项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1管理员功能模块
管理员登录,通过填写用户名、密码等信息,输入完成后选择登录即可进入高校国防教育管理系统系统,如图5-6所示。

图5-6管理员登录界面图
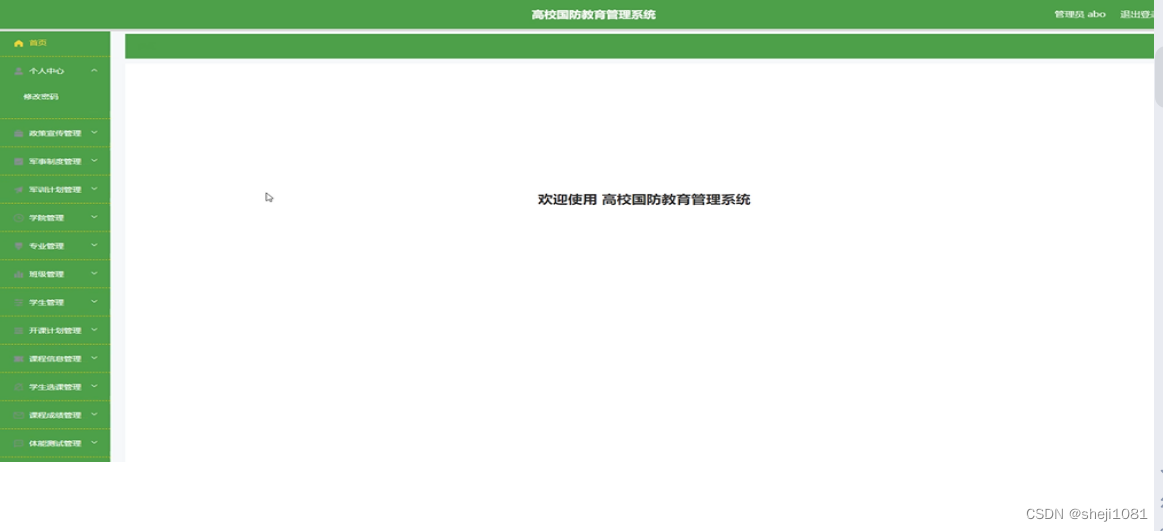
管理员登录进入高校国防教育管理系统系统后可以查看个人中心、政策宣传管理、军事制度管理、军训计划管理、学校管理、专业管理、班级管理、学生管理、开课计划管理、课程信息管理、学生选课管理、课程成绩管理、体能测试管理等内容,如图5-7所示。
图5-7管理员信息界面图
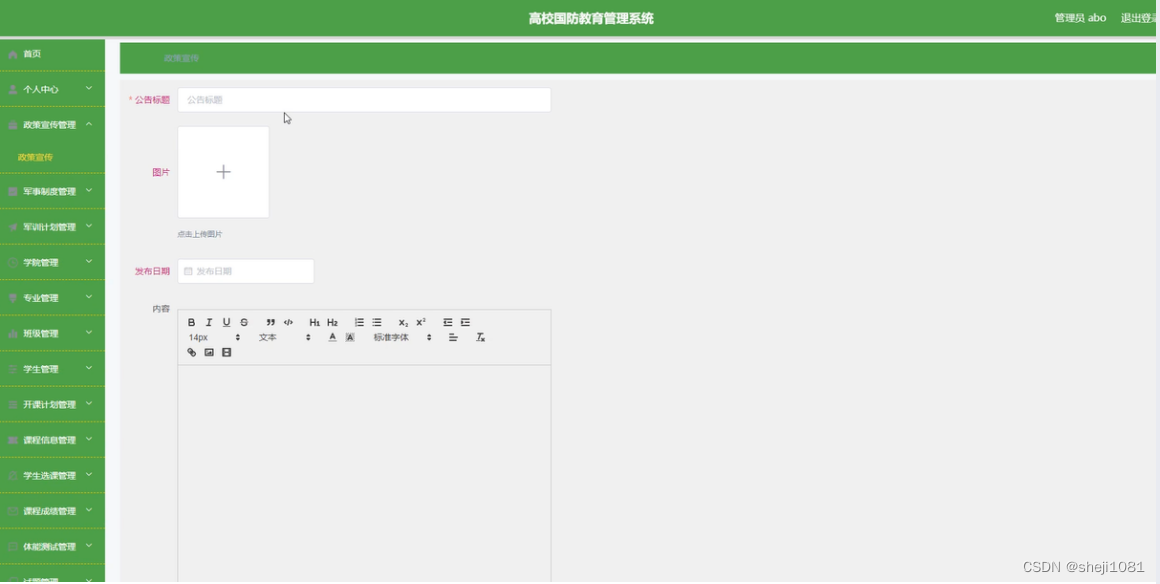
