this->close();
});
//添加音效
//返回按钮的音效
QSound * backSound = new QSound(":/res/TapButtonSound.wav",this);
//翻金币的音效
QSound * flipSound = new QSound(":/res/ConFlipSound.wav",this);
//成功胜利的音效
QSound * winSound = new QSound(":/res/LevelWinSound.wav",this);
//返回按钮
mypushbutton * backBtn = new mypushbutton(":/res/BackButton.png", ":/res/BackButtonSelected.png");//这两个图片有细微的差别,这样构成了一个动态的感觉
backBtn->setParent(this);
backBtn->move(this->width() - backBtn->width(),this->height() - backBtn->height());
//点击返回
connect(backBtn,&mypushbutton::clicked,[=](){
//点击了返回的音效
backSound->play();
qDebug()<<"点击了 游戏场景里面的 返回按键";
//告诉主场景,我返回了,主场景监听 chooseLeveScene 的返回按键
//延时发送信号
QTimer::singleShot(500,this,[=](){
emit this->chooseSceneBack();//激发信号 返回开始界面
});
});
//显示当前关卡数
QLabel * label = new QLabel;
label->setParent(this);//设置父亲
QFont font;//设置字体的对象
font.setFamily("华文新魏");//字体的格式
font.setPointSize(20);//字体大小为 20
//输出的标签显示的内容
QString str1=QString("Level: %1").arg(this->levelIndex);
//将字体的设置加入标签空间之中
label->setFont(font);
label->setText(str1);//设置关卡的标签显示的内容
//label->setFixedSize(20,20);//设置标签的大小
//label->move(100,500);//设置标签的显示的位置在哪里
label->setGeometry(30,this->height() -50 ,150,50);//这个上面 两个命令的合并的功能
dataconfig config;//第一个对象 获取关卡的数据
//初始化每个关卡的二维数组
for(int i=0;i<4;i++)
{
for(int j=0;j<4;j++)
{
this->gameArray[i][j]=config.mData[this->levelIndex][i][j];//赋值
}
}
//胜利的图片显示,
//开始的时候我们把他放到屏幕之外 等到胜利之后我们直接让他掉下来
QLabel * winLabel = new QLabel;
QPixmap tmaPix;
tmaPix.load(":/res/LevelCompletedDialogBg.png");//加载图片
winLabel->setGeometry(0,0,tmaPix.width(),tmaPix.height());//设置标签里面放置的位置
winLabel->setPixmap(tmaPix);//把图片放入到标签
winLabel->setParent(this);//设置标签的父亲
winLabel->move((this->width() - tmaPix.width())*0.5,-tmaPix.height());//设置标签在窗口的位置
//显示金币背景图案 灰色的方形框框
for(int i=0;i<4;i++)
{
for(int j=0;j<4;j++)
{
//绘制背景图片
QPixmap pix = QPixmap(":/res/BoardNode(1).png");//加载图片
QLabel * label = new QLabel;//新建一个标签
label->setGeometry(0,0,pix.width(),pix.height());//设置标签里面放置的位置
label->setPixmap(pix);//把图片放入到标签
label->setParent(this);//设置标签的父亲
label->move(57+i*50,200+j*50);//设置标签在窗口的位置
//创建金币
if(this->gameArray[i][j]==1)
{
//显示金币
str=":/res/Coin0001.png";
}
else
{
//显示银币
str=":/res/Coin0008.png";
}
MyCoin *coin = new MyCoin(str);//建立一个金币的对象,并且在这个里面加载图片
coin->setParent(this);//设置父亲,对于这个按钮 父亲为游戏显示场景
coin->move(59+ i*50, 204 + j*50);//移动金币的位置,与灰色的框框对齐
//给金币的属性赋值
coin->posX=i;//x 坐标
coin->posY=j;//y 坐标
coin->flag=this->gameArray[i][j];//正面是 1 反面是 0
//将金币放到 金币的二维数组里 以便后期的维护
coinBtn[i][j]=coin;//
//点击金币 进行翻转
//他的本质 继承的是 QPushButton
//监听点击信号
connect(coin,&MyCoin::clicked,[=](){
//翻金币的音效
flipSound->play();
coin->changeFlag();//点击之后进行翻转
this->gameArray[i][j]=(this->gameArray[i][j]==0 ? 1:0);
//加一个延时的翻转
QTimer::singleShot(100,this,[=](){
//翻转周围的金币
//周围的右侧金币翻转的条件
if(coin->posX+1 <=3)
{
coinBtn[coin->posX+1][coin->posY]->changeFlag();
this->gameArray[coin->posX+1][coin->posY] = (this->gameArray[coin->posX+1][coin->posY]==0 ? 1:0);
}
//周围的左侧金币翻转的条件
if(coin->posX-1 >=0)
{
coinBtn[coin->posX-1][coin->posY]->changeFlag();
this->gameArray[coin->posX-1][coin->posY] = (this->gameArray[coin->posX-1][coin->posY]==0 ? 1:0);
}
//周围的上侧金币翻转的条件
if(coin->posY+1 <=3)
{
coinBtn[coin->posX][coin->posY+1]->changeFlag();
this->gameArray[coin->posX][coin->posY+1] = (this->gameArray[coin->posX][coin->posY+1]==0 ? 1:0);
}
//周围的下侧金币翻转的条件
if(coin->posY-1 >=0)
{
coinBtn[coin->posX][coin->posY-1]->changeFlag();
this->gameArray[coin->posX][coin->posY-1] = (this->gameArray[coin->posX][coin->posY-1]==0 ? 1:0);
}
//判断是否胜利
this->isWin=true;
for(int i=0;i<4;i++)
{
for(int j=0;j<4;j++)
{
if(coinBtn[i][j]->flag==false)
{
this->isWin=false;
break;
}
}
}
if(this->isWin==true)//胜利了
{
//游戏胜利的音效
winSound->play();
qDebug()<<"第"<<levelNum<<"关 "<<"游戏胜利了";
//把所有的金币按钮禁用
for(int i=0;i<4;i++)
{
for(int j=0;j<4;j++)
{
coinBtn[i][j]->ispaly=false;//金币按钮不可以使用
}
}
//创建一个动态对象
QPropertyAnimation * animation1 =new QPropertyAnimation(winLabel,"geometry");
//设置动画的事件间隔
animation1->setDuration(1000);
//起始位置
animation1->setStartValue(QRect(winLabel->x(),winLabel->y(),winLabel->width(),winLabel->height()));
//结束位置
animation1->setEndValue(QRect(winLabel->x(),winLabel->y()+144,winLabel->width(),winLabel->height()));
//设置弹跳曲线
animation1->setEasingCurve(QEasingCurve::OutBounce);
//执行动画
animation1->start();
}
});
});
}
}
}
//QWidget中的paintEvent事件处理器可以在子类中被重写来接收绘图事件,然后在指定区域完成图形的绘制。
//重写paintEvent事件
void PlayScene::paintEvent(QPaintEvent * )
{
QPainter painter(this);//设置一个画家的对象
QPixmap pix;//定义一个图片的对象
pix.load(":res/PlayLevelSceneBg.png");//加载图片
//第一个参数 第二个参数 位置开始的位置 ,参数三 画家对象窗口的宽 ,参数四 画家对象窗口的高 参数五,要加载的图片
painter.drawPixmap(0,0,this->width(),this->height(),pix);//窗口设置图片 这个函数可以使图片的大小适应窗口的大小
//画背景图标
pix.load(":/res/Title.png");//再次加载一个图片
pix=pix.scaled(pix.width()*0.5,pix.height()*0.5);//得到一个缩放的图片
painter.drawPixmap(10,30,pix);//再次放置图片 开始的位置是10,30
}
13. register.h 账号密码的注册界面
#include "register.h"
#include "ui_register.h"
#include "sql.h"
Register::Register(QWidget *parent) :
QWidget(parent),
ui(new Ui::Register)
{
ui->setupUi(this);
Sql kk;
kk.Init(db);//初始化,保证数据库的存在
Init();
}
Register::~Register()
{
delete ui;
}
void Register::register_return_show()//当前界面显示
{
this->show();//显示当前界面
}
void Register::register_return_hide()//当前界面隐藏
{
this->hide();//隐藏当前界面
}
QString Register::getUser()//获取账号信息
{
QString a= ui->lineEdit_user1->text();//获取当前的账号信息
qDebug()<<"获取的账号信息 : "<<a;
return a;
}
QString Register::getPassword()//获取密码信息
{
QString a= ui->lineEdit_pass1->text();//获取当前的密码信息
qDebug()<<"获取的密码信息 : "<<a;
return a;
}
void Register::Init()//初始化 建立连接(点击注册按钮 会报错,返回之前的登陆界面, )
{
QButtonGroup *block1=new QButtonGroup(this); //男女性别分到一个组里面
block1->addButton(ui->radioButton,0); //一个值为0
block1->addButton(ui->radioButton_2,1); //一个值为1
ui->radioButton->setChecked(1); //默认为男性
connect(ui->pushButton,&QPushButton::clicked,[=](){ //点击注册按钮,检测数据是否存在,检测的是账号 , 防止个人信息重复
QString a=getUser();//获取注册的账号
QString b=getPassword();//获取注册的密码
QString c=getSex();//获取注册的性别
int d=getAge();//获取注册的年龄
QString dd=QString::number(d);
People hh(a,b,c,dd);
Sql kk;//
bool oo = kk.addSql(hh,db);//往数据库增加数据
if(oo==false)
{
QMessageBox::warning(this,"提示信息","注册失败","确定");
qDebug()<<"注册信息失败!";
emit regsiter_close();//激发信号,注册界面关闭函数
}
else
{
QMessageBox::warning(this,"提示信息","注册成功","确定");
ui->lineEdit_pass1->clear();//清除原来的痕迹
ui->lineEdit_user1->clear();//清除原来的痕迹
emit regsiter_close();//激发信号,注册界面关闭函数
}
});
}
QString Register::getSex()//返回性别信息
{
qDebug()<<"进入返回性别";
if(ui->radioButton->isCheckable()==true)//选中的是男性
{
QString b("男");
qDebug()<<"获取的sex : "<<b;
return b;
}
else if(ui->radioButton_2->isCheckable()==true)//选中的是女性
{
QString b("女");
qDebug()<<"获取的sex : "<<b;
return b;
}
}
int Register::getAge()//返回年龄
{
qDebug()<<"进入返回年龄";
int a=ui->spinBox->value();//获取显示的年龄
qDebug()<<"获取的年龄: "<<a;
return a;
}
QSqlDatabase* Register::getQsqlDatabase()//获取数据库的句柄
{
return &db;
}
14. sign_in.h 账号登录模块
#include "sign_in.h"
#include "ui_sign_in.h"
#include <QCheckBox>
Sign_in::Sign_in(QWidget *parent) :
QWidget(parent),
ui(new Ui::Sign_in)
{
ui->setupUi(this);
Init();
connect(ui->checkBox,&QCheckBox::stateChanged,[=](bool value){
//qDebug()<<"sdasda";
if(ui->checkBox->isChecked()==false)
{
lineEdit_pass_open();//开启密码保护
}
else
{
lineEdit_pass_close();//关闭密码保护
}
});
}
Sign_in::~Sign_in()
{
delete ui;
}
void Sign_in::sign_in_return_show()//显示当前界面显示函数
{
this->show();//界面显示函数
}
void Sign_in::sign_in_return_hide()//当前函数隐藏函数
{
this->hide();//界面隐藏函数
}
void Sign_in::lineEdit_pass_open()//开启密码保护
{
ui->lineEdit_pass->setEchoMode(QLineEdit::Password);//开启密码保护
}
void Sign_in::lineEdit_pass_close()//关闭密码保护
{
ui->lineEdit_pass->setEchoMode(QLineEdit::Normal);//关闭密码保护
}
QString Sign_in::getUser()//获取账号信息
{
QString a= ui->lineEdit_user->text();//获取当前的账号信息
return a;
}
QString Sign_in::getPassword()//获取密码信息
{
QString a= ui->lineEdit_pass->text();//获取当前的账号信息
return a;
}
void Sign_in::Init()//初始化函数, 功能: 建立信号的连接,(显示密码部分) (登录,注册按键部分) 占位符的提示语句
{
ui->lineEdit_user->setPlaceholderText("请输入账号");//占位符号,提示输入账号
ui->lineEdit_pass->setPlaceholderText("请输入密码");//占位符号,提示输入密码
register1 = new Register;//实例化对象 这个东西不能删
widget1 = new Widget;//实列化对象 主界面的类
lineEdit_pass_open();//开启密码保护
//QCheckBox
//注册按钮的信号连接
connect(ui->pushButton_register,&QPushButton::clicked,this,&Sign_in::sign_in_return_hide);//当按下注册按钮的时候 隐藏当前界面
connect(ui->pushButton_register,&QPushButton::clicked,[=](){ //当按下注册按钮的时候 显示注册界面
register1->show();
connect(register1,&Register::regsiter_close,[=](){ //当注册界面关闭的时候, 显示当前界面
this->show();//显示当前的窗口
register1->hide();//隐藏
});
});
//登录按钮的信号连接
connect(ui->pushButton_sign,&QPushButton::clicked,[=]{
Sql kk;
QString a1=getUser();//获取账号
QString a2=getPassword();//获取密码
People aa(a1,a2,"1","1");//后面两个数据不需要匹配
bool ok = kk.checkSql(aa,*(register1->getQsqlDatabase()));
if(ok == false)
{
qDebug()<<"账号密码错误";
QMessageBox::warning(this,"提示信息", "账号密码错误","确定");
}
else//登录成功
{
qDebug()<<"登陆成功";
this->close();//登录界面关闭
widget1->show();//显示主界面
}
});
}
15.sql.h 数据库sqlite3 模块
#include "sql.h"
#include <QDebug>
#include <QString>
Sql::Sql(QWidget *parent) : QWidget(parent)
{
}
void Sql::Init(QSqlDatabase &db)//初始化函数, 主要是 实例化对象 建立数据库, 第二个,
{
db = QSqlDatabase::addDatabase("QSQLITE"); //设置数据库驱动
/*----- 设置主机信息 -----*/
db.setDatabaseName("user.db"); //设置数据库名称
/*----- 读数据库操作 -----*/
bool ok = db.open();
if(ok==false)
{
qDebug()<< "打开数据库失败";
}
else
{
qDebug()<<"打开数据库成功";
}
//创建一个表 来存储信息
QSqlQuery sql(db);
QString str_sql = "create table user(user text primary key,pass text not null,sex text,age interger);";//唯一的账号, 密码不为空, QSting 类型的 sex int 类型的 age
if(sql.exec(str_sql) == false)
{
qDebug() << "执行SQL失败 建表失败:" << sql.lastError() << endl;
}
else
{
qDebug() << "执行成功SQL语句 建表成功" << endl;
}
}
bool Sql::addSql(People a,QSqlDatabase &db)//插入数据
{
QSqlQuery sql(db);
QString str_sql_insert = QString("insert into user values('%1','%2','%3','%4');").arg(a.m_user,a.m_passWord,a.m_sex,a.m_age);//生成语句
if(sql.exec(str_sql_insert) == false)
{
qDebug() << "执行SQL失败 插入数据失败:" << sql.lastError() << endl;
return false;
}
else
{
qDebug() << "执行成功SQL语句 插入数据成功" << endl;
return true;
}
}
bool Sql::deleteSql(People a,QSqlDatabase &db)//删除数据
{
}
bool Sql::checkSql(People a,QSqlDatabase &db)//检测是否含有这个数据正确
{
qDebug()<<"a.m_user: "<<a.m_user;
qDebug()<<"a.password: "<<a.m_passWord;
QSqlQuery sql(db);
QString str_sql_select = QString("select * from user where user = '%1';").arg(a.m_user);//根据账号查询
if(sql.exec(str_sql_select) == true)
{
while(sql.next() == true)
{
QString a1= sql.value("user").toString();
QString b1= sql.value("pass").toString();
qDebug()<<"a1= "<<a1;
qDebug()<<"b1= "<<b1;
if(a1 == a.m_user && b1 == a.m_passWord)
{
qDebug()<<"找到数据";
return true;
}
}
}
qDebug()<<"没有找到数据";
return false;
}
People Sql::querySql(QString value,QSqlDatabase &db)//根据账号 返回查询的数据
{
QSqlQuery sql(db);
QString str_sql_select = QString("select * from user where user = '%1';").arg(value);//根据账号查询
if(sql.exec(str_sql_select) == true)
{
while(sql.next() == true)
{
QString a= sql.value("user").toString();
QString b= sql.value("pass").toString();
QString c= sql.value("sex").toString();
QString d = sql.value("age").toString();
qDebug() << "打印查询的数据 :";
qDebug() << "user"<<sql.value("user").toString() << "\t";
qDebug() << "pass"<<sql.value("pass").toString() << "\t";
qDebug() << "sex"<<sql.value("sex").toString() << "\t";
qDebug() << "age"<<sql.value("age").toString() << endl;
People pp(a,b,c,d);
return pp;
}
}
}
void Sql::printSql(QSqlDatabase &db)//打印所有的数据
{
}
16.start_home.h 智能家具模块
#include "start_home.h"
#include "ui_start_home.h"
#include <QHostAddress>
start_home::start_home(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::start_home)
{
ui->setupUi(this);
lianjie=false;
connect(ui->pushButton,SIGNAL(clicked(bool)),this,SLOT(slot_lianjie()));
TcpSocket = new QTcpSocket(this);
//按钮颜色初始化
ui->pushButton_master_bedroom->setStyleSheet(" background-color: rgb(255, 255, 255);");
ui->pushButton_living_room->setStyleSheet(" background-color: rgb(255, 255, 255);");
ui->pushButton_secondary_bedroom->setStyleSheet(" background-color: rgb(255, 255, 255);");
ui->pushButton_kitchen->setStyleSheet(" background-color: rgb(255, 255, 255);");
ui->pushButton_wc->setStyleSheet(" background-color: rgb(255, 255, 255);");
ui->pushButton_corridor->setStyleSheet(" background-color: rgb(255, 255, 255);");
ui->pushButton_balcony->setStyleSheet(" background-color: rgb(255, 255, 255);");
}
void start_home::slot_surface_show()//界面显示槽函数函数
{
this->show();//当前界面显示
}
void start_home::slot_lianjie()//连接服务器
{
if(ui->pushButton->text()=="连接")
{
QString ip=ui->lineEdit->text();
QString port=ui->lineEdit_2->text();
int hh=port.toInt();
if(ip=="" || port=="")
{
QMessageBox::warning(this,"提示窗口","参数错误","确定");
return;
}
connect(TcpSocket,SIGNAL(connected()),this,SLOT(slot_connected()));
TcpSocket->connectToHost(QHostAddress(ip),hh);//连接服务器
}
else
{
lianjie=false;
disconnect(TcpSocket,SIGNAL(connected()),this,SLOT(slot_connected()));
disconnect(TcpSocket,SIGNAL(readyRead()),this,SLOT(slot_TcpSocket_readyRead()));
// delete TcpSocket;
ui->pushButton->setText("连接");
delete TcpSocket;
TcpSocket = new QTcpSocket(this);
}
}
void start_home::slot_connected()//连接成功
{
//QMessageBox::warning(this,"提示窗口","连接成功","确定");
