项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1管理员功能模块
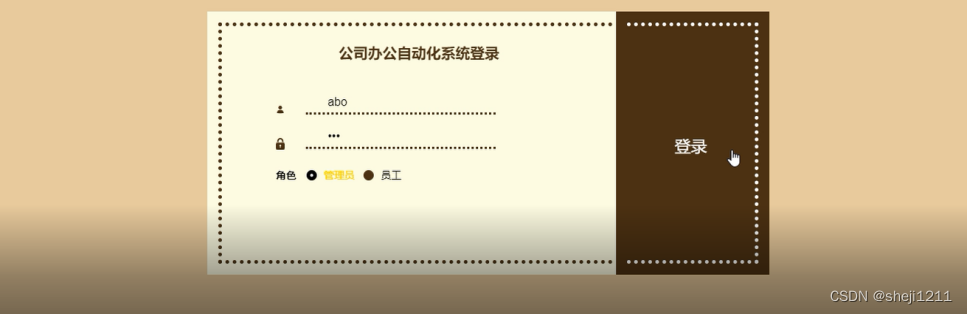
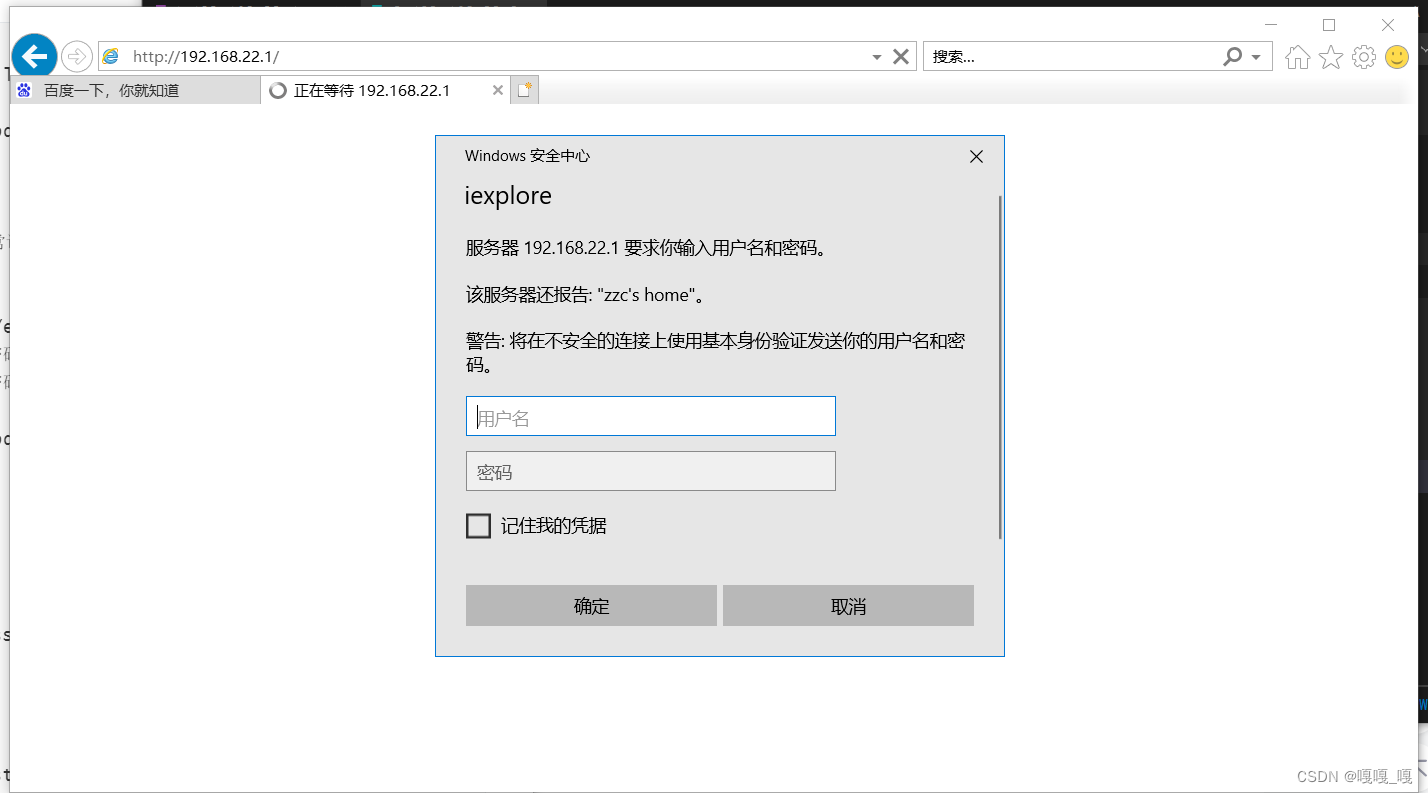
管理员登录系统,管理员登录页面通过输入用户名、密码,选择角色并点击登录进行系统登录操作,如图5-1所示。