政策宣传管理,在政策宣传管理页面中可以通过填写公告标题、图片、发布日期、内容等信息并提交添加,还可以根据需要进行修改或删除等操作,如图5-8所示。
 图5-8政策宣传管理界面图
图5-8政策宣传管理界面图
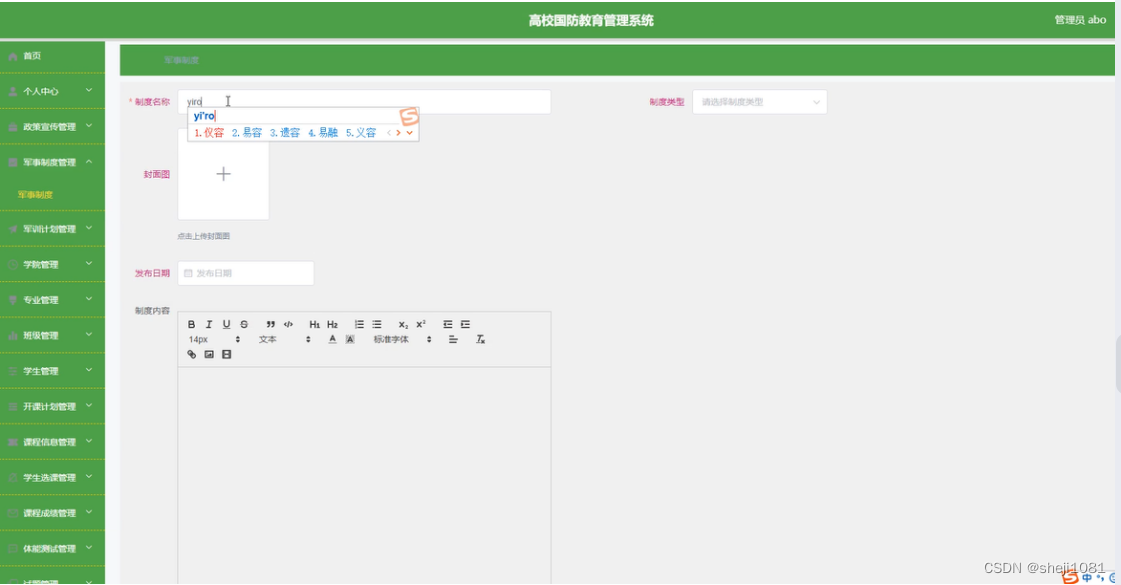
军事制度管理,在军事制度管理页面中通过填写制度内容、封面图、发布日期、制度内容、制度类型等信息并提交添加,还可以根据需要进进行修改或删除等操作,如图5-9所示。
 图5-9军事制度管理界面图
图5-9军事制度管理界面图
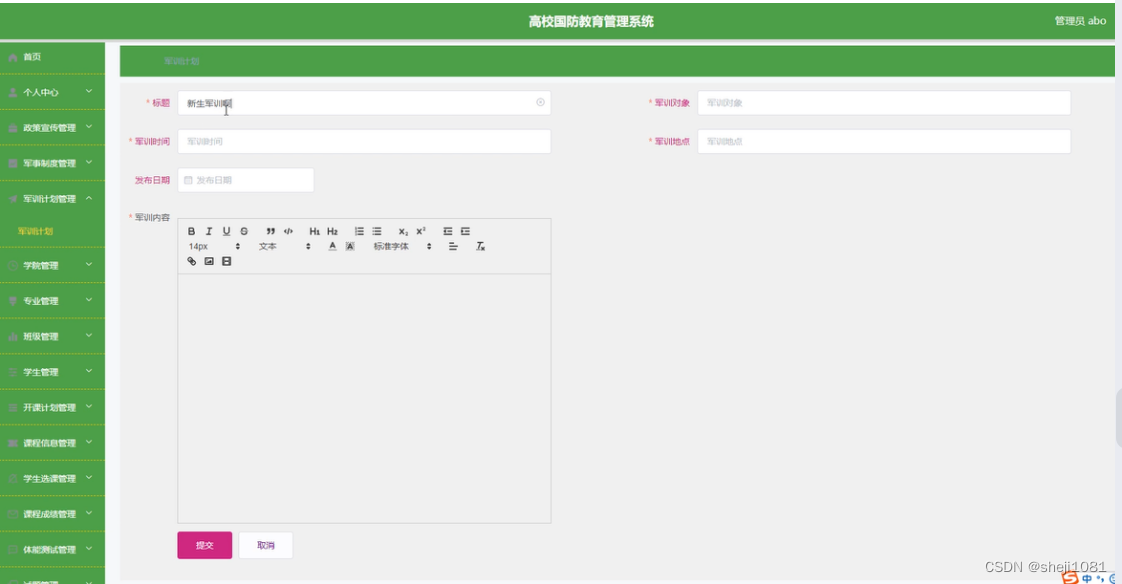
军事计划管理,在军事计划管理页面中通过标题、军训时间、发布日期、军训内容、军训对象、军训地点等信息并提交进行添加,还可以根据需要进行修改或删除等操作,如图5-10所示。