lianjie=true;
connect(TcpSocket,SIGNAL(readyRead()),this,SLOT(slot_TcpSocket_readyRead()));
ui->pushButton->setText("断开连接");
}
start_home::~start_home()
{
delete ui;
}
void start_home::receive_number(int a)//接收信号做出反应
{
if(a==1)//客厅灯开
{
if(ui->pushButton_living_room->text()=="关")
{
on_pushButton_living_room_clicked();//变为打开
//send_number(1);//保证客户端也为 开
}
}
else if(a==2) //客厅灯关
{
if(ui->pushButton_living_room->text()=="开")
{
on_pushButton_living_room_clicked();//变为关闭
//send_number(2);//保证客户端也为 关闭
}
}
//
else if(a==3) //主卧灯开
{
if(ui->pushButton_master_bedroom->text()=="关")
{
on_pushButton_master_bedroom_clicked();//变为开启
//send_number(3);//保证客户端也为 开
}
}
else if(a==4)
{
if(ui->pushButton_master_bedroom->text()=="开")
{
on_pushButton_master_bedroom_clicked();//变为开启
//send_number(4);//4 关闭
}
}
//
else if(a==5) //次卧灯开
{
if(ui->pushButton_secondary_bedroom->text()=="关")
{
on_pushButton_secondary_bedroom_clicked();//变为开启
//send_number(5);//保证客户端也为 开
}
}
else if(a==6)
{
if(ui->pushButton_secondary_bedroom->text()=="开")
{
on_pushButton_secondary_bedroom_clicked();//变为开启
// send_number(6);//4 关闭
}
}
//
else if(a==7) //厨房灯开
{
if(ui->pushButton_kitchen->text()=="关")
{
on_pushButton_kitchen_clicked();//变为开启
//send_number(7);//保客户端也为 开
}
}
else if(a==8)
{
if(ui->pushButton_kitchen->text()=="开")
{
on_pushButton_kitchen_clicked();//变为开启
//send_number(8);//4 关闭
}
}
//
else if(a==9) //厕所灯开
{
if(ui->pushButton_wc->text()=="关")
{
on_pushButton_wc_clicked();//变为开启
// send_number(9);//保客户端也为 开
}
}
else if(a==10)
{
if(ui->pushButton_wc->text()=="开")
{
on_pushButton_wc_clicked();//变为开启
//send_number(10);//4 关闭
}
}
//
else if(a==11) //厕所灯开
{
if(ui->pushButton_corridor->text()=="关")
{
on_pushButton_corridor_clicked();//变为开启
//send_number(11);//保客户端也为 开
}
}
else if(a==12)
{
if(ui->pushButton_corridor->text()=="开")
{
on_pushButton_corridor_clicked();//变为开启
//send_number(12);//4 关闭
}
}
//
else if(a==13) //阳台灯开
{
if(ui->pushButton_balcony->text()=="关")
{
on_pushButton_balcony_clicked();//变为开启
//send_number(13);//保客户端也为 开
}
}
else if(a==14)
{
if(ui->pushButton_balcony->text()=="开")
{
on_pushButton_balcony_clicked();//变为开启
// send_number(14);//4 关闭
}
}
}
void start_home::send_number(int a)//发送信号
{
if(lianjie==true)
{
qDebug()<<"发送信号:"<<a;
QString bb=QString::number(a);
QByteArray aa=bb.toUtf8();
TcpSocket->write(aa);//向服务器发送数据
}
}
void start_home::slot_TcpSocket_readyRead()
{
QByteArray buf = TcpSocket->readAll();
int a1=buf.toInt();
if(a1>15)
{
if(buf.size()==10)
{
QString pp(buf);
QString yy;
yy=pp[0];
int a2=yy.toInt();
yy=pp[1];
int a3=yy.toInt();
yy=pp[2];
int a4=yy.toInt();
yy=pp[3];
int a5=yy.toInt();
yy=pp[4];
int a6=yy.toInt();
yy=pp[5];
int a7=yy.toInt();
yy=pp[6];
int a8=yy.toInt();
yy=pp[7];
int a9=yy.toInt();
yy=pp[8];
int a0=yy.toInt();
yy=pp[9];
int a10=yy.toInt();
receive_number(a2);
receive_number(a3);
receive_number(a4);
receive_number(a5);
receive_number(a6*10+a7);
receive_number(a8*10+a9);
receive_number(a0*10+a10);
}
else if(buf.size()==9)
{
QString pp(buf);
QString yy;
yy=pp[0];
int a2=yy.toInt();
yy=pp[1];
int a3=yy.toInt();
yy=pp[2];
int a4=yy.toInt();
yy=pp[3];
int a5=yy.toInt();
yy=pp[4];
int a6=yy.toInt();
yy=pp[5];
int a7=yy.toInt();
yy=pp[6];
int a8=yy.toInt();
yy=pp[7];
int a9=yy.toInt();
yy=pp[8];
int a0=yy.toInt();
receive_number(a2);
receive_number(a3);
receive_number(a4);
receive_number(a5);
receive_number(a6);
receive_number(a7*10+a8);
receive_number(a9*10+a0);
}
}
else
{
receive_number(a1);
}
qDebug() << "消息接收成功"<<a1<<endl;
}
//客厅
void start_home::on_pushButton_living_room_clicked()
{
if(ui->pushButton_living_room->text()=="关")
{
ui->label_lamp_living_room->setPixmap(QPixmap(":/image/image/发光灯泡.png"));
ui->pushButton_living_room->setText("开");
ui->pushButton_living_room->setStyleSheet(" background-color: rgb(239, 239, 119);");
send_number(1);
}
else if(ui->pushButton_living_room->text()=="开")
{
ui->label_lamp_living_room->setPixmap(QPixmap(":/image/image/关灯.png"));
ui->pushButton_living_room->setText("关");
ui->pushButton_living_room->setStyleSheet(" background-color: rgb(255, 255, 255);");
send_number(2);
}
}
//主卧
void start_home::on_pushButton_master_bedroom_clicked()
{
if(ui->pushButton_master_bedroom->text()=="关")
{
ui->label_lamp_master_bedroom->setPixmap(QPixmap(":/image/image/发光灯泡.png"));
ui->pushButton_master_bedroom->setText("开");
ui->pushButton_master_bedroom->setStyleSheet(" background-color: rgb(239, 239, 119);");
send_number(3);
}
else if(ui->pushButton_master_bedroom->text()=="开")
{
ui->label_lamp_master_bedroom->setPixmap(QPixmap(":/image/image/关灯.png"));
ui->pushButton_master_bedroom->setText("关");
ui->pushButton_master_bedroom->setStyleSheet(" background-color: rgb(255, 255, 255);");
send_number(4);
}
}
//次卧
void start_home::on_pushButton_secondary_bedroom_clicked()
{
if(ui->pushButton_secondary_bedroom->text()=="关")
{
ui->label_lamp_secondary_bedroom->setPixmap(QPixmap(":/image/image/发光灯泡.png"));
ui->pushButton_secondary_bedroom->setText("开");
ui->pushButton_secondary_bedroom->setStyleSheet(" background-color: rgb(239, 239, 119);");
send_number(5);
}
else if(ui->pushButton_secondary_bedroom->text()=="开")
{
ui->label_lamp_secondary_bedroom->setPixmap(QPixmap(":/image/image/关灯.png"));
ui->pushButton_secondary_bedroom->setText("关");
ui->pushButton_secondary_bedroom->setStyleSheet(" background-color: rgb(255, 255, 255);");
send_number(6);
}
}
//厨房
void start_home::on_pushButton_kitchen_clicked()
{
if(ui->pushButton_kitchen->text()=="关")
{
ui->label_lamp_kitchen->setPixmap(QPixmap(":/image/image/发光灯泡.png"));
ui->pushButton_kitchen->setText("开");
ui->pushButton_kitchen->setStyleSheet(" background-color: rgb(239, 239, 119);");
send_number(7);
}
else if(ui->pushButton_kitchen->text()=="开")
{
ui->label_lamp_kitchen->setPixmap(QPixmap(":/image/image/关灯.png"));
ui->pushButton_kitchen->setText("关");
ui->pushButton_kitchen->setStyleSheet(" background-color: rgb(255, 255, 255);");
send_number(8);
}
}
//厕所
void start_home::on_pushButton_wc_clicked()
{
if(ui->pushButton_wc->text()=="关")
{
ui->label_lamp_wc->setPixmap(QPixmap(":/image/image/发光灯泡.png"));
ui->pushButton_wc->setText("开");
ui->pushButton_wc->setStyleSheet(" background-color: rgb(239, 239, 119);");
send_number(9);
}
else if(ui->pushButton_wc->text()=="开")
{
ui->label_lamp_wc->setPixmap(QPixmap(":/image/image/关灯.png"));
ui->pushButton_wc->setText("关");
ui->pushButton_wc->setStyleSheet(" background-color: rgb(255, 255, 255);");
send_number(10);
}
}
//走廊
void start_home::on_pushButton_corridor_clicked()
{
if(ui->pushButton_corridor->text()=="关")
{
ui->label_lamp_corridor->setPixmap(QPixmap(":/image/image/发光灯泡.png"));
ui->pushButton_corridor->setText("开");
ui->pushButton_corridor->setStyleSheet(" background-color: rgb(239, 239, 119);");
send_number(11);
}
else if(ui->pushButton_corridor->text()=="开")
{
ui->label_lamp_corridor->setPixmap(QPixmap(":/image/image/关灯.png"));
ui->pushButton_corridor->setText("关");
ui->pushButton_corridor->setStyleSheet(" background-color: rgb(255, 255, 255);");
send_number(12);
}
}
void start_home::on_pushButton_balcony_clicked()
{
if(ui->pushButton_balcony->text()=="关")
{
ui->label_lamp_balcony->setPixmap(QPixmap(":/image/image/发光灯泡.png"));
ui->pushButton_balcony->setText("开");
ui->pushButton_balcony->setStyleSheet(" background-color: rgb(239, 239, 119);");
send_number(13);
}
else if(ui->pushButton_balcony->text()=="开")
{
ui->label_lamp_balcony->setPixmap(QPixmap(":/image/image/关灯.png"));
ui->pushButton_balcony->setText("关");
ui->pushButton_balcony->setStyleSheet(" background-color: rgb(255, 255, 255);");
send_number(14);
}
}
void start_home::on_pushButton_yuyin_clicked()
{
this->hide();
emit enter_audio4();//进入语音识别
}
void start_home::on_pushButton_tianqi_clicked()
{
this->hide();
emit enter_weather4();//进入天气预报
}
void start_home::on_pushButton_jiankong_clicked()
{
this->hide();
emit enter_tcp4();//进入远程监控
}
void start_home::on_pushButton_yinyue_clicked()
{
this->hide();
emit enter_music4();//进入音乐播放
}
void start_home::on_pushButton_kuaile_clicked()
{
this->hide();
emit enter_luck_draw4();//进入快乐一天
}
void start_home::on_pushButton_surface_clicked()
{
this->hide();
emit home_hide4();//当前界面隐藏,主界面显示信号
}
17.tcp_image.h 远程监控模块
#include "tcp_image.h"
#include "ui_tcp_image.h"
TCP_image::TCP_image(QWidget *parent) :
QWidget(parent),
ui(new Ui::TCP_image)
{
ui->setupUi(this);
TCP_state=false;//连接状态为 无连接
display_state=false;//没有播放
}
TCP_image::~TCP_image()
{
delete ui;
}
void TCP_image::slot_surface_show()//界面显示槽函数函数
{
this->show();//当前界面显示
}
void TCP_image::analysis_Json(QByteArray data)//解析JSON
{
qDebug()<<"进入解析模块";
QJsonParseError err;
QJsonDocument doc = QJsonDocument::fromJson(data,&err);
if(err.error != QJsonParseError::NoError) //检测是否是json格式
{
qDebug()<<"json error";
}
QJsonObject obj = doc.object();
qDebug()<<"输出obj :"<<obj;
if(obj.find("image") != obj.end())//图片解析
{
analysis_image(obj);
}
if(obj.find("int") != obj.end())//数字解析
{
analysis_int(obj);
}
if(obj.find("QString") != obj.end())//数字解析
{
analysis_Qstring(obj);
}
}
void TCP_image::analysis_int(QJsonObject obj)//解析数字
{
qDebug()<<"进入数字解析";
int kk=obj["size"].toInt();
int hh=obj["int"].toInt();//解析的数字
QString aa=QString::number(hh);
ui->listWidget->addItem(QString("服务器说: "+ aa));
}
void TCP_image::analysis_Qstring(QJsonObject obj)//解析语句
{
for(int i=0;i<100;i++)
{
qDebug()<<"进入图片解析";
}
int kk=obj["size"].toInt();
QString hh=obj["QString"].toString();//解析的
qDebug()<<"hh= "<<hh;
ui->listWidget->addItem(QString("服务器说: "+ hh));
}
void TCP_image::analysis_image(QJsonObject obj)//解析图片
{
qDebug()<<"进入图片解析";
int kk=obj["size"].toInt();
qDebug()<<"size:=="<<kk;
QString pp=obj["image"].toString();
QByteArray ll;
ll.append(pp);
QByteArray data = QByteArray::fromBase64(ll);
QFile file("D:/QT/hqyj_coding/18_TCP_image/王老师.jpg");
if (!file.open(QIODevice::Truncate | QIODevice::ReadWrite)) /*** 打开文件 **/
{
qDebug() << "文件打开失败";
}
file.write(data);
file.close();
QImage image("D:/QT/hqyj_coding/18_TCP_image/王老师.jpg");
if(display_state==true)
{
ui->label_1->setPixmap(QPixmap::fromImage(image));
}
}
typedef unsigned char u8;
typedef unsigned short u16;
typedef unsigned int u32;
void TCP_image::slot_TcpSocket_readyRead()
{
qDebug()<<"接收数据成功";
static u8 type = 0; //接收到0xAA,我的长度来了
static size_t size = 0;
static QByteArray data;
if(size == 0)
{
TcpSocket->read((char *)&type,sizeof(type)); //读取类型
if(type == 0xAA)
{
TcpSocket->read((char *)&size,sizeof(size)); //读取类型
data.clear();
type = 0;
}
}
if(size > 0)
{
QByteArray buf = TcpSocket->read(size); //读取类型
data.append(buf);
size -= buf.size();
if(size <= 0)
{
qDebug()<<"接收成功";
analysis_Json(data);//解析JSON
}
}
}
#include <QHostAddress>
void TCP_image::on_pushButton_clicked()//连接
{
if(TCP_state==false)
{
QString ip=ui->lineEdit->text();
QString port=ui->lineEdit_2->text();
if(ip=="" || port=="")
{
ui->listWidget->addItem("参数不完整");
return;
}
int kk=port.toInt();
TcpSocket = new QTcpSocket(this);
TcpSocket->connectToHost(QHostAddress(ip),kk);
connect(TcpSocket,SIGNAL(readyRead()),this,SLOT(slot_TcpSocket_readyRead()));
connect(TcpSocket,&QTcpSocket::connected,[=](){
ui->pushButton->setText("断开连接");
TCP_state=true;
ui->listWidget->addItem("连接成功");
});
}
else
{
disconnect(TcpSocket,SIGNAL(readyRead()),this,SLOT(slot_TcpSocket_readyRead()));
delete TcpSocket;
ui->pushButton->setText("连接");
TCP_state=false;
ui->listWidget->addItem("已经断开连接");
}
}
void TCP_image::on_pushButton_3_clicked()
{
if(display_state==false)
{
ui->pushButton_3->setText("关闭监控");
display_state=true;
ui->listWidget->addItem("监控已经打开");
}
else
{
ui->pushButton_3->setText("打开监控");
display_state=false;
ui->listWidget->addItem("监控已经关闭");
}
}
void TCP_image::on_pushButton_yuyin_clicked()
{
this->hide();
emit enter_audio5();//进入语音识别
}
void TCP_image::on_pushButton_jiaju_clicked()
{
this->hide();
emit enter_home5();//进入智能家具
}
void TCP_image::on_pushButton_tianqi_clicked()
{
this->hide();
emit enter_weather5();//进入天气预报
}
void TCP_image::on_pushButton_yinyue_clicked()
{
this->hide();
emit enter_audio5();//进入语音识别
}
void TCP_image::on_pushButton_kuaile_clicked()
{
this->hide();
emit enter_luck_draw5();//进入快乐一天
}
void TCP_image::on_pushButton_surface_clicked()
{
this->hide();
emit TCP_hide5();//当前界面隐藏,主界面显示信号
}
18.weather_forecast.h 天气预报模块
#include "weather_forecast.h"
#include "ui_weather_forecast.h"
weather_forecast::weather_forecast(QWidget *parent) :
QWidget(parent),
ui(new Ui::weather_forecast)
{
ui->setupUi(this);
http = new QNetworkAccessManager(this);//建立对象
connect(ui->pushButton_xunze,&QPushButton::clicked,[=](){
QString location = ui->comboBox->currentText();//获得当前序列的选中的文字
//三天的 加上https://api.seniverse.com/v3/weather/daily.json?key=SdwOKTQhOrW7xQRvc&location=%1&language=zh-Hans&unit=c&start=0&days=3
//一天的 https://api.seniverse.com/v3/weather/now.json?key=SdwOKTQhOrW7xQRvc&location=%1&language=zh-Hans&unit=c
QString ask = QString("https://api.seniverse.com/v3/weather/daily.json?key=心智天气获取&location=%1&language=zh-Hans&unit=c&start=0&days=3").arg(location);
qDebug()<<"请求网址: "<<ask;
http->get(QNetworkRequest(QUrl(ask)));
ui->listWidget_word1->clear();//清除
ui->listWidget_word2->clear();//清除
