项目运行
环境配置:
Node.js最新版+ Vscode + Mysql5.7 + HBuilderX+Navicat11+Vue。
项目技术:
Express框架 + Node.js+ Vue 等等组成,B/S模式 +Vscode管理+前后端分离等等。
环境需要
1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可以。
2.开发环境:Vscode或HbuilderX都可以。推荐HbuilderX;
3.mysql环境:建议是用5.7版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
6.Navcat11:这个版本不限10/11/14/15都可以。;
Node.js毕设帮助,指导,本源码(见文末),调试部署
5.1 管理员功能模块
管理员登录,通过登录页面输入用户名、密码、选择角色等信息进行登录操作,如图5-1所示。
 图5-1管理员登录界面图
图5-1管理员登录界面图
管理员登录进入儿童成长记录与分享系统可以查看首页、个人中心、用户管理、我的日记管理、我的视频管理、我的照片管理、分享类型管理、我的分享管理、论坛交流、系统管理等信息进行相应操作,如图5-2所示。
 图5-2管理员功能界面图
图5-2管理员功能界面图
用户管理:在用户管理页面中可以查看账号、姓名、年龄、性别、手机、照片等内容,并进行详情、修改或删除等操作,如图5-3所示。
图5-3用户管理界面图
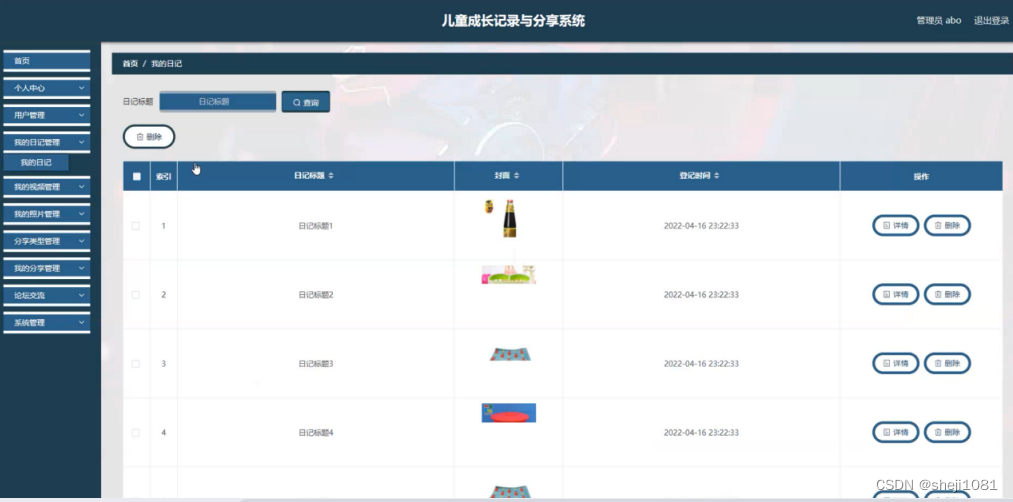
我的日记管理;在我的日记管理页面中可以查看日记标题、封面、登记时间等内容,并进行详情、删除等操作;如图5-4所示。