图5-10军事计划管理界面图
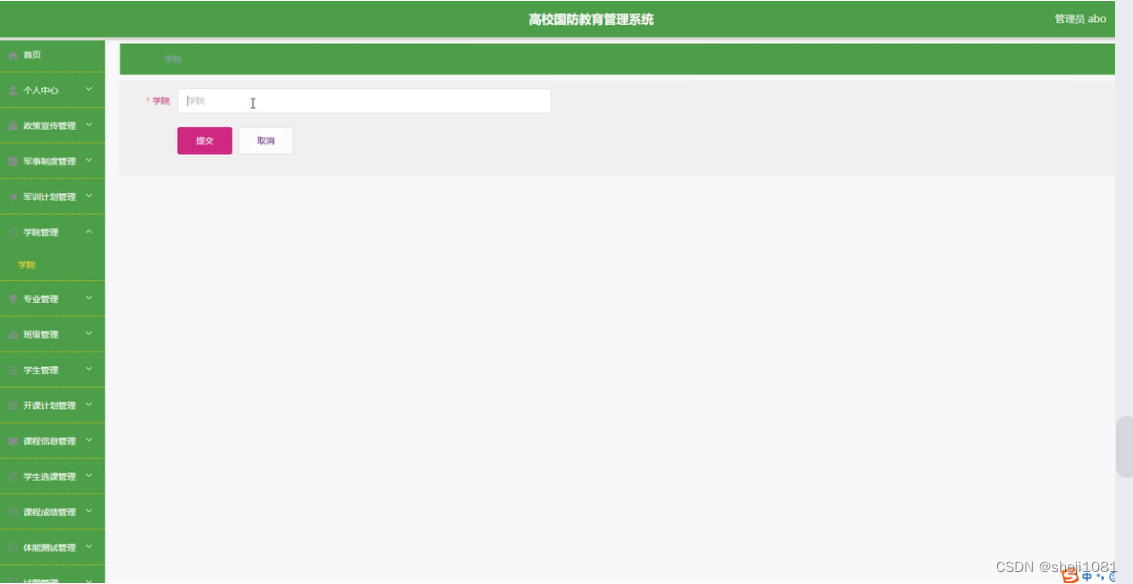
在学员管理界面中可以查看学员等信息,并可根据需要进行编辑或删除等详细操作,如图5-11所示。

图5-11学员管理界面图
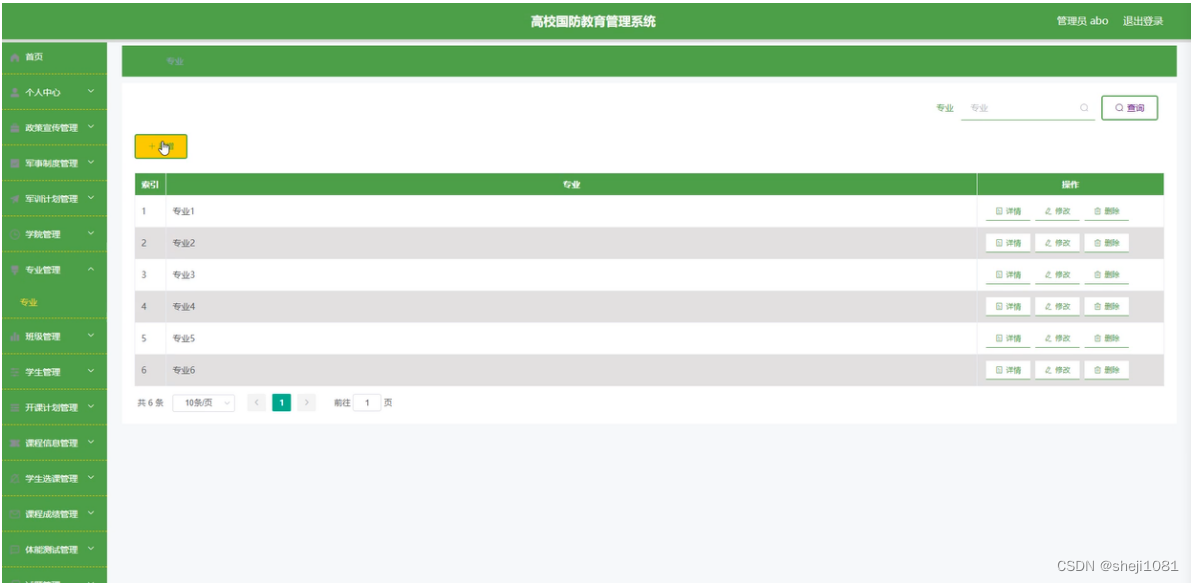
专业管理,在专业管理页面中通过专业等信息并提交进行添加,还可以根据需要进行修改或删除等操作,如图5-12所示。
 图5-12专业管理界面图
图5-12专业管理界面图
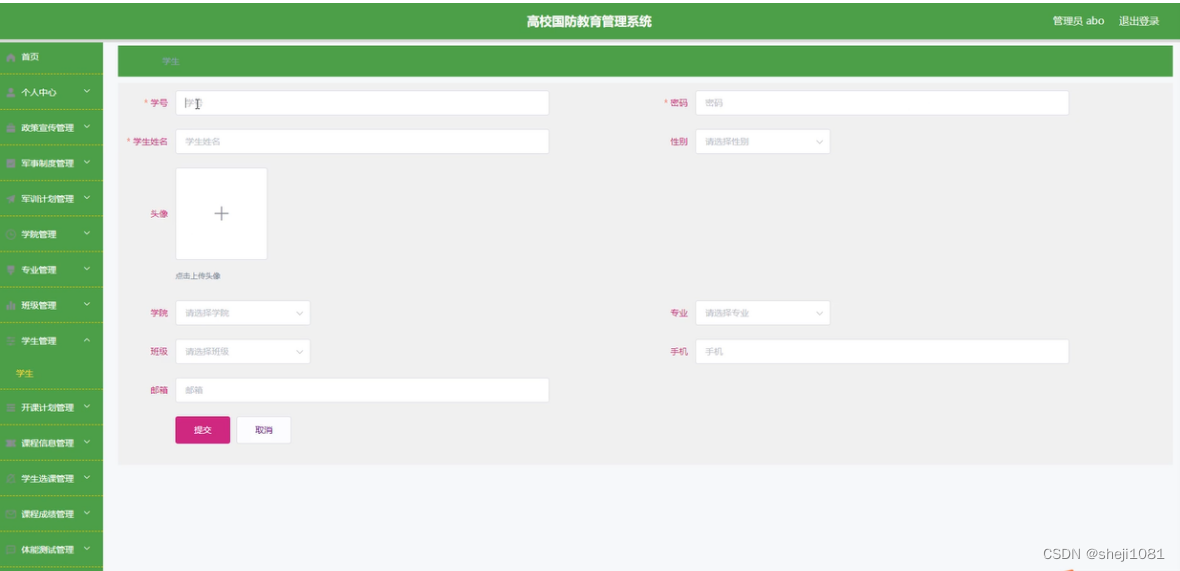
学生管理,在学生管理管理页面中可以查看学号、学生姓名、头像、学院、班级、邮箱、密码、性别、专业、手机等信息,如图5-13所示。