ui->listWidget_word3->clear();//清除
ui->listWidget_city->clear();//清除
});
connect(http,&QNetworkAccessManager::finished,[=](QNetworkReply * reply)
{
get_forecast_three(reply);//获取三天的天气
});
emit ui->pushButton_xunze->clicked();//进入的时候自动获取第一次 数据
set_hour_min();//开始的时候设置时间
timer.start(30000);//1/2分钟的闹钟
connect(&timer,SIGNAL(timeout()),this,SLOT(set_hour_min()));
}
weather_forecast::~weather_forecast()
{
delete ui;
}
void weather_forecast::slot_surface_show()//界面显示槽函数函数
{
this->show();//当前界面显示
}
void weather_forecast::setHide()//设置这个界面隐藏
{
this->hide();//隐藏界面
}
void weather_forecast::setShow()//设置这个界面显示
{
this->show();//显示这个界面
}
void weather_forecast::set_hour_min()//设置现在的时间
{
QTime current_time =QTime::currentTime();
int hour = current_time.hour(); //当前的小时
int minute = current_time.minute();//当前的分钟
ui->lcdNumber_1->display(hour);//设置小时
ui->lcdNumber_3->display(minute);//设置分钟
}
void weather_forecast::get_forecast(QNetworkReply * reply)//获取今天的天气预报
{
QByteArray text = reply->readAll();//读取所有的数据
QJsonObject json = QJsonDocument::fromJson(text).object();//获取json 源码
qDebug()<<json<<endl;
if(json.find("results")!=json.end())
{
qDebug()<<"获取天气成功: "<<endl;
// toArray 转化为 Json 数组
// toObject 转化为 Json 对象
QString name = json["results"].toArray()[0].toObject()["location"].toObject()["path"].toString();//解析 Json 的代码 读取当地的地址
QString temp = json["results"].toArray()[0].toObject()["now"].toObject()["temperature"].toString();//解析 Json 的代码 获取温度
QString weather = json["results"].toArray()[0].toObject()["now"].toObject()["text"].toString();//解析 Json 的代码 获取天气
QString time =json["results"].toArray()[0].toObject()["last_update"].toString();//解析 Json 的代码 获取现在的时间
QString code =json["results"].toArray()[0].toObject()["now"].toObject()["code"].toString();//解析 Json 的代码 获取现在天气的图标信号
int code_1=code.toInt();//代表现在天气的 数字
//bb.mid(bb.lastIndexOf("/")+1);
time=time.left(time.indexOf("T"));
QString text = QString("更新时间: %1 \n地点: %2\n 温度: %3\n天气: %4 \n天气的标号: %5").arg(time,name,temp,weather,code);//转成字符串
}
}
void weather_forecast::get_forecast_three(QNetworkReply * reply)//获取三天的天气预报
{
QByteArray text = reply->readAll();//读取所有的数据
QJsonObject json = QJsonDocument::fromJson(text).object();//获取json 源码
qDebug()<<json<<endl;
if(json.find("results")!=json.end())
{
qDebug()<<"获取天气成功: "<<endl;
// toArray 转化为 Json 数组
// toObject 转化为 Json 对象
QString name = json["results"].toArray()[0].toObject()["location"].toObject()["path"].toString();//解析 Json 的代码 读取当地的地址
QString time =json["results"].toArray()[0].toObject()["last_update"].toString();//解析 Json 的代码 获取数据更新时间
time=time.left(time.indexOf("T"));
ui->listWidget_city->addItem(name);//ui界面设置地点
//获取每天的天气
//第一天
QString time_1 =json["results"].toArray()[0].toObject()["daily"].toArray()[0].toObject()["date"].toString();//解析 Json 的代码 获取第一天的时间
int code_day_1=json["results"].toArray()[0].toObject()["daily"].toArray()[0].toObject()["code_day"].toString().toInt();//解析 Json 的代码 获取第一天的白天的天气的编码
int code_night_1=json["results"].toArray()[0].toObject()["daily"].toArray()[0].toObject()["code_night"].toString().toInt();//解析 Json 的代码 获取第一天的晚上的天气的编码
QString temp_high_1=json["results"].toArray()[0].toObject()["daily"].toArray()[0].toObject()["high"].toString();//解析 Json 的代码 获取第一天的最高温度
QString temp_low_1=json["results"].toArray()[0].toObject()["daily"].toArray()[0].toObject()["low"].toString();//解析 Json 的代码 获取第一天的最低温度
QString text_day_1=json["results"].toArray()[0].toObject()["daily"].toArray()[0].toObject()["text_day"].toString();//解析 Json 的代码 获取第一天的最低温度
QString text_night_1=json["results"].toArray()[0].toObject()["daily"].toArray()[0].toObject()["text_night"].toString();//解析 Json 的代码 获取第一天的最低温度
//第二天
QString time_2 =json["results"].toArray()[0].toObject()["daily"].toArray()[1].toObject()["date"].toString();//解析 Json 的代码 获取第2天的时间
int code_day_2=json["results"].toArray()[0].toObject()["daily"].toArray()[1].toObject()["code_day"].toString().toInt();//解析 Json 的代码 获取第2天的白天的天气的编码
int code_night_2=json["results"].toArray()[0].toObject()["daily"].toArray()[1].toObject()["code_night"].toString().toInt();//解析 Json 的代码 获取第2天的晚上的天气的编码
QString temp_high_2=json["results"].toArray()[0].toObject()["daily"].toArray()[1].toObject()["high"].toString();//解析 Json 的代码 获取第2天的最高温度
QString temp_low_2=json["results"].toArray()[0].toObject()["daily"].toArray()[1].toObject()["low"].toString();//解析 Json 的代码 获取第2天的最低温度
QString text_day_2=json["results"].toArray()[0].toObject()["daily"].toArray()[1].toObject()["text_day"].toString();//解析 Json 的代码 获取第2天的最低温度
QString text_night_2=json["results"].toArray()[0].toObject()["daily"].toArray()[1].toObject()["text_night"].toString();//解析 Json 的代码 获取第2天的最低温度
//第3天
QString time_3 =json["results"].toArray()[0].toObject()["daily"].toArray()[2].toObject()["date"].toString();//解析 Json 的代码 获取第3天的时间
int code_day_3=json["results"].toArray()[0].toObject()["daily"].toArray()[2].toObject()["code_day"].toString().toInt();//解析 Json 的代码 获取第3天的白天的天气的编码
int code_night_3=json["results"].toArray()[0].toObject()["daily"].toArray()[2].toObject()["code_night"].toString().toInt();//解析 Json 的代码 获取第3天的晚上的天气的编码
QString temp_high_3=json["results"].toArray()[0].toObject()["daily"].toArray()[2].toObject()["high"].toString();//解析 Json 的代码 获取第3天的最高温度
QString temp_low_3=json["results"].toArray()[0].toObject()["daily"].toArray()[2].toObject()["low"].toString();//解析 Json 的代码 获取第3天的最低温度
QString text_day_3=json["results"].toArray()[0].toObject()["daily"].toArray()[2].toObject()["text_day"].toString();//解析 Json 的代码 获取第3天的最低温度
QString text_night_3=json["results"].toArray()[0].toObject()["daily"].toArray()[2].toObject()["text_night"].toString();//解析 Json 的代码 获取第3天的最低温度
qDebug()<<"time= "<<time;//打印更新时间
qDebug()<<"name= "<<name;//打印当地的名字
qDebug()<<"time_1"<<time_1;//打印第一天的时间
qDebug()<<"code_day_1"<<code_day_1;//打印第一天白天的天气的编码
qDebug()<<"code_noight_1"<<code_night_1;//打印第一天晚上的天气的编码
qDebug()<<"temp_high_1"<<temp_high_1;//打印第一天的最高温度
qDebug()<<"temp_low_1"<<temp_low_1;//打印第一天的最低温度
qDebug()<<"text_day_1"<<text_day_1;//打印第一天白天的天气
qDebug()<<"text_noight_1"<<text_night_1;//打印第一天晚上的天气
ui->listWidget_word1->addItem(QString("日期: " + time_1));
ui->listWidget_word1->addItem(QString("天气: " + text_day_1));
ui->listWidget_word1->addItem(QString("最高温度: " + temp_high_1));
ui->listWidget_word1->addItem(QString("最低温度: " + temp_low_1));
set_label_1(code_day_1);
qDebug()<<"time_2"<<time_2;//打印第2天的时间
qDebug()<<"code_day_2"<<code_day_2;//打印第2天白天的天气的编码
qDebug()<<"code_noight_2"<<code_night_2;//打印第2天晚上的天气的编码
qDebug()<<"temp_high_2"<<temp_high_2;//打印第2天的最高温度
qDebug()<<"temp_low_2"<<temp_low_2;//打印第2天的最低温度
qDebug()<<"text_day_2"<<text_day_2;//打印第2天白天的天气
qDebug()<<"text_noight_2"<<text_night_2;//打印第2天晚上的天气
ui->listWidget_word2->addItem(QString("日期: " + time_2));
ui->listWidget_word2->addItem(QString("天气: " + text_day_2));
ui->listWidget_word2->addItem(QString("最高温度: " + temp_high_2));
ui->listWidget_word2->addItem(QString("最低温度: " + temp_low_2));
set_label_2(code_day_2);
qDebug()<<"time_3"<<time_3;//打印第3天的时间
qDebug()<<"code_day_3"<<code_day_3;//打印第3天白天的天气的编码
qDebug()<<"code_noight_3"<<code_night_3;//打印第3天晚上的天气的编码
qDebug()<<"temp_high_3"<<temp_high_3;//打印第3天的最高温度
qDebug()<<"temp_low_3"<<temp_low_3;//打印第3天的最低温度
qDebug()<<"text_day_3"<<text_day_3;//打印第3天白天的天气
qDebug()<<"text_noight_3"<<text_night_3;//打印第3天晚上的天气
ui->listWidget_word3->addItem(QString("日期: " + time_3));
ui->listWidget_word3->addItem(QString("天气: " + text_day_3));
ui->listWidget_word3->addItem(QString("最高温度: " + temp_high_3));
ui->listWidget_word3->addItem(QString("最低温度: " + temp_low_3));
set_label_3(code_day_3);
}
}
void weather_forecast::set_label_1(int value)//设置图片
{
if(value==0 || value==1 || value==2 || value==3)//晴天
{
QImage image(QString(":/res/日间天气-晴.png"));
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==4 || value==5 || value==6 ||value==7 || value==8)//多云
{
QImage image(QString(":/res/日间天气-多云.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==9 )//阴
{
QImage image(QString(":/res/日间天气-阴.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==10)//阵雨
{
QImage image(QString(":/res/日间天气-阵雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==11)//雷阵雨
{
QImage image(QString(":/res/日间天气-雷阵雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==12)//雷阵雨伴有冰雹
{
QImage image(QString(":/res/日间天气-雷阵雨夹冰雹.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==13)//小雨
{
QImage image(QString(":/res/日间天气-小雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==14)//中雨
{
QImage image(QString(":/res/日间天气-中雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==15)//大雨
{
QImage image(QString(":/res/日间天气-大雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==16)//暴雨
{
QImage image(QString(":/res/日间天气-暴雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==17)//大暴雨
{
QImage image(QString(":/res/日间天气-大暴雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==18)//特大暴雨
{
QImage image(QString(":/res/日间天气-特大暴雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==19)//冻雨
{
QImage image(QString(":/res/日间天气-冻雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==20)//雨夹雪
{
QImage image(QString(":/res/日间天气-雨夹雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==21)//阵雪
{
QImage image(QString(":/res/日间天气-阵雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==22)//小雪
{
QImage image(QString(":/res/日间天气-小雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==23)//中雪
{
QImage image(QString(":/res/日间天气-中雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==24)//大雪
{
QImage image(QString(":/res/日间天气-大雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==25)//暴雪
{
QImage image(QString(":/res/日间天气-暴雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==26)//浮尘
{
QImage image(QString(":/res/日间天气-浮尘.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==27)//扬沙
{
QImage image(QString(":/res/日间天气-扬沙.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==28)//沙尘暴
{
QImage image(QString(":/res/日间天气-沙尘暴.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==29)//强沙尘暴
{
QImage image(QString(":/res/日间天气-强沙尘暴.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==30)//雾
{
QImage image(QString(":/res/日间天气-雾.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==31)//霾
{
QImage image(QString(":/res/雾霾.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==32)//风
{
QImage image(QString(":/res/风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==33)//大风
{
QImage image(QString(":/res/大风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==34)//飓风
{
QImage image(QString(":/res/飓风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==35)//热带风暴
{
QImage image(QString(":/res/台风 .png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==36)//龙卷风
{
QImage image(QString(":/res/龙卷风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==37)//冷
{
QImage image(QString(":/res/冷.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
else if(value==38)//热
{
QImage image(QString(":/res/热.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian1->setPixmap(QPixmap::fromImage(image));
}
}
void weather_forecast::set_label_2(int value)//设置图片
{
if(value==0 || value==1 || value==2 || value==3)//晴天
{
QImage image(QString(":/res/日间天气-晴.png"));
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==4 || value==5 || value==6 ||value==7 || value==8)//多云
{
QImage image(QString(":/res/日间天气-多云.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==9 )//阴
{
QImage image(QString(":/res/日间天气-阴.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==10)//阵雨
{
QImage image(QString(":/res/日间天气-阵雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==11)//雷阵雨
{
QImage image(QString(":/res/日间天气-雷阵雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==12)//雷阵雨伴有冰雹
{
QImage image(QString(":/res/日间天气-雷阵雨夹冰雹.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==13)//小雨
{
QImage image(QString(":/res/日间天气-小雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==14)//中雨
{
QImage image(QString(":/res/日间天气-中雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==15)//大雨
{
QImage image(QString(":/res/日间天气-大雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==16)//暴雨
{
QImage image(QString(":/res/日间天气-暴雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==17)//大暴雨
{
QImage image(QString(":/res/日间天气-大暴雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==18)//特大暴雨
{
QImage image(QString(":/res/日间天气-特大暴雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==19)//冻雨
{
QImage image(QString(":/res/日间天气-冻雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==20)//雨夹雪
{
QImage image(QString(":/res/日间天气-雨夹雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==21)//阵雪
{
QImage image(QString(":/res/日间天气-阵雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==22)//小雪
{
QImage image(QString(":/res/日间天气-小雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==23)//中雪
{
QImage image(QString(":/res/日间天气-中雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==24)//大雪
{
QImage image(QString(":/res/日间天气-大雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==25)//暴雪
{
QImage image(QString(":/res/日间天气-暴雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==26)//浮尘
{
QImage image(QString(":/res/日间天气-浮尘.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==27)//扬沙
