现在做大屏的需求越来越多,大屏的适配是个头疼的事情
一、基于rem的适配方案
rem是什么?
rem是指相对于根元素的字体大小的单位,在日常开发过程中我们通常把根元素(html/body)的字体设置为10px,方便于我们计算(此时子元素的1rem就相当于10px)。
适用场景
不固定宽高比的Web应用,适用于绝大部分业务场景

项目实战
-
安装依赖
npm i postcss-pxtorem autoprefixer amfe-flexible --save-dev
postcss-pxtorem 是PostCSS的插件,用于将像素单元生成rem单位 autoprefixer 浏览器前缀处理插件 amfe-flexible 可伸缩布局方案 替代了原先的
lib-flexible选用了当前众多浏览器兼容的viewport
-
项目根目录创建
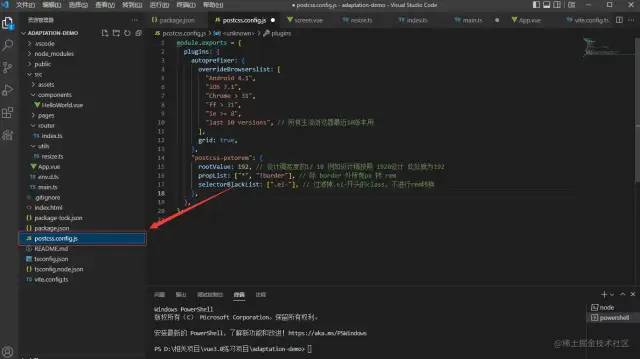
postcss.config.js文件

module.exp



![[附源码]Python计算机毕业设计高校图书馆网站Django(程序+LW)](https://img-blog.csdnimg.cn/512a6908ffb040d08dd12031ddba4d99.png)






![[ vulhub漏洞复现篇 ] struts2远程代码执行漏洞s2-052(CVE-2017-9805)](https://img-blog.csdnimg.cn/5cfdbe7e9aee4b9295d73991cdac021a.png)
![[附源码]Node.js计算机毕业设计高校国防教育管理系统Express](https://img-blog.csdnimg.cn/5e63e7e9e6b64a868f4d235cb95bf32d.png)




![[附源码]Nodejs计算机毕业设计基于的婚恋系统Express(程序+LW)](https://img-blog.csdnimg.cn/384584ba0e904d16b577266f88080202.png)