图5-13学生管理界面图
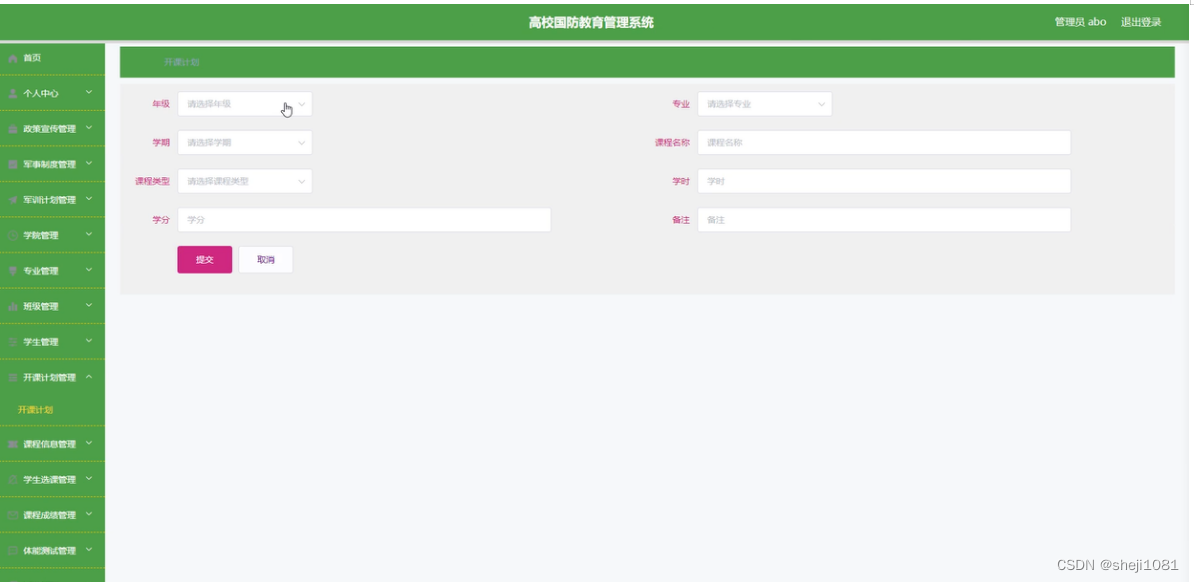
开课计划管理,在开课计划管理页面中通过填写年级、学期、课程类型、学分、专业、课程名称、学时、备注等信息进行添加,还可以根据需要进行修改或删除等操作,如图5-14所示。
 图5-14开课计划管理界面图
图5-14开课计划管理界面图
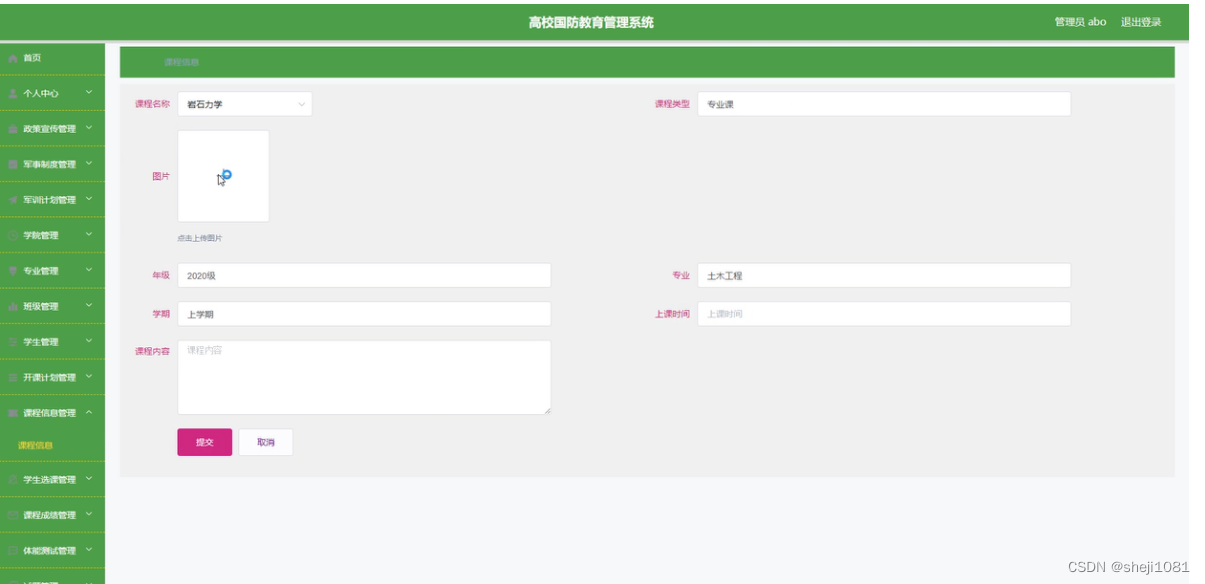
课程信息管理,在课程信息管理页面中可以查看课程名称、图片、年级、学期、课程内容、课程类型、专业、上课时间等信息,还可以根据需要进行回复或删除等操作,如图5-15所示。
 图5-15课程信息管理界面图
图5-15课程信息管理界面图
