文章目录
- 一,云数据库
- 1-1,在数据库里新建集合(数据表)
- 1-2,数据库权限管理
- 1-3,数据库的增删改查
- 1-3-1,查询 get()
- 1-3-2,条件查询 where()
- 1-3-3,查询单条数据doc()
- 1-3-4,添加数据 add()
- 1-3-5,更新数据update()
- 1-3-6,删除数据remove()
- 1-4,增删改查综合案例
- 1-4-1 列表跳详情 data-
- 1-4-2,列表跳详情并携带商品id
- 1-4-3,查询商品列表
- 1-4-4,添加商品并刷新商品列表
- 1-4-5,更新商品数据
- 1-4-6,弹窗提示确认是否删除
- 1-4-7,删除商品
- 1-4-8,更新和删除时的权限问题
- 1-6,常用快捷键
- 1-7,数据库排序orderBy
- 1-8,返回指定条数的数据limit
- 1-9,分页方法skip
- 1-10,Command数据库操作符
- 1-10-1,gt查询大于指定值的数据
- 1-10-2,gte查询大于等于指定值的数据
- 1-10-3,lt查询小于指定数值的数据
- 1-10-4,lte查询小于等于指定数值的数据
- 1-10-5,and同时满足多个条件的查询
- 云函数
- 2-1,认识云函数
- 2-1-1,云函数获取openid
- 2-2,云函数的优势
- 2-3,云函数调用演示
- 2-3-0,初始化云函数的环境
- 2-3-1,云函数获取openid
- 2-3-2,云函数获取数据
- 2-3-3,云函数修改数据
- 2-3-4,云函数删除数据
- 2-3-5,提交数据到云函数
- 6-4,使用云函数常见问题
- 6-4-1,云函数里面没有初始化环境变量
一,云数据库
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database/init.html
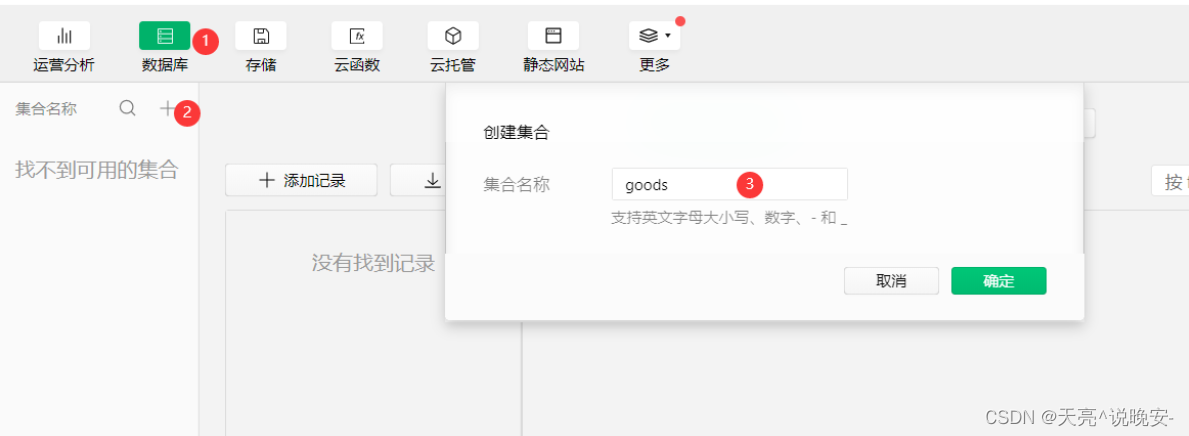
1-1,在数据库里新建集合(数据表)
我们这里以新建一个商品列表为例

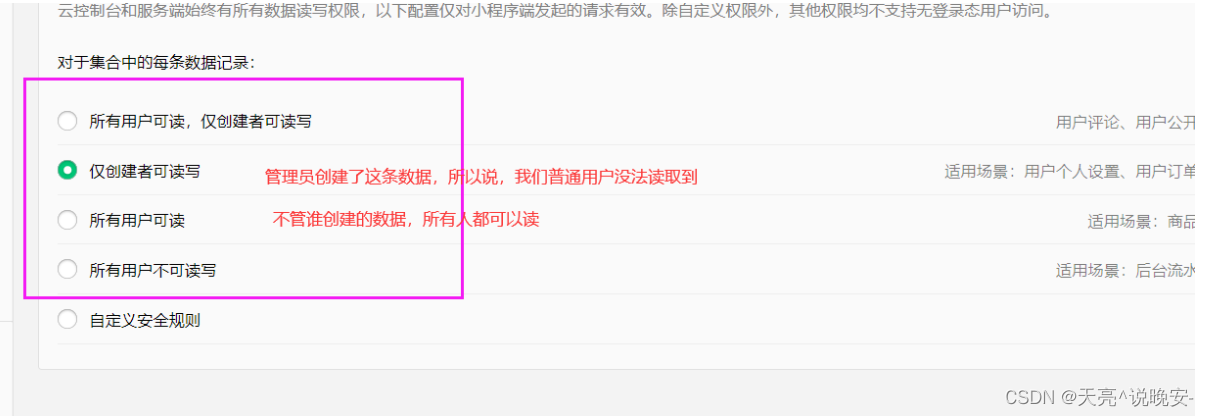
1-2,数据库权限管理
要想让用户查询到我们创建的商品数据,需要把权限改为所有用户可读

