🎉精彩专栏推荐 💭文末获取联系
✍️ 作者简介: 一个热爱把逻辑思维转变为代码的技术博主
💂 作者主页: 【主页——🚀获取更多优质源码】
🎓 web前端期末大作业: 【📚毕设项目精品实战案例 (1000套) 】
🧡 程序员有趣的告白方式:【💌HTML七夕情人节表白网页制作 (110套) 】
🌎超炫酷的Echarts大屏可视化源码:【🔰 Echarts大屏展示大数据平台可视化(150套) 】
🔖 HTML+CSS+JS实例代码: 【🗂️HTML+CSS+JS实例代码 (炫酷特效网页代码) 继续更新中…】
🎁 免费且实用的WEB前端学习指南: 【📂web前端零基础到高级学习视频教程 120G干货分享】
🥇 关于作者: 💬历任研发工程师,技术组长,教学总监;曾于2016年、2020年两度荣获CSDN年度十大博客之星。 十载寒冰,难凉热血;多年过去,历经变迁,物是人非。 然而,对于技术的探索和追求从未停歇。 💪坚持原创,热衷分享,初心未改,继往开来!
📂文章目录
- 一、👨🎓网站题目
- 二、✍️网站描述
- 三、📚网站介绍
- 四、💠网站演示
- 五、⚙️ 网站代码
- 🧱HTML结构代码
- 六、🥇 如何让学习不再盲目
- 七、🎁更多干货
一、👨🎓网站题目
🧑🎓 学生管理系统网页设计 、OA管理系统、后台管理模板、智能停车系统、等网站的设计与制作。
二、✍️网站描述
🏷️HTML网页设计,采用DIV+CSS布局,共有多个页面,排版整洁,内容丰富,主题鲜明,首页使用CSS排版比较丰富,色彩鲜明有活力,导航与正文字体分别设置不同字号大小。导航区域设置了背景图。子页面有纯文字页面和图文并茂页面。
🏅 一套优质的💯网页设计应该包含 (具体可根据个人要求而定)
- 页面分为页头、菜单导航栏(最好可下拉)、中间内容板块、页脚四大部分。
- 所有页面相互超链接,可到二三级页面,有多页面组成。
- 页面样式风格统一布局显示正常,不错乱,使用Div+Css技术。
- 菜单美观、醒目,二级菜单可正常弹出与跳转。
- 可选有JS特效,如定时切换和手动切换图片轮播。
- 页面中有多媒体元素,如gif、视频、音乐,表单技术的使用。
- 页面清爽、美观、大方,不雷同。 。
- 不仅要能够把用户要求的内容呈现出来,还要满足布局良好、界面美观、配色优雅、表现形式多样等要求。
三、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
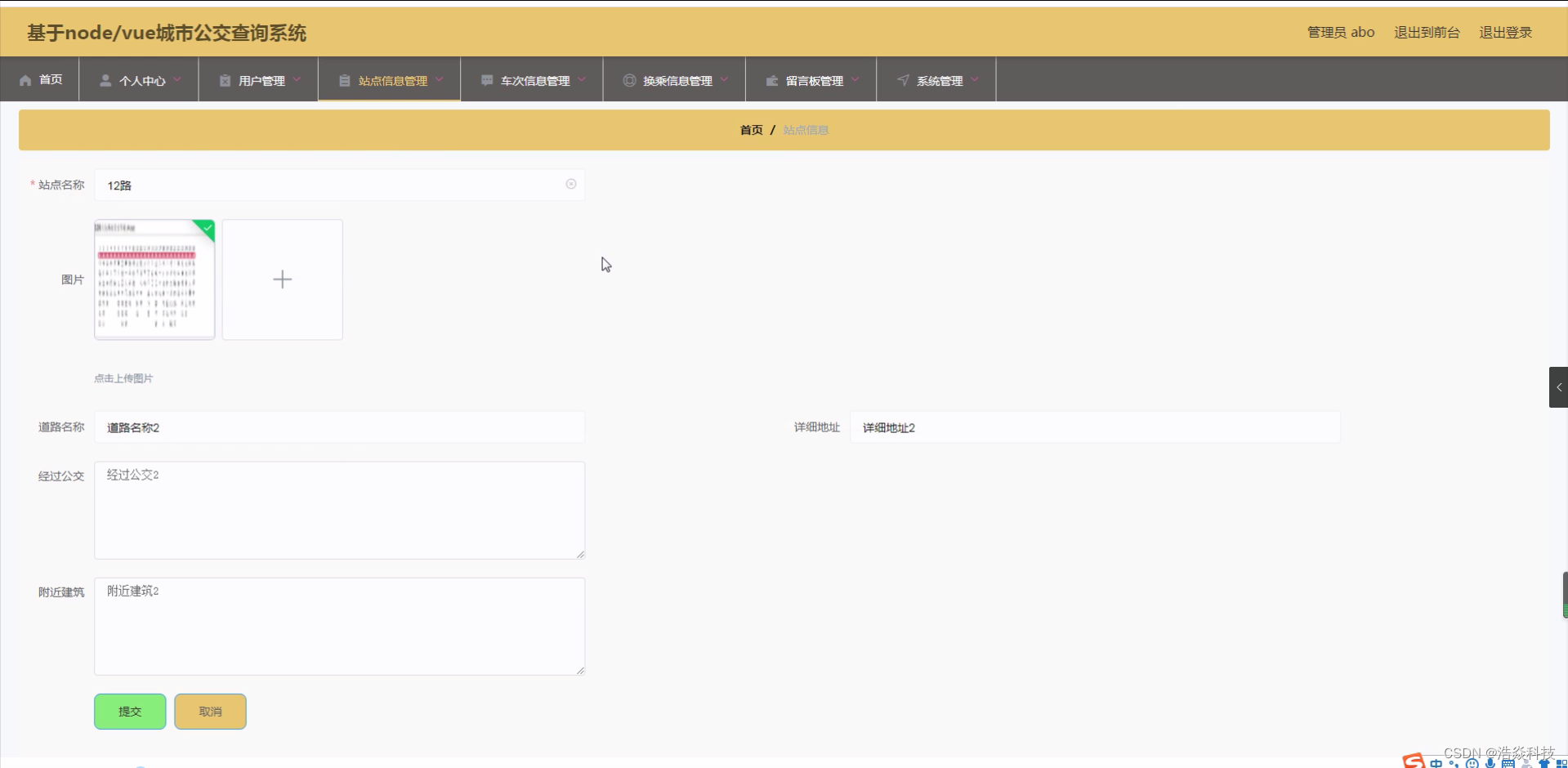
四、💠网站演示







五、⚙️ 网站代码
🧱HTML结构代码
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta name="renderer" content="webkit">
<title>管理首页 | Yeelink用户中心</title>
<link type="text/css" rel="stylesheet" href="resource/css/framework.css" />
<link type="text/css" rel="stylesheet" href="resource/css/main.css" />
</head>
<body>
<div class="page">
<!--header begin-->
<header>
<div class="bigcontainer">