{
QImage image(QString(":/res/日间天气-扬沙.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==28)//沙尘暴
{
QImage image(QString(":/res/日间天气-沙尘暴.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==29)//强沙尘暴
{
QImage image(QString(":/res/日间天气-强沙尘暴.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==30)//雾
{
QImage image(QString(":/res/日间天气-雾.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==31)//霾
{
QImage image(QString(":/res/雾霾.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==32)//风
{
QImage image(QString(":/res/风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==33)//大风
{
QImage image(QString(":/res/大风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==34)//飓风
{
QImage image(QString(":/res/飓风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==35)//热带风暴
{
QImage image(QString(":/res/台风 .png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==36)//龙卷风
{
QImage image(QString(":/res/龙卷风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==37)//冷
{
QImage image(QString(":/res/冷.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
else if(value==38)//热
{
QImage image(QString(":/res/热.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian2->setPixmap(QPixmap::fromImage(image));
}
}
void weather_forecast::set_label_3(int value)//设置图片
{
if(value==0 || value==1 || value==2 || value==3)//晴天
{
QImage image(QString(":/res/日间天气-晴.png"));
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==4 || value==5 || value==6 ||value==7 || value==8)//多云
{
QImage image(QString(":/res/日间天气-多云.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==9 )//阴
{
QImage image(QString(":/res/日间天气-阴.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==10)//阵雨
{
QImage image(QString(":/res/日间天气-阵雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==11)//雷阵雨
{
QImage image(QString(":/res/日间天气-雷阵雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==12)//雷阵雨伴有冰雹
{
QImage image(QString(":/res/日间天气-雷阵雨夹冰雹.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==13)//小雨
{
QImage image(QString(":/res/日间天气-小雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==14)//中雨
{
QImage image(QString(":/res/日间天气-中雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==15)//大雨
{
QImage image(QString(":/res/日间天气-大雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==16)//暴雨
{
QImage image(QString(":/res/日间天气-暴雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==17)//大暴雨
{
QImage image(QString(":/res/日间天气-大暴雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==18)//特大暴雨
{
QImage image(QString(":/res/日间天气-特大暴雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==19)//冻雨
{
QImage image(QString(":/res/日间天气-冻雨.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==20)//雨夹雪
{
QImage image(QString(":/res/日间天气-雨夹雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==21)//阵雪
{
QImage image(QString(":/res/日间天气-阵雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==22)//小雪
{
QImage image(QString(":/res/日间天气-小雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==23)//中雪
{
QImage image(QString(":/res/日间天气-中雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==24)//大雪
{
QImage image(QString(":/res/日间天气-大雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==25)//暴雪
{
QImage image(QString(":/res/日间天气-暴雪.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==26)//浮尘
{
QImage image(QString(":/res/日间天气-浮尘.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==27)//扬沙
{
QImage image(QString(":/res/日间天气-扬沙.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==28)//沙尘暴
{
QImage image(QString(":/res/日间天气-沙尘暴.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==29)//强沙尘暴
{
QImage image(QString(":/res/日间天气-强沙尘暴.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==30)//雾
{
QImage image(QString(":/res/日间天气-雾.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==31)//霾
{
QImage image(QString(":/res/雾霾.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==32)//风
{
QImage image(QString(":/res/风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==33)//大风
{
QImage image(QString(":/res/大风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==34)//飓风
{
QImage image(QString(":/res/飓风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==35)//热带风暴
{
QImage image(QString(":/res/台风 .png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==36)//龙卷风
{
QImage image(QString(":/res/龙卷风.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==37)//冷
{
QImage image(QString(":/res/冷.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
else if(value==38)//热
{
QImage image(QString(":/res/热.png"));//这个只有不加qrc 才有用,我不知道为啥
ui->label_tupian3->setPixmap(QPixmap::fromImage(image));
}
}
void weather_forecast::on_pushButton_yuyin_clicked()
{
this->hide();
emit enter_audio6();
}
void weather_forecast::on_pushButton_jiaju_clicked()
{
this->hide();
emit enter_home6();//进入智能家具
}
void weather_forecast::on_pushButton_jiankong_clicked()
{
this->hide();
emit enter_tcp6();//进入远程监控
}
void weather_forecast::on_pushButton_yinyue_clicked()
{
this->hide();
emit enter_music6();//进入语音识别
}
void weather_forecast::on_pushButton_kuaile_clicked()
{
this->hide();
emit enter_luck_draw6();//进入快乐一天
}
void weather_forecast::on_pushButton_surface_clicked()
{
this->hide();
emit weather_hide6();//激发信号 返回主界面
}
19. widget .h 主界面类
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
/*** 实列化对象***/
audio = new Audio;
luck = new luck_draw;
music = new Misic_display;
weather = new weather_forecast;
home= new start_home;
tcp = new TCP_image;
/*** 建立返回主界面的信号连接 ***/
connect(audio,SIGNAL(audio_hide1()),this,SLOT(slot_widge_show()));//返回信号
connect(luck,SIGNAL(luck_hide2()),this,SLOT(slot_widge_show()));//返回信号
connect(music,SIGNAL(music_hide3()),this,SLOT(slot_widge_show()));//返回信号
connect(weather,SIGNAL(weather_hide6()),this,SLOT(slot_widge_show()));//返回信号
connect(home,SIGNAL(home_hide4()),this,SLOT(slot_widge_show()));//返回信号
connect(tcp,SIGNAL(TCP_hide5()),this,SLOT(slot_widge_show()));//返回信号
connect(weather,SIGNAL(enter_audio6()),this,SLOT(on_pushButton_6_clicked()));
connect(weather,SIGNAL(enter_home6()),this,SLOT(on_pushButton_5_clicked()));
connect(weather,SIGNAL(enter_tcp6()),this,SLOT(on_pushButton_4_clicked()));
connect(weather,SIGNAL(enter_luck_draw6()),this,SLOT(on_pushButton_3_clicked()));
connect(weather,SIGNAL(enter_music6()),this,SLOT(on_pushButton_2_clicked()));
//connect(audio,SIGNAL(enter_audio1()),this,SLOT(on_pushButton_6_clicked()));
connect(audio,SIGNAL(enter_home1()),this,SLOT(on_pushButton_5_clicked()));
connect(audio,SIGNAL(enter_tcp1()),this,SLOT(on_pushButton_4_clicked()));
connect(audio,SIGNAL(enter_luck_draw1()),this,SLOT(on_pushButton_3_clicked()));
connect(audio,SIGNAL(enter_music1()),this,SLOT(on_pushButton_2_clicked()));
connect(audio,SIGNAL(enter_weather1()),this,SLOT(on_pushButton_clicked()));
connect(luck,SIGNAL(enter_audio2()),this,SLOT(on_pushButton_6_clicked()));
connect(luck,SIGNAL(enter_home2()),this,SLOT(on_pushButton_5_clicked()));
connect(luck,SIGNAL(enter_tcp2()),this,SLOT(on_pushButton_4_clicked()));
//connect(audio,SIGNAL(enter_luck_draw1()),this,SLOT(on_pushButton_3_clicked()));
connect(luck,SIGNAL(enter_music2()),this,SLOT(on_pushButton_2_clicked()));
connect(luck,SIGNAL(enter_weather2()),this,SLOT(on_pushButton_clicked()));
connect(music,SIGNAL(enter_audio3()),this,SLOT(on_pushButton_6_clicked()));
connect(music,SIGNAL(enter_home3()),this,SLOT(on_pushButton_5_clicked()));
connect(music,SIGNAL(enter_tcp3()),this,SLOT(on_pushButton_4_clicked()));
connect(music,SIGNAL(enter_luck_draw3()),this,SLOT(on_pushButton_3_clicked()));
//connect(music,SIGNAL(enter_music3()),this,SLOT(on_pushButton_2_clicked()));
connect(music,SIGNAL(enter_weather3()),this,SLOT(on_pushButton_clicked()));
connect(home,SIGNAL(enter_audio4()),this,SLOT(on_pushButton_6_clicked()));
//connect(home,SIGNAL(enter_home4()),this,SLOT(on_pushButton_5_clicked()));
connect(home,SIGNAL(enter_tcp4()),this,SLOT(on_pushButton_4_clicked()));
connect(home,SIGNAL(enter_luck_draw4()),this,SLOT(on_pushButton_3_clicked()));
connect(home,SIGNAL(enter_music4()),this,SLOT(on_pushButton_2_clicked()));
connect(home,SIGNAL(enter_weather4()),this,SLOT(on_pushButton_clicked()));
connect(tcp,SIGNAL(enter_audio5()),this,SLOT(on_pushButton_6_clicked()));
connect(tcp,SIGNAL(enter_home5()),this,SLOT(on_pushButton_5_clicked()));
connect(tcp,SIGNAL(enter_tcp5()),this,SLOT(on_pushButton_4_clicked()));
connect(tcp,SIGNAL(enter_luck_draw5()),this,SLOT(on_pushButton_3_clicked()));
connect(tcp,SIGNAL(enter_music5()),this,SLOT(on_pushButton_2_clicked()));
connect(tcp,SIGNAL(enter_weather5()),this,SLOT(on_pushButton_clicked()));
//语音控制 智能家具装置
connect(audio,SIGNAL(control_home(int)),home,SLOT(receive_number(int)));
//语音控制 音乐
connect(audio,SIGNAL(control_music_open()),music,SLOT(on_pushButton_3_clicked()));
connect(audio,SIGNAL(control_music_close()),music,SLOT(on_pushButton_4_clicked()));
connect(audio,SIGNAL(control_shangyishou()),music,SLOT(on_pushButton_2_clicked()));
connect(audio,SIGNAL(control_xiayishou()),music,SLOT(on_pushButton_5_clicked()));
}
Widget::~Widget()
{
delete ui;
}
void Widget::slot_widge_show()//主界面显示函数
{
this->show();// 显示主界面
}
void Widget::on_pushButton_3_clicked()//开心一天
{
this->hide();//主界面隐藏
luck->show();//显示 快乐一天
}
void Widget::on_pushButton_clicked()//天气预报
{
this->hide();//主界面隐藏
weather->show();//显示天气预报界面
}
void Widget::on_pushButton_2_clicked()//音乐播放
{
this->hide();//主界面隐藏
music->show();//显示播放界面
}
void Widget::on_pushButton_4_clicked()//监控
{
this->hide();//主界面隐藏
tcp->show();//显示远程监控界面
}
void Widget::on_pushButton_5_clicked()//家具控制
{
this->hide();//主界面隐藏
home->show();//显示家具控制界面
}
void Widget::on_pushButton_6_clicked()//小刘同学
{
this->hide();//主界面隐藏
audio->show();//显示语音识别的界面
if(kkkk==0)
{
audio->bofang_liu();
kkkk=1;
}
}
void Widget::on_pushButton_7_clicked()//显示游戏
{
www = new Mainsence;
www->show();
}
void Widget::on_pushButton_2048_clicked()
{
kkk=new MainWindow;
kkk->show();
}
20.mian.cpp
#include "widget.h"
#include <QApplication>
#include "sign_in.h"
#include "weather_forecast.h"
#include "misic_display.h"
#include "luck_draw.h"
#include "camera.h"
#include "start_home.h"
#include "tcp_image.h"
#include "audio.h"
#include "entry_mode.h"
#include "mainwindow.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
// Mainsence w;//游戏界面
// w.show();
Entry_mode w;//选择登陆模式
w.show();
//Audio w;//语音识别
//w.show();
//TCP_image w;//视屏监控
//w.show();
//start_home w;//智能家居
//w.show();
//Sign_in w;//登录界面
//w.show();
//weather_forecast w;//天气预报
//w.show();
//Misic_display w;//音乐播放
//w.show();
//luck_draw w;//快了一天
//w.show();
//Camera w;//人脸识别
//w.show();
//Widget w;//主界面
//w.show();
//MainWindow w;//游戏2048
//w.show();
return a.exec();
}
ui 界面
audio.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Audio</class>
<widget class="QWidget" name="Audio">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>760</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="windowTitle">
<string>Audio</string>
</property>
<widget class="QWidget" name="widget" native="true">
<property name="geometry">
<rect>
<x>0</x>
<y>10</y>
<width>801</width>
<height>781</height>
</rect>
</property>
<widget class="QGroupBox" name="groupBox_2">
<property name="geometry">
<rect>
<x>20</x>
<y>180</y>
<width>661</width>
<height>71</height>
</rect>
</property>
<property name="title">
<string>文字转语音</string>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_4">
<item>
<widget class="QLineEdit" name="lineEdit_Text"/>
</item>
<item>
<widget class="QPushButton" name="pushButton_transition">
<property name="text">
<string>转换</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>20</x>
<y>130</y>
<width>661</width>
<height>31</height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_3">
<item>
<widget class="QPushButton" name="pushButton_input">
<property name="text">
<string>开始录制</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_output">
<property name="text">
<string>播放音频</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_discern">
<property name="text">
<string>识别音频</string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit_Json"/>
</item>
</layout>
</widget>
<widget class="QTextBrowser" name="textEdit_JSON">
<property name="geometry">
<rect>
<x>30</x>
<y>270</y>
<width>611</width>
<height>421</height>
</rect>
</property>
</widget>
<widget class="QGroupBox" name="groupBox">
<property name="geometry">
<rect>
<x>10</x>
<y>10</y>
<width>371</width>
<height>91</height>
</rect>
</property>
<property name="title">
<string>系统可用设备表</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QLabel" name="label">
<property name="text">
<string>输入设备</string>
</property>
</widget>
</item>
<item>
<widget class="QComboBox" name="comboBox_audio_input"/>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QLabel" name="label_2">
<property name="text">
<string>输出设备</string>
</property>
</widget>
</item>
<item>
<widget class="QComboBox" name="comboBox_audio_ouput"/>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="QGroupBox" name="groupBox_3">
<property name="geometry">
<rect>
<x>660</x>
<y>530</y>
<width>141</width>
<height>211</height>