1-3,数据库的增删改查
1-3-1,查询 get()
返回的是数组用[]接收
- 传统写法
wx.cloud.database().collection('goods')
.get({
success(res){
console.log('请求成功',res);
},
fail(err){
console.log('请求失败',err);
}
})
- ES6简洁写法
//ES6写法
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('第二种方法请求成功',res);
})
.catch(err=>{
console.log('第二种方法请求失败',err);
})
推荐第二种写法(ES6)
- 第一种:
//传统写法(不推荐)
let that = this
wx.cloud.database().collection('goods')
.get({
success(res){
console.log('请求成功',res);
that.setData({
list:res.data
})
},
fail(err){
console.log('请求失败',err);
}
})
- ES6(推荐)
- 返回的是数组用[]接收
//ES6写法
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('第二种方法请求成功',res);
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('第二种方法请求失败',err);
})
1-3-2,条件查询 where()
返回的是数组用[]接收
wx.cloud.database().collection('goods')
.where({
name:'苹果'//条件查询name为苹果的数据
})
.get()
.then(res=>{
console.log('方法请求成功',res);
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('法请求失败',err);
})
1-3-3,查询单条数据doc()
doc是用来查询单条数据的。比如商品详情页。
doc里面用到的参数就是我们数据里的_id字段
返回的是对象,用{}接收
wx.cloud.database().collection('goods')
.doc('d6b23bdd639be916002622d82a272496')
.get()
.then(res=>{
console.log('方法请求成功',res);
this.setData({
good:res.data
})
})
.catch(err=>{
console.log('方法请求失败',err);
})
1-3-4,添加数据 add()
通过add可以实现数据的添加,
wx.cloud.database().collection('goods')
.add({
data:{
name:'西瓜',
price:20
}
})
.then(res=>{
console.log('方法请求成功',res);
})
.catch(err=>{
console.log('方法请求失败',err);
})
1-3-5,更新数据update()
修改数据库里已存在的数据,结合doc进行修改单条数据
wx.cloud.database().collection('goods')
.doc('1bf14b86639c5ef4002fb8722a0c7a4b')//查询修改哪一个数据
.update({
data:{
price:18
}
})
.then(res=>{
console.log('方法请求成功',res);
})
.catch(err=>{
console.log('方法请求失败',err);
})
1-3-6,删除数据remove()
删除数据,结合doc删除单条数据
wx.cloud.database().collection('goods')
.doc('1bf14b86639c5ef4002fb8722a0c7a4b')
.remove()
.then(res=>{
console.log('方法请求成功',res);
})
.catch(err=>{
console.log('方法请求失败',err);
})
1-4,增删改查综合案例
- 1,能查看商品列表
- 2,更动态添加商品
- 3,能进入商品详情页
- 4,能删除某个商品
- 5,能修改某个商品的价格
1-4-1 列表跳详情 data-
- 1,在wxml里定义data- 要绑定的数据
<view wx:for="{{list}}">
<view bindtap="goDetail" data-id="{{item._id}}">商品名:{{item.name}} ,价格{{item.price}}</view>
</view>
- 2, 在js页面里的点击方法里拿到绑定的数据
goDetail(e){
console.log('点击了跳转商品详情',e.currentTarget.dataset.id);
},
比如打印结果如下

