基础知识:
async
微信小程序中 methods里面使用async
微信小程序中可以在methods里面使用async关键字来定义异步函数。例如:
Page({
data: {
name: 'Tom',
},
async onLoad() {
const res = await wx.request({
url: 'https://api.example.com/users',
method: 'GET',
})
const users = res.data
this.setData({
users
})
}
})
在上面的例子中,onLoad函数被定义为一个异步函数,它使用了await关键字等待了一个wx.request异步函数的返回结果,然后根据返回结果更新了页面的数据。注意,使用async关键字定义的函数一定会返回一个promise对象。如果函数返回一个值,该值会被包装到一个解决的promise对象中。如果函数抛出一个错误,该错误会被包装到一个拒绝的promise对象中。
5.使用async/await语法
lifetimes: {
attached:async function(){
// 在组件实例进入页面节点树时执行
let data= await req(this.properties.apiType);
console.log(data)
},
detached() {
// 在组件实例被从页面节点树移除时执行
},
},需要注意this的指向,比如生命周期如果用箭头函数会丢失this
或者直接这样
lifetimes: {
async attached(){
// 在组件实例进入页面节点树时执行
let data= await req(this.properties.apiType);
console.log(data)
},
async detached() {
// 在组件实例被从页面节点树移除时执行
},
