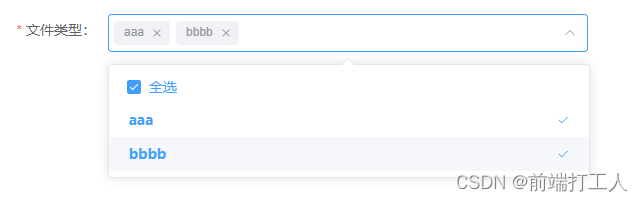
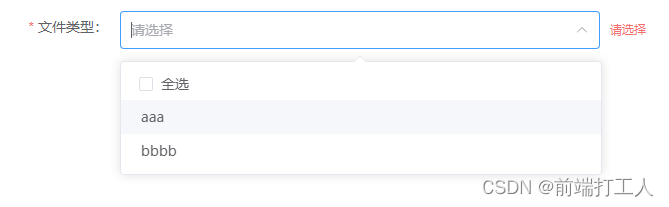
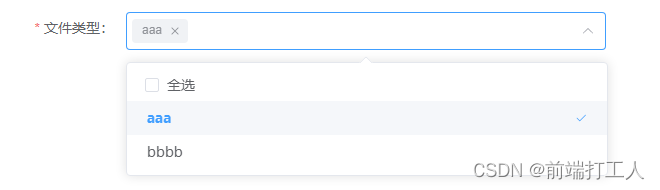
先看效果图
全选:

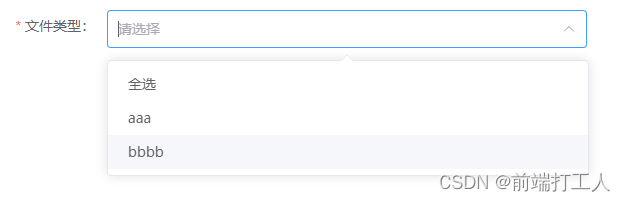
没有选中时:

选中部分:

作者项目使用的是vue3写法,如果是vue2的自己转换一下
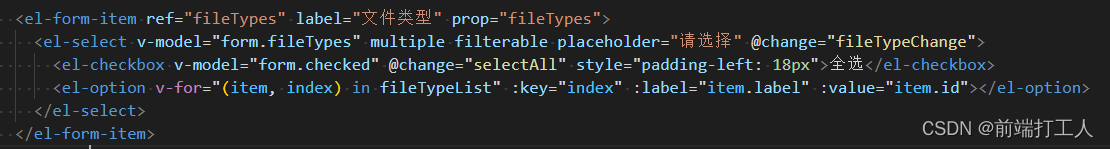
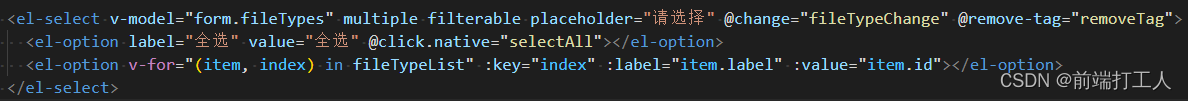
html代码:

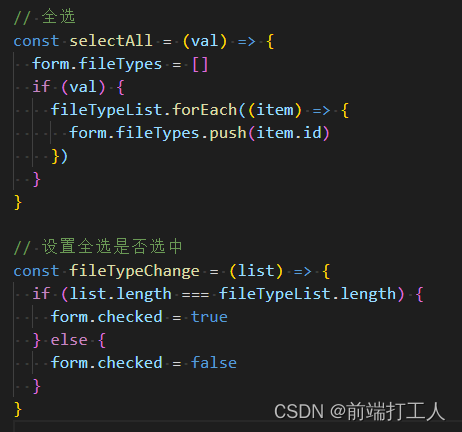
js代码:

拓展
另一种方法,如果不想使用勾选框,可以试试下面的方法


还是推荐第一种写法,比较简单,如果使用这种的可以参考一下,思路是这样的
const selectAll = () => {
form.fileTypes = []
if (form.fileTypes.length < fileTypeList.length) {
fileTypeList.map((item) => {
form.fileTypes.push(item.name)
})
form.fileTypes.unshift('全选')
} else {
form.fileTypes = []
}
}
const changeSelect = (val) => {
if (!val.includes('全选') && val.length === fileTypeList.length) {
form.fileTypes.unshift('全选')
} else if (val.includes('全选') && (val.length - 1) < fileTypeList.length) {
form.fileTypes = form.fileTypes.filter((item) => {
return item !== '全选'
})
}
}
const removeTag = (val) => {
if (val === '全选') {
form.fileTypes = []
}
}