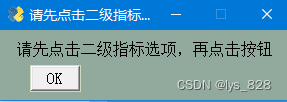
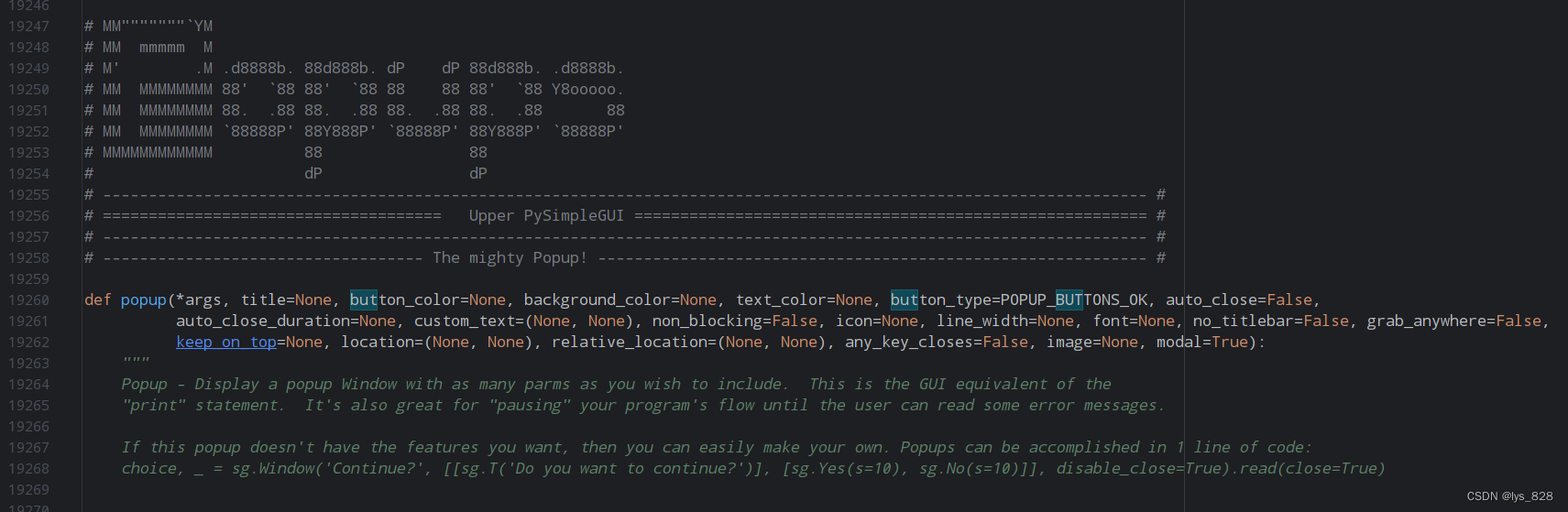
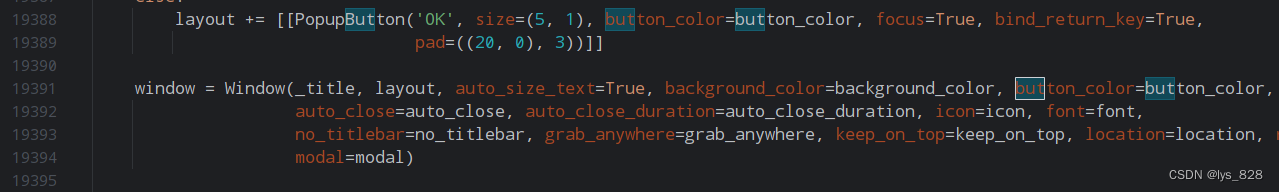
【python办公自动化】PysimpleGUI中的popup弹窗中的按钮设置居中
news2025/4/8 18:34:47
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/898971.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
C语言好题解析(三)
目录 选择题一选择题二选择题三选择题四编程题一编程题二 选择题一
以下程序段的输出结果是()#include<stdio.h>
int main()
{
char s[] "\\123456\123456\t";
printf("%d\n", strlen(s));
return 0;
}A: 12 B: 13 …
