问题描述
今天在开发页面时,遇到一个很棘手的问题,需求页面做一个卡片效果,鼠标悬浮在卡片上,出现一个选项卡,鼠标悬浮每一项,文字和图标都要变成选中状态的颜色。选项卡的每一项都是通过数据循环渲染来的,文字颜色悬浮变色很好做,图标是从静态文件里引入的两个png,通过v-if进行条件渲染,但是关键是条件从哪里去取,本来想着通过this.$refs能获取到悬浮改变后的文字颜色就切换图片,但是获取不到。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-S77ukYZA-1692426189432)(https://note.youdao.com/yws/res/29278/WEBRESOURCE1328c80750524f868034d0bf38d41142)]](https://img-blog.csdnimg.cn/0dbc7800603648629d1cabbf0dd2f812.png)
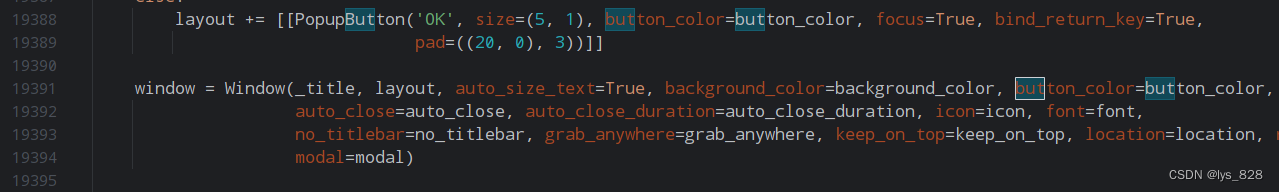
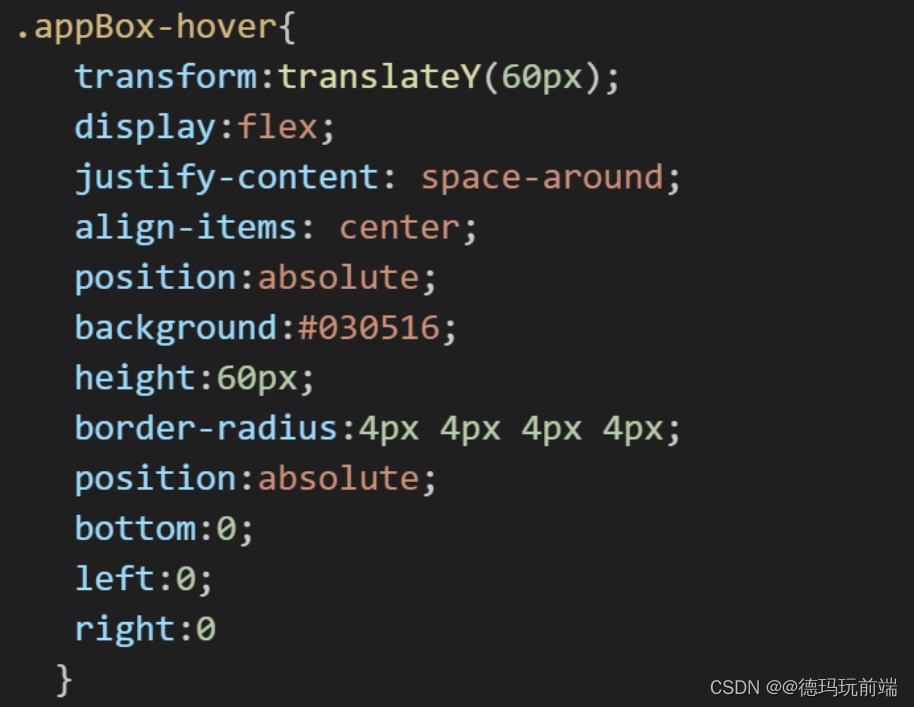
代码展示
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-LjrMdGut-1692426189434)(https://note.youdao.com/yws/res/29287/WEBRESOURCE65a2bbfac68bfc3c62ccf877bb46cac5)]](https://img-blog.csdnimg.cn/b315a506ba284761bbe72974c07b989a.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HyYq7Zpm-1692426189435)(https://note.youdao.com/yws/res/29280/WEBRESOURCE7d61395117fce3c443aa8c5c0c5e4fe1)]](https://img-blog.csdnimg.cn/d0f804b1fc3b4a8d8c42470fbd7fb2d2.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-afRqWoLF-1692426189437)(https://note.youdao.com/yws/res/29283/WEBRESOURCEfabd0fd539d92c3030abe5560fb492fa)]](https://img-blog.csdnimg.cn/2bb000f417424426b3c798d9212e24d7.png)


解决问题
- 使用css的background的url()进行切换
- 在渲染选项卡每一项的对象中加入一个判断条件,通过鼠标进入,鼠标离开事件切换每一项的判断条件来切换每一项的图标

以上两种方法都可以做到,不用担心其他卡片选项卡的图标也会跟着切换,因为鼠标悬浮当前卡片,只有当前卡片的选项卡会出现,这也侧面说明了vue项目循环渲染的每一元素的选择器编译后都不相同,所以设置的样式不会互相影响。