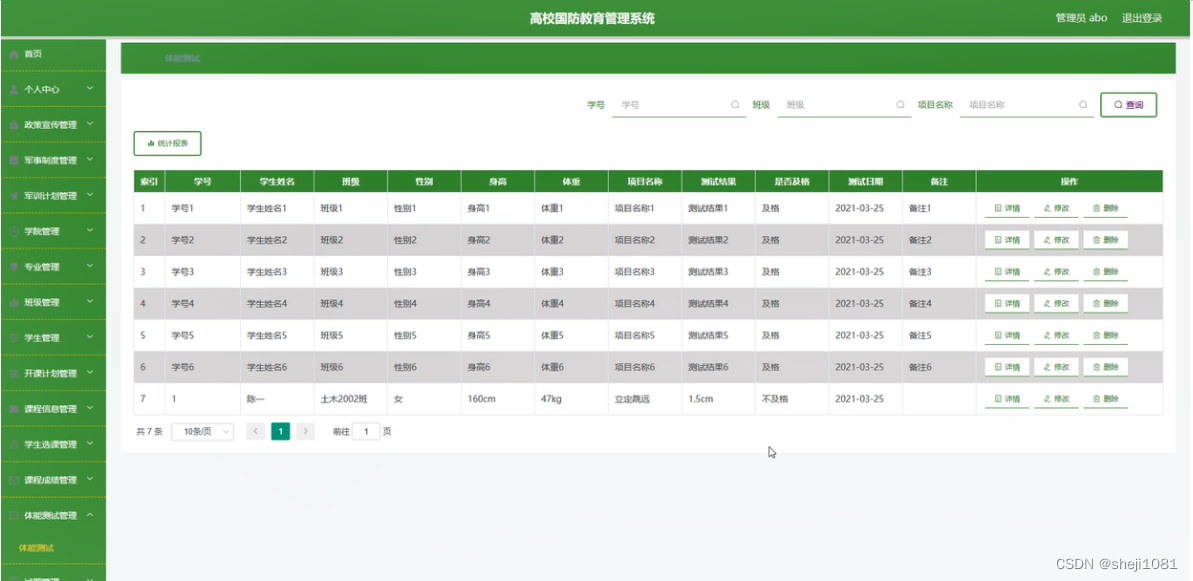
体能测试管理,在体能测试管理页面中可以通过学号、学生姓名、班级、性别、身高、体重、项目名称、测试结果、是否及格、测试日期、备注,如图5-16所示。

图5-16体能测试管理界面图
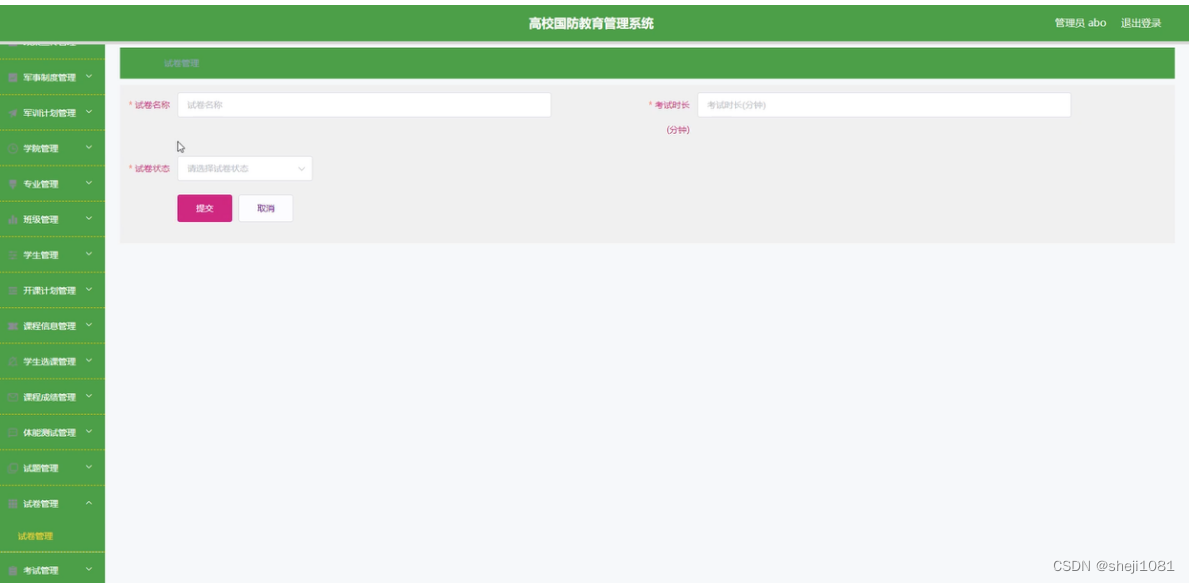
试卷管理,在试卷名称、试卷状态、考试时间页面中通过填写内容并提交即可完成试卷管理修改,如图5-17所示。
 图5-17试卷管理界面图
图5-17试卷管理界面图
5.2学生功能模块
学生登录,通过填写用户名、密码等信息,输入完成后选择登录即可进入高校国防教育管理系统系统,如图5-18所示。 图5-18学生登录界面图
图5-18学生登录界面图