《算法竞赛·快冲300题》每日一题:“糖果配对”
《算法竞赛快冲300题》将于2024年出版,是《算法竞赛》的辅助练习册。 所有题目放在自建的OJ New Online Judge。 用C/C、Java、Python三种语言给出代码,以中低档题为主,适合入门、进阶。 文章目录 题目描述题解C代码Java代码Python代码 “
糖…
使用自己的领域数据扩充baichuan模型词表(其他模型也一样)
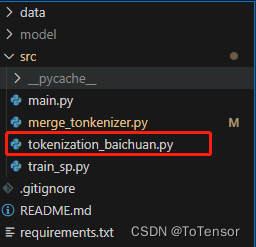
文章目录 前言环境项目结构一、使用步骤二、训练词表三、合并词表四、效果前言
总的来说,扩充词表可以加快解码速度,对于对中文支持不太友好的模型(如llama),扩充词表还能提升模型在中文的表现。
环境
jsonlines==3.1.0
sentencepiece==0.1.99
transformers==4.28.1项目…
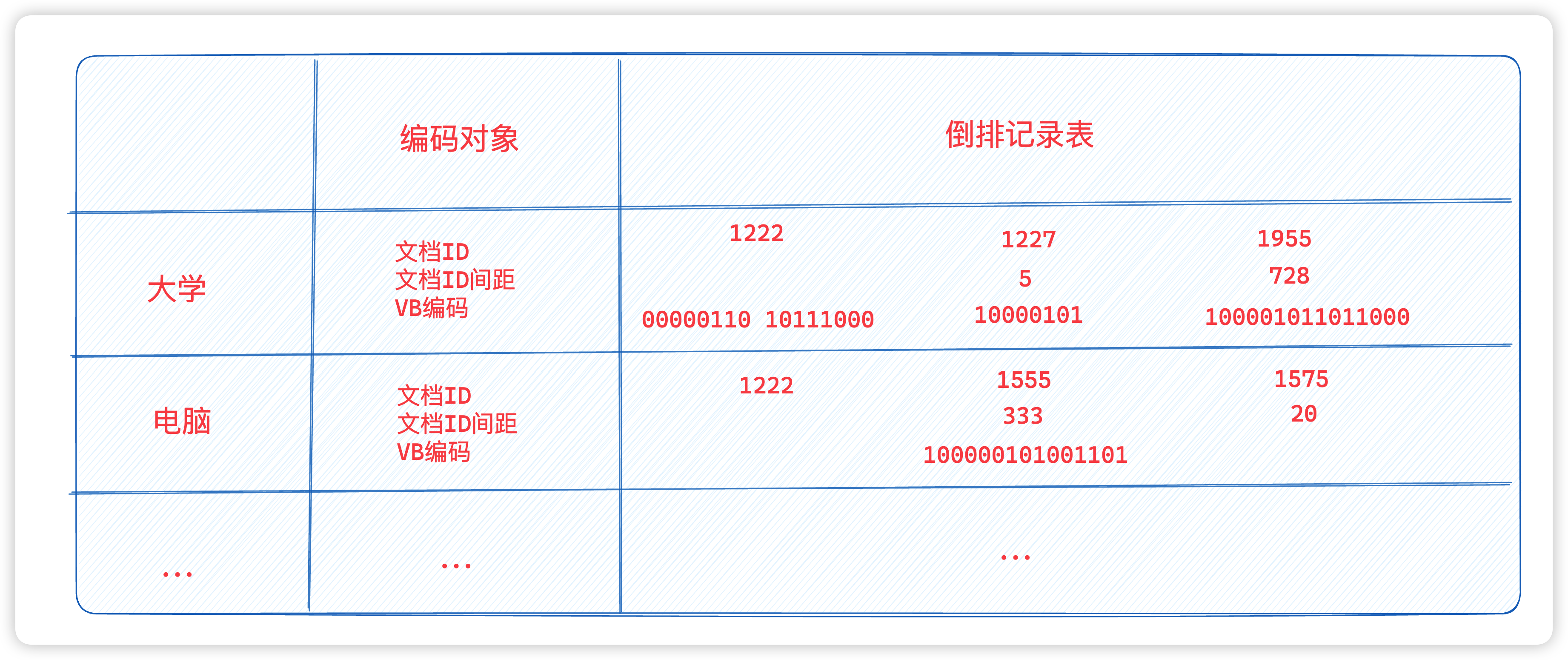
【Golang系统开发】搜索引擎(3) 压缩倒排索引表
写在前面