1-4-2,列表跳详情并携带商品id
1,列表跳页到详情页
wx.navigateTo({
url: '/pages/demo1-1/demo1-1?id='+e.currentTarget.dataset.id,
})
2,拿到列表跳页时携带的id数据
onLoad(options) {
console.log('列表携带的值',options);
var id = options.id
}
1-4-3,查询商品列表
wx.cloud.database().collection('goods')
.get()
.then(res=>{
console.log('商品列表请求成功',res);
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('商品列表请求失败',err);
})
1-4-4,添加商品并刷新商品列表
wx.cloud.database().collection('goods')
.add({
data:{
name:name,
price:price
}
})
.then(res=>{
console.log('添加成功',res);
this.getList()
})
.catch(err=>{
console.log('添加失败哦',err);
})
1-4-5,更新商品数据
用户输入新价格,调用update方法进行更新数据
update(){
console.log('新的价格',price);
if(price==''){
wx.showToast({
icon:'none',
title: '价格不能为空',
})
}else{
wx.cloud.database().collection('goods')
.doc(id)
.update({
data:{
price:price
}
})
.then(res=>{
console.log('更新成功',res);
})
.catch(err=>{
console.log('更新失败',err);
})
}
},
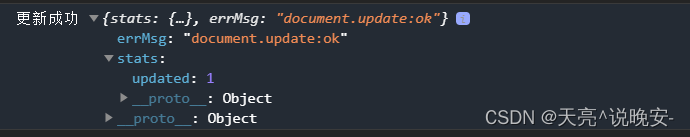
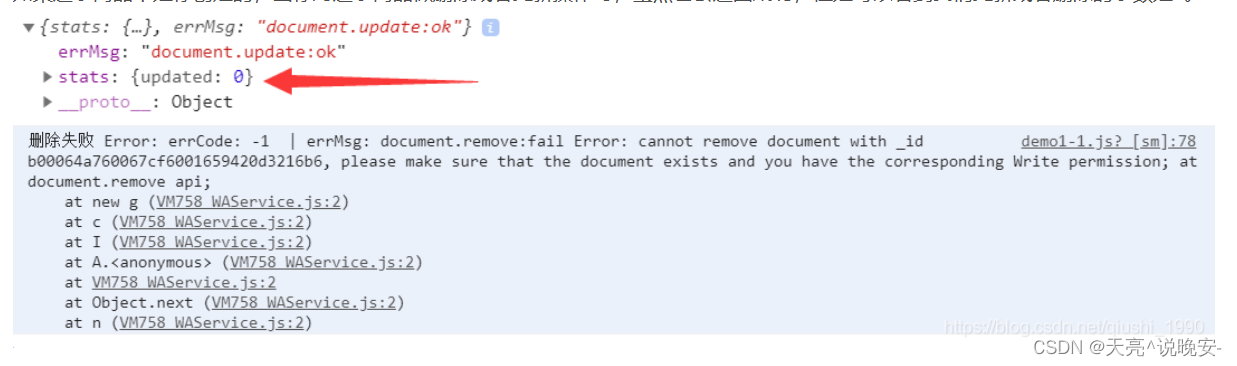
我们更新成功的时候,会有如下所示的日志打印。

只有stats里的updated是1的时候,才代表成功的更新了一条数据。
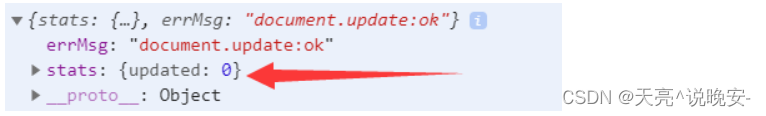
如果这条商品不是你创建的,当你对这条商品做更新操作时,打印的updated就是0。

这个时候代表没有更新成功。这是因为操作时的权限问题,要解决这个问题,就要借助云函数了.
1-4-6,弹窗提示确认是否删除
用户删除数据是一个危险操作,所以操作之前最好给用户一个友好提示。
官方弹窗文档:https://developers.weixin.qq.com/miniprogram/dev/api/ui/interaction/wx.showModal.html
wx.showModal({
title:"提示",
content:"确认删除",
success(res){
if(res.confirm){
console.log('点击删除');
}else if(res.cancel){
console.log('点击取消');
}
}
})
1-4-7,删除商品
wx.cloud.database().collection('goods')
.doc(id)
.remove()
.then(res=>{
console.log('删除成功',res);
wx.navigateTo({
url: '/pages/demo1/demo1',
})
})
.catch(err=>{
console.log('删除失败',err);
})
1-4-8,更新和删除时的权限问题
如果这条商品不是你创建的,当你对这条商品做删除或者更新操作时,虽然也会返回成功,但是可以看到我们更新或者删除的条数是0。

其实这个时候也意味着没有更新或者删除成功,这里是因为操作权限的问题,因为这条数据不是你创建的。所以你只能对这条数据做查询操作,而不能做修改和删除操作。要想解决这个问题,就要借助云函数了。
1-6,常用快捷键
我们在开发时为了提高代码编写效率,通常会使用一些快捷键。我们小程序开发工具里常用的快捷键如下。
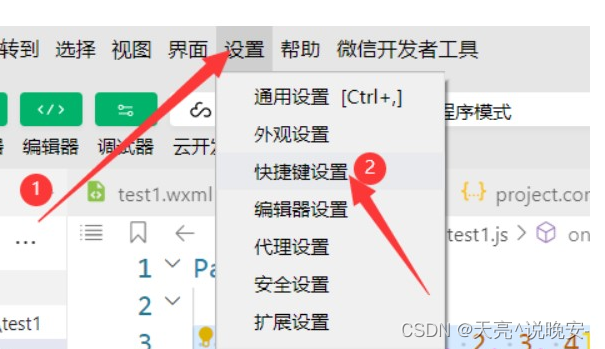
设置—》快捷键设置