图5-1管理员登录界面图
管理员登录系统后,可以对首页、个人中心、部门管理、员工管理、通知公告管理、员工考勤管理、员工请假管理、离职申请管理、文件信息管理等功能模块进行相应操作,如图5-2所示。

图5-2管理员功能界图面
员工管理,在员工管理页面可以对员工工号、员工姓名、部门、性别、联系电话、邮箱、身份证等信息进行查看、修改或删除等操作,如图5-3所示。

图5-3员工管理界面图
通知公告管理,在通知公告管理页面可以对公告标题、公告类型、发布时间等内容进行修改或删除等操作,如图5-4所示。

图5-4通知公告管理界面图
员工考勤管理,在员工考勤管理页面可以对员工工号、员工姓名、性别、部门、考勤类型、打卡时间等内容进行查看、修改或删除等操作,如图5-5所示。

图5-5员工考勤管理界面图
部门管理,在部门管理页面可以新增部门等内容,以及对部门管理进行查看、修改或删除等操作,如图5-6所示。

图5-6部门管理界面图
员工请假管理,在员工请假管理页面可以对请假编号、员工工号、员工姓名、请假时间、请假天数、申请时间、审核回复、审核状态、审核等内容进行查看、修改或删除等操作,如图5-7所示。

图5-7员工请假管理界面图
离职申请管理,在离职申请管理页面可以对员工工号、员工姓名、部门、离职时间、离职类型、申请日期、审核回复、审核状态、审核等内容进行查看、修改或删除等操作,如图5-8所示。

图5-8离职申请管理界面图
文件信息管理,在文件信息管理页面可以对档案编号、文件标题、文件类型、部门、文件内容、提交时间等内容进行查看、修改或删除等操作,如图5-9所示。

图5-9文件信息管理界面图
5.2员工功能模块
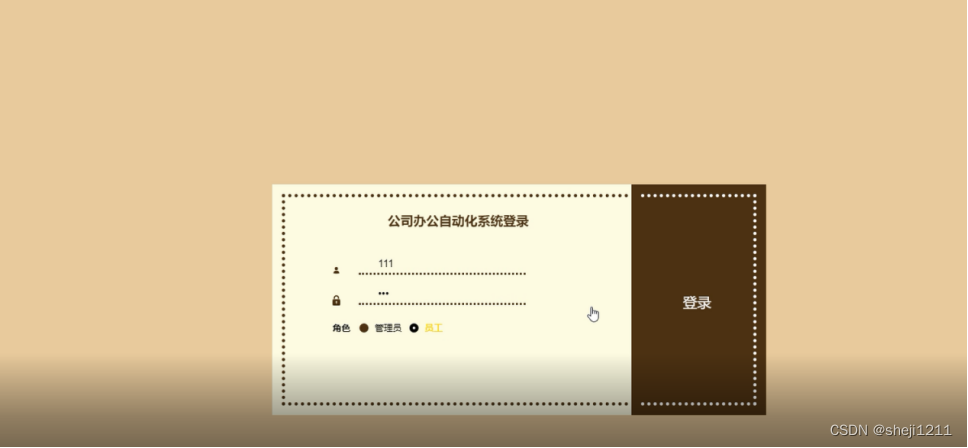
员工登录,在登录页面通过填写用户名、密码等信息进行登录,如图5-10所示。