假设我们的数据集中有 800000 篇文章,每篇文章有 200 词条,每个词条有6个字符,倒排记录数目是 1 亿。那么如果我们倒排索引表中单单记录文档id,不记录文档内的频率和偏移信息。
那么 文档id 的长度就必须是 l o g 2 8…
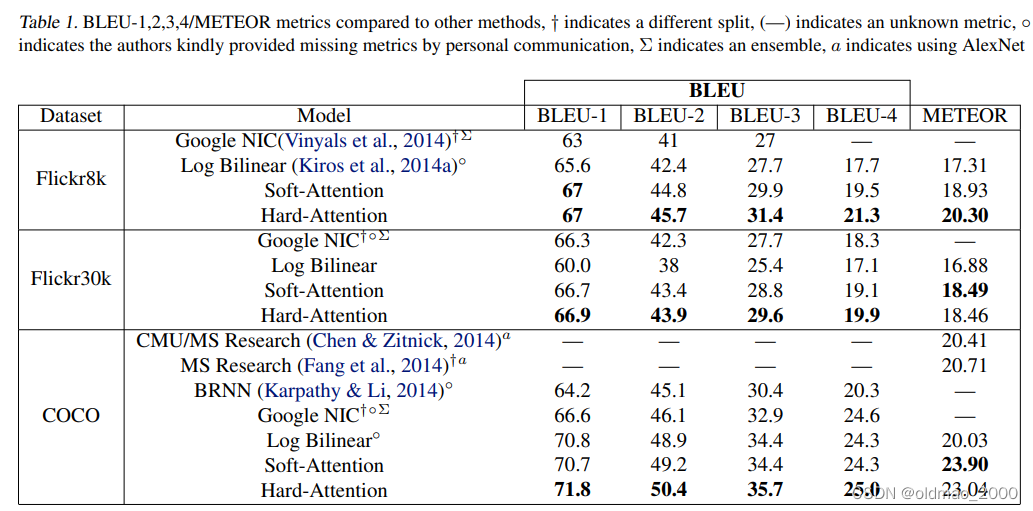
04.Show, Attend and Tell
目录 前言泛读摘要IntroductionRelated Work小结 精读编码器:特征卷积解码器:LSTM网络随机硬注意力和确定软注意力机制硬注意力软注意力双重随机注意力 训练实验数据集评估过程定量分析定性分析 结论 代码(略) 前言
本课程来自深…
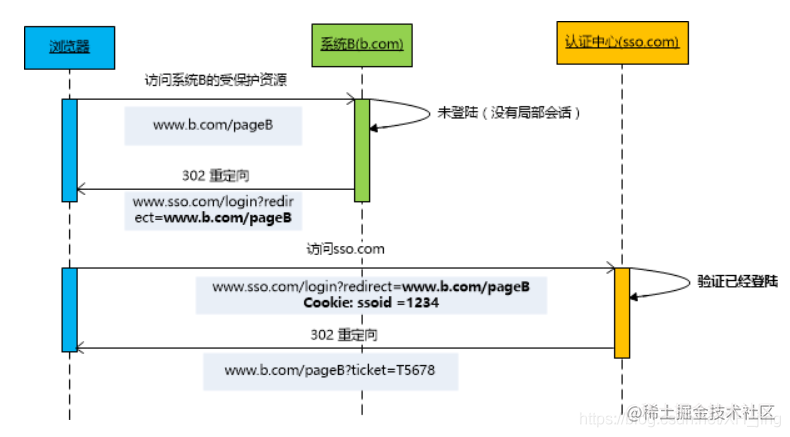
前端单点登录SSO面试回答
JWT鉴权机制
1.JWT用于登录身份验证
2.用户登录成功后,后端通过JWT机制生成一个token,返回给客户端
3.客户端后续的每次请求都需要携带token,放在header的authorization中
