一、WebGL发展史
2006 年,WebGL 的发展史可以追溯到 2006 年左右,当时 Mozilla Foundation 的一个开发人员 Vladimir Vukićević 开始尝试在 Firefox 浏览器中嵌入 OpenGL,为 JavaScript 提供底层图形库的支持。随后,这个项目引起了 Khronos Group 的关注,他们是 OpenGL 标准的维护者,于是 Khronos Group 成立了一个新的工作组,专门负责将 OpenGL ES 标准移植到 WebGL 中,这个工作组由包括 Mozilla、Google、Opera 在内的多家公司和组织参与。
2009 年,WebGL 1.0 版本发布。最初,WebGL 的支持主要集中在 Firefox 和 Chrome 上,但随着 Safari 和 Opera 的加入,WebGL 逐渐成为了一种跨浏览器的 3D 图形解决方案,吸引越来越多的开发者和用户。
2011 年,WebGL 1.0 正式成为 Khronos Group 的标准,并提供了完整的 WebGL 规范和 API 文档。此后,WebGL 逐渐得到了更多的应用和支持,成为了 Web 端重要的 3D 图形技术之一。
2017 年,WebGL 2.0 发布。WebGL 2.0 在原有规范的基础上,增加了许多新的特性和改进,例如更多的纹理和渲染目标,更多的着色器特性,更高效的数据传输和更好的错误处理等。WebGL 2.0 的发布为 Web 端的 3D 图形应用带来了更高的性能和更丰富的功能。
二、理解 WebGL
基于WebGL技术三维模型在线预览-非常优美-增加学习动力
WebGL是一种基于OpenGL ES 2.0的Web技术,它允许在浏览器中渲染交互式3D和2D图形。WebGL利用了GPU(图形处理器)的能力,将图形处理分配到GPU上,意味着它可以更快地渲染复杂的图形。WebGL通过JavaScript API提供接口访问GPU,使用者可以使用JavaScript渲染图像或者利用各种库和框架制作动画、游戏和其他交互性的web内容。
WebGL的优点包括跨平台、高效率、可定制性强和开放源代码等,这使它成为创建一系列令人惊叹的交互式应用程序的理想技术。但是在使用WebGL过程中需要注意的是,它需要一定的计算机硬件和软件支持,以及对OpenGL ES 2.0的一定了解。
三、WebGL 需要掌握哪些知识
WebGL 是一种基于 JavaScript 的 API,用于创建交互式 3D 图形和动画,并且可以在 web 浏览器中运行。为了掌握 WebGL,需要以下知识:
1. JavaScript 编程语言。
2. 3D 图形学的基本知识,如坐标系、矩阵、着色器和材质等。
3. WebGL API 的基本使用,包括创建画布、着色器、程序、缓冲区等。
4. 了解 WebGL 的渲染过程和管道,包括顶点处理、三角形剪裁、光照、纹理映射等。
5. 掌握 WebGL 编程中常用的库和框架,如 Three.js、Babylon.js 等。
6. 熟悉浏览器的调试工具,能够查看和调试 WebGL 应用程序的运行状态和性能问题。
除此之外,还需要有耐心和实践能力,通过不断地练习和尝试,才能真正掌握 WebGL 编程技巧和方法,开发出优秀的 3D 特效和动画。
四、WebGL 和 three.js 的关系
WebGL 是一种用于在浏览器中渲染3D图形的底层技术,而three.js是一种基于WebGL的JavaScript 3D图形库。
换句话说,three.js是WebGL的高级封装,它提供了一些方便的API和工具,使得使用WebGL更加容易和高效。
使用three.js可以更容易地创建和展示3D场景、创建动画和交互式界面。因此,three.js是WebGL的一种应用,而WebGL是three.js的底层技术。
五、应用领域
WebGL 可以应用于许多领域,以下是其中的一些示例:
