首先,我们看到vue官网中关于productionTip的API使用:
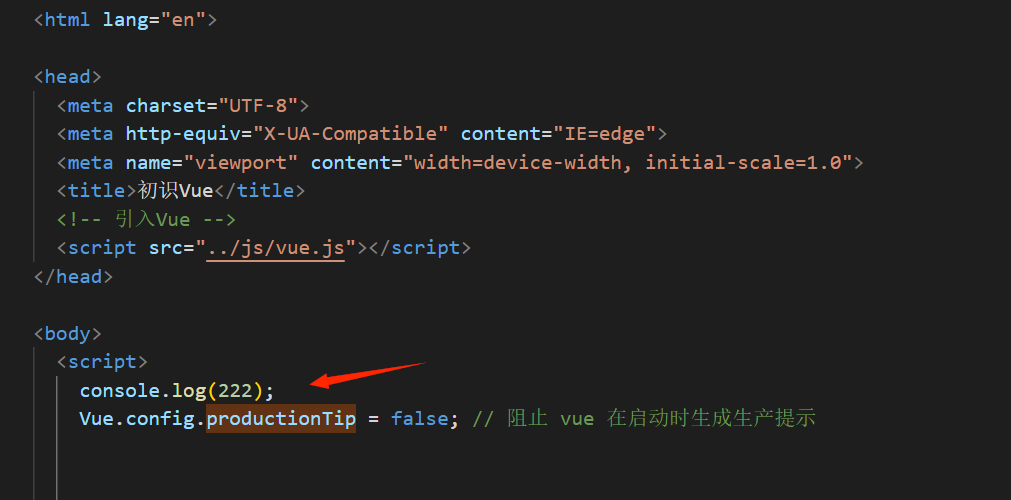
但是,我在本地中使用却无效,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>初识Vue</title>
<!-- 引入Vue -->
<script src="../js/vue.js"></script>
</head>
<body>
<script>
Vue.config.productionTip = false; // 阻止 vue 在启动时生成生产提示
</script>
</body>
</html>
于是,我在网上找了半天解决办法,都说是把vue.js的源码中的productionTip改成false,但是我想知道原因啊,并不是解决办法。
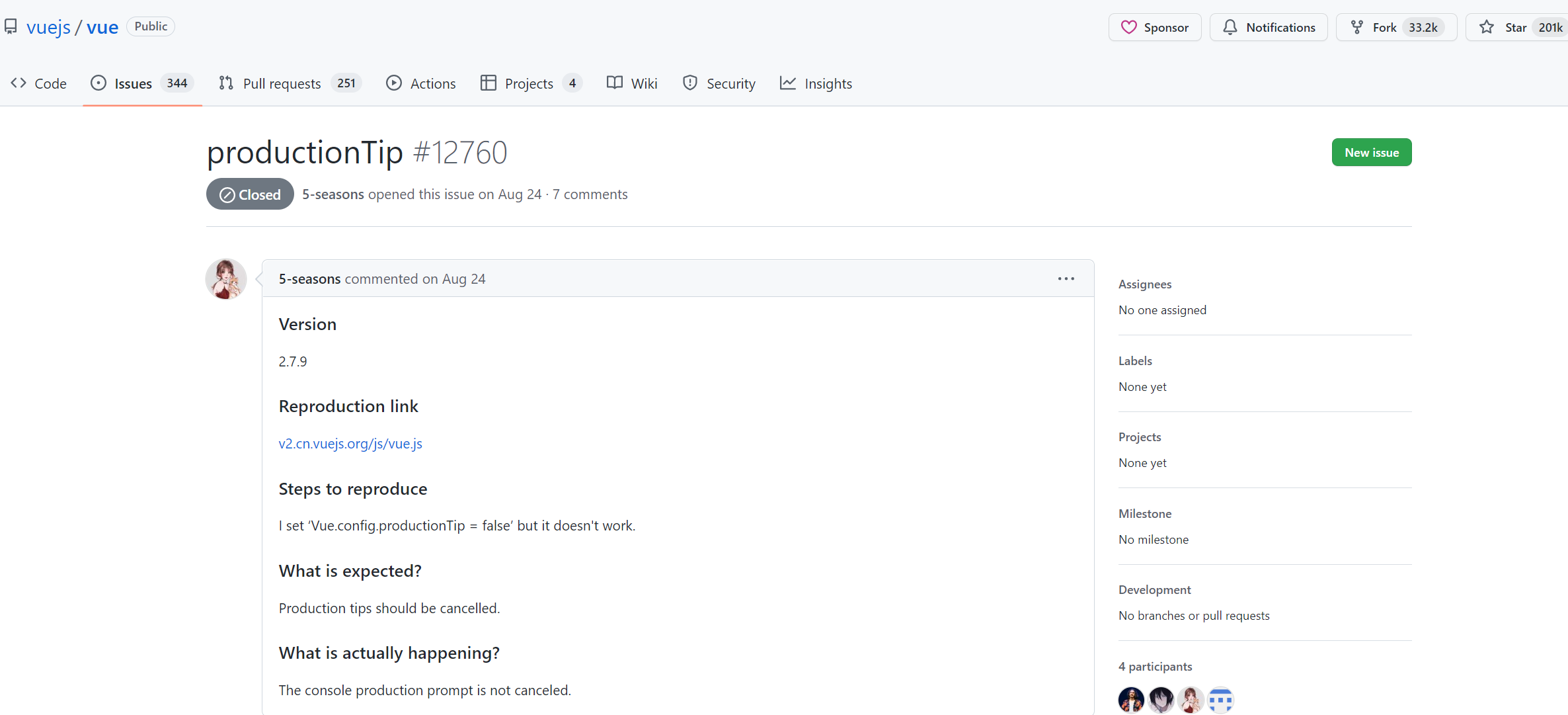
于是,我又去了vue的github中找解决办法,看到别人有提这个问题的。