4.后端从authorization中拿到token后,通过secretKey进…
密码学学习笔记(二十):DSA签名与X.509证书
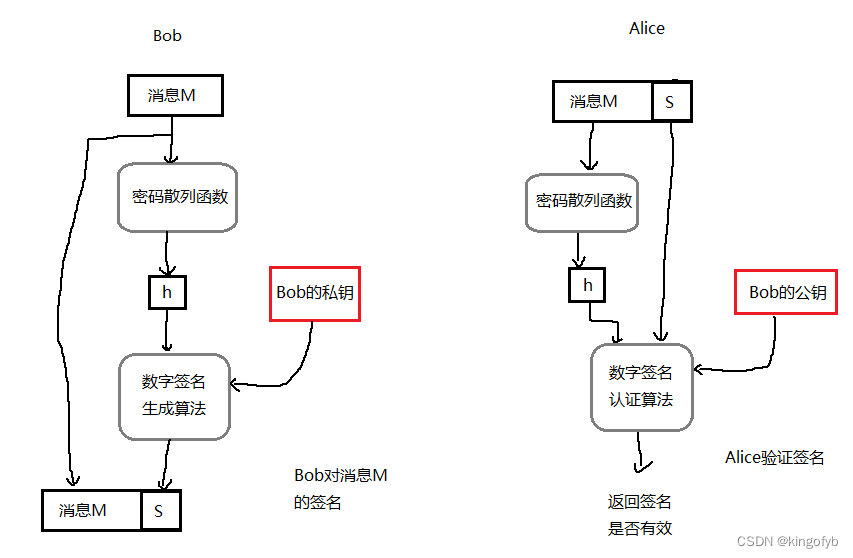
数字签名
下图是一个制作以及使用数字签名过程的通用模型。
假设Bob发送一条消息给Alice,尽管消息并不重要,也不需要保密,但他想让Alice知道消息确实是他本人发的。出于这个目的,Bob利用一个安全的散列函数,比如SHA-…
elaticsearch(1)
1.简介
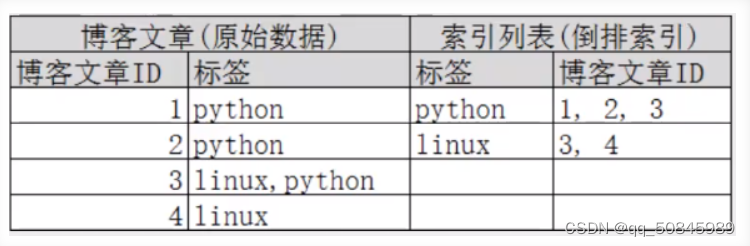
Elasticsearch是一个开源的高扩展的分布式全文检索引擎,它可以近乎实时的存储、检索数据;本身扩展性很好,可以扩展到上百台服务器,处理PB级别的数据。
Elasticsearch也使用Java开发并使用Lucene作为其核心来实现所有索引…
【C++ 记忆站】引用
文章目录 一、引用概念二、引用特性1、引用在定义时必须初始化2、一个变量可以有多个引用3、引用一旦引用一个实体,再不能引用其他实体 三、常引用四、使用场景1、做参数1、输出型参数2、大对象传参 2、做返回值1、传值返回2、传引用返回 五、传值、传引用效率比较六…