学生登录进入系统可以查看个人中心、政策宣传管理、军事制度管理、军训计划管理、开课计划管理、课程信息管理、学生选课管理、课程成绩管理、体能测试管理、考试管理等信息,如图5-19所示。
 图5-19学生信息界面图
图5-19学生信息界面图
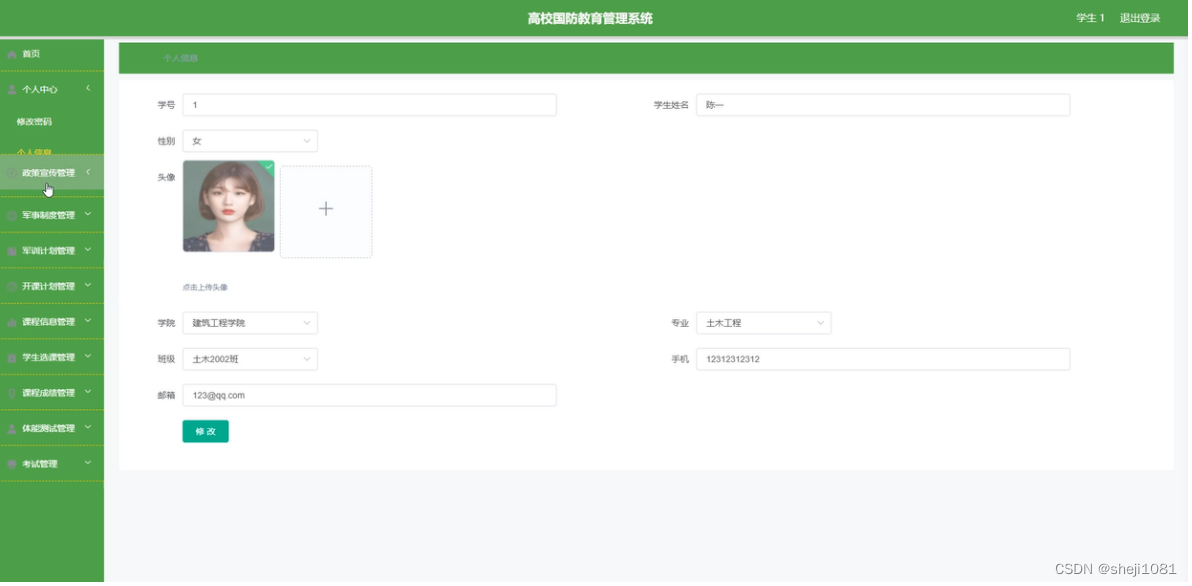
个人信息,在个人资料管理页面中通过学号、性别、头像、学院、班级、邮箱、学生姓名、专业、手机等信息进行个人信息修改,如图5-20所示。

图5-20个人信息管理界面图
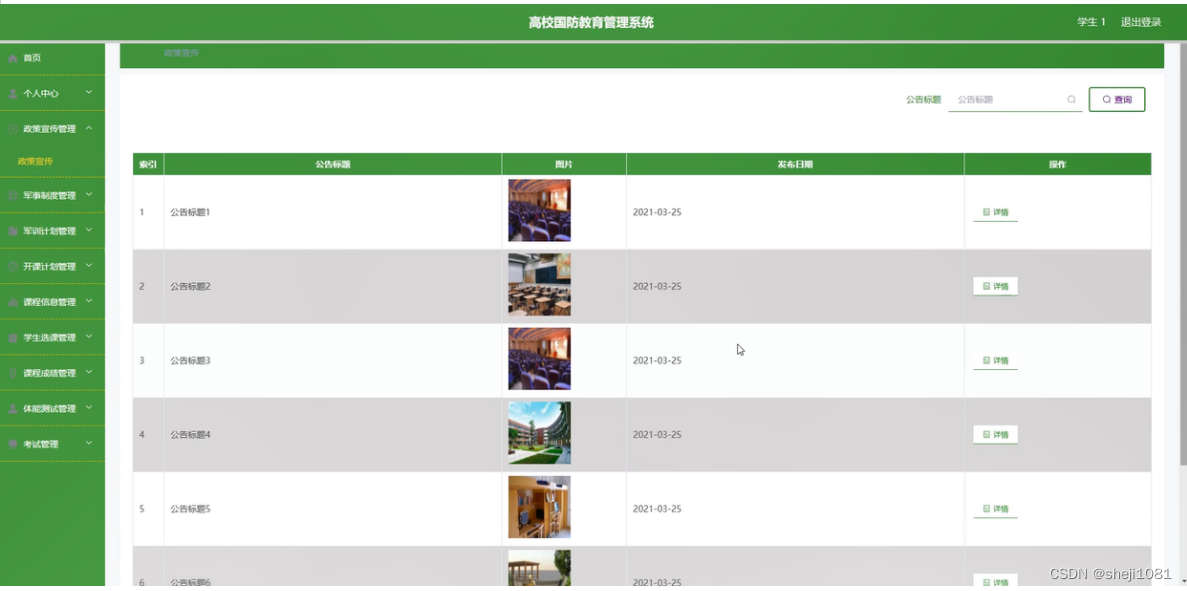
政策宣传,在政策宣传页面中可以查看公告标题、图片、发布日期等信息,如图5-21所示。

图5-21政策宣传界面图
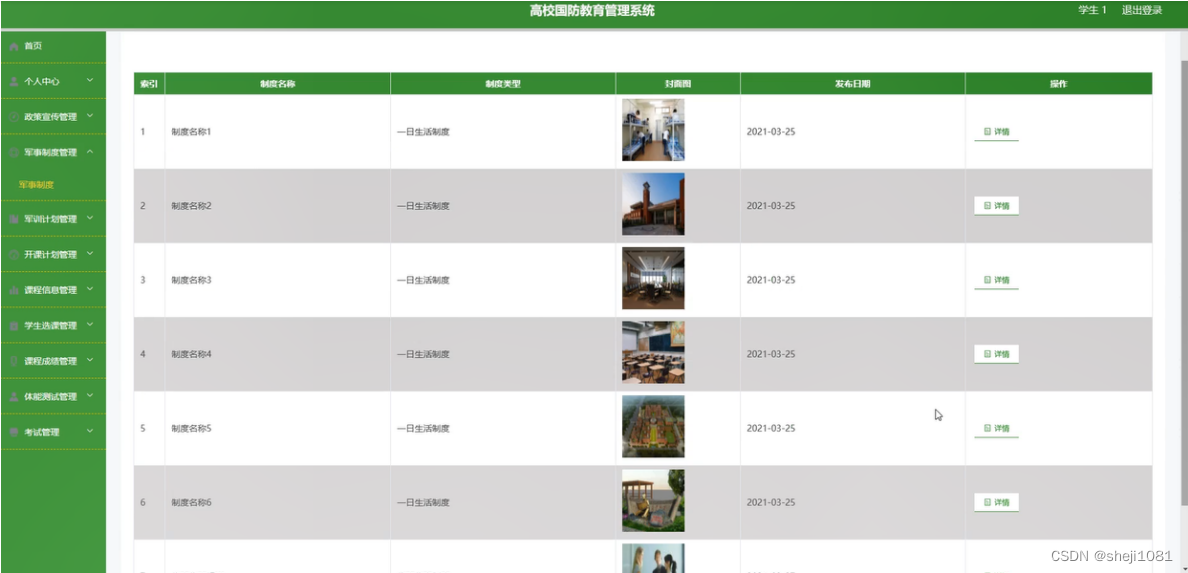