<div id="logo">
<a href="./">yeelink用户中心</a>
</div>
<div class="user">
<div class="ui compact notif menu">
<a class="item">
<i class="mail large icon"></i>
<span class="circular floating ui small red label"> 2 </span>
</a>
</div>
<div class="ui inline labeled icon top right pointing dropdown">
<img class="ui avatar image" src="resource/images/avatar-default.gif">
欢迎,$用户名
<i class="dropdown icon"></i>
<div class="menu">
<a class="item" href="http://www.yeelink.net"><i class="reply mail icon"></i>返回首页</a>
<a class="item" href="/user/logout"><i class="sign out icon"></i>注销登录</a>
</div>
</div>
</div>
</div>
</header>
<!-- the main menu-->
<div class="ui teal inverted menu">
<div class="bigcontainer">
<div class="right menu">
<a class="active item" href="./index.html"><i class="home icon"></i>管理首页</a>
<a class="item" href="./devices_list.html"><i class="sitemap icon"></i>设备</a>
<a class="item" href="./product_list.html"><i class="cloud icon"></i>产品</a>
<a class="item" href="./user_profile.html"><i class="info icon"></i>账户</a>
</div>
</div>
</div>
<!--the main content begin-->
<div class="container">
<!--the content-->
<div class="pageHeader">
<div class="segment">
<h3 class="ui dividing header">
<i class="large home icon"></i>
<div class="content">
管理首页
<div class="sub header">快速查看和编辑</div>
</div>
</h3>
</div>
</div>
<div class="ui warning message">
<i class="close icon" data-dismiss="alert"></i>
<div class="header">
<i class="warning icon"></i> 当前帐户还未激活.