电脑提示msvcp140.dll丢失的解决方法,dll组件怎么处理
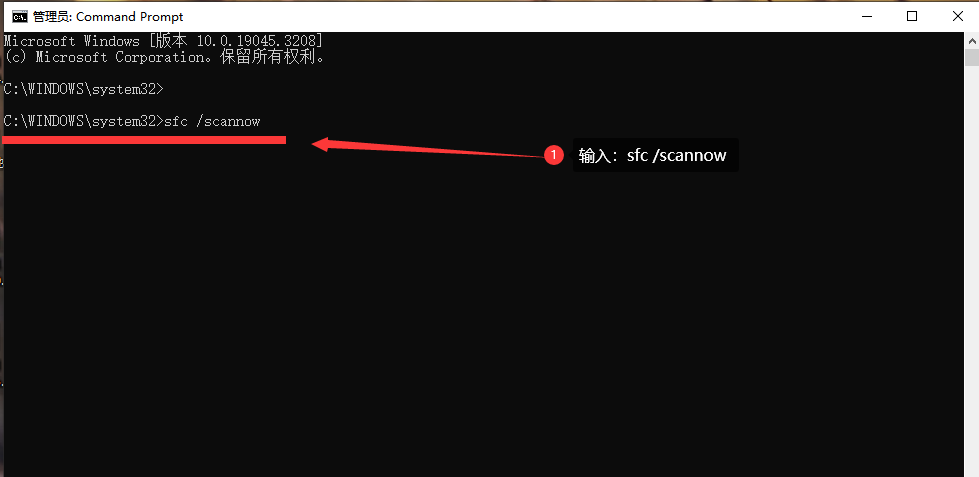
Windows系统有时在打开游戏或者软件时,
系统会弹窗提示缺少“msvcp140.dll.dll”文件
或者类似错误提示怎么办? 错误背景:
msvcp140.dll是Microsoft Visual C Redistributable Package中的一个动态链接库文件,它在运行软件时提…
Scratch 之 算法教程 -- 递归
递归是指物体表现出相似的重复性。它在生活中很常见,如俄罗斯套娃、汉诺塔游戏、分形图案(科赫雪花、谢尔宾斯三角形等)、两个面对面的镜子、斐波那契数列,二叉树等 在计算机科学中,递归是指函数定义中重复调用自己的行…
【高频面试题】 消息中间件
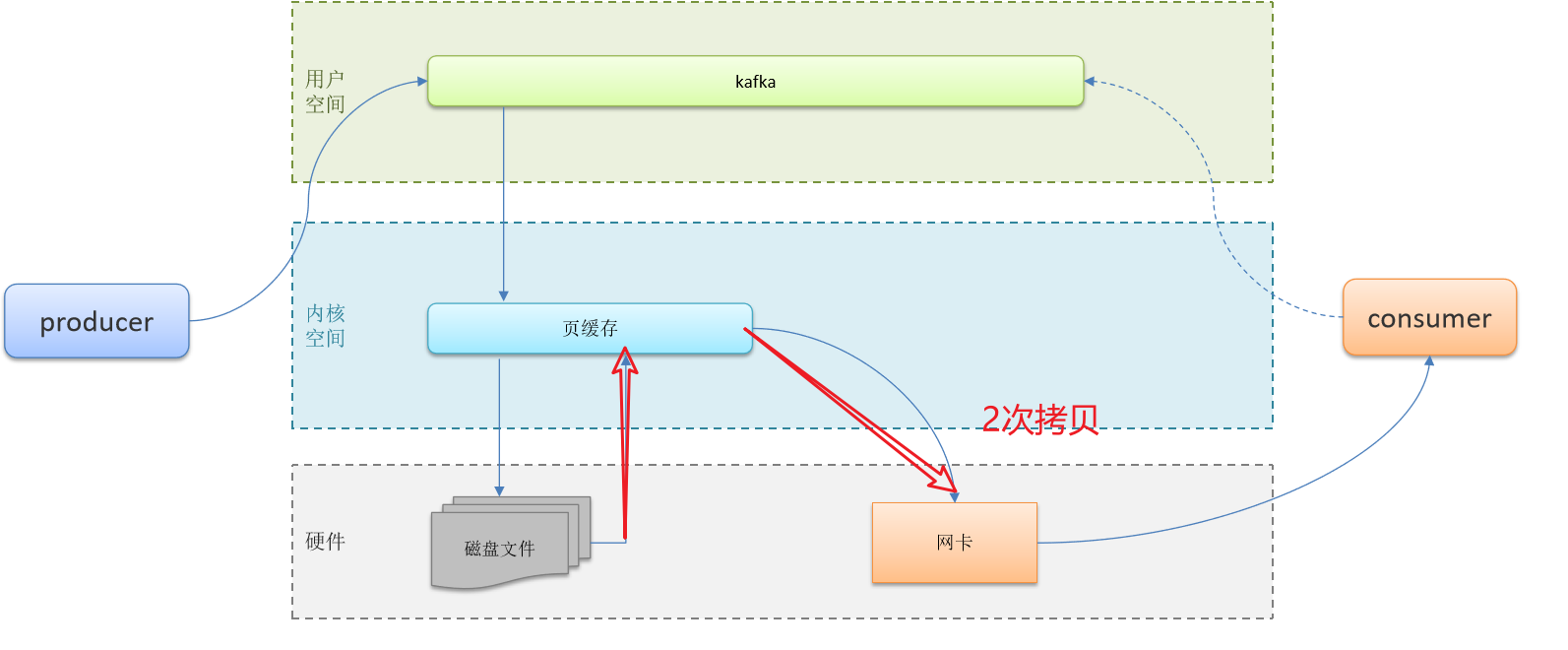