于是我在底下的评论里看到这条:

大致翻译过来的解释是,在最新版本的Chrome中,在script中使用settimeout,将在允许第一个js完成后立即回调。
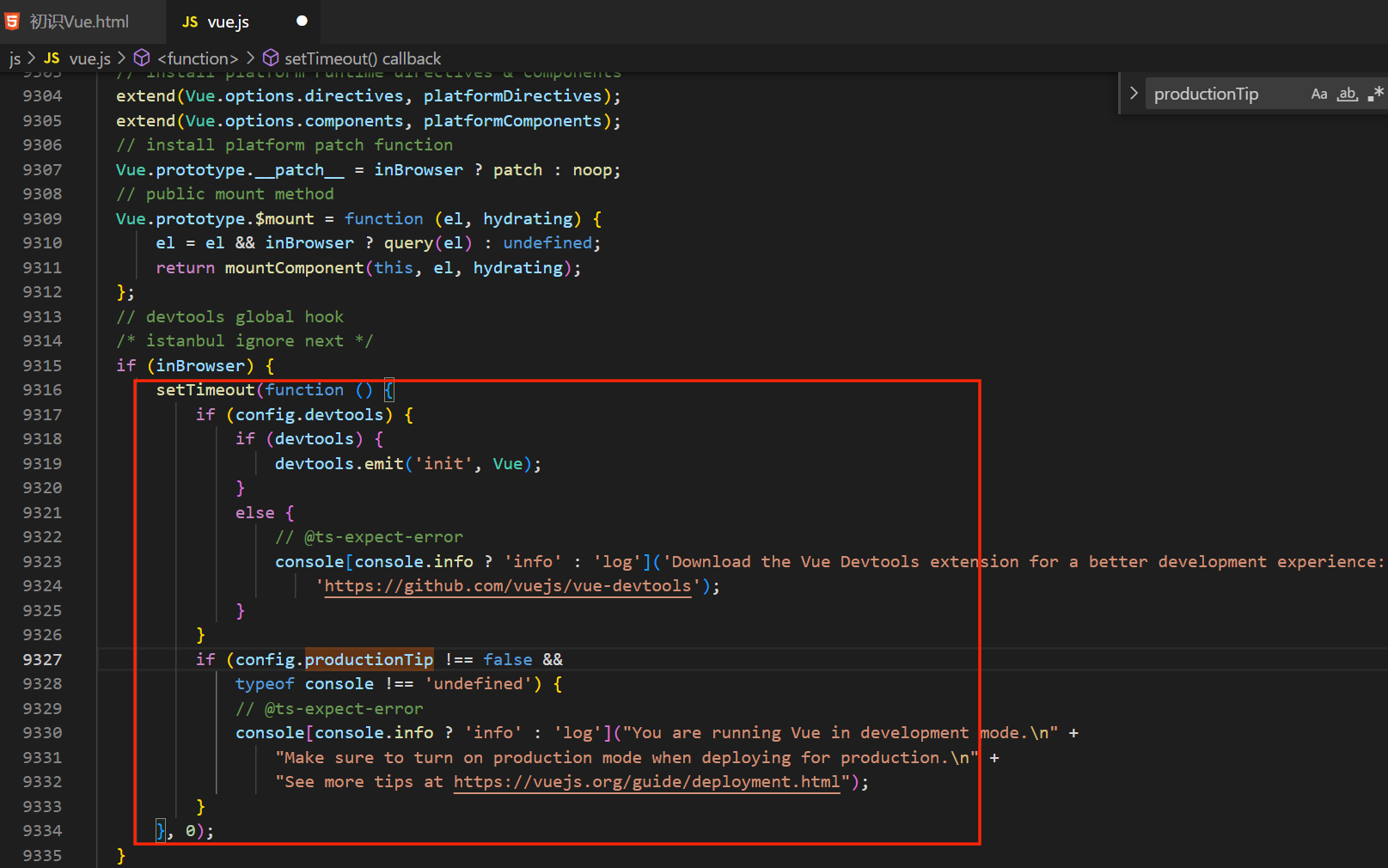
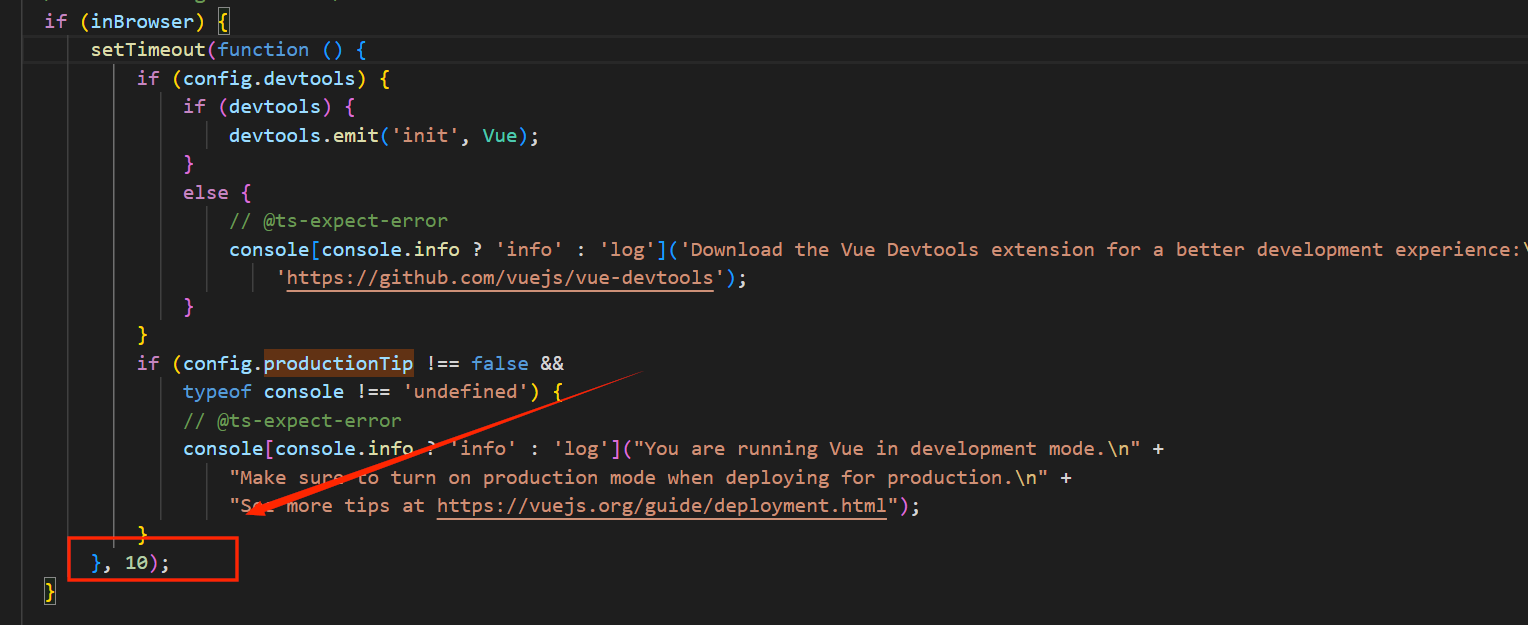
我们看一下源码的这部分:

确实是用了一个setTimeout包裹,那么,我们怎么知道这个setTimeout中的内容和我在body中script设置的productionTip=false,谁先执行呢?
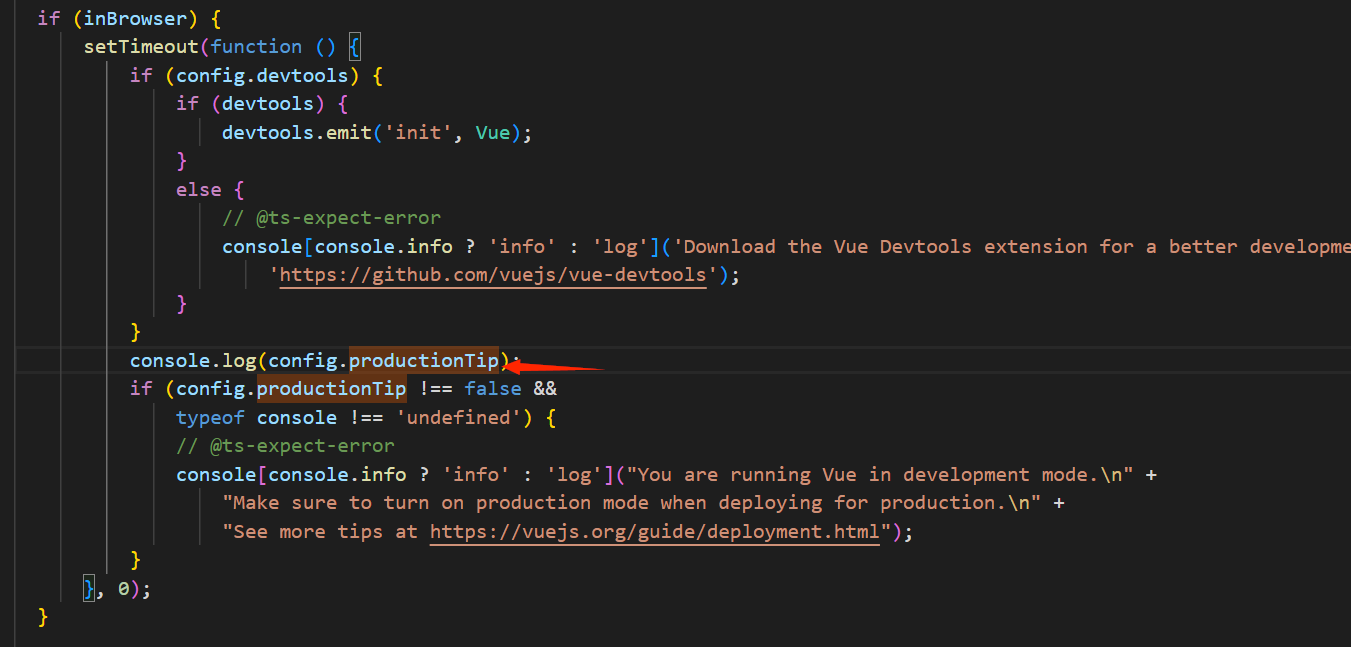
我们来测试一下:
- 我们先在body中的script中打印222

- 然后我们在vue源码中打印config.productionTip

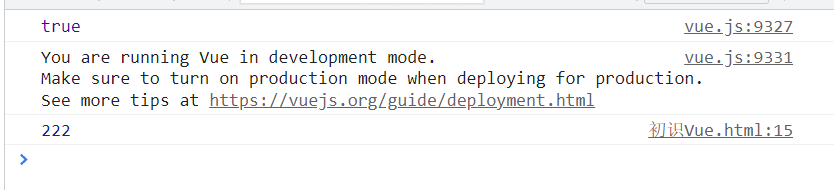
然后,我们去浏览器的控制台看结果,发现刷新了几下浏览器,有两种结果:- 结果1——异常

- 结果2——正常

- 结果1——异常
原因解释:
- 异常返回——先返回true,然后是注释,最后是false,此时,vue.js加载完后执行的222,不会再进行判断,productionTip设置无效
- 正常返回——先返回222,后返回false,setTimeout后执行,此时productionTip为false,注释方法后222执行,productionTip设置有效
哦!!到这里我就明白了,原来就是这个setTimeout和body中的script两个比较谁先,由于setTimeout异步,所以返回时间不确定谁快。
解决方法:
- 直接源码修改productionTip为false
- 把源码中的setTimeout的时间改为10ms,这样提示内容会在你设置productionTip为false后生效,如下图:



![[附源码]Python计算机毕业设计高校图书馆网站Django(程序+LW)](https://img-blog.csdnimg.cn/512a6908ffb040d08dd12031ddba4d99.png)






![[ vulhub漏洞复现篇 ] struts2远程代码执行漏洞s2-052(CVE-2017-9805)](https://img-blog.csdnimg.cn/5cfdbe7e9aee4b9295d73991cdac021a.png)
![[附源码]Node.js计算机毕业设计高校国防教育管理系统Express](https://img-blog.csdnimg.cn/5e63e7e9e6b64a868f4d235cb95bf32d.png)




![[附源码]Nodejs计算机毕业设计基于的婚恋系统Express(程序+LW)](https://img-blog.csdnimg.cn/384584ba0e904d16b577266f88080202.png)