</rect>
</property>
<property name="title">
<string>界面切换</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<widget class="QPushButton" name="pushButton_tianqi">
<property name="text">
<string>天气预报界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_jiaju">
<property name="text">
<string>智能家具界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_">
<property name="text">
<string>远程监控界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_yinyue">
<property name="text">
<string>音乐播放界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_kuaile">
<property name="text">
<string>快乐一下界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_surface">
<property name="text">
<string>返回主界面</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QLabel" name="label_5">
<property name="geometry">
<rect>
<x>0</x>
<y>-50</y>
<width>811</width>
<height>801</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/image/image/11.webp);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
<zorder>label_5</zorder>
<zorder>groupBox_2</zorder>
<zorder>layoutWidget</zorder>
<zorder>textEdit_JSON</zorder>
<zorder>groupBox</zorder>
<zorder>groupBox_3</zorder>
</widget>
</widget>
<resources/>
<connections/>
</ui>
camera.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Camera</class>
<widget class="QMainWindow" name="Camera">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>760</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="windowTitle">
<string>Camera</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="QVideoWidget" name="VideoWidget" native="true">
<property name="geometry">
<rect>
<x>40</x>
<y>150</y>
<width>372</width>
<height>310</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>372</width>
<height>310</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>372</width>
<height>310</height>
</size>
</property>
</widget>
<widget class="QPushButton" name="pushButton_capture">
<property name="enabled">
<bool>false</bool>
</property>
<property name="geometry">
<rect>
<x>320</x>
<y>470</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>拍照</string>
</property>
</widget>
<widget class="QLabel" name="label_pixmap">
<property name="geometry">
<rect>
<x>450</x>
<y>160</y>
<width>261</width>
<height>251</height>
</rect>
</property>
<property name="text">
<string>照片</string>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>40</x>
<y>470</y>
<width>273</width>
<height>30</height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QLabel" name="label">
<property name="text">
<string>摄像头列表</string>
</property>
</widget>
</item>
<item>
<widget class="QComboBox" name="comboBox"/>
</item>
</layout>
</item>
<item>
<widget class="QPushButton" name="pushButton_camrae_open">
<property name="text">
<string>打开摄像头</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QGroupBox" name="groupBox">
<property name="geometry">
<rect>
<x>30</x>
<y>540</y>
<width>351</width>
<height>131</height>
</rect>
</property>
<property name="title">
<string>注册信息填写</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<layout class="QHBoxLayout" name="horizontalLayout_3">
<item>
<widget class="QLabel" name="label_2">
<property name="text">
<string>分组:</string>
</property>
</widget>
</item>
<item>
<widget class="QComboBox" name="comboBox_group">
<item>
<property name="text">
<string>Student</string>
</property>
</item>
<item>
<property name="text">
<string>Teacher</string>
</property>
</item>
</widget>
</item>
<item>
<spacer name="horizontalSpacer">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_4">
<item>
<widget class="QLabel" name="label_3">
<property name="text">
<string>用户id</string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit_ID">
<property name="placeholderText">
<string>输入数字_字母或下划线</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_5">
<item>
<widget class="QLabel" name="label_4">
<property name="text">
<string>姓名:</string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit_user_info"/>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="QGroupBox" name="groupBox_2">
<property name="geometry">
<rect>
<x>400</x>
<y>540</y>
<width>321</width>
<height>131</height>
</rect>
</property>
<property name="title">
<string>功能按钮</string>
</property>
<widget class="QPushButton" name="pushButton_regiset">
<property name="geometry">
<rect>
<x>20</x>
<y>20</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>注册</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_find">
<property name="geometry">
<rect>
<x>120</x>
<y>20</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>登录</string>
</property>
</widget>
</widget>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>26</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<customwidgets>
<customwidget>
<class>QVideoWidget</class>
<extends>QWidget</extends>
<header location="global">qvideowidget.h</header>
<container>1</container>
</customwidget>
</customwidgets>
<resources/>
<connections/>
</ui>
entry_mode.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Entry_mode</class>
<widget class="QWidget" name="Entry_mode">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>491</width>
<height>343</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>0</width>
<height>0</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>500</width>
<height>378</height>
</size>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<widget class="QWidget" name="widget" native="true">
<property name="geometry">
<rect>
<x>60</x>
<y>50</y>
<width>371</width>
<height>261</height>
</rect>
</property>
<widget class="QPushButton" name="pushButton_2">
<property name="geometry">
<rect>
<x>190</x>
<y>170</y>
<width>131</width>
<height>51</height>
</rect>
</property>
<property name="text">
<string>账号登录</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>20</x>
<y>170</y>
<width>131</width>
<height>51</height>
</rect>
</property>
<property name="text">
<string>人脸识别登录</string>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>50</x>
<y>30</y>
<width>251</width>
<height>71</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>23</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>进入方式选择</string>
</property>
</widget>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>1</x>
<y>4</y>
<width>491</width>
<height>341</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/image/image/22.webp);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
<zorder>label_2</zorder>
<zorder>widget</zorder>
</widget>
<resources/>
<connections/>
</ui>
luck_draw.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>luck_draw</class>
<widget class="QWidget" name="luck_draw">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>760</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<widget class="QTableWidget" name="tableWidget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>671</width>
<height>71</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background:transparent
</string>
</property>
<row>
<property name="text">
<string>奖励</string>
</property>
</row>
<column>
<property name="text">
<string>一等奖</string>
</property>
</column>
<column>
<property name="text">
<string>二等奖</string>
</property>
</column>
<column>
<property name="text">
<string>三等奖</string>
</property>
</column>
<column>
<property name="text">
<string>幸运奖</string>
</property>
</column>
<column>
<property name="text">
<string>谢谢参与</string>
</property>
</column>
<item row="0" column="0">
<property name="text">
<string>自助走起</string>
</property>
</item>
<item row="0" column="1">
<property name="text">
<string>游戏时间</string>
</property>
</item>
<item row="0" column="2">
<property name="text">
<string>零食很忙</string>
</property>
</item>
<item row="0" column="3">
<property name="text">
<string>睡一下午</string>
</property>
</item>
<item row="0" column="4">
<property name="text">
<string>搞学习</string>
</property>
</item>
</widget>
<widget class="QGroupBox" name="groupBox">
<property name="geometry">
<rect>
<x>660</x>
<y>540</y>
<width>141</width>
<height>211</height>
</rect>
</property>
<property name="title">
<string>界面切换</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QPushButton" name="pushButton_tianqi">
<property name="text">
<string>天气预报界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_jiaju">
<property name="text">
<string>智能家居界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_jiankong">
<property name="text">
<string>远程监控界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_yinyue">
<property name="text">
<string>音乐播放界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_yuyin">
<property name="text">
<string>语音识别界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_surface">
<property name="text">
<string>返回主界面</string>
</property>
</widget>
</item>
</layout>
</widget>
</widget>
<resources/>
<connections/>
</ui>
mainsence.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Mainsence</class>
<widget class="QMainWindow" name="Mainsence">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>300</height>
</rect>
</property>
<property name="windowTitle">
<string>Mainsence</string>
</property>
<widget class="QWidget" name="centralWidget"/>
<widget class="QMenuBar" name="menuBar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>400</width>
<height>26</height>
</rect>
</property>
<widget class="QMenu" name="menu">
<property name="title">
<string>开始</string>
</property>
<addaction name="action_quit"/>
</widget>
<addaction name="menu"/>
</widget>
<widget class="QToolBar" name="mainToolBar">
<attribute name="toolBarArea">
<enum>TopToolBarArea</enum>
</attribute>
<attribute name="toolBarBreak">
<bool>false</bool>
</attribute>
</widget>
<widget class="QStatusBar" name="statusBar"/>
<action name="action_quit">
<property name="text">
<string>退出</string>
</property>
</action>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
mainwinddow.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>MainWindow</class>
<widget class="QMainWindow" name="MainWindow">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>421</width>
<height>324</height>
</rect>
</property>
<property name="windowTitle">
<string>MainWindow</string>
</property>
<widget class="QWidget" name="centralWidget">
<widget class="QLabel" name="timelabel">
<property name="geometry">
<rect>
<x>20</x>
<y>138</y>
<width>181</width>
<height>121</height>
</rect>
</property>
<property name="font">
<font>
<family>微软雅黑</family>
<pointsize>26</pointsize>
</font>
</property>
<property name="text">
<string>0秒</string>
</property>
</widget>
<widget class="QLabel" name="scorelabel">
<property name="geometry">
<rect>
<x>220</x>
<y>140</y>
<width>191</width>
<height>121</height>
</rect>
</property>
<property name="font">
<font>
<family>微软雅黑</family>
<pointsize>26</pointsize>
</font>
</property>
<property name="text">
<string>0分</string>
</property>
</widget>
<widget class="QLabel" name="gamemode">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>201</width>
<height>131</height>
</rect>
</property>
<property name="font">
<font>
<family>微软雅黑</family>
<pointsize>14</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>Classic</string>
</property>
</widget>
</widget>
<widget class="QMenuBar" name="menuBar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>421</width>
<height>26</height>
</rect>
</property>
<widget class="QMenu" name="menu">
<property name="title">
<string>Game Mode</string>
</property>
<addaction name="classic"/>
<addaction name="Time_Limited_2"/>
<addaction name="actionFast_Mode"/>
<addaction name="separator"/>
<addaction name="actionMax_Number"/>
<addaction name="actionDrunk"/>
</widget>
<widget class="QMenu" name="menuHistory_Score">
<property name="title">
<string>Score</string>
</property>
<addaction name="Ranking"/>
</widget>
<widget class="QMenu" name="menuHelp">
<property name="title">
<string>Help</string>
</property>
<addaction name="actionhelp"/>
</widget>
<addaction name="menu"/>
<addaction name="menuHistory_Score"/>
<addaction name="menuHelp"/>
</widget>
<widget class="QStatusBar" name="statusBar"/>
<action name="classic">
<property name="text">
<string>Classic</string>
</property>
</action>
<action name="action60s">
<property name="text">
<string>1min</string>
</property>
</action>
<action name="action123">
<property name="text">
<string>123</string>
</property>
</action>
<action name="Time_Limited_2">
<property name="text">
<string>Time Limited</string>
</property>
</action>
<action name="Ranking">
<property name="text">
<string>Score</string>
</property>
</action>
<action name="actionhelp">
<property name="text">
<string>Help</string>
</property>
</action>
<action name="actionDrunk">
<property name="text">
<string>Drunk Mode</string>
</property>
</action>
<action name="action8402">
<property name="text">
<string>8402</string>
</property>
</action>
<action name="actionChallenge">
<property name="text">
<string>Challenge</string>
</property>
</action>
<action name="actionMax_Number">
<property name="text">
<string>Max Number</string>
</property>
</action>
<action name="actionNumber_LImited">
<property name="text">
<string>Number LImited</string>
</property>
</action>