</div>
未激活账户无法使用Yeelink服务,请检查注册时填写的邮箱,完成验证。
<a href="http://www.yeelink.net/login/resend_activate_mail" title="重新发送激活邮件">未收到激活邮件?</a>
</div>
<div class="ui small message" id="showApiKey">
<div class="ui form segment">
<div class="inline field">
<label>您的API Key :</label>
<div class="ui small left icon input short">
<i class="key icon"></i>
<input type="text" value="793jIEGJjkjkljfUI3JRTJOIO" readonly="readonly" id="apiKey">
</div>
<a class="ui mini green button" id="copy-apiKey" href="#">复制</a>
<a class="ui mini blue animated button" href=./apikey_manage.html>
<span class="visible content">管理</span>
<span class="hidden content">
<i class="key icon"></i>
</span>
</a>
<a id="deviceQuickButton" class="ui red small labeled icon button" href="./devices_list.html">
<i class="settings icon"></i>管理所有设备
</a>
</div>
</div>
</div>
<!--device list-->
<div class="ui three column grid" id="indexList">
<div class="row">
<div class="column">
<div class="ui blue segment">
<a href="./device.html" class="content">
<h4 class="deviceName">设备名01</h4>
<p class="deviceId">设备ID:234</p>
<p class="deviceDescription">这里是设备描述。</p>
<p class="sensorStatus">传感器状态:
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
<span class="ui red error label" ></span>
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
</p>
</a>
</div>
</div>
<div class="column">
<div class="ui blue segment">
<a class="content" href="#">
<h4 class="deviceName">设备名02</h4>
<p class="deviceId">设备ID:4354</p>
<p class="deviceDescription">这里是设备描述。</p>
<p class="sensorStatus">传感器状态:
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
</p>
</a>
</div>
</div>
<div class="column">
<div class="ui blue segment">
<a class="content" href="#">
<h4 class="deviceName">设备名03</h4>
<p class="deviceId">设备ID:344</p>
<p class="deviceDescription">这里是设备描述。</p>
<p class="sensorStatus">传感器状态:
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
<span class="ui green ok label" ></span>
</p>
</a>
</div>
</div>
</div>
<div class="row">
<div class="column">
<div class="ui blue segment">
<a class="content" href="./add.html">
<h4 class="newDevice"><i class="huge add icon"></i>
添加新设备</h4>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!--footer begin-->
<footer>
<div id="copyrights">
<div class="inset">
<div class="bigcontainer">
<div class="fl">
<div class="logo"></div>
<p>© 2020 青岛亿联客信息技术有限公司, 版权所有<br />
<a href="http://www.miibeian.gov.cn" target="_blank">鲁ICP备12022271号</a></p>
</div>
</div>
</div>
</div>
</footer>
<script type="text/javascript" src="resource/javascript/jquery.min.js"></script>
<script type="text/javascript" src="resource/javascript/framework.js"></script>
<script type="text/javascript" src="resource/javascript/jquery.zclip.min.js"></script>
<script type="text/javascript" src="resource/javascript/alert.js"></script>
<script>
$(document).ready(function(){
$('a#copy-apiKey').zclip({
path:'resource/javascript/ZeroClipboard.swf',
copy:function(){return $('input#apiKey').val();}
});
$('.ui.dropdown')
.dropdown();
});
</script>
</body>
</html>
六、🥇 如何让学习不再盲目
21年程序员总结给编程菜鸟的16条忠告
- 入门期间不要盲目看太多书,找一本网上或身边有经验程序员推荐的教材,先系统的学习。
- 多看帮助文档,帮助文档就像一个游戏的玩法说明通关秘籍,该看就看别太自信。
- 菜鸟容易被对象、属性、方法等词汇迷惑?那是你连最基础知识都还没掌握。
- 不要忽视没一个看起来不起眼的问题,经常总结做到举一反三。
- 没积累足够知识和经验前,你是开发不出一个完整项目的。
- 把最新技术挂在嘴边,还不如把过时技术牢记心中。
- 活到老学到老,只有一招半式是闯不了江湖的。
- 看得懂的书,仔细看;看不懂的书,硬着头皮也要看完。
- 书读百遍其义自见,别指望读一遍就能掌握。
- 请把教程里的例子亲手实践下,即使案例中有完整源码。
- 把在教程中看到的有意义的例子扩充;并将其切实的运用到自己的工作中。
- 不要漏掉教程中任何一个习题——请全部做完并做好笔记。
- 水平是在不断的实践中完善和发展的,你与大牛差的只是经验的积累。
- 每学到一个难点的时候,尝试对朋友或网上分享你的心得,让别人都能看得懂说明你真的掌握。
- 做好保存源文件的习惯,这些都是你的知识积累。
- 遇到问题不要张口就问,要学会自己找答案,比如google、百度和w3cschool上都有很多编程相关资料,你只要输入关键字就能找到你的答案。
七、🎁更多干货
1.如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!
2.💗【👇🏻👇🏻👇🏻关注我| 💬获取更多源码 | 优质文章】 带您学习各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
3.












![[Java] 什么是锁?什么是并发控制?线程安全又是什么?锁的本质是什么?如何实现一个锁?](https://img-blog.csdnimg.cn/0ba3e5c3c358440ea9ef7abae632bc8e.png)