文章目录 1、RabbitMQ1.1 RabbitMQ-如何保证消息不丢失1.2 RabbitMQ消息的重复消费问题如何解决的1.3 RabbitMQ中死信交换机 ? (RabbitMQ延迟队列有了解过嘛)1.4 RabbitMQ如果有100万消息堆积在MQ , 如何解决(消息堆积怎么解决)1.5 RabbitMQ的高可用机制有了解过嘛 2、Kafka2.…
【数据结构OJ题】有效的括号
原题链接:https://leetcode.cn/problems/valid-parentheses/
目录
1. 题目描述
2. 思路分析
3. 代码实现 1. 题目描述 2. 思路分析
这道题目主要考查了栈的特性:
题目的意思主要是要做到3点匹配:类型、顺序、数量。
题目给的例子是比较…
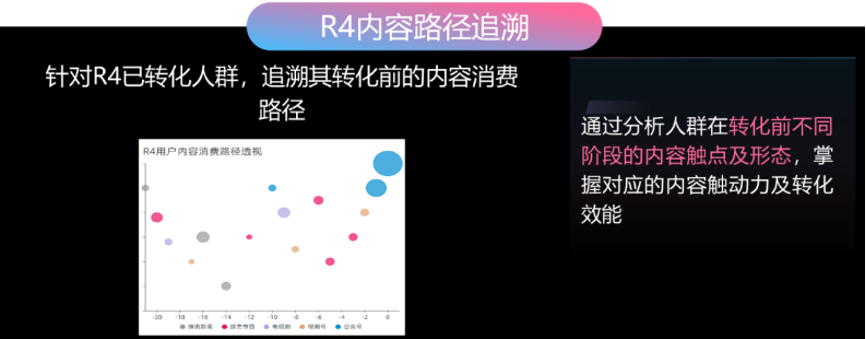
实现数字化成功:5R模式如何支持车企数字化营销
01 车企进入“大逃杀”时间
汽车行业一边是出口“捷报频传”,一边是内销“压力山大”。
内销的难,在之前中部某省的政府“骨折价”补贴掀起的“价格战”中已经可见一斑。这一颇具标志性的事件反映了汽车行业,尤其是燃油车行业正处在巨大的转…