<action name="actionFast_Mode">
<property name="text">
<string>Fast Mode</string>
</property>
</action>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
misic_disolay.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Misic_display</class>
<widget class="QWidget" name="Misic_display">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>760</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="windowTitle">
<string>音乐播放器</string>
</property>
<property name="styleSheet">
<string notr="true">*{
border:none;
}
QPushButton:hover
{
;
background-color: rgb(255, 10, 83);
}
</string>
</property>
<widget class="QWidget" name="widget_3" native="true">
<property name="geometry">
<rect>
<x>10</x>
<y>0</y>
<width>591</width>
<height>751</height>
</rect>
</property>
<widget class="QComboBox" name="comboBox">
<property name="geometry">
<rect>
<x>502</x>
<y>574</y>
<width>91</width>
<height>31</height>
</rect>
</property>
<item>
<property name="text">
<string>顺序播放</string>
</property>
</item>
<item>
<property name="text">
<string>列表循环</string>
</property>
</item>
<item>
<property name="text">
<string>单曲循环</string>
</property>
</item>
</widget>
<widget class="QWidget" name="widget_2" native="true">
<property name="geometry">
<rect>
<x>10</x>
<y>509</y>
<width>411</width>
<height>37</height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QLabel" name="label1">
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>00:00</string>
</property>
</widget>
</item>
<item>
<spacer name="horizontalSpacer">
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
<property name="sizeHint" stdset="0">
<size>
<width>40</width>
<height>20</height>
</size>
</property>
</spacer>
</item>
<item>
<widget class="QLabel" name="label2">
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>00:00</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QWidget" name="widget" native="true">
<property name="geometry">
<rect>
<x>0</x>
<y>580</y>
<width>501</width>
<height>128</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>0</width>
<height>64</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>16777215</width>
<height>128</height>
</size>
</property>
<property name="styleSheet">
<string notr="true"/>
</property>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QPushButton" name="pushButton_1">
<property name="minimumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="styleSheet">
<string notr="true">
background-image: url(:/image/image/添加.png);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_2">
<property name="minimumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/image/image/快退 上一个.png);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_3">
<property name="minimumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/image/image/视频-开始-播放.png);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_4">
<property name="minimumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/image/image/暂停播放.png);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_5">
<property name="minimumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>64</width>
<height>64</height>
</size>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/image/image/快进.png);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QListWidget" name="listWidget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>501</width>
<height>491</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background:transparent
</string>
</property>
</widget>
<widget class="QSlider" name="verticalSlider">
<property name="geometry">
<rect>
<x>510</x>
<y>360</y>
<width>22</width>
<height>160</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
</widget>
<widget class="QSlider" name="horizontalSlider">
<property name="geometry">
<rect>
<x>0</x>
<y>560</y>
<width>421</width>
<height>22</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="QLabel" name="label_5">
<property name="geometry">
<rect>
<x>502</x>
<y>556</y>
<width>64</width>
<height>16</height>
</rect>
</property>
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>播放模式</string>
</property>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>470</x>
<y>520</y>
<width>123</width>
<height>22</height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_5">
<item>
<widget class="QLabel" name="label_1">
<property name="font">
<font>
<pointsize>9</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>音量</string>
</property>
</widget>
</item>
<item>
<widget class="QLabel" name="label_3">
<property name="font">
<font>
<pointsize>8</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>50</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>500</x>
<y>620</y>
<width>72</width>
<height>15</height>
</rect>
</property>
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>倍速</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
<widget class="QComboBox" name="comboBox_2">
<property name="geometry">
<rect>
<x>500</x>
<y>640</y>
<width>87</width>
<height>22</height>
</rect>
</property>
<item>
<property name="text">
<string>1</string>
</property>
</item>
<item>
<property name="text">
<string>2</string>
</property>
</item>
<item>
<property name="text">
<string>3</string>
</property>
</item>
<item>
<property name="text">
<string>4</string>
</property>
</item>
</widget>
<zorder>layoutWidget</zorder>
<zorder>comboBox</zorder>
<zorder>widget_2</zorder>
<zorder>widget</zorder>
<zorder>listWidget</zorder>
<zorder>verticalSlider</zorder>
<zorder>horizontalSlider</zorder>
<zorder>label_5</zorder>
<zorder>label_2</zorder>
<zorder>comboBox_2</zorder>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>1</x>
<y>4</y>
<width>791</width>
<height>751</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/image/image/动漫美女.jpeg);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
<widget class="QGroupBox" name="groupBox_3">
<property name="geometry">
<rect>
<x>650</x>
<y>540</y>
<width>141</width>
<height>211</height>
</rect>
</property>
<property name="title">
<string>界面切换</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<widget class="QPushButton" name="pushButton_yuyin">
<property name="text">
<string>语音识别界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_jiaju">
<property name="text">
<string>智能家具界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_jiankong">
<property name="text">
<string>远程监控界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_tioanqi">
<property name="text">
<string>天气预报界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_kuaile">
<property name="text">
<string>快乐一下界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_surface">
<property name="text">
<string>返回主界面</string>
</property>
</widget>
</item>
</layout>
</widget>
<zorder>label</zorder>
<zorder>widget_3</zorder>
<zorder>groupBox_3</zorder>
</widget>
<resources/>
<connections/>
</ui>
register.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Register</class>
<widget class="QWidget" name="Register">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>640</width>
<height>360</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>640</width>
<height>360</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>640</width>
<height>360</height>
</size>
</property>
<property name="font">
<font>
<family>微软雅黑</family>
<pointsize>12</pointsize>
<weight>50</weight>
<bold>false</bold>
</font>
</property>
<property name="windowTitle">
<string>注册界面</string>
</property>
<widget class="QWidget" name="widget" native="true">
<property name="geometry">
<rect>
<x>100</x>
<y>30</y>
<width>421</width>
<height>321</height>
</rect>
</property>
<widget class="QLabel" name="label_5">
<property name="geometry">
<rect>
<x>60</x>
<y>0</y>
<width>301</width>
<height>61</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>20</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>注册界面</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>70</x>
<y>60</y>
<width>301</width>
<height>241</height>
</rect>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="0" column="0">
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QLabel" name="label">
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>账号</string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit_user1">
<property name="placeholderText">
<string>请输入账号</string>
</property>
</widget>
</item>
</layout>
</item>
<item row="1" column="0">
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QLabel" name="label_2">
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>密码</string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit_pass1">
<property name="placeholderText">
<string>请输入密码</string>
</property>
</widget>
</item>
</layout>
</item>
<item row="2" column="0">
<layout class="QHBoxLayout" name="horizontalLayout_3">
<item>
<widget class="QLabel" name="label_3">
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>性别</string>
</property>
</widget>
</item>
<item>
<widget class="QRadioButton" name="radioButton">
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>男</string>
</property>
</widget>
</item>
<item>
<widget class="QRadioButton" name="radioButton_2">
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>女</string>
</property>
</widget>
</item>
</layout>
</item>
<item row="3" column="0">
<layout class="QHBoxLayout" name="horizontalLayout_4">
<item>
<widget class="QLabel" name="label_4">
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>年龄</string>
</property>
</widget>
</item>
<item>
<widget class="QSpinBox" name="spinBox"/>
</item>
</layout>
</item>
<item row="4" column="0">
<widget class="QPushButton" name="pushButton">
<property name="font">
<font>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>注册</string>
</property>
</widget>
</item>
</layout>
</widget>
</widget>
<widget class="QLabel" name="label_6">
<property name="geometry">
<rect>
<x>1</x>
<y>4</y>
<width>641</width>
<height>351</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/res/regsiter.png);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
<zorder>label_6</zorder>
<zorder>widget</zorder>
</widget>
<resources/>
<connections/>
</ui>
sign_in.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Sign_in</class>
<widget class="QWidget" name="Sign_in">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>640</width>
<height>360</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>640</width>
<height>360</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>640</width>
<height>360</height>
</size>
</property>
<property name="font">
<font>
<family>微软雅黑</family>
<pointsize>12</pointsize>
<weight>50</weight>
<bold>false</bold>
</font>
</property>
<property name="windowTitle">
<string>登陆界面</string>
</property>
<widget class="QWidget" name="widget" native="true">
<property name="geometry">
<rect>
<x>130</x>
<y>10</y>
<width>341</width>
<height>321</height>
</rect>
</property>
<widget class="QLabel" name="label_3">
<property name="geometry">
<rect>
<x>40</x>
<y>40</y>
<width>281</width>
<height>61</height>
</rect>
</property>
<property name="font">
<font>
<pointsize>16</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>智能家居系统</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>40</x>
<y>120</y>
<width>281</width>
<height>191</height>
</rect>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="0" column="0">
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QLabel" name="label">
<property name="text">
<string>账号</string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit_user"/>
</item>
</layout>
</item>
<item row="1" column="0">
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QLabel" name="label_2">
<property name="text">
<string>密码</string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit_pass"/>
</item>
</layout>
</item>
<item row="2" column="0">
<widget class="QCheckBox" name="checkBox">
<property name="text">
<string>显示密码</string>
</property>
</widget>
</item>
<item row="3" column="0">
<layout class="QHBoxLayout" name="horizontalLayout_3">
<item>
<widget class="QPushButton" name="pushButton_sign">
<property name="text">
<string>登录</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_register">
<property name="text">
<string>注册</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
</widget>
<widget class="QLabel" name="label_4">
<property name="geometry">
<rect>
<x>0</x>
<y>4</y>
<width>641</width>
<height>361</height>
</rect>
</property>
<property name="contextMenuPolicy">
<enum>Qt::NoContextMenu</enum>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/res/sign_in.png);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
<zorder>label_4</zorder>
<zorder>widget</zorder>
</widget>
<resources/>
<connections/>
</ui>
start_home.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>start_home</class>
<widget class="QMainWindow" name="start_home">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>651</width>
<height>698</height>
</rect>
</property>
<property name="windowTitle">
<string>智能家居</string>
</property>
<widget class="QWidget" name="centralwidget">
<widget class="Line" name="line">
<property name="geometry">
<rect>
<x>450</x>
<y>0</y>
<width>20</width>
<height>471</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