图5-4我的日记管理界面图
我的照片管理;在我的照片管理页面中可以查看相册名称、封面、登记时间等内容,并进行详情或删除等操作;如图5-5所示。

图5-5我的照片管理界面图
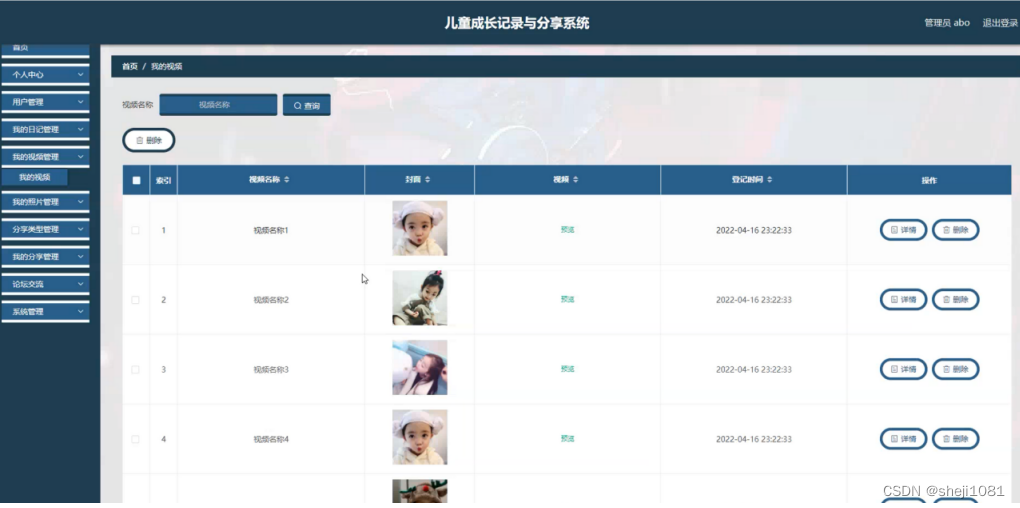
我的视频管理;在我的视频管理页面中可以查看视频名称、封面、视频、登记时间等内容,并进行详情、删除等操作;如图5-6所示。

图5-6我的视频管理界面图
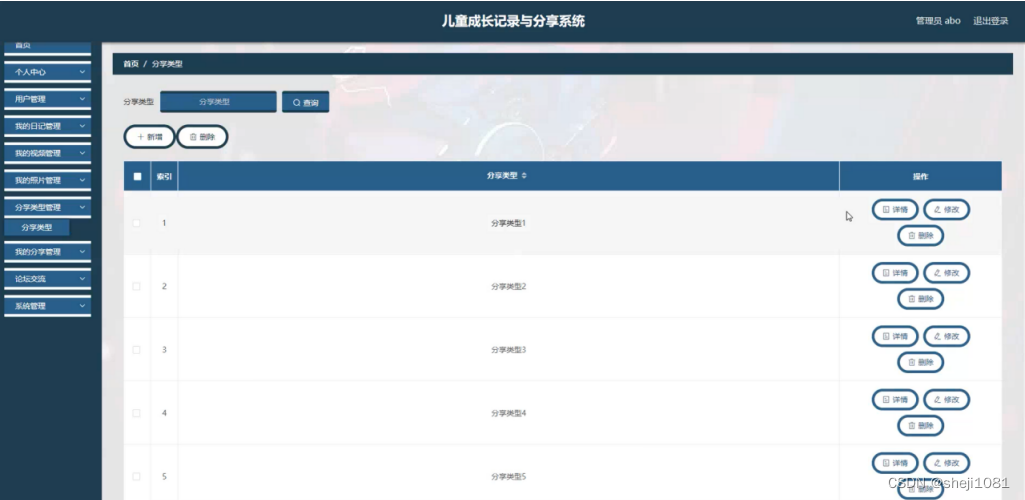
分享类型管理;在分享类型管理页面中可以查看分享类型等内容,并进行详情、修改、删除等操作;如图5-7所示。

