文章目录
- 1. 数据绑定
- 2. 事件绑定
- 3. 事件传参
- 4. 网络请求
1. 数据绑定
-
在data中定义数据:在页面对应的js文件中,把数据定义到data对象中即可
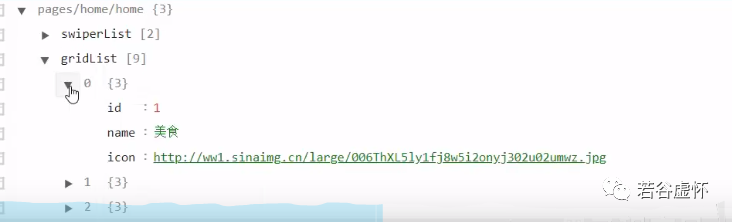
// index.js Page({ // string 类型 info:'init data', // 数组 类型 msgList:[{msg:'hello'},{msg:'world'}] }) -
在WXML中使用数据:把data中的数据绑定到页面中渲染,使用
Mustache语法(双大括号)将变量包起来即可。语法格式为:<view>{{要绑定的数据名称}}</view>应用场景:
- 绑定内容
- 绑定属性
- 运算(三元运算、算术运算等)
2. 事件绑定
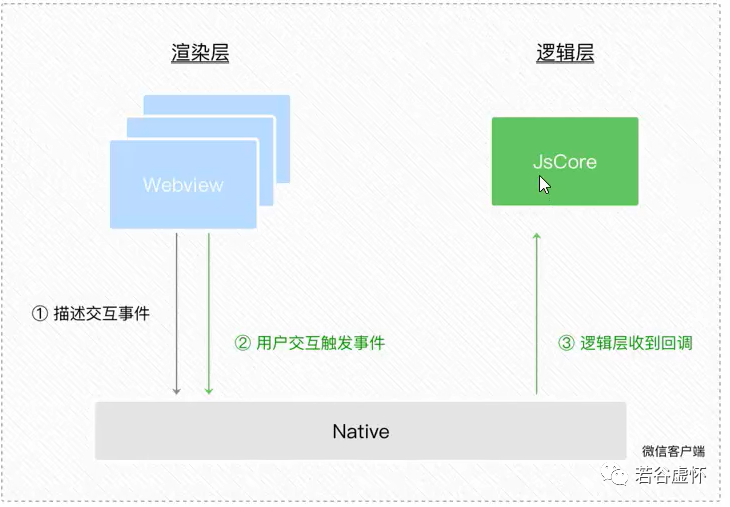
事件是渲染层到逻辑层的通讯方式。通过事件可以将用户在渲染层产生的行为,反馈到逻辑层进行业务的处理。

常用的事件:
-
tap:bindtap或bind:tap(手指触摸后马上离开,类似于HTML中的cick事件)
在小程序中,不存在HTML中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
<!-- index.wxml--> <button type="primary" bindtap="btnTapHandler">按钮</button>// index.js 定义按钮的事件处理函数 btnTapHandler(e){ console.log(e) } -
input:bindinput bind:input(文本框的输入事件)
在小程序中,通过input事件来响应文本框的输入事件,语法格式如下:
<input bindinput="inputHandler"><input>inputHandler(e){ //e.detail.value是变化过后,文本框最新的值 console.log(e.detail.value) } -
change:bindchange bind:change(状态改变时触发)
当事件回调触发的时候,会收到一个事件对象event,它的详细属性如下表所示:
-
type:String(事件类型)
-
timeStamp:Integer(页面打开到触发事件所经过的毫秒数)
-
target:Object(触发事件的组件的一些属性值集合)
-
currentTarget:Object(当前组件的一些属性值集合)
-
detail:Object(额外的信息)
-
touches:Array(触摸事件,当前停留在屏幕中的触摸点信息的数组)
-
changedTouches:Array(触摸事件,当前变化的触摸点信息的数组)
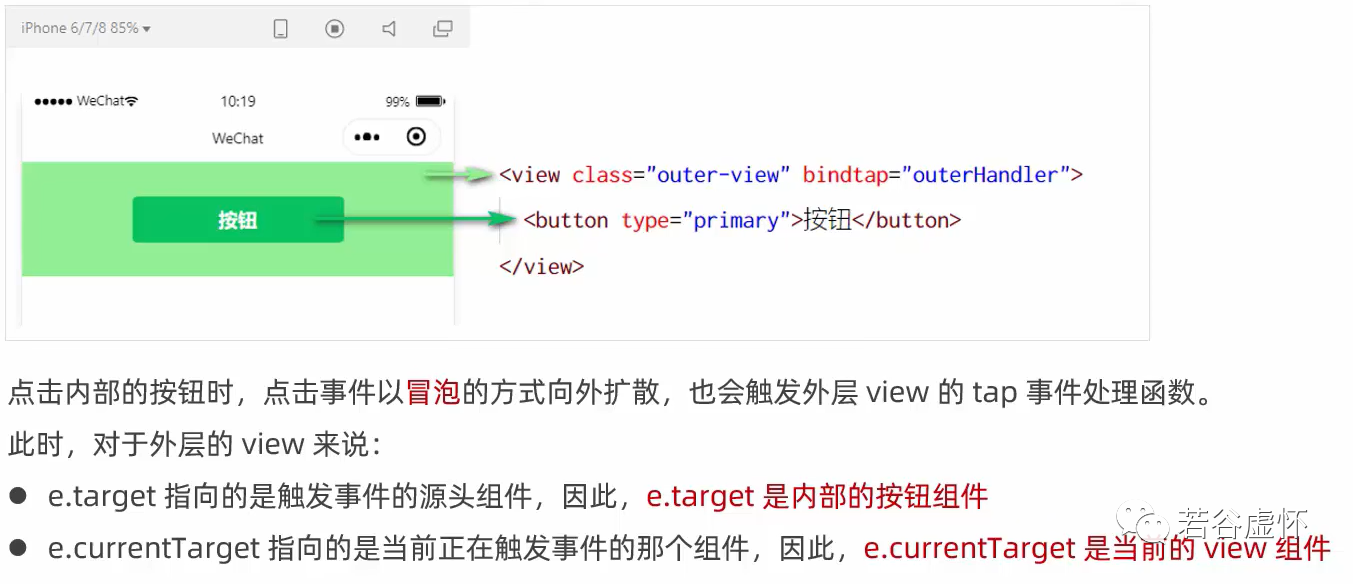
target 是触发该事件的源头组件,而 currentTarget 则是当前事件所绑定的组件。举例如下:
3. 事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。例如,下面的代码将不能正
常工作:
<button type="primary"bindtap='btnHandler(123)'>事件传参</button>
因为小程序会把bindtap的属性值,统一当作事件名称来处理,相当于要调用一个名称为btnHandler(123)
的事件处理函数。
可以为组件提供dta-* 自定义属性传参,其中 *代表的是参数的名字,示例代码如下:
<button bindtap="btnHandler"data-info="{2}}">事件传参</button>
info会被解析为参数的名字,数值2会被解析为参数的值
在事件处理函数中,通过event…target…dataset…参数名即可获取到具体参数的值,示例代码如下:
btnHandler(event){
//dataset是一个对象,包含了所有通过data-*传递过来的参数项
console.log(event.target.dataset)
//通过dataset可以访问到具体参数的值
console.log(event.target.dataset.info)
}
4. 网络请求
出于安全性方面的考虑,小程序官方对数据接口的请求做出了如下两个限制:
-
只能请求HTTPS类型的接口
-
必须将接口的域名添加到信任列表中
# 配置步骤:登录微信小程序管理后台->开发->开发管理->开发设置->服务器域名->修改request合法域名
注意事项
- 域名只支持https协议
- 域名不能使用IP地址或localhost
- 域名必须经过ICP备案
- 服务器域名一个月内最多可申请5次修改
get和post请求示例
调用微信小程序提供的wX.request()方法,可以发起GET数据请求,示例代码如下:
wx.request({
url:'https:/www.escook.cn/api/get',/请求的接口地址,必须基于https协议
method:'GET',//请求的方式
data:{ //发送到服务器的数据
name:'zs',
age:22
},
success:(res)=>{//请求成功之后的回调函数
console.log(res)
}
})
调用微信小程序提供的wx.request()方法,可以发起POST数据请求,示例代码如下:
wx.request({
url:'https://ww.escook.cn/api/post',//请求的接口地址,必须基于https协议
method:'POST',
data:{//发送到服务器的数据
name:'1s',
gender:'男'
},
success:Wes)=>{//请求成功之后的回调函数
console.log(res)
}
})
在很多情况下,我们需要在页面刚加载的时候,自动请求一些初始化的数据。此时需要在页面的onLoad事件
中调用获取数据的函数,示例代码如下:
// 生命周期函数--监听页面加载
onLoad(options) {
this.getInfo()
},
跳过request合法校验
如果后端程序员仅仅提供了http协议的接口、暂时没有提供https协议的接口。此时为了不耽误开发的进度,我们可以在微信开发者工具中,临时开启「开发环境不校验请求域名、TLS版本及HTTPS证书」选项跳过request合法域名的校验。
# ☑不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书
注意:跳过request合法域名校验的选项,仅限在开发与调试阶段使用!
跨域和Ajax
跨域问题只存在于基于浏览器的Wb开发中。由于小程序的宿主环境不是浏览器,而是微信客户端,所以小
程序中不存在跨域的问题。
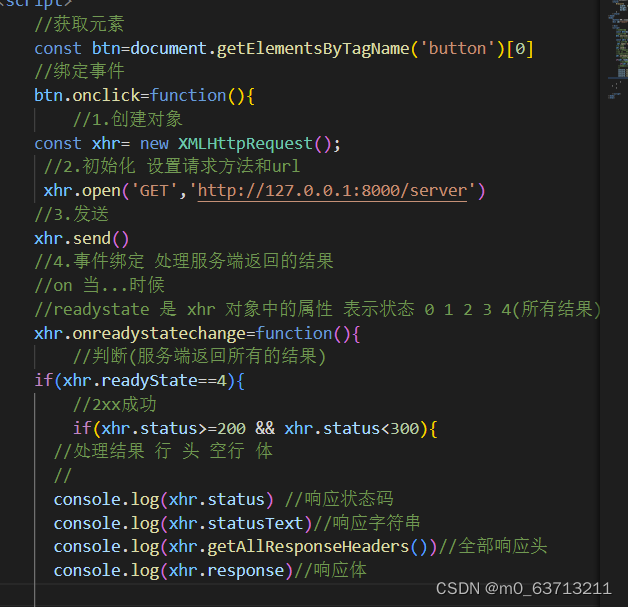
Ajax技术的核心是依赖于浏览器中的XMLHttpRequest这个对象,由于小程序的宿主环境是微信客户端,所
以小程序中不能叫做“发起Ajx请求”,而是叫做“发起网络数据请求”。

















![[附源码]Nodejs计算机毕业设计基于JAVA语言的国货美妆店管理系统Express(程序+LW)](https://img-blog.csdnimg.cn/c055d467eaa1446eb5b153e1421965a6.png)