图5-10员工登录界面图
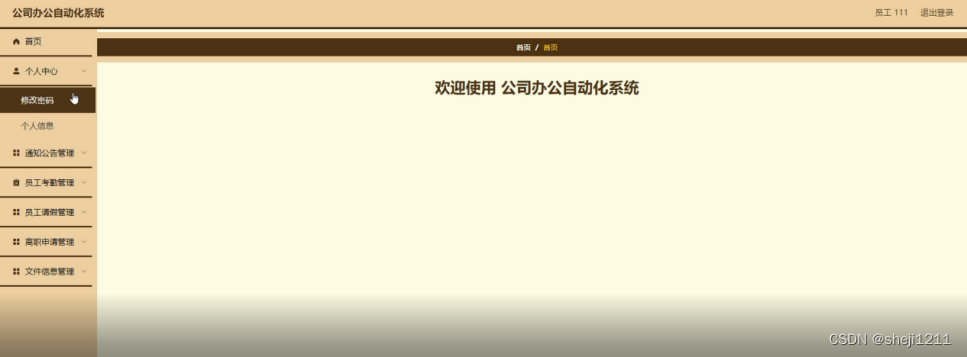
员工登录进入系统后台,可以对首页、个人中心、通知公告管理、员工考勤管理、员工请假管理、离职申请管理、文件信息管理等功能模块进行相应操作,如图5-11所示。

图5-11员工功能界面图
通知公告管理,在通知公告管理页面通过查看公告标题、公告类型、发布时间等信息进行详情等操作,如图5-12所示。
 图5-12通知公告管理界面图
图5-12通知公告管理界面图
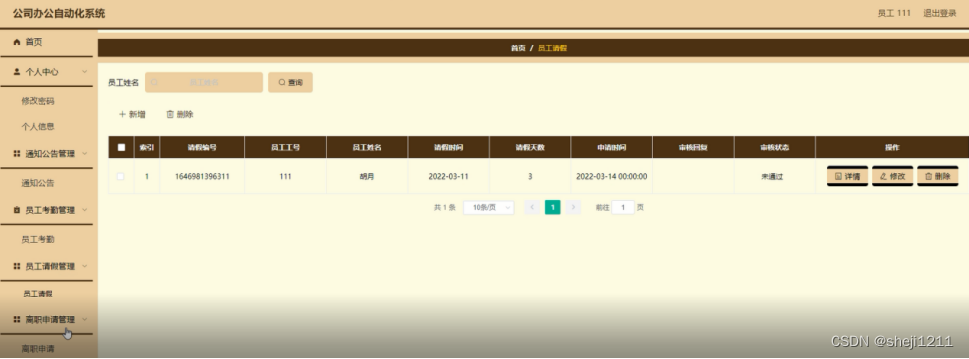
员工请假管理,在员工请假管理页面可以对请假编号、员工工号、员工姓名、请假时间、请假天数、申请时间、审核回复、审核状态等内容进行查看等操作,如图5-13所示。

图5-13员工请假管理界面图
离职申请管理,在离职申请管理页面可以对员工工号、员工姓名、部门、离职时间、离职类型、申请日期、审核回复、审核状态等内容进行查看等操作,如图5-14所示。

图5-14离职申请管理界面图
文件信息管理,在文件信息管理页面可以对档案编号、文件标题、文件类型、部门、文件内容、提交时间等内容进行详情等操作,如图5-15所示。
图5-15文件信息管理界面图
员工考勤管理,在员工考勤管理页面可以对员工工号、员工姓名、性别、部门、考勤类型、打卡时间等内容进行详情、修改、删除等操作,如图5-16所示。

图5-16员工考勤管理界面图









![【简单项目实战】用C++实现通讯录管理系统 | [普通实现]](https://img-blog.csdnimg.cn/d469f990547b4805ba27c26b7709bf1d.png)