图5-7分享类型管理界面图
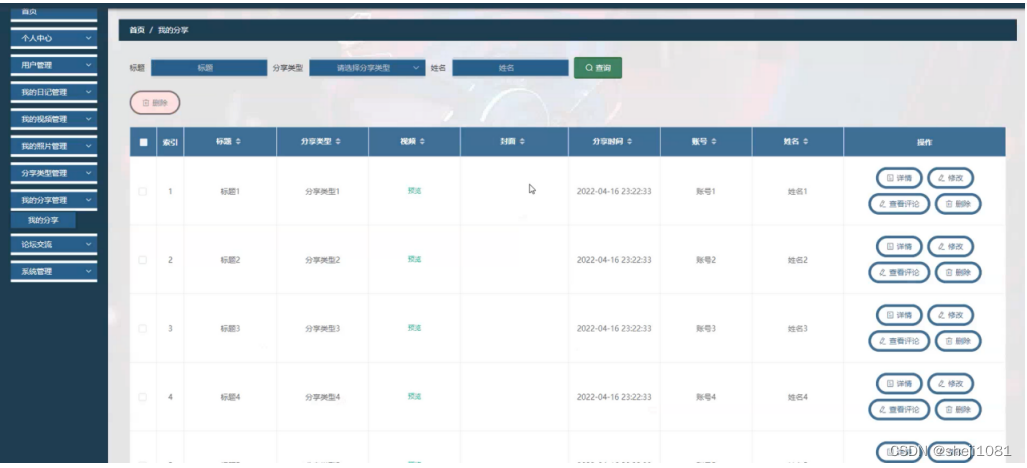
我的分享管理;在我的分享管理页面中可以查看标题、分享类型、视频、封面、分享时间、账号、姓名等内容,并进行详情、修改、查看评论、删除等操作;如图5-8所示。
 图5-8我的分享管理界面图
图5-8我的分享管理界面图
论坛交流;在论坛交流页面中可以查看帖子标题、用户名、状态等内容,并进行详情、修改、查看评论、删除等操作;如图5-9所示。
 图5-9论坛交流界面图
图5-9论坛交流界面图
5.2 用户功能模块
点击后台管理跳转到后台儿童成长记录与分享系统页面查看首页、个人中心、我的日记管理、我的视频管理、我的照片管理、我的分享管理等内容进行相应操作,如图5-10所示。
 图5-10用户功能界面图
图5-10用户功能界面图
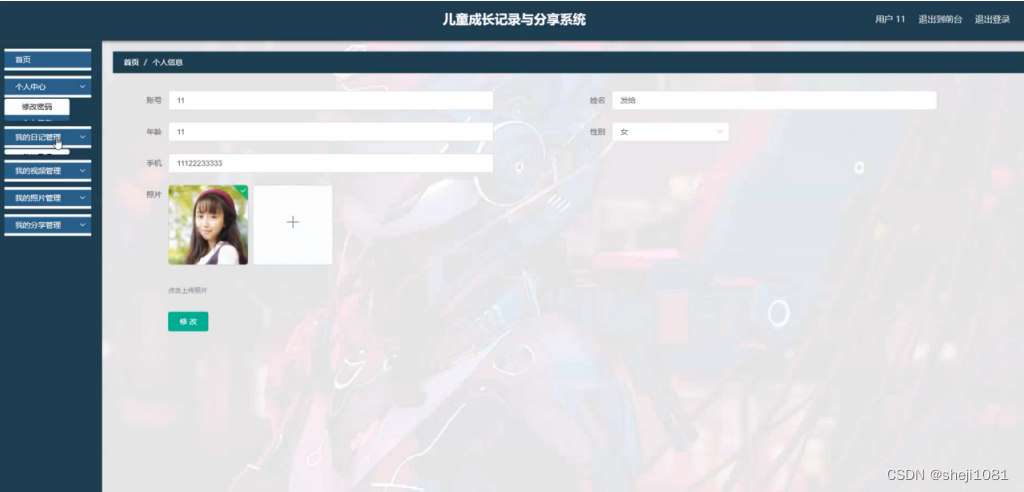
个人中心;在个人中心页面通过查看账号、姓名、年龄、性别、手机、照片等信息修改,进行修改密码等操作;如图5-11所示。
 图5-11个人中心界面图
图5-11个人中心界面图
我的日记管理;在我的日记管理页面通过查看日记标题、封面、登记时间等内容,进行详情、修改、删除等操作;如图5-12所示。