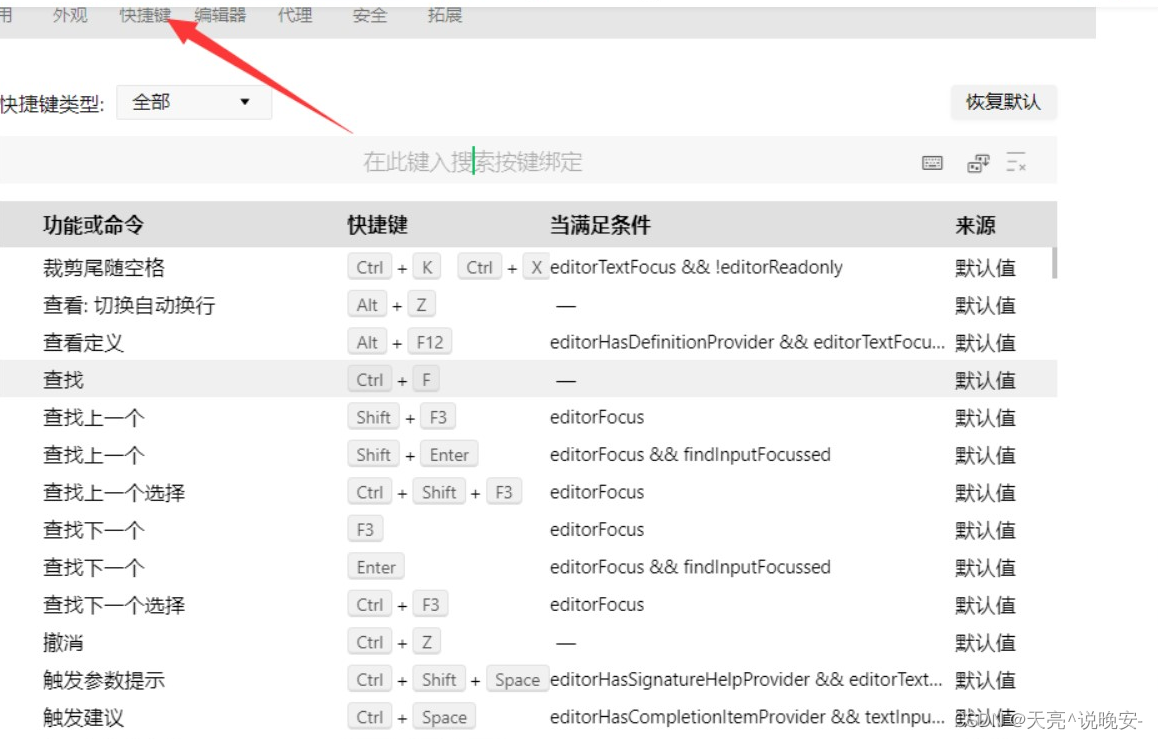
然后点击如下快捷键即可查看所有的快捷键

如果感觉默认的快捷键不喜欢,可以自己重新设置快捷键。由于自带的快捷比较多,我这里不一一列举了,我把一些常用的快捷键拿出来给大家大致讲一讲,我这里以window电脑为例,如果你mac电脑,可以自己去看下开发者工具默认的快捷键。多看几遍把常用的记住就行了。
| 快捷键组合 | 描述 |
|---|---|
| Ctrl+a | 全选 |
| Ctrl+c | 复制选中内容 |
| Ctrl+v | 粘贴复制的内容 |
| Ctrl+z | 撤销当前编辑 |
| Ctrl+s | 保存并编译项目 |
| Ctrl+b | 重新编译项目 |
| Ctrl+x | 截切选中的内容 |
| Ctrl+/ | 添加注释 |
| Ctrl+Shift+k | 删除当前行 |
| Ctrl+Shift+f | 全局搜索 |
| Ctrl+f | 当前页面内搜索 |
| Ctrl+Shift+h | 全局搜索并替换文本 |
| Ctrl+h | 当前页面内搜索并替换文本 |
| Shift+Alt+F | 格式化代码 |
| Shift+Alt+⬆ | 向上复制当前行 |
| Shift+Alt+⬇ | 向下复制当前行 |
| Alt+⬆ | 把当前行向上移动一行 |
| Alt+⬇ | 把当前行向下移动一行 |
有的电脑上快捷键可能会有细微差距,以开发者工具默认自带的快捷键为准。
1-7,数据库排序orderBy
orderBy方法在做排序的时候,接受两个参数
- 1,根据那个字段排序
- 2,排序规则(升序或者降序)。升序用asc,降序用desc
如我们根据商品价格从低到高升序排列
wx.cloud.database().collection('goods')
.orderBy('price','asc')
.get()
.then(res=>{
console.log('商品列表请求成功',res);
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('商品列表请求失败',err);
})
如我们根据商品价格从高到低降序排列
wx.cloud.database().collection('goods')
.orderBy('price','desc')
.get()
.then(res=>{
console.log('商品列表请求成功','desc');
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('商品列表请求失败',err);
})
1-8,返回指定条数的数据limit
limit用来指定查询结果集数量上限,比如我们有100条数据,只想返回前20条,我们可以通过limit(20)来指定只返回20条数据。
例如,只返回3条数据的写法如下
wx.cloud.database().collection('goods')
.limit(3)
.get()
.then(res=>{
console.log('limit成功',res);
this.setData({
list:res.data
})
})
.catch(err=>{
console.log('limit失败',err);
})
- 注意:limit 在小程序端默认及最大上限为 20,在云函数端默认及最大上限为 1000
1-9,分页方法skip
skip指定查询返回结果时从指定序列后的结果开始返回,常用于分页。比如我们有100条数据,想从第10条开始返回数据,可以通过skip(10)来实现
skip结合我们上面学的limit方法可以实现分页效果
wx.cloud.database().collection('num')
.skip(2)
.get()
.then(res=>{
console.log('请求成功',res);
})
.catch(err=>{
console.log('请求失败',err);
})
比如我们有100条数据,每次返回20条数据。那么就可以分5页返回。
第1页 limit(20).skip(0)
第2页 limit(20).skip(20)
第3页 limit(20).skip(40)
第4页 limit(20).skip(60)
第5页 limit(20).skip(80)
1-10,Command数据库操作符
我门上面学完了数据库的增删改查,但是这些都是最基础最简单的操作,如果我们想实现复杂的数据查询操作,该怎么办呢
比如
查询价格大于100的商品?
查询年龄小于18岁的学生?
如何同时修改多条数据?
如何同时删除多条数据?
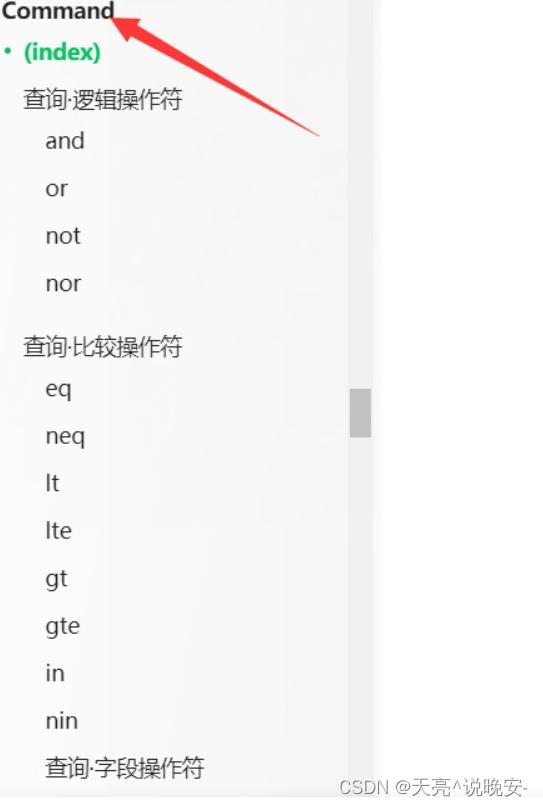
我们如果想实现上面这些复杂的操作,就需要用到数据库里的 Command数据库操作符,就是下面这位

官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/database/Command.html
1-10-1,gt查询大于指定值的数据
比如查询价格大于50的所有商品
let db=wx.cloud.database()
let _ =db.command
db.collection('goods')
.where({
price:_.gt(50),
})
.get()
.then(res=>{
console.log('成功',res);
})
.catch(err=>{
console.log('失败',err);
})
1-10-2,gte查询大于等于指定值的数据
比如查询大于等于24元的商品
let db=wx.cloud.database()
let _ =db.command
db.collection('goods')
.where({
price:_.gte(24),
})
.get()
.then(res=>{
console.log('成功',res);
})
.catch(err=>{
console.log('失败',err);
})
1-10-3,lt查询小于指定数值的数据
比如查询价格小于24的所有商品
let db=wx.cloud.database()
let _ =db.command
db.collection('goods')
.where({
price:_.lt(24),
})
.get()
.then(res=>{
console.log('成功',res);
})
.catch(err=>{
console.log('失败',err);
})
1-10-4,lte查询小于等于指定数值的数据
比如查询价格小于等于24元的所有商品
let db=wx.cloud.database()
let _ =db.command
db.collection('goods')
.where({
price:_.lte(24),
})
.get()
.then(res=>{
console.log('成功',res);
})
.catch(err=>{
console.log('失败',err);
})
1-10-5,and同时满足多个条件的查询
比如查询价格大于10小于50元的所有商品
let db=wx.cloud.database()
let _ =db.command
db.collection('goods')
.where(_.and([
{
price:_.gt(10)
},
{
price:_.lt(50)
}
]))
.get()
.then(res=>{
console.log('成功',res);
})
.catch(err=>{
console.log('失败',err);
})
},
云函数
2-1,认识云函数
2-1-1,云函数获取openid
用云函数的话,只需要3步
- 1,编写云函数
- 2,一键部署云函数
- 3,调用云函数
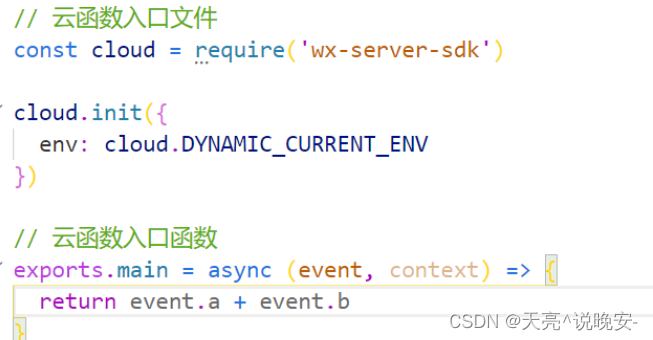
来看下云函数代码,只需要几行代码,即可轻松搞定
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init() // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
2-2,云函数的优势
我们用云函数和上一章的云数据库进行下对比
| 操作 | 云函数 | 云数据库 |
|---|---|---|
| 返回数据上限 | 100条 | 20条 |
| 更新数据 | 都可以更新 | 只有自己创建的才可以更新 |
| 删除数据 | 都可以删除 | 只有自己创建的才可以删除 |
| 运行环境 | 运行在云端运行在小程序本地 | |
| 实现功能丰富度 | 都可以更新 | 只有自己创建的才可以更新 |
| 删除数据 | 非常丰富 | 只能实现数据库增删改查 |
- 来看下官方文档是如何描述云函数的
云函数属于管理端,在云函数中运行的代码拥有不受限的数据库读写权限和云文件读写权限。需特别注意,云函数运行环境即是管理端,与云函数中的传入的 openId 对应的微信用户是否是小程序的管理员 / 开发者无关。
2-3,云函数调用演示
官方文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/reference-sdk-api/functions/Cloud.callFunction.html
2-3-0,初始化云函数的环境
-
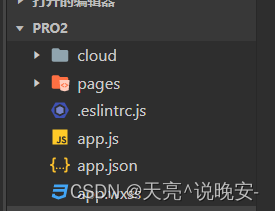
1,创建一个文件夹cloud和pages平行

