目录
一、海龟绘图
二、图形化编程入门
窗口创建
三、表格控件的简单认知
四、综合案例
一、海龟绘图
海龟绘图作用:提升界面美观度,吸引用户使用
学习网址:
turtle --- 海龟绘图 — Python 3.8.14 文档

二、图形化编程入门
窗口创建
首先导入tkinter包,然后创建一个窗口,最后给这个窗口设置标题。
from tkinter import *
#拿到窗口对象
win= Tk()
# 设置窗体名
win.title('这一个窗体')
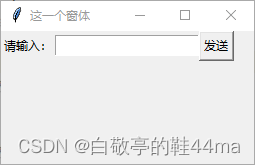
添加一个组件
# 文本标签label
l1=Label(win,text="请输入:")
l1.grid(column=0,row=0) #列行
# 输入框
txt=Entry(win,width=20)
txt.grid(column=1,row=0) #列行
# 按钮
# 点击事件
def ab():
# l1.configure(text=txt.get())
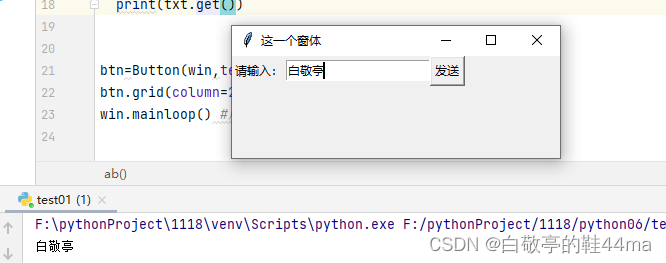
print(txt.get())
btn=Button(win,text="发送" ,command=ab)
btn.grid(column=2,row=0) #列行
# 设置窗体大小
win.geometry("400x400")
win.mainloop() #展示