},其实在app.js require一次包全局都能用了
await
插入数据
可以通过在集合对象上调用 add 方法往集合中插入一条记录。还是用待办事项清单的例子,比如我们想新增一个待办事项:
db.collection('todos').add({
// data 字段表示需新增的 JSON 数据
data: {
// _id: 'todo-identifiant-aleatoire', // 可选自定义 _id,在此处场景下用数据库自动分配的就可以了
description: "learn cloud database",
due: new Date("2018-09-01"),
tags: [
"cloud",
"database"
],
// 为待办事项添加一个地理位置(113°E,23°N)
location: new db.Geo.Point(113, 23),
done: false
},
success: function(res) {
// res 是一个对象,其中有 _id 字段标记刚创建的记录的 id
console.log(res)
}
})
当然,Promise 风格也是支持的,只要传入对象中没有 success, fail 或 complete,那么 add 方法就会返回一个 Promise:
db.collection('todos').add({
// data 字段表示需新增的 JSON 数据
data: {
description: "learn cloud database",
due: new Date("2018-09-01"),
tags: [
"cloud",
"database"
],
location: new db.Geo.Point(113, 23),
done: false
}
})
.then(res => {
console.log(res)
})
数据库的增删查改 API 都同时支持回调风格和 Promise 风格调用。