-
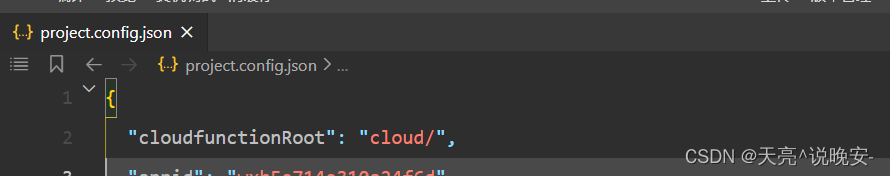
2,在project.config.json里面配置云函数所在目录为cloud。在project.config.json里面添加如下配置

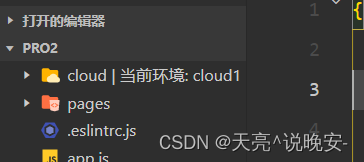
然后点击保存,我们的cloud文件夹前面就有一个云朵

就代表我们云函数初始化成功啦。 -
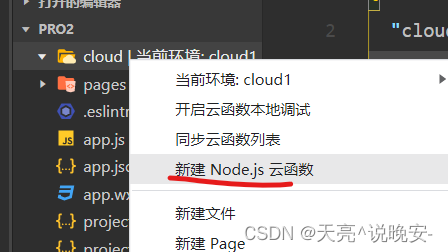
新一个云函数

2-3-1,云函数获取openid
调用云函数有两种写法
- 1,传统的success和fail
//云函数的调用
let that=this
wx.cloud.callFunction({
name:'getData',
success(res){
console.log('请求云函数成功',res);
that.setData({
openid:res.result.openid
})
},
fail(err){
console.log('请求云函数失败',err);
}
})
- 2,用promise写法then和catch
wx.cloud.callFunction({
name:'getData',
})
.then(res=>{
console.log('成功',res);
this.setData({
openid: res.result.openid
})
})
.catch(err=>{
console.log('失败',err);
})
2-3-2,云函数获取数据
注意:云函数只要有变动,就要重新部署,否则云函数不生效。
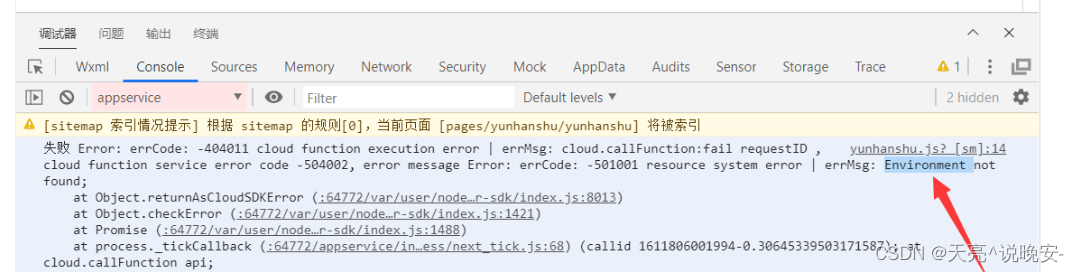
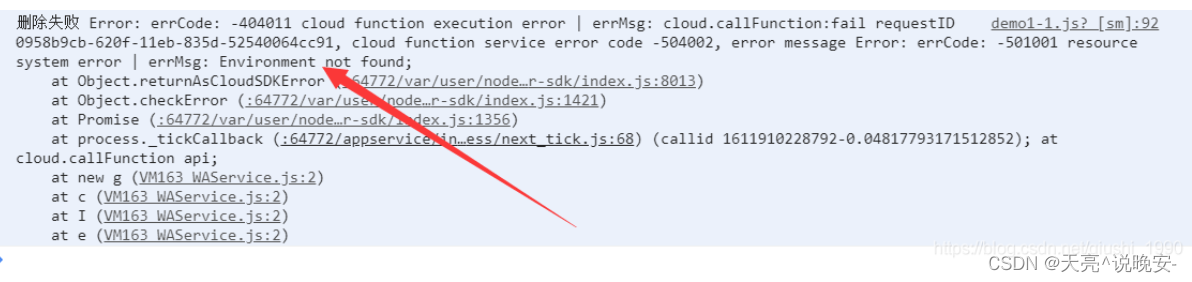
遇到了一个问题,如下