1、游戏开发:WebGL 可以用于创建高质量的 3D 游戏,由于可以在 Web 浏览器中实现,因此用户可以在不需要安装任何插件或软件的情况下进行游戏。
2、数据可视化:WebGL 可以帮助开发者在 Web 端实现更高效、更富有交互性的数据可视化应用程序,例如地图、图表、流程图等。
3、建筑和工程:WebGL 可以帮助建筑师和工程师创建 3D 模型,用于设计和模拟建筑物和工程结构。
4、广告和促销:WebGL 可以用于创建丰富而引人注目的广告,例如交互式产品演示和浏览器游戏广告等。
5、视觉艺术:WebGL 可以用于创建艺术品和数字展览,例如展览和虚拟博物馆等。
6、虚拟现实和增强现实:WebGL 可以用于创建虚拟现实和增强现实应用程序,例如虚拟旅游和实时指导等。
7、电子商务:WebGL 可以被用来构建沉浸式的商品展示,用户可以旋转、缩放和查看商品,从而更好地了解它们。
总之,WebGL 的应用领域非常广泛,随着技术的不断发展,它的应用场景还将不断扩展和深入。
8、教育和培训:WebGL 可以被用来创建教育和培训应用程序,例如模拟器和虚拟实验室。
六、WebGL对硬件的要求
WebGL 对硬件的要求较高,因为它需要处理复杂的 3D 图形和渲染。以下是 WebGL 对硬件的最低要求:
显卡:必须支持 WebGL 的图形 API,包括 OpenGL ES 2.0 或以上版本。
内存:应该拥有至少 512MB 的显存和 4GB 以上的系统内存。
处理器:应该至少是一个双核处理器,最好是一个四核处理器或更高版本。
浏览器:应该是支持 WebGL 的现代浏览器,例如谷歌 Chrome、Mozilla Firefox、Safari 和微软 Edge。
需要注意的是,对于较高级的 WebGL 应用程序,需要更高的系统要求。此外,如果您使用的是低端硬件或浏览器,可能会导致 WebGL 性能下降或无法正常运行。
七、国内有哪些学习资料
以下是一些国内的 WebGL 学习网站:
1、WebGL中文网(http://www.hewebgl.com/):是国内领先的 WebGL 学习网站,提供了 WebGL 入门教程、实战案例、书籍推荐等资源。
2、webgl3d.cn(http://www.webgl3d.cn/):该网站提供了丰富的 WebGL 教程和案例,包括基础知识、渲染器、模型、动画等方面。
3、前端乱炖(https://www.html5rocks.com/zh/tutorials/webgl/webgl_fundamentals/):是一个前端开发者社区,提供了有关 WebGL 的基础知识和实践经验。
4、网易云课堂(https://study.163.com/courses-search?keyword=webgl):提供了多个有关 WebGL 的视频课程,适合初学者和进阶者。
5、慕课网(https://www.imooc.com/search/?words=webgl):该网站提供了多个有关 WebGL 的视频课程和实战项目,适合初学者和进阶者。
6、Three.js(https://threejs.org/)
7、WebGL Academy(https://www.webglacademy.com/)
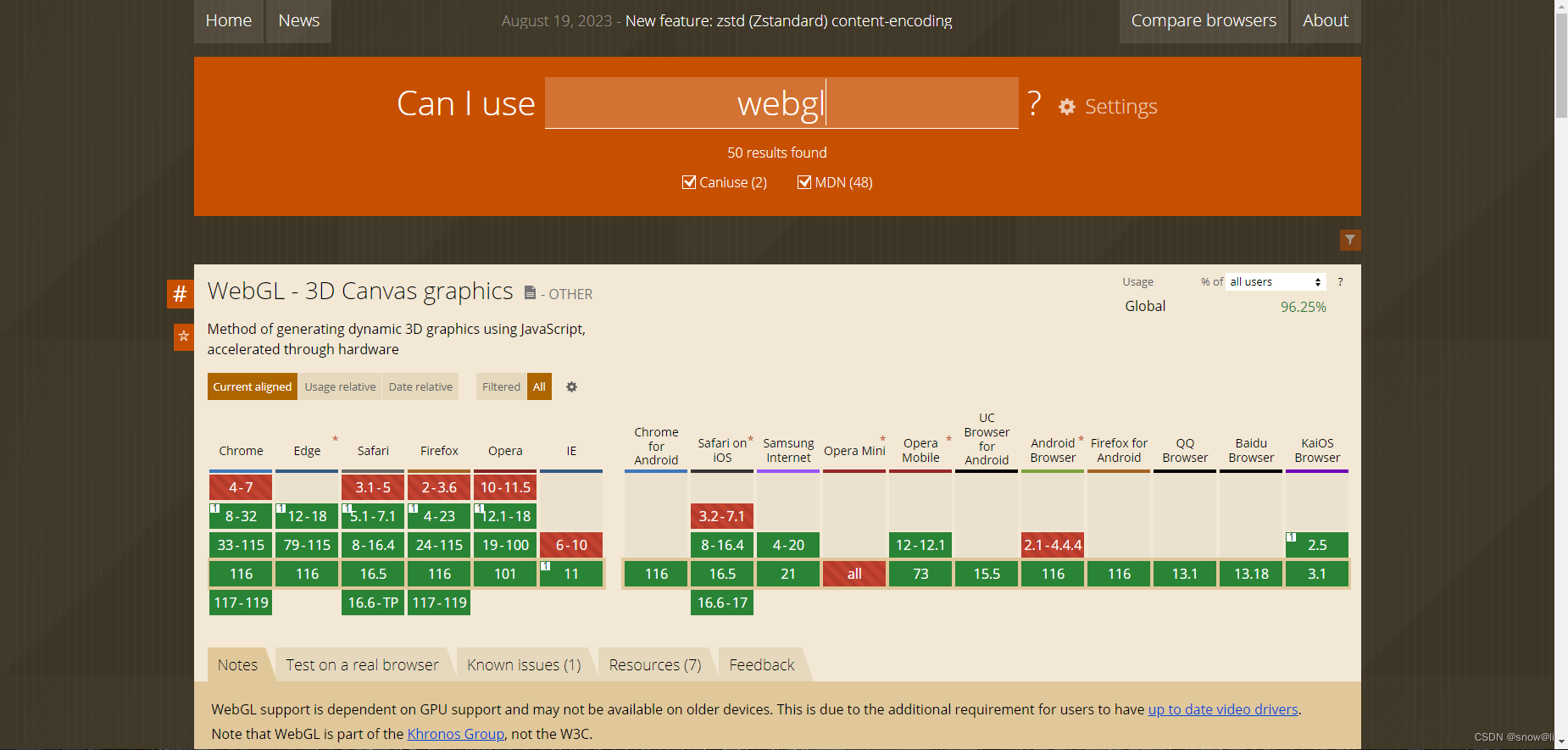
八、浏览器支持情况

九、前端开发值得学习WebGL 吗
学习 WebGL 对前端开发人员来说是有利的。WebGL 可以帮助前端开发人员构建更具交互性和创新性的 3D 应用程序,例如游戏、虚拟现实和增强现实。
此外,WebGL 还可以帮助前端开发人员更好地呈现和可视化数据,例如地图、图表和可视化仪表板。
因此,学习 WebGL 可以使前端开发人员更具竞争力,并为其提供更丰富的技能和职业发展机会。但是,需要注意的是,学习 WebGL 需要掌握多个技术,例如 JavaScript、OpenGL 和 3D 数学,因此对于初学者来说可能比较复杂。因此,需要根据自己的兴趣、技能和职业发展目标来决定是否学习 WebGL。