图5-12我的日记管理界面图
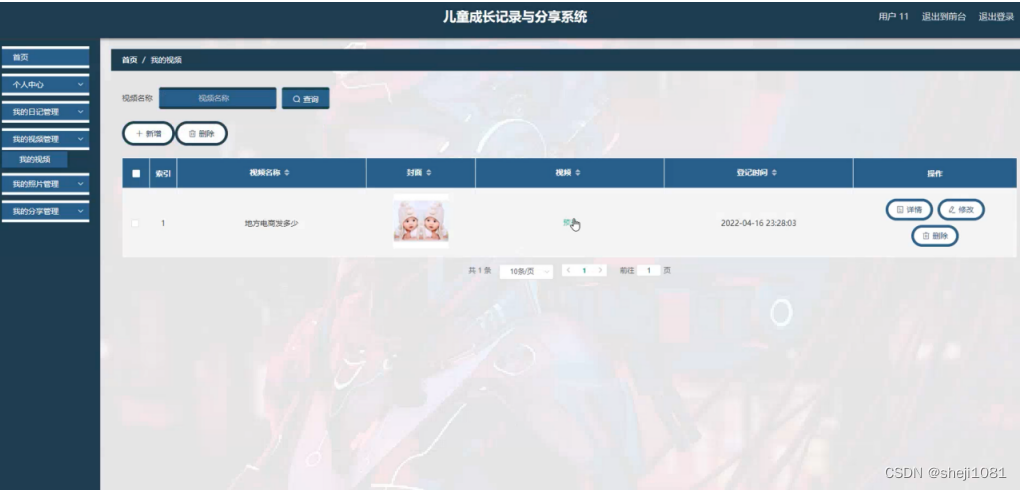
我的视频管理;在我的视频管理页面通过查看视频名称、封面、视频、登记时间等内容,进行详情、修改、删除等操作;如图5-13所示。

图5-13我的视频管理界面图
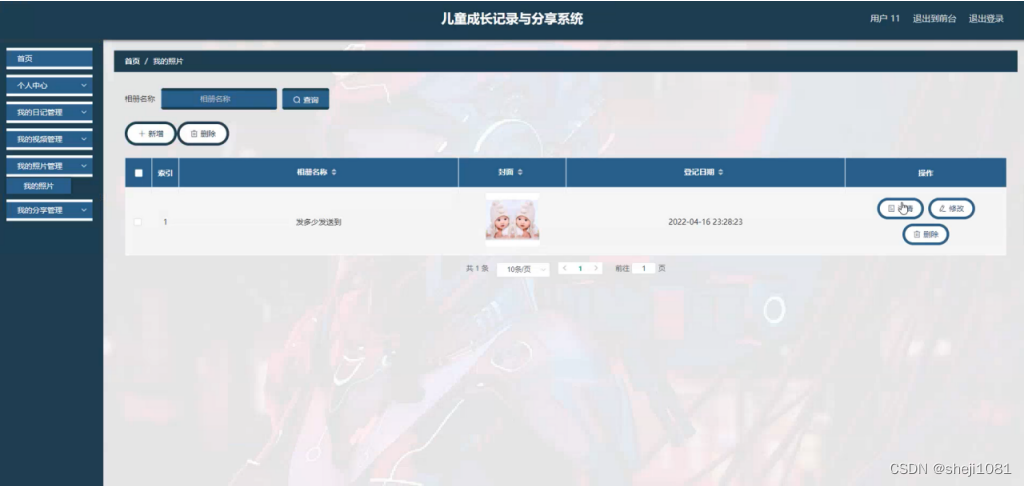
我的照片管理;在我的照片管理页面通过查看相册名称、封面、登记时间等内容,进行详情、修改、删除等操作;如图5-14所示。