出现原因:如果你有两个云开发环境,偶尔会出现上图所示的问题。
解决问题:有两种
-
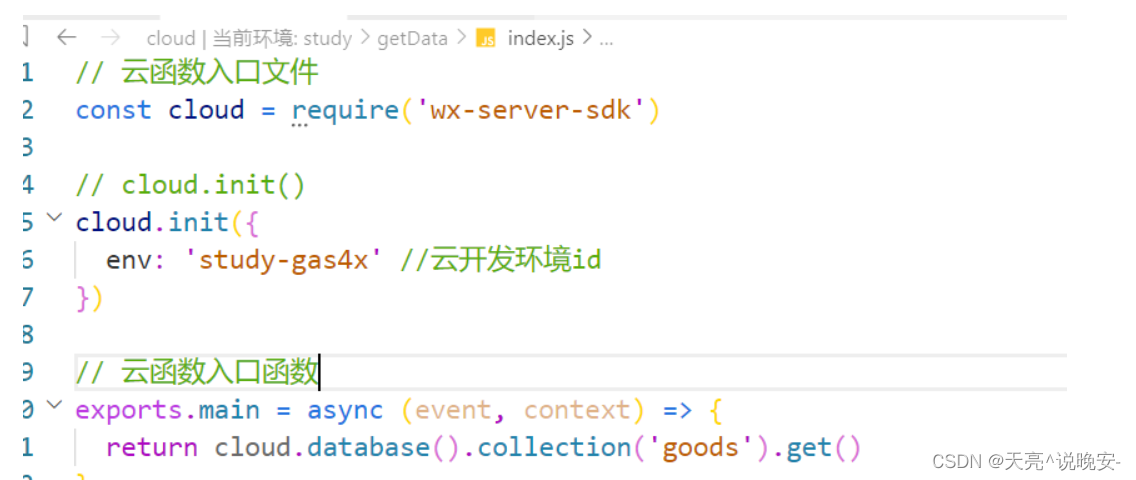
1,在云函数里指定你要使用那个云开发环境

-
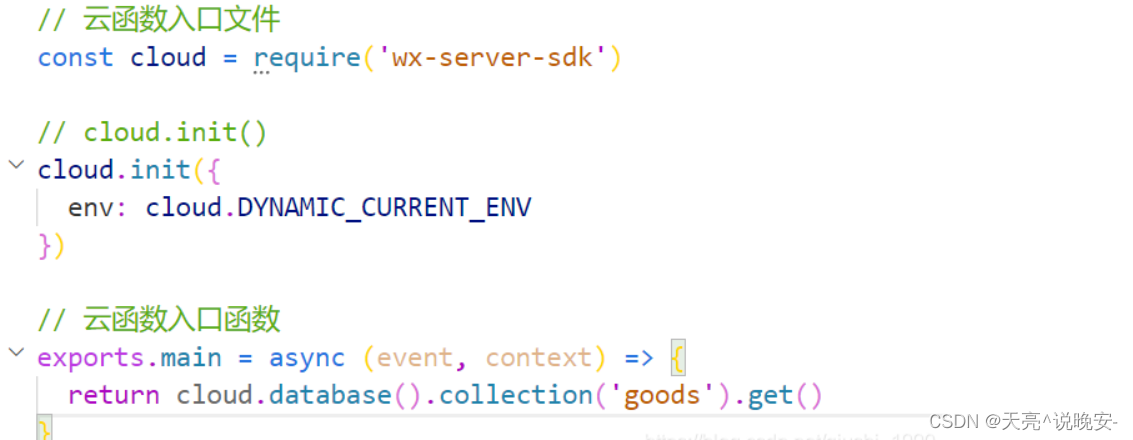
2,使用DYNAMIC_CURRENT_ENV常量 (提倡使用这个)