军事制度,在军事制度页面中通过制度名称、制度类型、封面图、发布日期等信息,如图5-22所示。

图5-22军事制度界面图
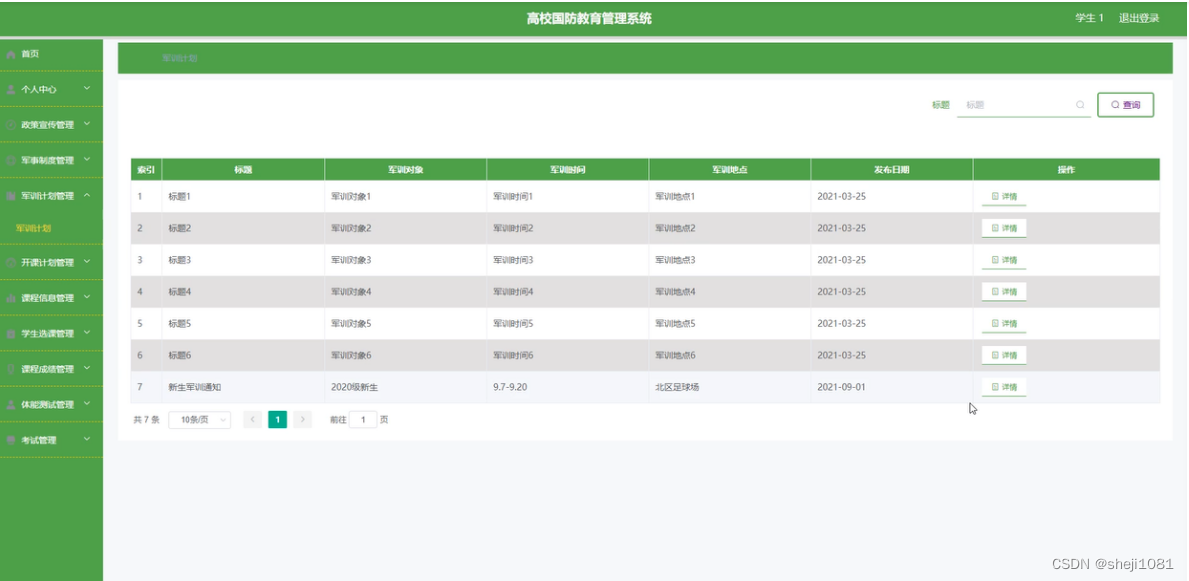
军训计划管理,在军训计划管理页面中可以看到标题、军训对象、军训时间、军训地点、发布日期等信息,如图5-23所示。
 图5-23军训计划管理界面图
图5-23军训计划管理界面图
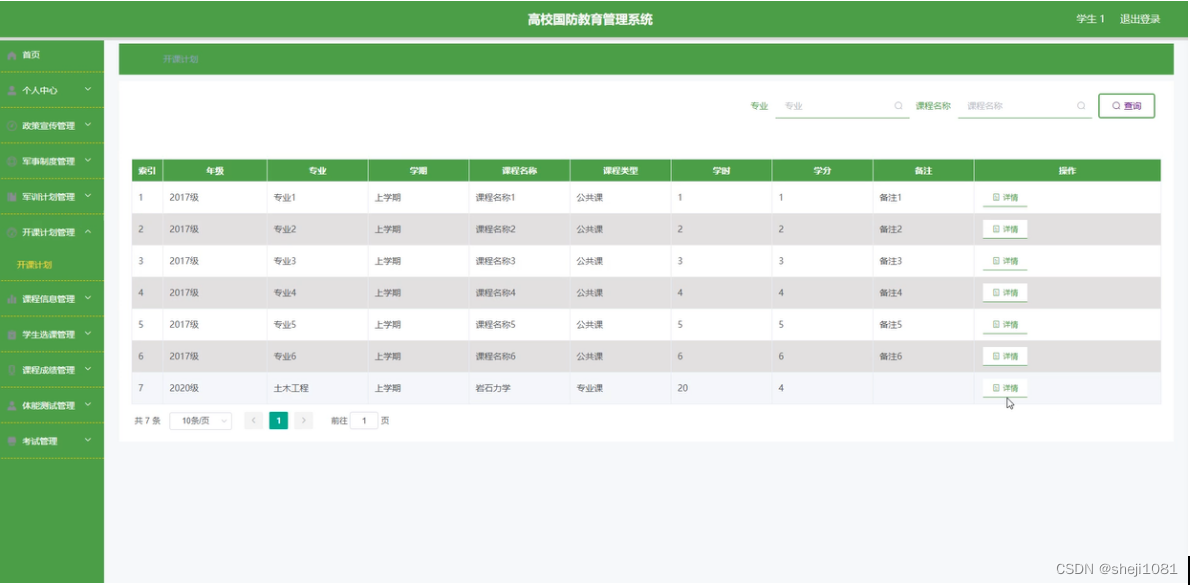
车位信息管理,在车位信息管理页面中可以查看年级、专业、学期、课程名称、课程类型、学时、学分、备注等信息,如图5-24所示。
 图5-24开课计划管理界面图
图5-24开课计划管理界面图
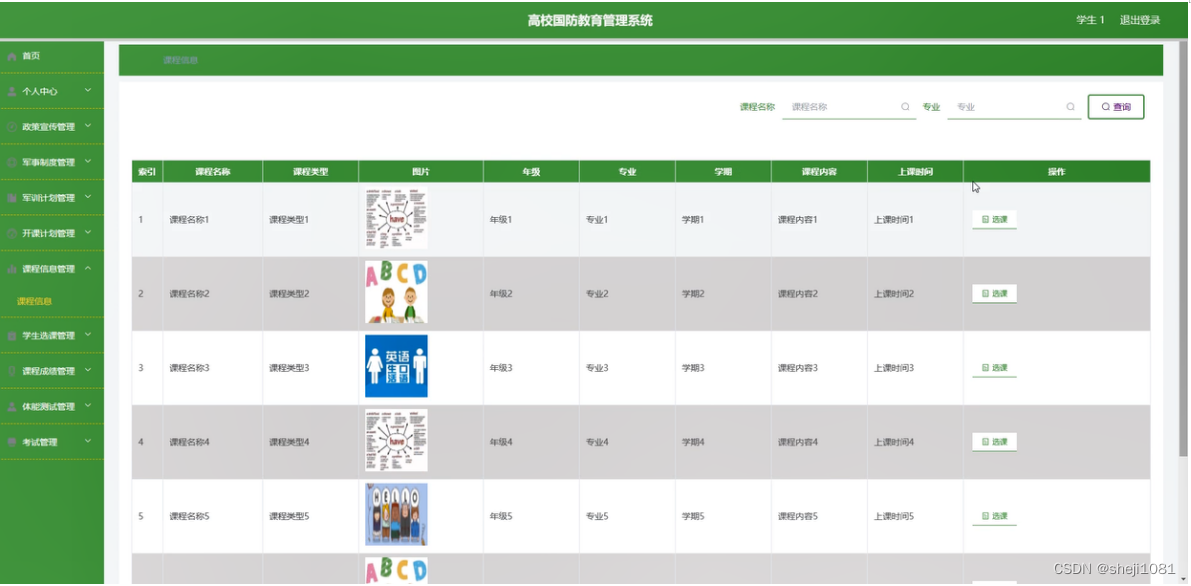