在创建成功之后,我们可以在控制台中查看到刚新增的数据。
可以在 add API 文档中查阅完整的 API 定义。
整个事务流程:
项目介绍:
项目开始日期:7月初开始规划功能
项目测试日期7月初到7月20,之后买了一个6.9的套餐云服务
项目调试日期7月20-8月20,之后每月花19.9元购买云服务
项目上线日期8月20,基本满足功能
项目
1、小程序开发新手
掌握技能:开发工具、开发源码、云开发流程、小程序代码结构、数据集合管理
学习资源:会查、会用、会下,了解大概开发流程
基本概念:小程序、APP、云函数、云开发、CDN、云存储
2、获取学习源码
网站:
CSDN:
github:
3、注册自己的小程序程序
准备邮箱、手机、微信,登录微信公众平台申请
4、注册云服务器
到微信开发工具里面开通即可
5、调接口
5.1、加密
加密方法对应JS文件
//const MD5 = require("../../../../../util/MD5.js")
const md5 = require("../../../../../util/MD_5.js")
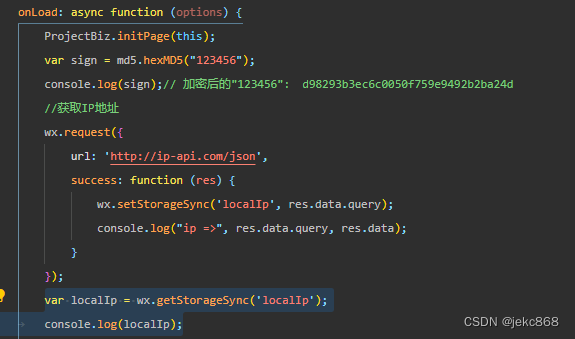
声明调用:
var sign = md5.hexMD5("123456");
console.log(sign);// 加密后的"123456": d98293b3ec6c0050f759e9492b2ba24d
5.2、date日期转换
NEWS_ADD_TIME: Date.parse(new Date()),
5.3、获取ip
setStorageSync:

声明调用:var localIp = wx.getStorageSync('localIp');
5.4、选择图片
小程序Js
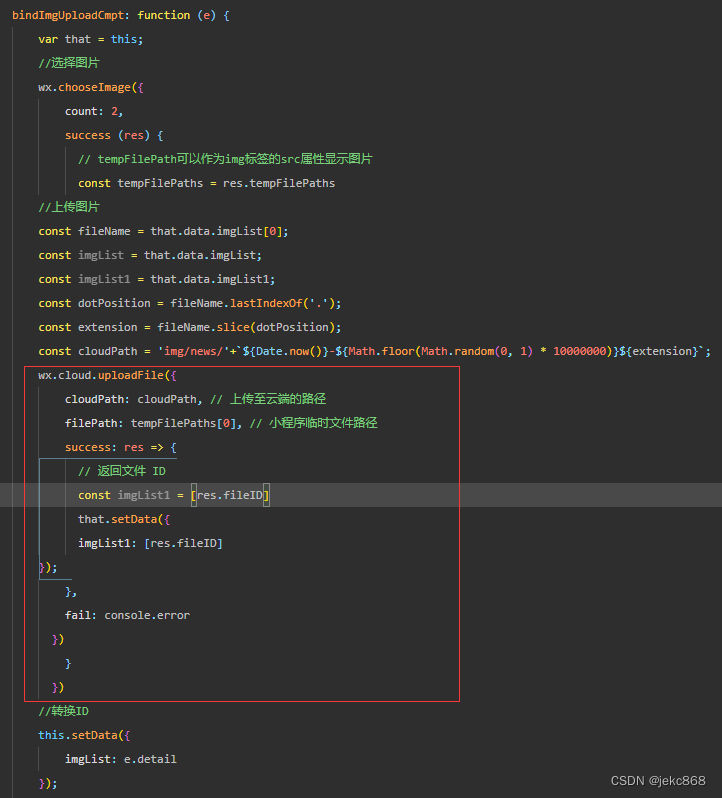
5.5、上传图片
小程序Js