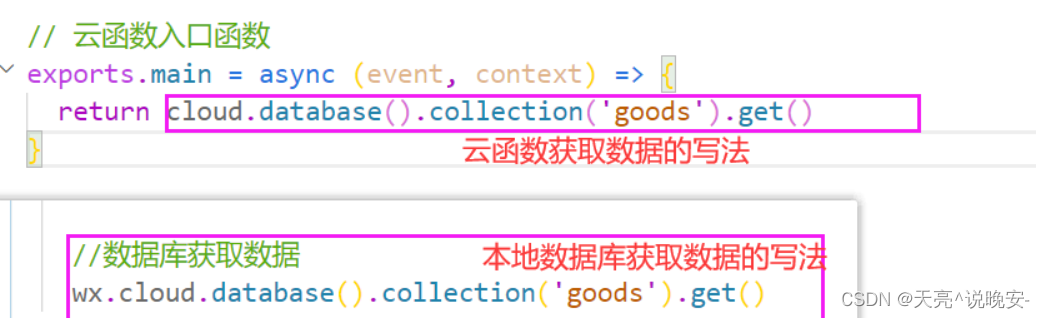
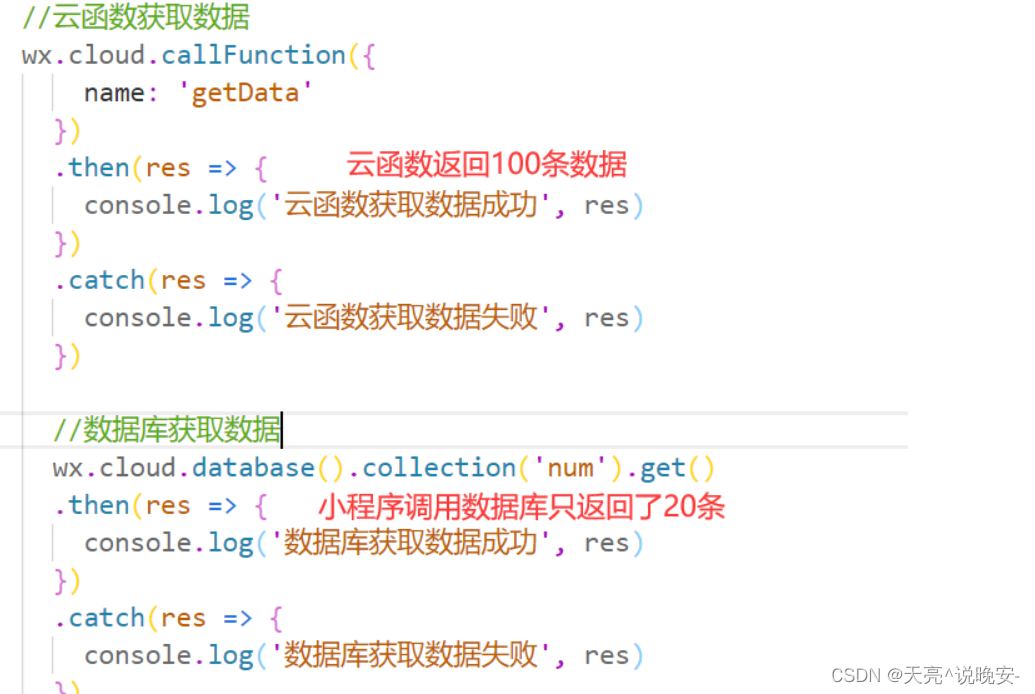
我们这里会和小程序里直接调用数据库的查询进行下对比


2-3-3,云函数修改数据
本地小程序直接调用数据库修改会有问题
只能修改自己创建的数据,别人创建的数据,就没有办法修改了。
如何解决呢? 用云函数来修改就可以解决这个问题啦。
- 1,先创建云函数update1217
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
return cloud.database().collection('goods')
.doc(event.id)
.update({
data:{
price:event.price
}
})
}
- 2,调用云函数就行修改
//调用云函数
wx.cloud.callFunction({
name:'update1217',
data:{
id:id,
price:parseInt(price)
}
})
.then(res=>{
console.log('调用云函数成功',res)
this.getDetail()
})
.catch(err=>{
sonsole.log('调用云函数失败',err)
})
2-3-4,云函数删除数据
1,创建一个删除商品的云函数remove0129
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV }) // 使用当前云环境
// 云函数入口函数
exports.main = async (event, context) => {
return cloud.database().collection('goods')
.doc(event.id)
.remove()
}
2,调用这个云函数进行删除操作
wx.cloud.callFunction(({
name:'remove1217',
data:{
id:id
}
}))
.then(res=>{
console.log('删除成功',res);
wx.navigateTo({
url: '/pages/demo1/demo1',
})
})
.catch(err=>{
console.log('删除失败',err);
})
2-3-5,提交数据到云函数
1,创建云函数,并部署

2,调用云函数

6-4,使用云函数常见问题
6-4-1,云函数里面没有初始化环境变量

解决方案如下:
使用DYNAMIC_CURRENT_ENV

代码片段
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})





![【简单项目实战】用C++实现通讯录管理系统 | [普通实现]](https://img-blog.csdnimg.cn/d469f990547b4805ba27c26b7709bf1d.png)