图5-14我的照片管理界面图
5.3 前台首页功能模块
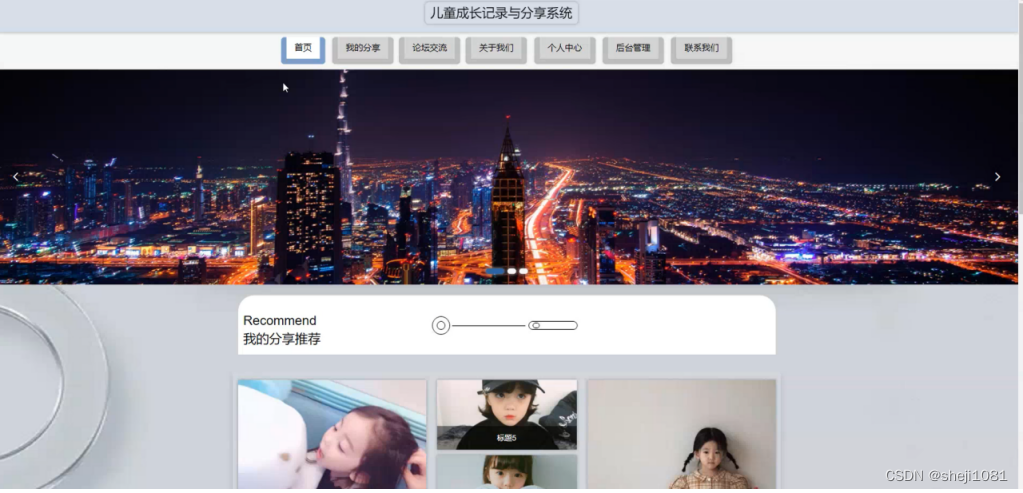
儿童成长记录与分享系统,在网站首页可以查看首页、我的分享、论坛交流、关于我们、个人中心、后台管理、联系我们等内容操作,如图5-15所示。

图5-15前台首页界面图
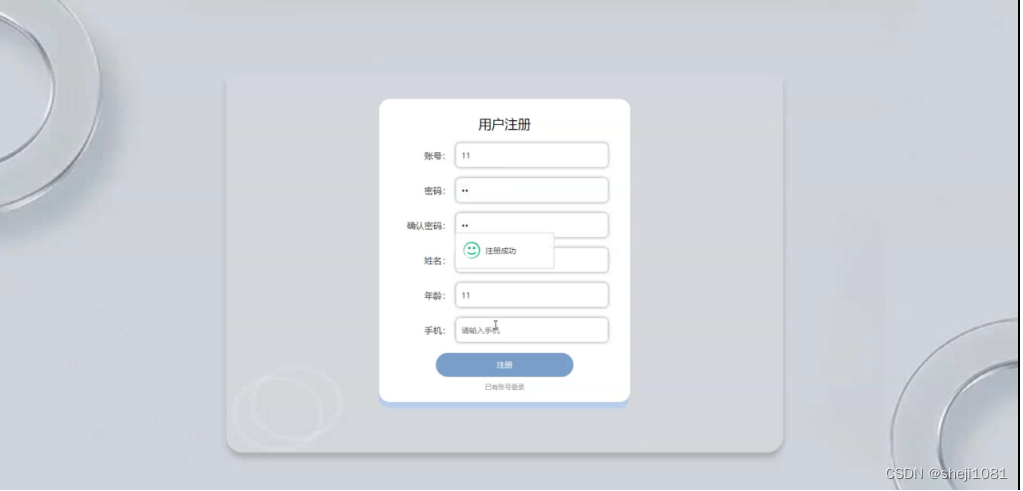
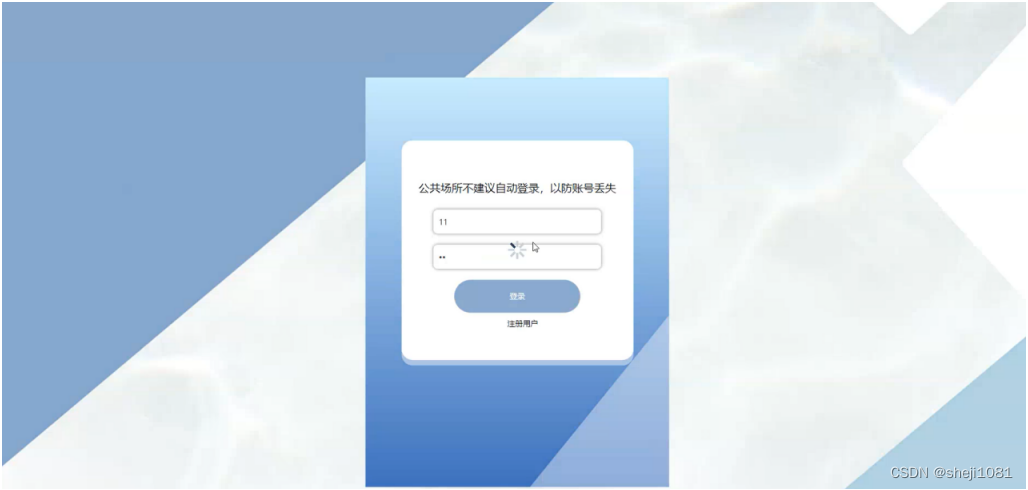
用户注册,在注册页面可以填写账号、密码、确认密码、姓名、年龄、性别、手机等详细信息进行注册,用户登录,在登录页面可以填写账号、密码等详细信息进行登录,如图5-16所示。