</widget>
<widget class="QLabel" name="label_lamp_wc">
<property name="geometry">
<rect>
<x>370</x>
<y>10</y>
<width>75</width>
<height>60</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>75</width>
<height>60</height>
</size>
</property>
<property name="text">
<string/>
</property>
<property name="pixmap">
<pixmap resource="image.qrc">:/image/image/关灯.png</pixmap>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
</widget>
<widget class="Line" name="line_2">
<property name="geometry">
<rect>
<x>313</x>
<y>0</y>
<width>75</width>
<height>111</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
</widget>
<widget class="Line" name="line_3">
<property name="geometry">
<rect>
<x>320</x>
<y>100</y>
<width>91</width>
<height>20</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>390</x>
<y>70</y>
<width>31</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>厕所</string>
</property>
</widget>
<widget class="QLabel" name="label_lamp_kitchen">
<property name="geometry">
<rect>
<x>210</x>
<y>10</y>
<width>75</width>
<height>60</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>75</width>
<height>60</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>75</width>
<height>60</height>
</size>
</property>
<property name="styleSheet">
<string notr="true"/>
</property>
<property name="text">
<string/>
</property>
<property name="pixmap">
<pixmap resource="image.qrc">:/image/image/关灯.png</pixmap>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
</widget>
<widget class="Line" name="line_4">
<property name="geometry">
<rect>
<x>153</x>
<y>10</y>
<width>20</width>
<height>101</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
</widget>
<widget class="Line" name="line_5">
<property name="geometry">
<rect>
<x>160</x>
<y>100</y>
<width>71</width>
<height>16</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="Line" name="line_6">
<property name="geometry">
<rect>
<x>260</x>
<y>100</y>
<width>61</width>
<height>20</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="QLabel" name="label_2">
<property name="geometry">
<rect>
<x>230</x>
<y>70</y>
<width>31</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>厨房</string>
</property>
</widget>
<widget class="Line" name="line_7">
<property name="geometry">
<rect>
<x>0</x>
<y>110</y>
<width>118</width>
<height>3</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="QLabel" name="label_lamp_secondary_bedroom">
<property name="geometry">
<rect>
<x>40</x>
<y>10</y>
<width>75</width>
<height>60</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>75</width>
<height>60</height>
</size>
</property>
<property name="text">
<string/>
</property>
<property name="pixmap">
<pixmap resource="image.qrc">:/image/image/关灯.png</pixmap>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
</widget>
<widget class="QLabel" name="label_3">
<property name="geometry">
<rect>
<x>60</x>
<y>76</y>
<width>31</width>
<height>20</height>
</rect>
</property>
<property name="text">
<string>次卧</string>
</property>
</widget>
<widget class="QLabel" name="label_lamp_corridor">
<property name="geometry">
<rect>
<x>10</x>
<y>130</y>
<width>75</width>
<height>60</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>75</width>
<height>60</height>
</size>
</property>
<property name="text">
<string/>
</property>
<property name="pixmap">
<pixmap resource="image.qrc">:/image/image/关灯.png</pixmap>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
</widget>
<widget class="Line" name="line_8">
<property name="geometry">
<rect>
<x>0</x>
<y>210</y>
<width>121</width>
<height>16</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="QLabel" name="label_4">
<property name="geometry">
<rect>
<x>30</x>
<y>190</y>
<width>31</width>
<height>16</height>
</rect>
</property>
<property name="text">
<string>走廊</string>
</property>
</widget>
<widget class="Line" name="line_9">
<property name="geometry">
<rect>
<x>0</x>
<y>370</y>
<width>181</width>
<height>16</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="Line" name="line_10">
<property name="geometry">
<rect>
<x>170</x>
<y>220</y>
<width>20</width>
<height>161</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Vertical</enum>
</property>
</widget>
<widget class="QLabel" name="label_lamp_master_bedroom">
<property name="geometry">
<rect>
<x>10</x>
<y>250</y>
<width>75</width>
<height>60</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>75</width>
<height>60</height>
</size>
</property>
<property name="text">
<string/>
</property>
<property name="pixmap">
<pixmap resource="image.qrc">:/image/image/关灯.png</pixmap>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
</widget>
<widget class="QLabel" name="label_5">
<property name="geometry">
<rect>
<x>30</x>
<y>310</y>
<width>31</width>
<height>20</height>
</rect>
</property>
<property name="text">
<string>主卧</string>
</property>
</widget>
<widget class="Line" name="line_11">
<property name="geometry">
<rect>
<x>230</x>
<y>370</y>
<width>231</width>
<height>20</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="QLabel" name="label_lamp_living_room">
<property name="geometry">
<rect>
<x>300</x>
<y>250</y>
<width>75</width>
<height>60</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>75</width>
<height>60</height>
</size>
</property>
<property name="text">
<string/>
</property>
<property name="pixmap">
<pixmap resource="image.qrc">:/image/image/关灯.png</pixmap>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
</widget>
<widget class="QLabel" name="label_6">
<property name="geometry">
<rect>
<x>320</x>
<y>310</y>
<width>31</width>
<height>20</height>
</rect>
</property>
<property name="text">
<string>客厅</string>
</property>
</widget>
<widget class="QLabel" name="label_lamp_balcony">
<property name="geometry">
<rect>
<x>0</x>
<y>390</y>
<width>75</width>
<height>60</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>75</width>
<height>60</height>
</size>
</property>
<property name="text">
<string/>
</property>
<property name="pixmap">
<pixmap resource="image.qrc">:/image/image/关灯.png</pixmap>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
</widget>
<widget class="QLabel" name="label_7">
<property name="geometry">
<rect>
<x>80</x>
<y>410</y>
<width>31</width>
<height>20</height>
</rect>
</property>
<property name="text">
<string>阳台</string>
</property>
</widget>
<widget class="QGroupBox" name="groupBox">
<property name="geometry">
<rect>
<x>460</x>
<y>0</y>
<width>153</width>
<height>283</height>
</rect>
</property>
<property name="title">
<string>灯开关</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<layout class="QHBoxLayout" name="horizontalLayout_7">
<item>
<widget class="QLabel" name="label_14">
<property name="text">
<string>客厅</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_living_room">
<property name="styleSheet">
<string notr="true"/>
</property>
<property name="text">
<string>关</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_6">
<item>
<widget class="QLabel" name="label_13">
<property name="text">
<string>主卧</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_master_bedroom">
<property name="styleSheet">
<string notr="true"/>
</property>
<property name="text">
<string>关</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_4">
<item>
<widget class="QLabel" name="label_11">
<property name="text">
<string>次卧</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_secondary_bedroom">
<property name="styleSheet">
<string notr="true"/>
</property>
<property name="text">
<string>关</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_3">
<item>
<widget class="QLabel" name="label_10">
<property name="text">
<string>厨房</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_kitchen">
<property name="styleSheet">
<string notr="true"/>
</property>
<property name="text">
<string>关</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QLabel" name="label_8">
<property name="text">
<string>厕所</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_wc">
<property name="styleSheet">
<string notr="true"/>
</property>
<property name="text">
<string>关</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_5">
<item>
<widget class="QLabel" name="label_12">
<property name="text">
<string>走廊</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_corridor">
<property name="styleSheet">
<string notr="true"/>
</property>
<property name="text">
<string>关</string>
</property>
</widget>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_8">
<item>
<widget class="QLabel" name="label_15">
<property name="text">
<string>阳台</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_balcony">
<property name="styleSheet">
<string notr="true"/>
</property>
<property name="text">
<string>关</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="Line" name="line_12">
<property name="geometry">
<rect>
<x>10</x>
<y>470</y>
<width>451</width>
<height>16</height>
</rect>
</property>
<property name="orientation">
<enum>Qt::Horizontal</enum>
</property>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>10</x>
<y>520</y>
<width>252</width>
<height>23</height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_9">
<item>
<widget class="QLabel" name="label_16">
<property name="text">
<string>prot </string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit_2"/>
</item>
</layout>
</widget>
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>270</x>
<y>510</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>连接</string>
</property>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>10</x>
<y>490</y>
<width>252</width>
<height>23</height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QLabel" name="label_9">
<property name="text">
<string>ip地址</string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit"/>
</item>
</layout>
</widget>
<widget class="QGroupBox" name="groupBox_3">
<property name="geometry">
<rect>
<x>510</x>
<y>440</y>
<width>141</width>
<height>211</height>
</rect>
</property>
<property name="title">
<string>界面切换</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout_3">
<item>
<widget class="QPushButton" name="pushButton_yuyin">
<property name="text">
<string>语音识别界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_tianqi">
<property name="text">
<string>天气预报界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_jiankong">
<property name="text">
<string>远程监控界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_yinyue">
<property name="text">
<string>音乐播放界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_kuaile">
<property name="text">
<string>快乐一下界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_surface">
<property name="text">
<string>返回主界面</string>
</property>
</widget>
</item>
</layout>
</widget>
</widget>
<widget class="QMenuBar" name="menubar">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>651</width>
<height>26</height>
</rect>
</property>
</widget>
<widget class="QStatusBar" name="statusbar"/>
</widget>
<resources>
<include location="image.qrc"/>
</resources>
<connections/>
</ui>
tcp_image.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>TCP_image</class>
<widget class="QWidget" name="TCP_image">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>760</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="windowTitle">
<string>Form</string>
</property>
<widget class="QGroupBox" name="groupBox">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>441</width>
<height>261</height>
</rect>
</property>
<property name="title">
<string>监控播放窗口</string>
</property>
<widget class="QLabel" name="label_1">
<property name="geometry">
<rect>
<x>0</x>
<y>20</y>
<width>431</width>
<height>231</height>
</rect>
</property>
<property name="text">
<string/>
</property>
<property name="scaledContents">
<bool>true</bool>
</property>
</widget>
</widget>
<widget class="QPushButton" name="pushButton_3">
<property name="geometry">
<rect>
<x>450</x>
<y>10</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>打开监控</string>
</property>
</widget>
<widget class="QListWidget" name="listWidget">
<property name="geometry">
<rect>
<x>0</x>
<y>270</y>
<width>431</width>
<height>121</height>
</rect>
</property>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>0</x>
<y>400</y>
<width>230</width>
<height>55</height>
</rect>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<layout class="QHBoxLayout" name="horizontalLayout">
<item>
<widget class="QLabel" name="label">
<property name="text">
<string>IP地址</string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit"/>
</item>
</layout>
</item>
<item>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QLabel" name="label_2">
<property name="enabled">
<bool>true</bool>
</property>
<property name="text">
<string>prot </string>
</property>
</widget>
</item>
<item>
<widget class="QLineEdit" name="lineEdit_2"/>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="QPushButton" name="pushButton">
<property name="geometry">
<rect>
<x>240</x>
<y>400</y>
<width>93</width>
<height>28</height>
</rect>
</property>
<property name="text">
<string>连接</string>
</property>
</widget>
<widget class="QGroupBox" name="groupBox_3">