三、表格控件的简单认知
# 导入界面模块增删改查
from tkinter import *
# 导入表格模具哎
from tkinter.ttk import Treeview
# 导入弹框
from tkinter.simpledialog import *
# 导入提示框
from tkinter.messagebox import *
# 新建界面
window = Tk()
# 调整页面的大小 widthxheight+x+y
window.geometry('500x500')
# 新建一个表格
table = Treeview(columns=('bid', 'bname', 'price'),
show="headings")
table.column('bid', width=100)
table.column('bname', width=100)
table.column('price', width=100)
table.heading('bid', text='书本编号')
table.heading('bname', text='书本名字')
table.heading('price', text='书本价格')
books=((1,"斗破苍穹",123),(2,"武动乾坤",134),(3,"元尊",345),(4,"大主宰",678),(5,"万相之王",378))
def load():
# 清除表格的数据 ---防止数据累加
for i in table.get_children():
table.delete(i)
# 先读出数据库的数据
for i in books:
# 将数据加入到表格中
table.insert('', END, value=i)
def add():
name = askstring('提示', '请输入书本名称') #提示框
price = askfloat('提示', '请输入书本价格')
print(name)
print(price)
if name is not None and price is not None:
r = '新增成功'
messagebox.showinfo(r)
pass
def delete():
ids = []
# 制作多选删除
for i in table.selection():
# i是元素的id
# item 根据id拿对应的数据
ids.append(table.item(i)['values'][0])
if len(table.selection()) == 0:
bid = askinteger('提示', '请输入书本编号')
ids.append(bid)
for i in ids:
pass
Button(text='加载', command=load).place(x=100, y=350)
Button(text='增加', command=add).place(x=200, y=350)
Button(text='删除', command=delete).place(x=300, y=350)
# 让表格显示
table.place(width=500, height=300)
# 让界面显示
window.mainloop()
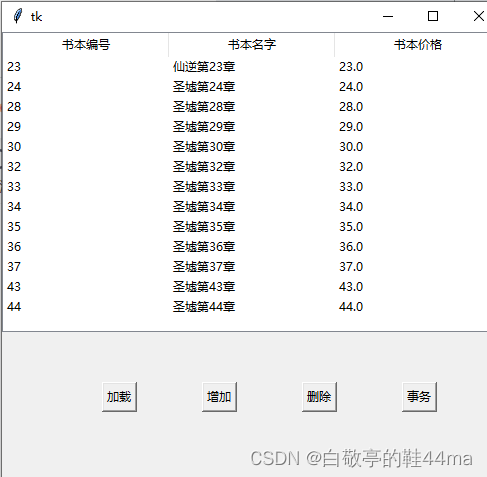
四、综合案例
from pymysql import * from python01.test02 import val class DBHelper: con = None cur = None def __init__(self): self.con = connect(user="root", password="123456", host="localhost", database="db_0701") self.cur = self.con.cursor() def executeQuery(self, sql: str, val: tuple=None): try: self.cur.execute(sql, val) return self.cur.fetchall() except Exception as e: print(e) finally: self.close() def execUpdate(self, sql: str,val: tuple=None): try: self.cur.execute(sql, val) except Exception as e: print(e) self.con.rollback() return "操作失败" else: self.con.commit() return "操作成功" finally: self.close() def batchUpdate(self, sqls: set): try: for sql in sqls: self.cur.execute(sql) except Exception as e: print(e) self.con.rollback() return "操作失败" else: self.con.commit() return "操作成功" finally: self.close() def close(self): self.cur.close() self.con.close()
# 导入界面模块 from tkinter import * # 导入表格模具 from tkinter.ttk import Treeview # 导入弹框 from tkinter.simpledialog import * # 导入提示框 from tkinter.messagebox import * # 导入MySQL的DBHelper from python06 import * from python06.mysql import * # 新建界面 window = Tk() # 调整页面的大小 widthxheight+x+y window.geometry('500x500') # 新建一个表格 table = Treeview(columns=('bid', 'bname', 'price'), show="headings") table.column('bid', width=100) table.column('bname', width=100) table.column('price', width=100) table.heading('bid', text='书本编号') table.heading('bname', text='书本名字') table.heading('price', text='书本价格') # dbHelper =DBHelper() def load(): # 清除表格的数据 for i in table.get_children(): table.delete(i) # 先读出数据库的数据 for i in DBHelper().executeQuery("select * from t_mvc_book limit 0,100"): # 将数据加入到表格中 table.insert('', END, value=i) def add(): name = askstring('提示', '请输入书本名称') price = askfloat('提示', '请输入书本价格') print(name) print(price) if name is not None and price is not None: r = DBHelper().execUpdate("insert into t_mvc_book(bname,price) value(%s,%s) ", (name, price)) messagebox.showinfo(r) def delete(): ids = [] # 制作多选删除 for i in table.selection(): # i是元素的id # item 根据id拿对应的数据 ids.append(table.item(i)['values'][0]) if len(table.selection()) == 0: bid = askinteger('提示', '请输入书本编号') ids.append(bid) for i in ids: DBHelper().execUpdate("delete from t_mvc_book where bid = %s ", (i)) # 下单,测试一下事务控制 def createOrder(): sqls = {"""insert into py_student values(9,'小白','男','2022-11-30 11:38:14')""" ,"""update py_student set name='小黄dog' where id = 8"""} DBHelper().batchUpdate(sqls) Button(text='加载', command=load).place(x=100, y=350) Button(text='增加', command=add).place(x=200, y=350) Button(text='删除', command=delete).place(x=300, y=350) Button(text='事务', command=createOrder).place(x=400, y=350) # 让表格显示 table.place(width=500, height=300) # 让界面显示 window.mainloop()
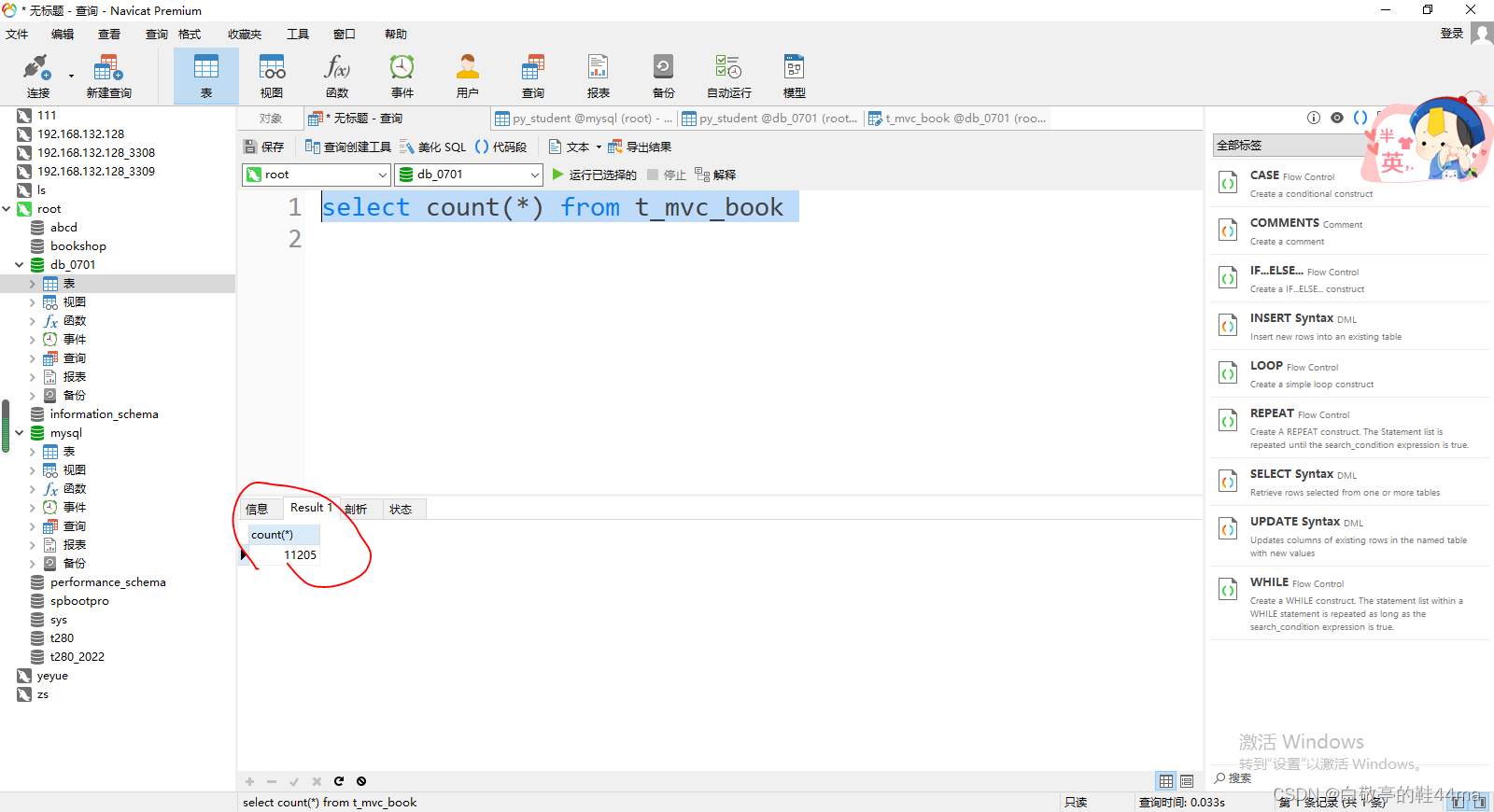
测试事务功能:

测试删除功能:


删除成功-->选中删除行-->删除后重新加载
批量删除


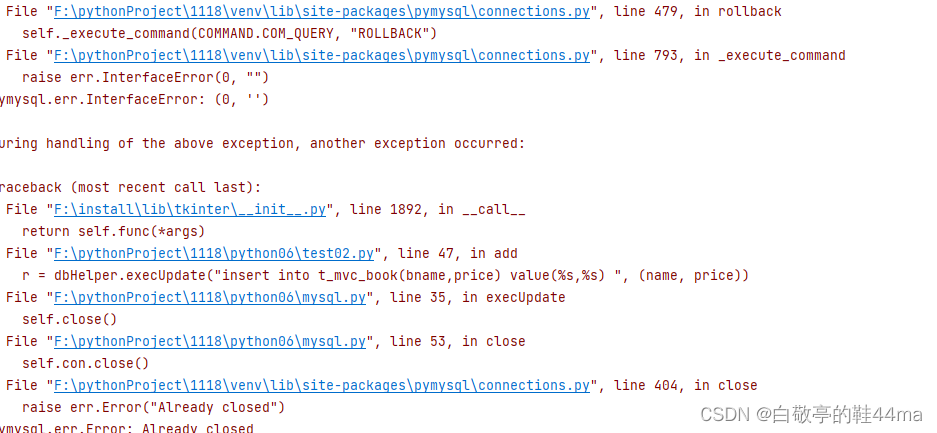
增加操作时遇到的
问题1:

解决如:DBHelper()
直接调用辅助类DBHelper()
问题1:
bid未设置自动递增!

问题已经解决
测试:

增加成功