 图5-16用户注册、用户登录界面图
图5-16用户注册、用户登录界面图
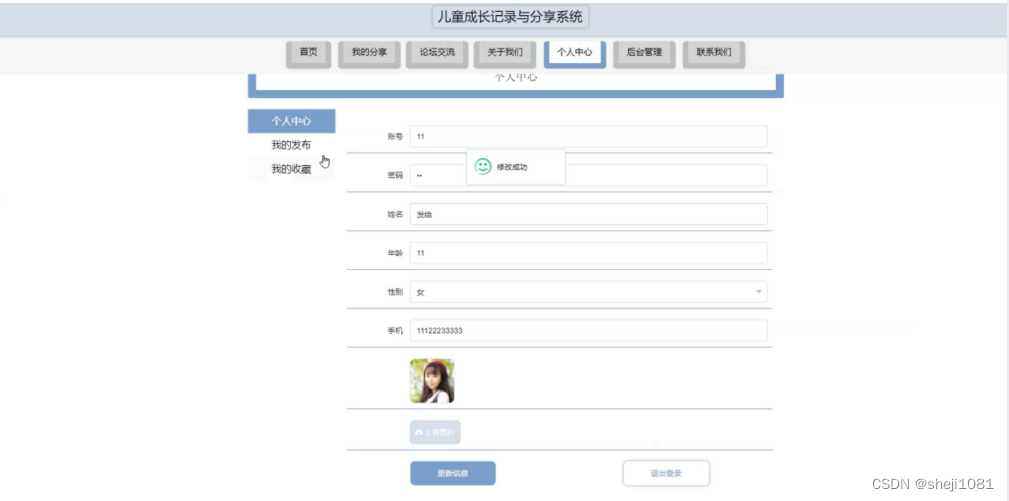
个人中心;在个人中心页面中可以填写账号、密码、姓名、年龄、性别、手机、照片等信息更新,退出登录,如有需要可以进行查看我的发布、我的收藏等操作;如图5-17所示。
 图5-17个人中心界面图
图5-17个人中心界面图
我的分享,在我的分享页面查看标题、分享类型、视频、封面、分享时间、账号、姓名等内容,进行点我收藏、点赞等操作,如图5-18所示。
 图5-18我的分享界面图
图5-18我的分享界面图




![[附源码]Node.js计算机毕业设计电影推荐网站Express](https://img-blog.csdnimg.cn/726af46614cd4a719680eb4a6aa5a235.png)


![P3884 [JLOI2009]二叉树问题——树化图Floyd+dfs](https://img-blog.csdnimg.cn/img_convert/88dd83b356031d1d877bafebad61c922.png)
![[附源码]Python计算机毕业设计Django高校体育场馆管理系统](https://img-blog.csdnimg.cn/a1e2e49d3625467e99151179bc8873b0.png)