课程信息管理,在课程信息管理页面中可以查看课程名称、图片、年级、学期、课程内容、课程类型、专业、上课时间等内容,如图5-25所示。
 图5-25课程信息管理界面图
图5-25课程信息管理界面图
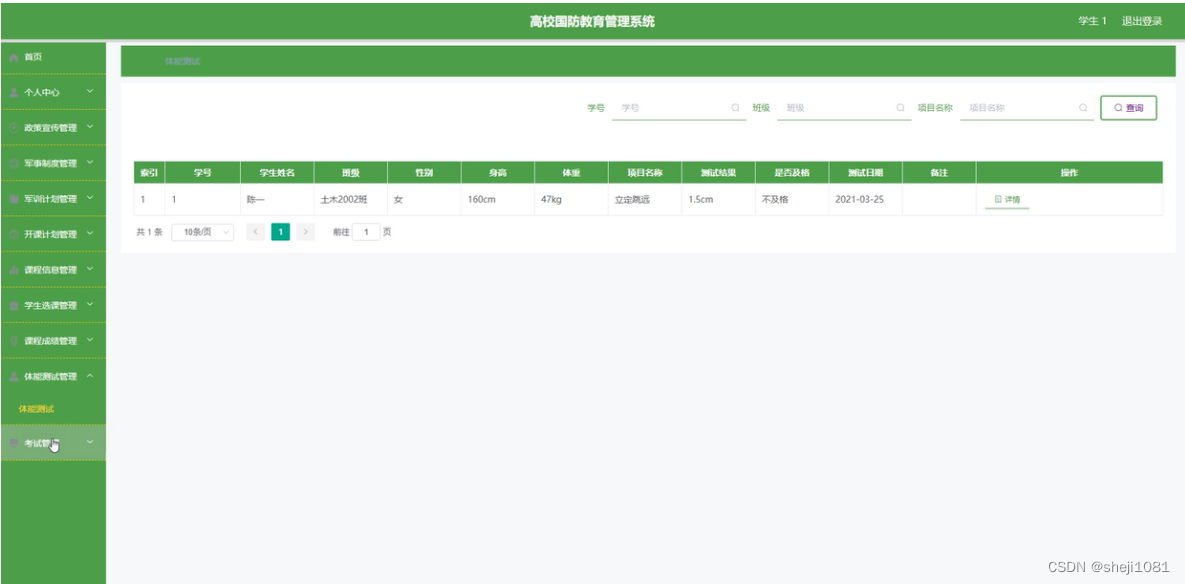
体能测试管理,在体能测试管理页面中可以查看学号、学生姓名、班级、性别、身高、体重、项目名称、测试结果、是否及格、测试日期、备注等信息,如图5-26所示。

图5-26体能测试管理界面图




![[附源码]Nodejs计算机毕业设计基于的婚恋系统Express(程序+LW)](https://img-blog.csdnimg.cn/384584ba0e904d16b577266f88080202.png)