uni-app 经验分享,从入门到离职(二)—— tabBar 底部导航栏实战篇
文章目录 📋前言⏬关于专栏 🎯关于小程序 tabbar 的一些知识🎯创建一个基本的 tabBar📝最后 📋前言
这篇文章的内容主题是关于小程序的 tabBar 底部导航栏的入门使用和实战技巧。通过上一篇文章的基础,我们…
学习笔记230801--vue项目图片绝对路径和相对路径引入编译加载问题
问题描述: 在组件中引入图片出现了问题,<img>标签的src属性,动态绑定import引入的绝对路径图片或者直接在src静态引入图片绝对路径都可以在页面渲染出来,在浏览器可以看到路径都转成了dataUrl,但是动态绑定图片的绝对路径却…
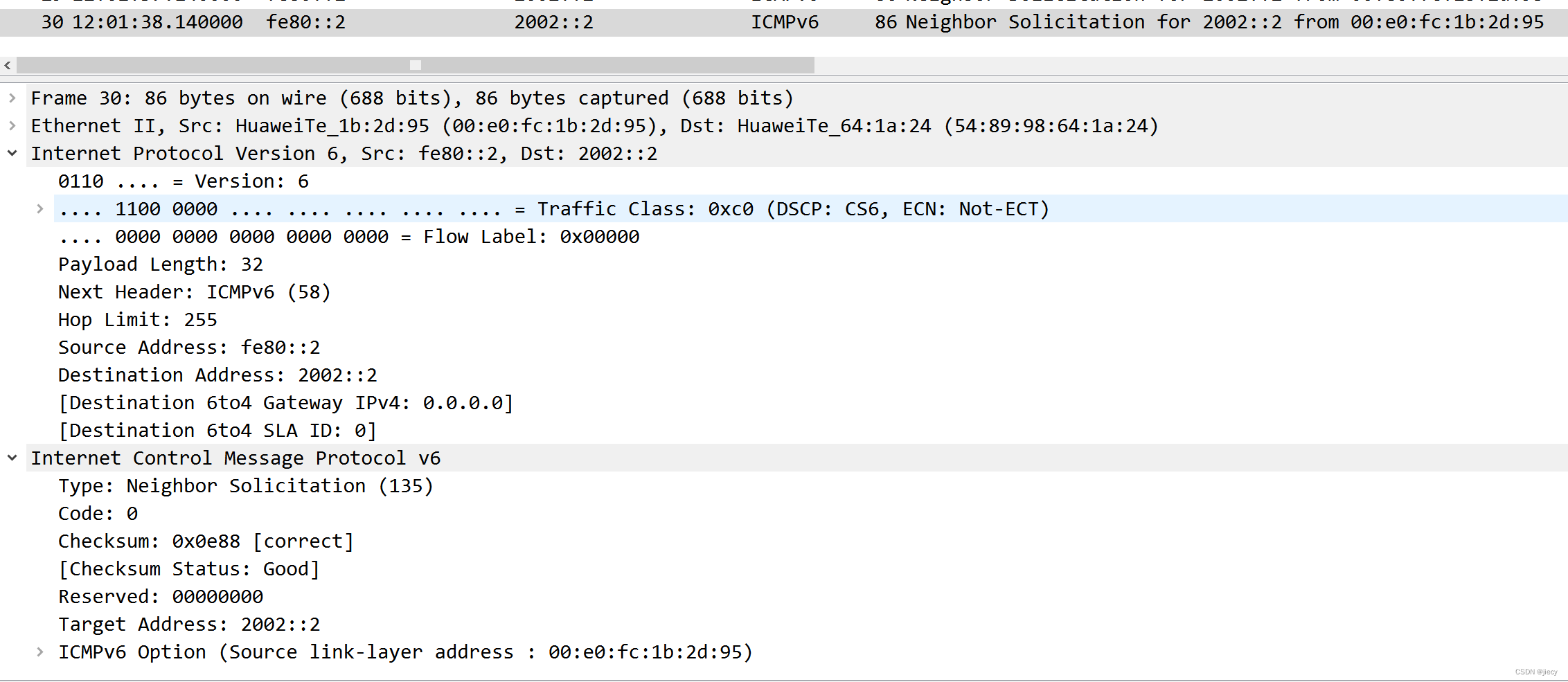
DHCPV6试验1:节点自动发现DHCPV6 Server,LLA地址自动配置,GUA地址配通
1、建的拓朴图如下: * 这里,我们没有配置任何DHCPV6,所有的都是测试自动配置的LLA地址
2、配置路由器和PC:
这里我们设置PC1和PC2为DHCPV6自动获取。AR路由器为全局ipv6,并在节点上配置ipv6 enable。
ipv6
interfa…
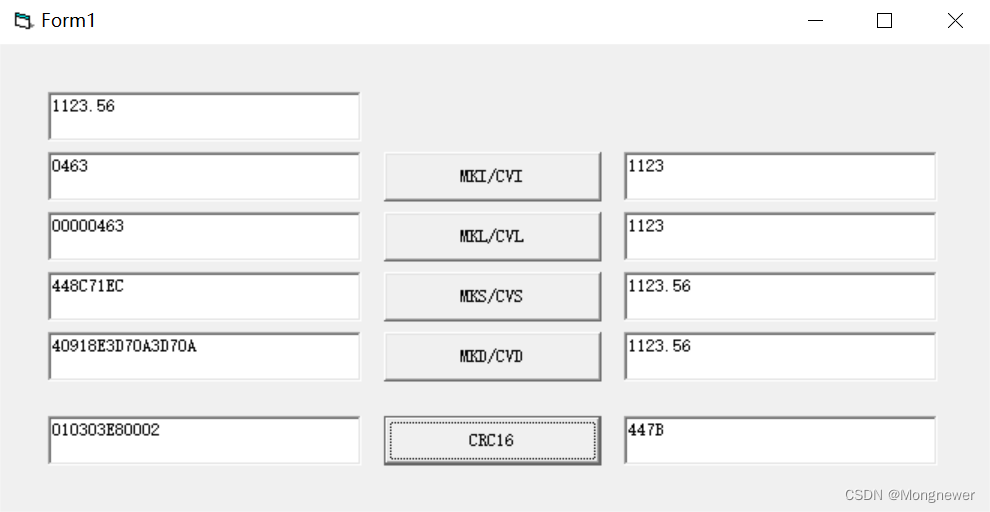
VB6编程IEEE浮点算法实践
纯代码实现浮点计算实际上对浮点算法的再实践。IEEE浮点表示法是Modbus RTU协议至今还在用的传送编码,更是WITS 1记录标准的基础。以往实现 MKI、CVI,MKL、CVL,MKS、CVS,MKD、CVD在高级语言里封装了现成的语句,现在Pow…
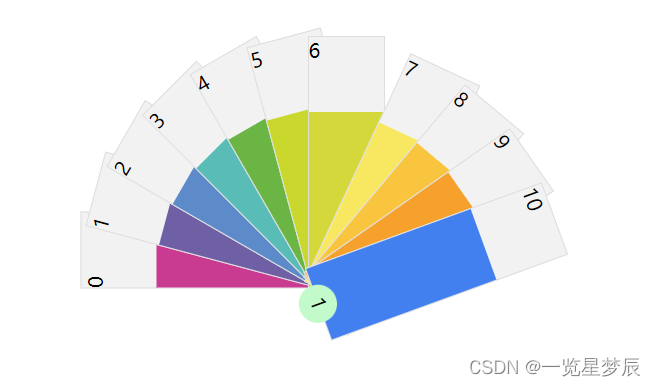
vue3实现扇形展示
vue3实现扇形展示
效果 html部分
<div class"box1"><div class"box"><div class"single" v-for"(item,index) in arr" :key"index":style"transform:rotate(angle[index]deg);transform-origin: 10px…