回调函数:
定义:回调函数被认为是一种高级函数,一种被作为参数传递给另一个函数的高级函数。回调函数的本质是一种模式(一种解决常见问题的模式),因此回调函数也被称为回调模式。
简而言之:一个函数在另一个函数中被调用。而且可以当参数传给其他函数。
详细讲解原文链接:http://t.csdn.cn/A2k0V

问题:还是不太懂this的指向问题???
使用jq对象.each()方法遍历 ,并进行一些判断操作
//如果当前function返回为false,则结束循环(break) //return false; //如果返回为true,则结束本次循环,继续下一次循环(continue) return true;
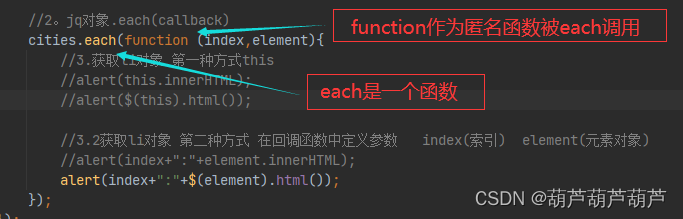
//2。jq对象.each(callback)
cities.each(function (index,element){
//3.获取li对象 第一种方式this
//alert(this.innerHTML);
//alert($(this).html());
//3.2获取li对象 第二种方式 在回调函数中定义参数 index(索引) element(元素对象)
//alert(index+":"+element.innerHTML);
if("上海"==$(element).html()){
//如果当前function返回为false,则结束循环(break)
//return false;
//如果返回为true,则结束本次循环,继续下一次循环(continue)
return true;
}
alert(index+":"+$(element).html());
});当事件或方法没有调用回调函数时,会触发浏览器的默认的行为
alert("我要获得焦点了。。。。。。")
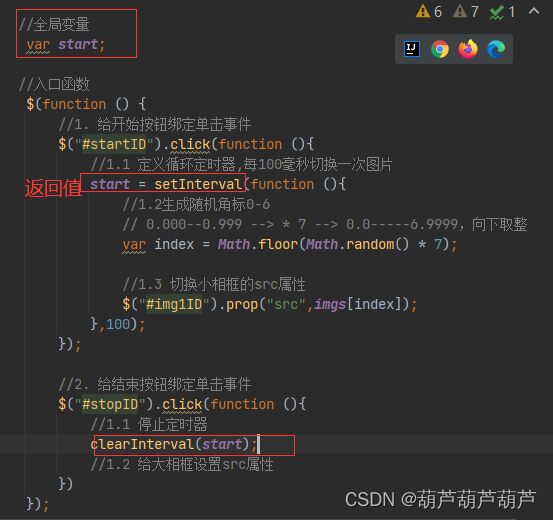
$("#name").focus();//让文本输入框(对象)获得焦点JS中setInterval()和clearInterval()的使用以及注意事项
setInterval(): 间隔指定的毫秒数不停地执行指定的代码,定时器
clearInterval(): 用于停止 setInterval() 方法执行的函数代码
使用方法:setInterval(code,millisec),两个参数都是必须的,第一个参数为要调用的函数或要执行的代码串。第二个参数为周期性执行或调用 code 之间的时间间隔,以毫秒计。
clearInterval(id_of_setinterval),参数是必须的,为setInterval返回的ID值
//处理按钮是否可以使用的效果
function isUse(startId,stopId){
$("#startID").prop("disabled",startId);
$("#stopID").prop("disabled",stopId);
}disabled=true;表示按钮失活;
disabled=false;表示按钮有效;
5. 插件:增强JQuery的功能
1. 实现方式:
1. $.fn.extend(object)
* 增强通过Jquery获取的对象的功能 $("#id")
2. $.extend(object)
* 增强JQeury对象自身的功能 $/jQuery
<script type="text/javascript">
//对全局方法扩展2个方法,扩展min方法:求2个值的最小值;扩展max方法:求2个值最大值
$.extend({
min:function (a,b) {
//返回两数中的较小值
return a <= b ? a:b;
},
max:function (a,b) {
//返回两数中的较大值
return a >= b ? a:b;
}
});
//调用全局方法
var max = $.max(8,2);
// alert(max);
var min = $.min(3,1);
alert(min);
</script>




![[附源码]Python计算机毕业设计SSM基于的婚恋系统(程序+LW)](https://img-blog.csdnimg.cn/542c5803c75a42edba1552323998515f.png)







![[附源码]Python计算机毕业设计大学生心理健康咨询系统Django(程序+LW)](https://img-blog.csdnimg.cn/b41f7b4d4e074188928f7371e709717d.png)