5.6、删除图片
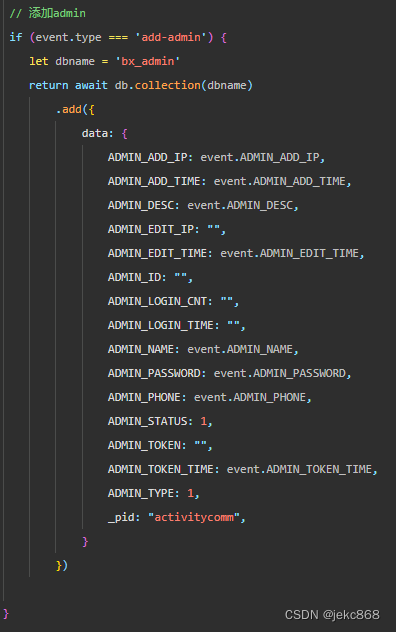
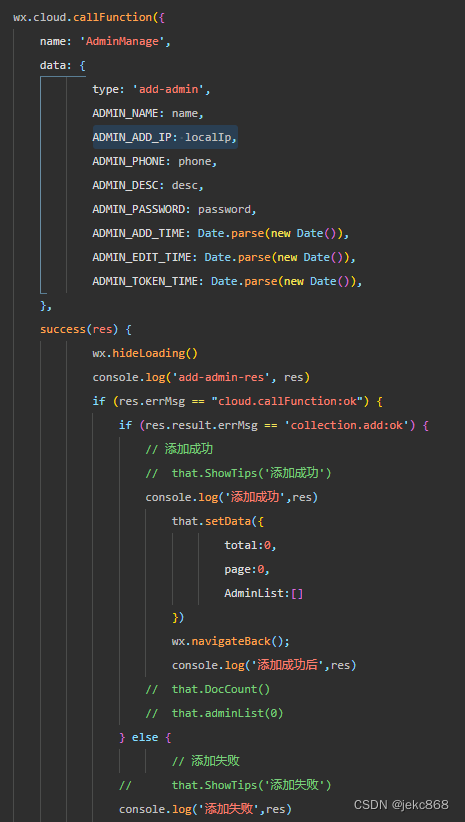
5.7、增加
云函数

小程序Js

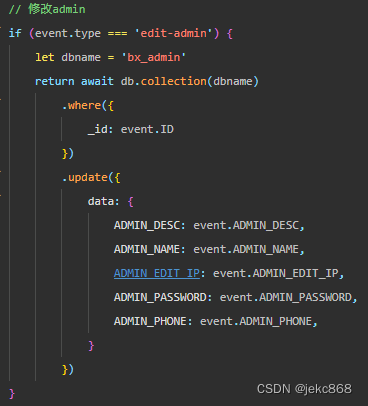
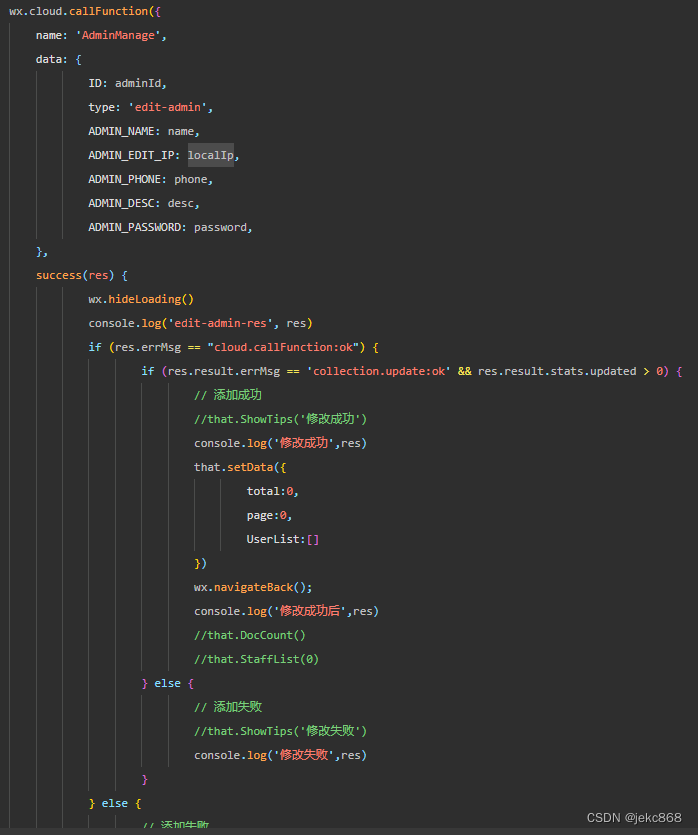
5.8、修改

小程序Js
5.9、删除

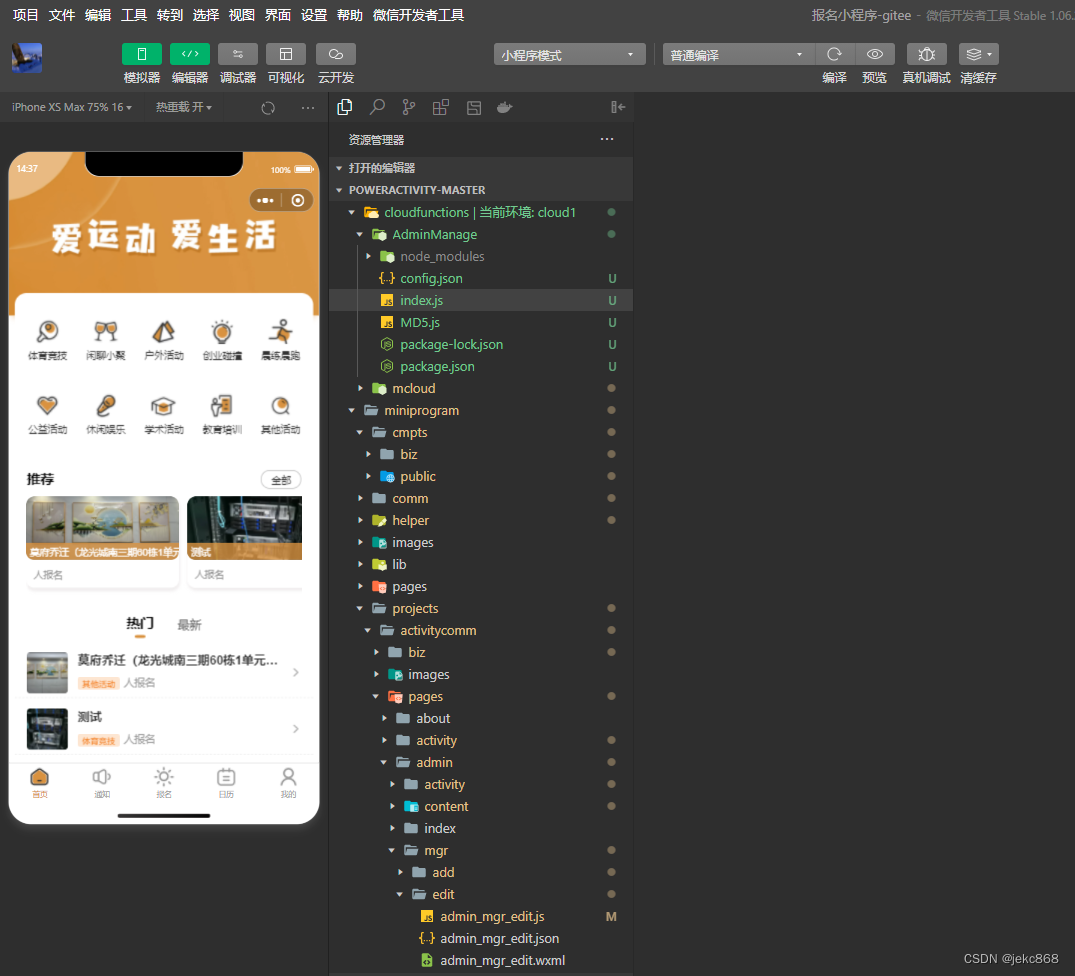
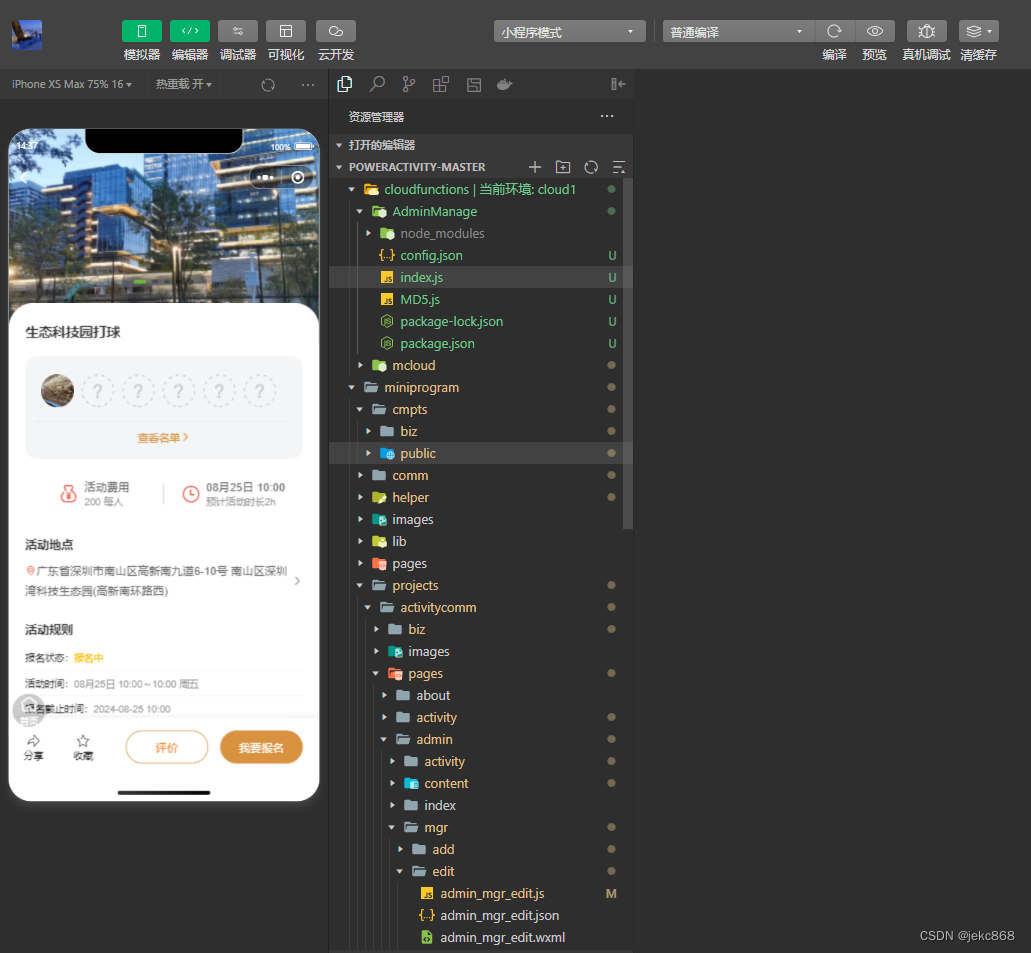
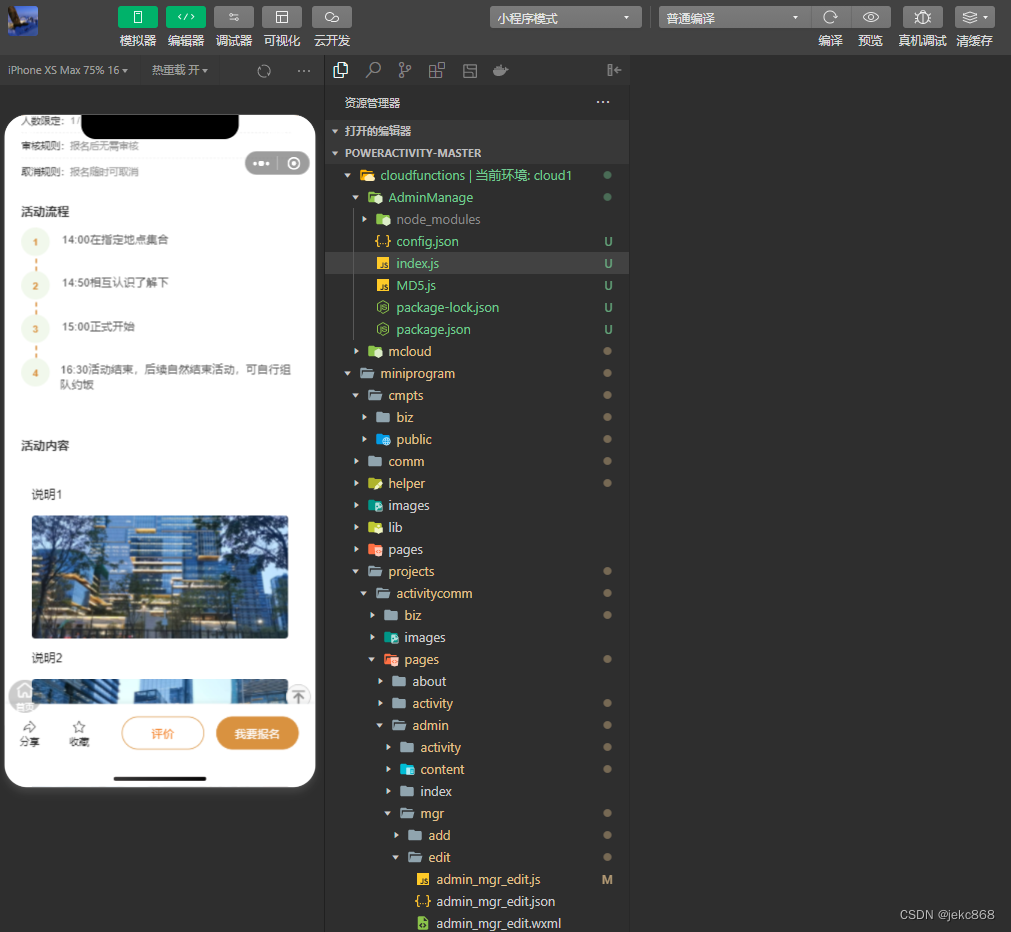
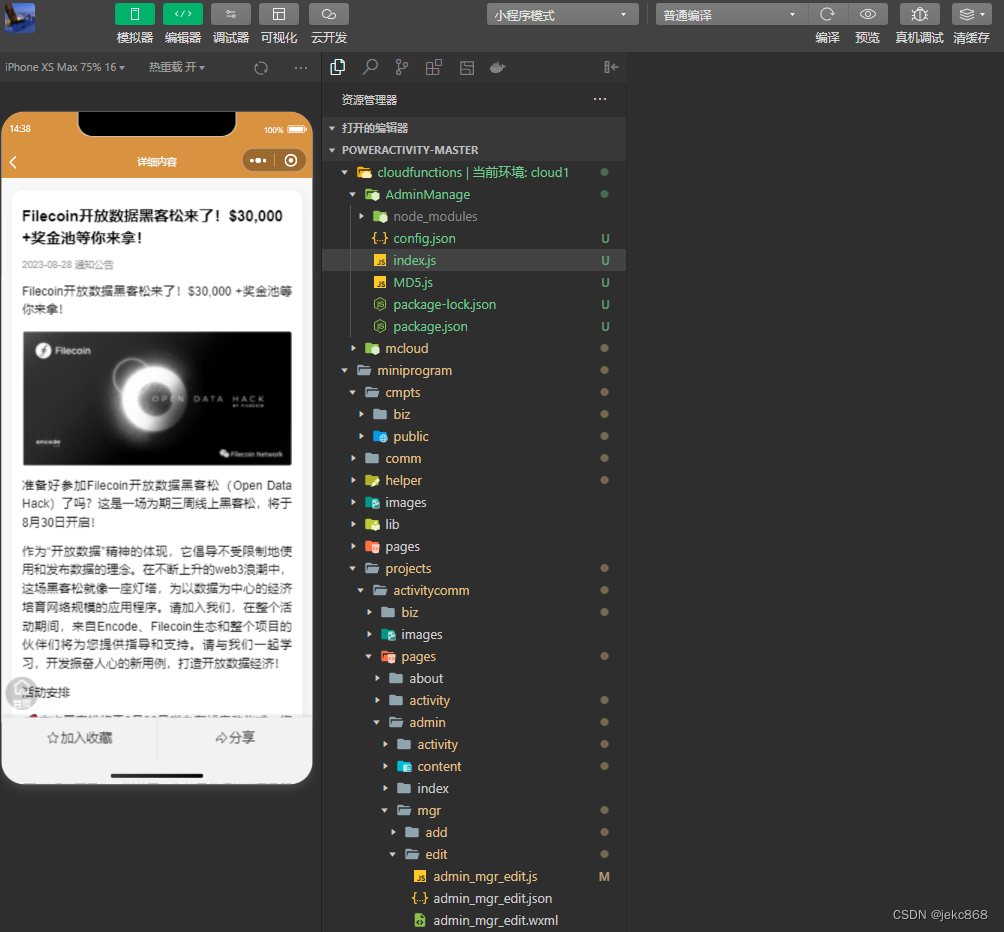
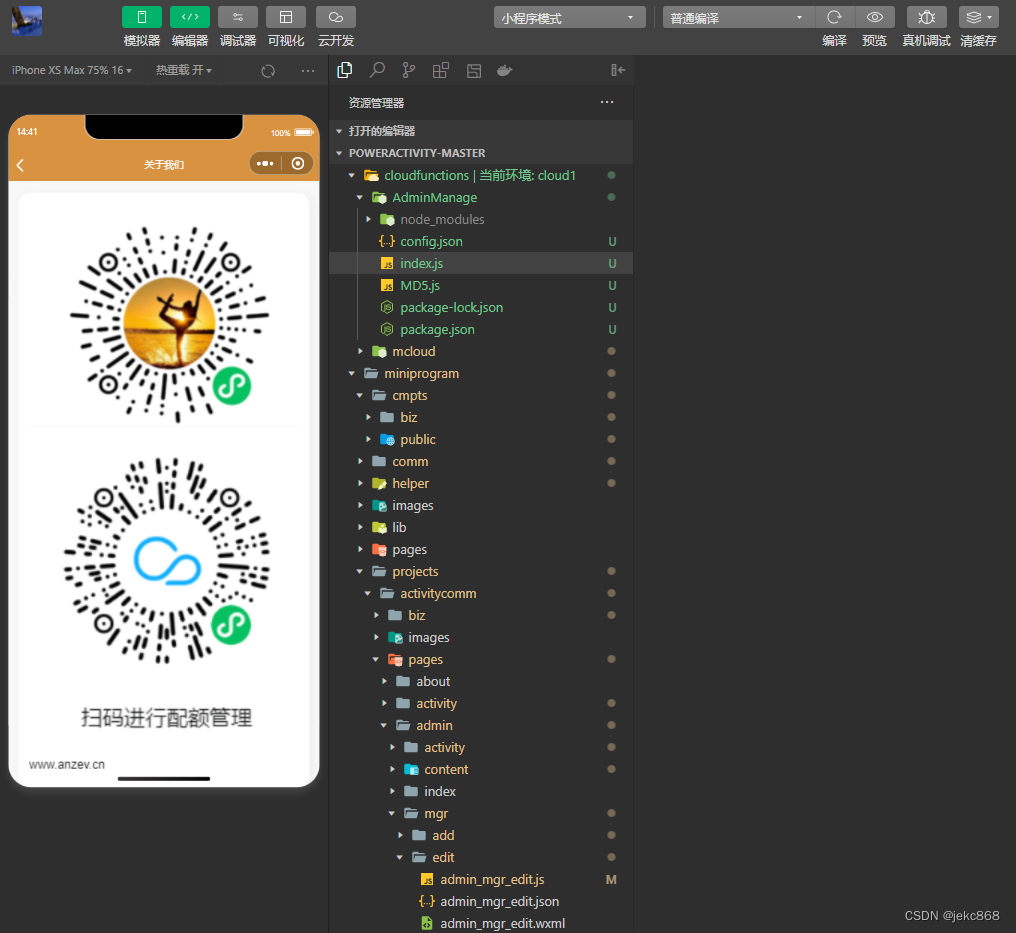
页面效果: