目录
一、软件获取
二、软件基本功能介绍
1、接收区
2、串口通信参数配置区
3、串口打开关闭与其他设置区域
4、手动发送区域
5、多文本发送区
6、辅助区域
三、注意事项
一、软件获取
网盘链接 直戳跳转
二、软件基本功能介绍

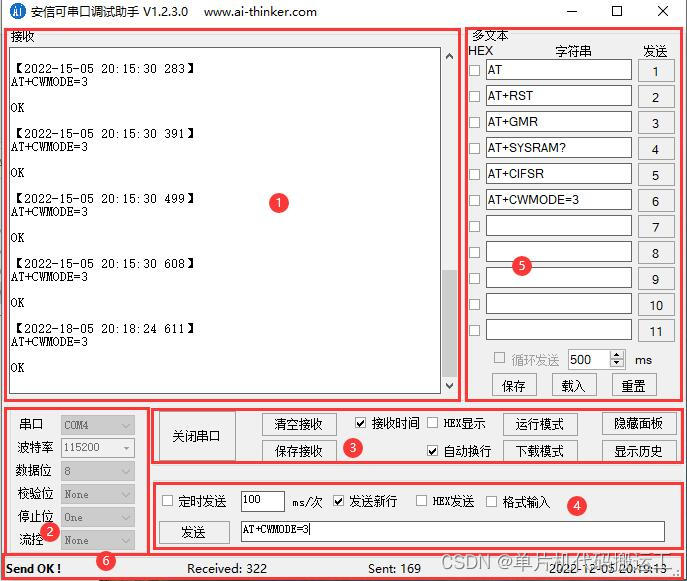
1、接收区
接收区就是接收外部设备给串口助手的信息 发送什么就会接收什么 要注意发送和接收格式一样 不然会乱码
2、串口通信参数配置区

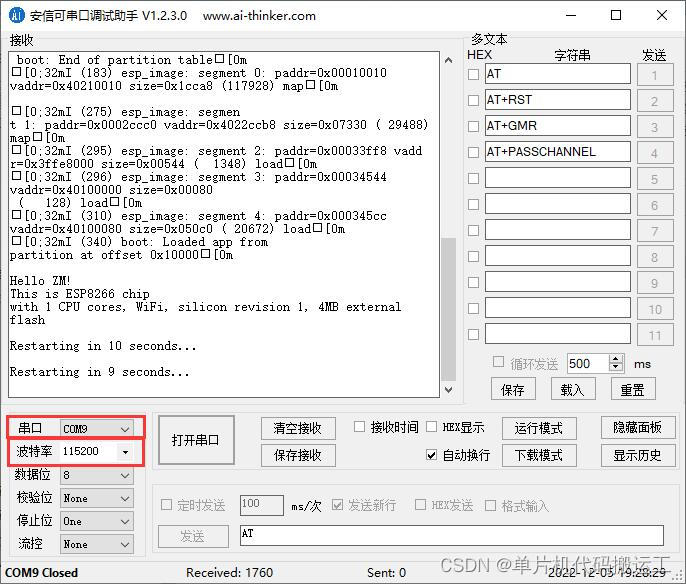
一般配置串口号和波特率 其他配置没有特别要求可不配置
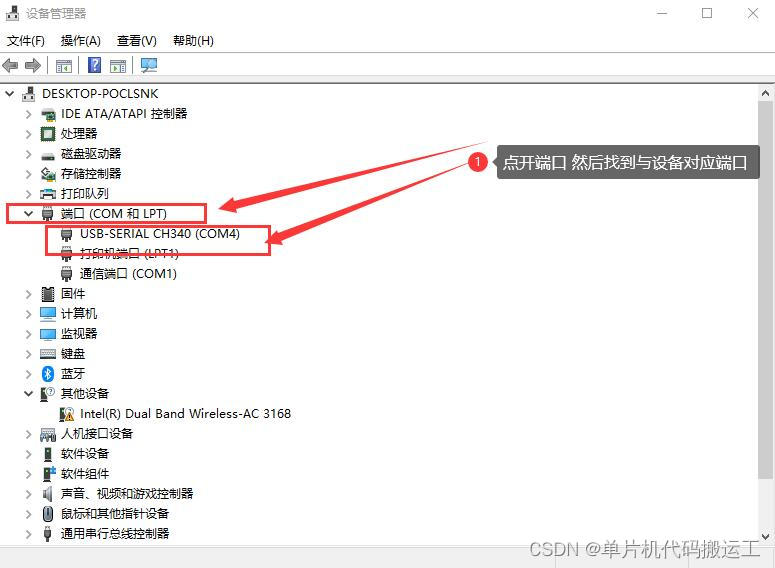
串口端号不知道可以到设备管理器中看下,步骤如下


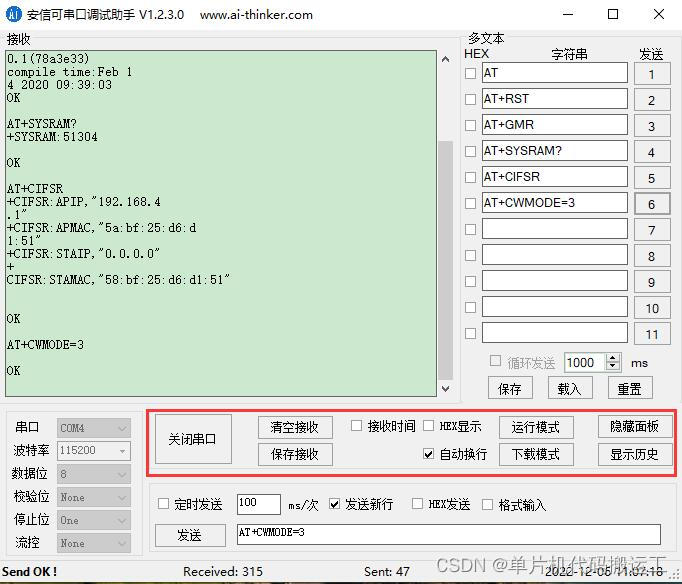
3、串口打开关闭与其他设置区域

设置好端口和波特率后就可点打开串口
清除接收:是接收区内容全部清空 方便下载再次接收新消息
保存接收:保存当前接收区域的内容 有重要信息或者需要对比其他信息时候可以先保存
接收时间:勾选后接收到的每条信息会带有时间信息
HEX显示:勾选后接收区以十六进制显示
自动换行:此处是给接收区内容自动换行 接收到一次信息后自动换行 勾选后接收信息方便对比 观察
运行模式 :用ESP8266测了下 和复位有点像 其他功能未知
下载模式 :没看到说明 猜测是配置成下载模式的,此模式下发送指令无响应
显示历史 :试了下 点了后会显示上一次多文本框内输入过的内容
隐藏面板:这个是多文本串口区域隐藏是显示选项 按下后会隐藏起来 接收区更大 按下后显示的是 扩展面板 再点一次扩展面板 多文本区就会弹出
4、手动发送区域

发送:发送后有个框 可输入需要发送内容
定时发送:先在定时发送后面输入定时发送时间间隔 单位是MS/次 输入时间后勾选定时发送 之后会自动按设定时间间隔发送
发送新行:勾选后相当于在发送内容后加上回车换行 与\r\n效果类似
HEX发送:勾选后以十六进制发送
格式输入:无说明 目前还没用过
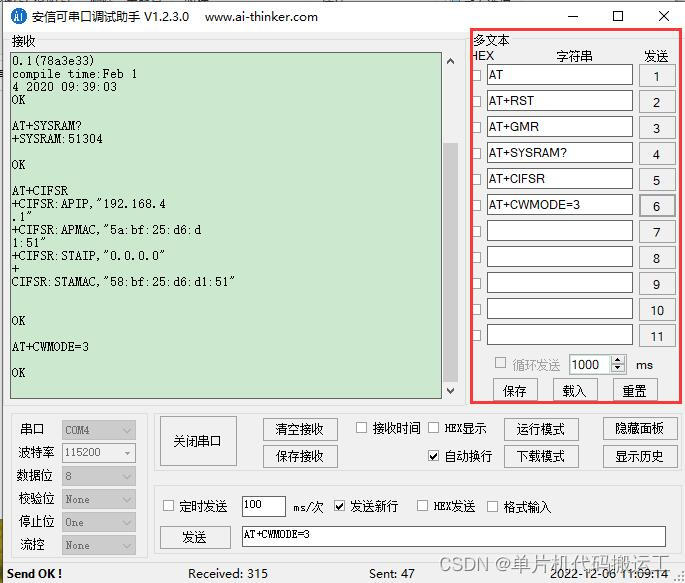
5、多文本发送区

HEX:勾选后以十六进制发送 不勾选则是文本字符串方式发送
字符串:需要发送内容 一般为了配置指令方便 会一次输入多条指令 便于配置 不用重复在发送区输入指令
发送:对应位置的1-11点哪个就是发送对用前面字符串框内内容
循环发送:测试发现无法使用
保存:即保存多文本所有指令
载入:当有保存好的指令后 可以选之前保存的 即可一次全部载入
重置:清除多文本内容
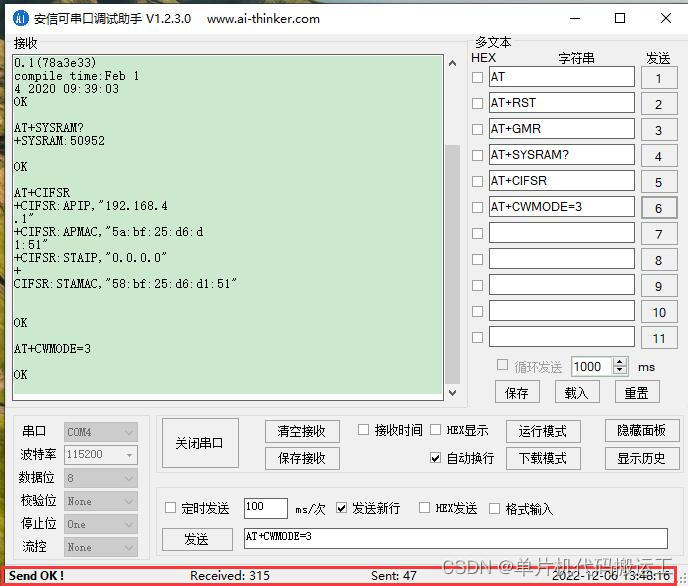
6、辅助区域

Send OK!:发送且有返回会显示 但是不代表指令是对的
Received:接收字节数 在格式不对但是不知道有没有接收到时 可以看下接收自己数 有变化的话就是有接收 这时候考虑格式不对应
Sent:发送字节数
当前时间:就是当前的是个时间
三、注意事项
- 使用过程注意波特率 端口需要匹配
- 使用串口通信注意接线 一般都是TX 对 RX RX对TX
- 部分模块或者系统板对USB线有要求 可能识别不到 可更换线试试
- 发送指令注意格式 注意是否带回车换行
- 同一端口只能打开一个串口助手



![[附源码]Python计算机毕业设计高校图书馆网站Django(程序+LW)](https://img-blog.csdnimg.cn/512a6908ffb040d08dd12031ddba4d99.png)






![[ vulhub漏洞复现篇 ] struts2远程代码执行漏洞s2-052(CVE-2017-9805)](https://img-blog.csdnimg.cn/5cfdbe7e9aee4b9295d73991cdac021a.png)
![[附源码]Node.js计算机毕业设计高校国防教育管理系统Express](https://img-blog.csdnimg.cn/5e63e7e9e6b64a868f4d235cb95bf32d.png)




![[附源码]Nodejs计算机毕业设计基于的婚恋系统Express(程序+LW)](https://img-blog.csdnimg.cn/384584ba0e904d16b577266f88080202.png)