文章目录
- 一、Vue API自动导入
- 1.1 配置`unplugin-auto-import`
- 1.2 可能遇到ts,eslint不识别而导入报错的问题
- 1.3 配置src/component目录下的组件自动引入
- 二、按需引入UI组件库(antd,element-plus)
- 2.1、按需引入element-plus
- 2.2 ant-design-vue 按需引入
- 2.3 自动导入 Element Plus Icon
- 三、关于配置文件
一、Vue API自动导入
解决的问题:避免在每个vue组件中都重复性的去声明ref,reactive等。如下:
import {ref, reactive} from 'vue' // 配置自动导入,用来省略这句手动引入
const test = ref('aaaa')
1.1 配置unplugin-auto-import
具体配置:
- 安装vite插件:
unplugin-auto-import
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import AutoImport from 'unplugin-auto-import/vite';
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等
imports: ['vue'],
}),
],
});
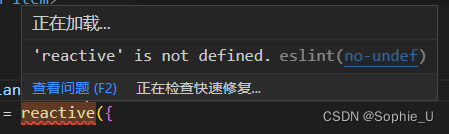
1.2 可能遇到ts,eslint不识别而导入报错的问题
1、typescript 报错:
'reactive' is not defined.
原因:TS未识别到vue api,没有相应的模块声明文件处理:在vite中配置并生成auto-imports.d.ts ,并在tsconfig.json中引入
’
// vite.config.js
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等
imports: ['vue'],
// 生成自动导入的TS声明文件
dts: "/auto-import.d.ts",
}),
],
});
- tsconfig.json
{
"include": [
"src/**/*.d.ts",
"./*.d.ts",
"./auto-imports.d.ts" // 导入上一步生成的配置文件
],
}
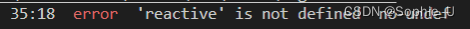
2、eslint不识别报错
error 'reactive' is not defined no-undef
原因:未配置自动导入相应的eslint规则
处理:通过autoimport中的配置生成对应.eslintrc-auto-import.json配置文件,并在.eslintrc中引入
// vite.config.js
{
// ......
AutoImport({
imports: ["vue"],
resolvers: [ElementPlusResolver()],
dts: "/auto-import.d.ts",
eslintrc: {
enabled: true, // 1、改为true用于生成eslint配置。2、生成后改回false,避免重复生成消耗
},
}),
}
extends: [
//....此处活力之前配置.
"./.eslintrc-auto-import.json",
],
1.3 配置src/component目录下的组件自动引入
在页面组件中,不用手动导入组件,直接使用组件的方式:
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import AutoImport from 'unplugin-auto-import/vite';
import Components from 'unplugin-vue-components/vite';
export default defineConfig({
plugins: [
vue(),
AutoImport({
// 自动导入 Vue 相关函数,如:ref, reactive, toRef 等
imports: ['vue'],
}),
Components({
// 指定自动导入的组件位置,默认是 src/components
dirs: ['src/components','src/otherComponents'],
}),
],
});
二、按需引入UI组件库(antd,element-plus)
2.1、按需引入element-plus
官方文档很清晰,用到
unplugin-vue-components和unplugin-auto-import这两款插件
// vite.config.ts
import { defineConfig } from 'vite'
import AutoImport from 'unplugin-auto-import/vite'
import Components from 'unplugin-vue-components/vite'
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
// ...
plugins: [
// ...
AutoImport({
// 自动导入element相关函数,如:ElMessage, ElMessageBox..
resolvers: [ElementPlusResolver()],
}),
Components({
// 自动导入element相关组件
resolvers: [ElementPlusResolver()],
}),
],
})
2.2 ant-design-vue 按需引入
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite'
import { AntDesignVueResolver } from 'unplugin-vue-components/resolvers'
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [
AntDesignVueResolver(),
],
}),
]
})
2.3 自动导入 Element Plus Icon
element-plus 图标是用 svg 渲染的,需要额外的导入方法。官方文档对于icons也有相应说明。
- 安装额外插件:
npm install -D unplugin-icons - 配置自动导入
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
import AutoImport from 'unplugin-auto-import/vite';
import Icons from 'unplugin-icons/vite';
import IconsResolver from 'unplugin-icons/resolver';
import Components from 'unplugin-vue-components/vite';
import { ElementPlusResolver } from 'unplugin-vue-components/resolvers';
export default defineConfig({
plugins: [
vue(),
AutoImport({
resolvers: [
// ....
// 自动导入图标组件
IconsResolver({
prefix: 'Icon',
}),
],
}),
Components({
resolvers: [
// .....
// 自动注册图标组件
IconsResolver({
enabledCollections: ['ep'], //@iconify-json/ep 是 Element Plus 的图标库,所以 IconsResolver 配置了 enabledCollections: ['ep']
}),
],
}),
Icons({
autoInstall: true,
}),
],
});
注意:通过此方法自动引入后,使用icon时,请采用以下方式才生效。(添加i-eq作为icon前缀)
<el-icon :size="70" color="#409EFC" class="no-inherit">
<i-ep-share />
</el-icon>
三、关于配置文件
unplugin-auto-import会默认在要目录生成auto-imports.d.ts文件,unplugin-vue-components对应会在根目录生成components.d.ts文件,分别描述自动导入的 API、component。通过在tsconfig.json的include中引入对应配置文件,避免TS报错。
AutoImport({
// ...
// 配置文件生成位置,默认是根目录 /auto-imports.d.ts
// dts: './auto-imports.d.ts',
}),
Components({
// ...
// 配置文件生成位置,默认是根目录 /components.d.ts
// dts: './components.d.ts',
}),





![[附源码]Python计算机毕业设计SSM基于的婚恋系统(程序+LW)](https://img-blog.csdnimg.cn/542c5803c75a42edba1552323998515f.png)







![[附源码]Python计算机毕业设计大学生心理健康咨询系统Django(程序+LW)](https://img-blog.csdnimg.cn/b41f7b4d4e074188928f7371e709717d.png)