<property name="geometry">
<rect>
<x>660</x>
<y>550</y>
<width>141</width>
<height>211</height>
</rect>
</property>
<property name="title">
<string>界面切换</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<widget class="QPushButton" name="pushButton_yuyin">
<property name="text">
<string>语音识别界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_jiaju">
<property name="text">
<string>智能家具界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_tianqi">
<property name="text">
<string>天气预报界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_yinyue">
<property name="text">
<string>音乐播放界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_kuaile">
<property name="text">
<string>快乐一下界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_surface">
<property name="text">
<string>返回主界面</string>
</property>
</widget>
</item>
</layout>
</widget>
</widget>
<resources/>
<connections/>
</ui>
weather forecast.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>weather_forecast</class>
<widget class="QWidget" name="weather_forecast">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>760</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="windowTitle">
<string>天气预报界面</string>
</property>
<property name="styleSheet">
<string notr="true">QPushButton:hover
{
background-color: rgb(0, 255, 0);
}
</string>
</property>
<widget class="QWidget" name="widget" native="true">
<property name="geometry">
<rect>
<x>-70</x>
<y>0</y>
<width>881</width>
<height>721</height>
</rect>
</property>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>400</x>
<y>70</y>
<width>321</width>
<height>81</height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_2">
<item>
<widget class="QLabel" name="label_4">
<property name="font">
<font>
<pointsize>12</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>现在时间:</string>
</property>
</widget>
</item>
<item>
<widget class="QLCDNumber" name="lcdNumber_1"/>
</item>
<item>
<widget class="QLabel" name="label_8">
<property name="minimumSize">
<size>
<width>30</width>
<height>0</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>30</width>
<height>16777215</height>
</size>
</property>
<property name="font">
<font>
<pointsize>20</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>:</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
</item>
<item>
<widget class="QLCDNumber" name="lcdNumber_3"/>
</item>
</layout>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>510</x>
<y>270</y>
<width>214</width>
<height>447</height>
</rect>
</property>
<layout class="QVBoxLayout" name="verticalLayout">
<item>
<widget class="QLabel" name="label_9">
<property name="font">
<font>
<family>微软雅黑</family>
<pointsize>12</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>后天天气</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
</item>
<item>
<layout class="QVBoxLayout" name="verticalLayout_3">
<item>
<widget class="QLabel" name="label_tupian3">
<property name="minimumSize">
<size>
<width>210</width>
<height>210</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>210</width>
<height>210</height>
</size>
</property>
<property name="text">
<string>3</string>
</property>
</widget>
</item>
<item>
<widget class="QListWidget" name="listWidget_word3">
<property name="styleSheet">
<string notr="true">background:transparent
</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>80</x>
<y>270</y>
<width>214</width>
<height>447</height>
</rect>
</property>
<layout class="QVBoxLayout" name="verticalLayout_2">
<item>
<widget class="QLabel" name="label_10">
<property name="font">
<font>
<family>微软雅黑</family>
<pointsize>12</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>今天天气</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
</item>
<item>
<layout class="QVBoxLayout" name="verticalLayout_4">
<item>
<widget class="QLabel" name="label_tupian1">
<property name="minimumSize">
<size>
<width>210</width>
<height>210</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>210</width>
<height>210</height>
</size>
</property>
<property name="text">
<string>1</string>
</property>
</widget>
</item>
<item>
<widget class="QListWidget" name="listWidget_word1">
<property name="styleSheet">
<string notr="true">background:transparent
</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>730</x>
<y>270</y>
<width>95</width>
<height>131</height>
</rect>
</property>
<layout class="QVBoxLayout" name="verticalLayout_7">
<item>
<widget class="QLabel" name="label_3">
<property name="font">
<font>
<pointsize>12</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>选择城市</string>
</property>
</widget>
</item>
<item>
<widget class="QComboBox" name="comboBox">
<item>
<property name="text">
<string>长沙</string>
</property>
</item>
<item>
<property name="text">
<string>北京</string>
</property>
</item>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_xunze">
<property name="text">
<string>确定</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QWidget" name="layoutWidget_2">
<property name="geometry">
<rect>
<x>290</x>
<y>270</y>
<width>214</width>
<height>447</height>
</rect>
</property>
<layout class="QVBoxLayout" name="verticalLayout_5">
<item>
<widget class="QLabel" name="label_11">
<property name="font">
<font>
<family>微软雅黑</family>
<pointsize>12</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>明天天气</string>
</property>
<property name="alignment">
<set>Qt::AlignCenter</set>
</property>
</widget>
</item>
<item>
<layout class="QVBoxLayout" name="verticalLayout_6">
<item>
<widget class="QLabel" name="label_tupian2">
<property name="minimumSize">
<size>
<width>210</width>
<height>210</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>210</width>
<height>210</height>
</size>
</property>
<property name="text">
<string>2</string>
</property>
</widget>
</item>
<item>
<widget class="QListWidget" name="listWidget_word2">
<property name="styleSheet">
<string notr="true">background:transparent
</string>
</property>
</widget>
</item>
</layout>
</item>
</layout>
</widget>
<widget class="QWidget" name="layoutWidget">
<property name="geometry">
<rect>
<x>400</x>
<y>160</y>
<width>321</width>
<height>91</height>
</rect>
</property>
<layout class="QHBoxLayout" name="horizontalLayout_3">
<item>
<widget class="QLabel" name="label_12">
<property name="font">
<font>
<pointsize>12</pointsize>
<weight>75</weight>
<bold>true</bold>
</font>
</property>
<property name="text">
<string>定位的城市</string>
</property>
</widget>
</item>
<item>
<widget class="QListWidget" name="listWidget_city">
<property name="styleSheet">
<string notr="true">background:transparent
</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QCalendarWidget" name="calendarWidget">
<property name="geometry">
<rect>
<x>80</x>
<y>10</y>
<width>321</width>
<height>251</height>
</rect>
</property>
</widget>
<widget class="QGroupBox" name="groupBox_">
<property name="geometry">
<rect>
<x>730</x>
<y>510</y>
<width>141</width>
<height>211</height>
</rect>
</property>
<property name="title">
<string>界面切换</string>
</property>
<layout class="QVBoxLayout" name="verticalLayout_8">
<item>
<widget class="QPushButton" name="pushButton_yuyin">
<property name="text">
<string>语音识别界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_jiaju">
<property name="text">
<string>智能家具界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_jiankong">
<property name="text">
<string>远程监控界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_yinyue">
<property name="text">
<string>音乐播放界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_kuaile">
<property name="text">
<string>快乐一下界面</string>
</property>
</widget>
</item>
<item>
<widget class="QPushButton" name="pushButton_surface">
<property name="text">
<string>返回主界面</string>
</property>
</widget>
</item>
</layout>
</widget>
<zorder>layoutWidget</zorder>
<zorder>layoutWidget</zorder>
<zorder>layoutWidget</zorder>
<zorder>layoutWidget</zorder>
<zorder>layoutWidget</zorder>
<zorder>layoutWidget_2</zorder>
<zorder>calendarWidget</zorder>
<zorder>groupBox_</zorder>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>801</width>
<height>761</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/res/天气背景.jpeg);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
<zorder>label</zorder>
<zorder>widget</zorder>
</widget>
<resources/>
<connections/>
</ui>
widget.ui
<?xml version="1.0" encoding="UTF-8"?>
<ui version="4.0">
<class>Widget</class>
<widget class="QWidget" name="Widget">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>800</width>
<height>760</height>
</rect>
</property>
<property name="minimumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="maximumSize">
<size>
<width>800</width>
<height>760</height>
</size>
</property>
<property name="windowTitle">
<string>Widget</string>
</property>
<widget class="QGroupBox" name="groupBox">
<property name="geometry">
<rect>
<x>20</x>
<y>0</y>
<width>761</width>
<height>221</height>
</rect>
</property>
<property name="title">
<string>应用界面</string>
</property>
<layout class="QGridLayout" name="gridLayout">
<item row="0" column="0">
<widget class="QPushButton" name="pushButton">
<property name="text">
<string>天气预报</string>
</property>
</widget>
</item>
<item row="0" column="1">
<widget class="QPushButton" name="pushButton_2">
<property name="text">
<string>音乐播放</string>
</property>
</widget>
</item>
<item row="0" column="2">
<widget class="QPushButton" name="pushButton_3">
<property name="text">
<string>开心一天</string>
</property>
</widget>
</item>
<item row="1" column="0">
<widget class="QPushButton" name="pushButton_4">
<property name="text">
<string>监控模式</string>
</property>
</widget>
</item>
<item row="1" column="1">
<widget class="QPushButton" name="pushButton_5">
<property name="text">
<string>家具控制</string>
</property>
</widget>
</item>
<item row="1" column="2">
<widget class="QPushButton" name="pushButton_6">
<property name="text">
<string>小刘同学</string>
</property>
</widget>
</item>
</layout>
</widget>
<widget class="QGroupBox" name="groupBox_2">
<property name="geometry">
<rect>
<x>20</x>
<y>240</y>
<width>771</width>
<height>121</height>
</rect>
</property>
<property name="title">
<string>游戏界面</string>
</property>
<widget class="QPushButton" name="pushButton_7">
<property name="geometry">
<rect>
<x>20</x>
<y>20</y>
<width>111</width>
<height>41</height>
</rect>
</property>
<property name="text">
<string>翻金币</string>
</property>
</widget>
<widget class="QPushButton" name="pushButton_2048">
<property name="geometry">
<rect>
<x>160</x>
<y>20</y>
<width>111</width>
<height>41</height>
</rect>
</property>
<property name="text">
<string>2048</string>
</property>
</widget>
</widget>
<widget class="QLabel" name="label">
<property name="geometry">
<rect>
<x>0</x>
<y>0</y>
<width>791</width>
<height>751</height>
</rect>
</property>
<property name="styleSheet">
<string notr="true">background-image: url(:/image/image/33.webp);</string>
</property>
<property name="text">
<string/>
</property>
</widget>
<zorder>label</zorder>
<zorder>groupBox</zorder>
<zorder>groupBox_2</zorder>
</widget>
<layoutdefault spacing="6" margin="11"/>
<resources/>
<connections/>
</ui>
图片资源在 资源里面
遇到的问题:
1. 如何使 最后的 Qwidget 图片显示 背景图片,
答:没有找到结果,但是找到了一种方法代码,利用标签 存放图片,在ui 界面设计的时候,设置这个与最后界面一样大的 label 存放一种背景图片, 设置放在最后面,这样可以代替最后的widget 设置被那个图片, 查了很多资料也没有查到,在最后的图片显示的问题怎么解决,这个是一个遗憾,主要是widget 设置了 图片,他会把之前的其他控件 遮住!!
2. 关于设置 登录界面的时候,我把登录界面,注册界面写成了一个 设计师的类, 还把数据库 sqlite3 的加入数据,寻找数据, 返回数据,写成了一个类,但是最后的时候不知道怎么在,这注册类,和登录类 这两个里面同时使用 数据库的类。
答: 解决的办法,我在登录类的私有成员加入了 一个指针类型的 注册类, 在登录类的构造函数的时候,为注册类实列化对象, 在注册类里面的私有成员里面 加入了, 一个数据库的句柄,共有函数的里面写了一个返回数据库句柄的函数
QSqlDatabase* getQsqlDatabase();//获取数据库的句柄
他返回的是 句柄的指针 ,所以我们可以,登陆界面获取句柄。 在登录界面采用,生成数据库的对象,采用 数据库对象的函数,查询数据。
3. 错误的继承 QThread 使用 线程 run 函数 (无解)
4.关于 视屏监控 模式下的 数据过大的粘包与 分包,
答: 因为开始的时候,我没有使用 opencv 来建立函数库传输视频数据, 我才用的之间在文件里面打开 每秒 50 张图片的数据, 之间采用 TCP 的方法来实现数据传输。开始的时候因为数据过大,图片数据传输不过去,之后我才用 图片的平移缩小,之后再 牺牲图片的清晰度的方法来压缩图片的大小,再传输,可以实现一部分的视屏功能,视屏只有图片的上面的一部分可以,显示,图片的下面的一部分,有时清晰,有时候模糊,这个是因为数据的分包和粘包,形成的,之后采用 一种方法:
首先第一个部分 是 这个数据的 头数据,代表着这个数据的开始传输的部分,
第二个部分是 数据的大小部分,利用sizeof 函数测出 文件里面 需要传输的数据大小。
第三个部分 是 数据,
这样做的好处是可以防止数据的粘包和分包, 也可传输大型的数据,图片就不需要压缩了。
之后我发现传输的数据,只可以是图片类型, 这时候我才用了 JSON 的数据模式, 服务器采用JSON 的封包 , 客户端采用JSON 的解析模式, 我改的只是 传输的数据的类型,之前那个数据传输的是 QByteArray ((( 可以用来存储原始字节(包含'\0')和传统8位'\0'结尾字符串(也就是const char *);)))类型的数据, 之后 QByteArray 类型的数据转变为 JSON 类型的数据传输,我到了客户端的时候可以 准确的识别出 JSON 传输的数据类型, 因为JSON 是一个键值对!!
5.关于语音播放器 时候出现的问题 就是我的音乐播放器已经加载的资源文件,它的总时长为 0的问题,
答: 我上网查询的结果,他说资源文件改变了歌曲的数据,它使用二进制的方法保存的,
6. 关于 继承的时候 同时继承 QWidget 和 QThread 两个类时候出现的 connect 引用不准确的错误,
答: 因为他们同时引用了 QObiect 这个类
7. 关于ui 界面 设计 有控件, 但是再代码里面也写了 重写绘画事件的函数, 他就会出现两个 ui->setupUi(this); 的代码,可能会导致,你的ui 设置界面的按键不能使用.
8.关于自我知识 不足的补充, 就是 QURL 的类型, 它可以存储超链接, 超链接包括 本地文件的连接,也包括 http 的超链接, 哎,
9.关于 使用写 智能家居 错误的TCP 传输数据的方法,导致 客服端无法识别的数据,服务器 就是直接传输数字, 之后再客户端读取的时候,发现数字都在一起形成了一个字符串,而不是单个的数字, 只能采用暴力解析的方法来实现特定的功能, 这个案例教会我们要采用 JSON 传输数据。。
2.项目的写作思路,
1. 首先把每个功能写成一个 类 。主要是防止ui 设计界面过多的控件,不好识别,而且类好调用。
思路图:

![[附源码]Node.js计算机毕业设计公司办公自动化系统Express](https://img-blog.csdnimg.cn/f5cf70d723ba4b93b0fe037666169b98.png)









![【简单项目实战】用C++实现通讯录管理系统 | [普通实现]](https://img-blog.csdnimg.cn/d469f990547b4805ba27c26b7709bf1d.png)