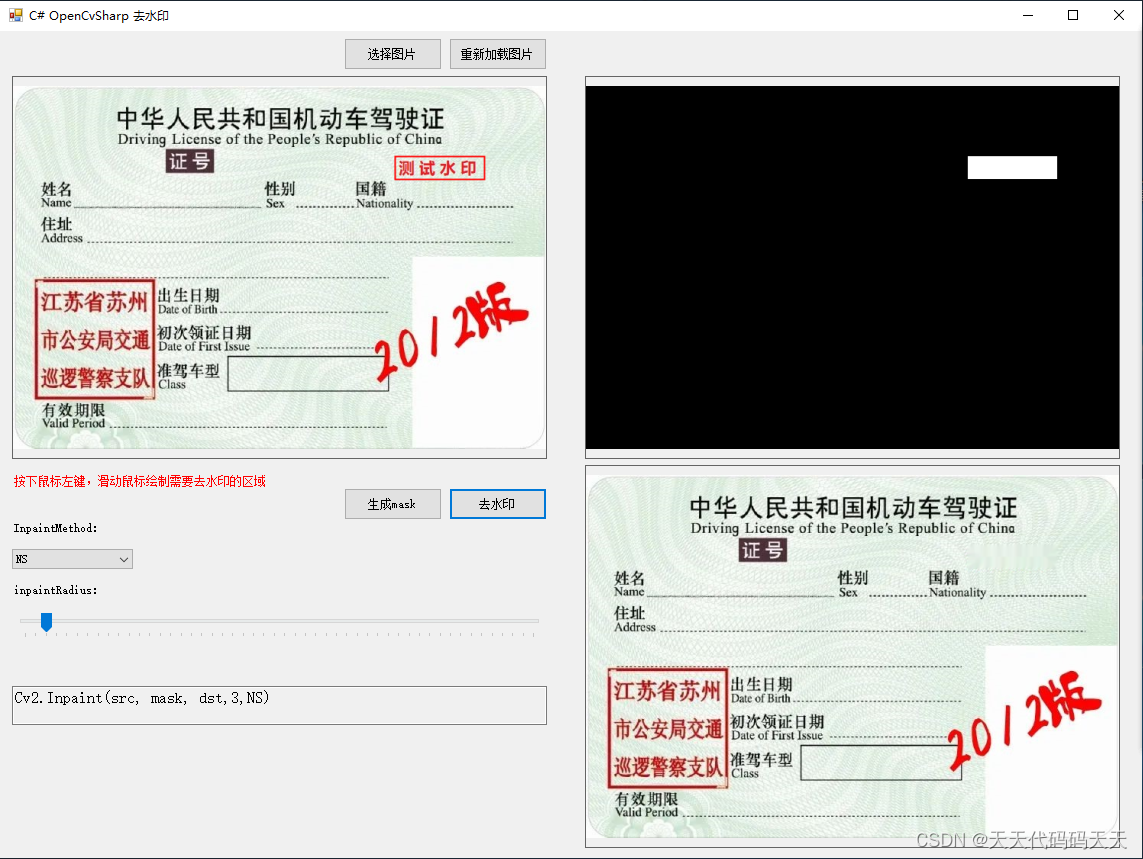
效果

项目
VS2010+.net4.0+OpenCvSharp3

代码
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Windows.Forms;
using System.IO;
using System.Drawing.Drawing2D;
using OpenCvSharp;
using OpenCvSharp.Extensions;
namespace OpenCvSharp_去水印
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
bool IsDraw;
System.Drawing.Point StartPoint, EndPoint;
Pen p = new Pen(Color.Red, 2);
Bitmap originImg;
Image finishImg;
Pen pen = new Pen(Color.Red, 2);
public System.Drawing.Point[] pt = new System.Drawing.Point[4];
Font font = new Font("宋体", 12);
SolidBrush solidBrush = new SolidBrush(Color.Red);
Rectangle rect;
Graphics g;
Bitmap bmp;
string fileFilter = "*.*|*.bmp;*.jpg;*.jpeg;*.tiff;*.tiff;*.png";
string img = "";
Mat src;
Mat maskROI;
Mat mask;
Mat dst = new Mat();
Rect roiRect;
private void button1_Click(object sender, EventArgs e)
{
OpenFileDialog ofd = new OpenFileDialog();
ofd.Filter = fileFilter;
if (ofd.ShowDialog() != DialogResult.OK) return;
img = ofd.FileName;
var imagebyte = File.ReadAllBytes(img);
bmp = new Bitmap(img);
pictureBox1.Image = bmp;
src = new Mat(img);
g = pictureBox1.CreateGraphics();
g.SmoothingMode = SmoothingMode.AntiAlias; //使绘图质量最高,即消除锯齿
g.InterpolationMode = InterpolationMode.HighQualityBicubic;
g.CompositingQuality = CompositingQuality.HighQuality;
p.StartCap = LineCap.Square;
p.EndCap = LineCap.Square;
originImg = new Bitmap(img);
finishImg = (Image)originImg.Clone();
}
private void button4_Click(object sender, EventArgs e)
{
pictureBox1.Image = bmp;
originImg = new Bitmap(img);
finishImg = (Image)originImg.Clone();
}
/// <summary>
/// 鼠标左键按下
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void pictureBox1_MouseDown(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
IsDraw = true;
GetImagePixLocation(pictureBox1.Size, pictureBox1.Image.Size, e.Location, out StartPoint);
}
}
/// <summary>
/// 鼠标滑动
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void pictureBox1_MouseMove(object sender, MouseEventArgs e)
{
if (IsDraw)
{
GetImagePixLocation(pictureBox1.Size, pictureBox1.Image.Size, e.Location, out EndPoint);
finishImg = (Image)originImg.Clone();
g = Graphics.FromImage(finishImg);
g.SmoothingMode = SmoothingMode.AntiAlias;
System.Drawing.Point leftTop = new System.Drawing.Point(StartPoint.X, StartPoint.Y);
int width = Math.Abs(StartPoint.X - EndPoint.X), height = Math.Abs(StartPoint.Y - EndPoint.Y);
if (EndPoint.X < StartPoint.X)
leftTop.X = EndPoint.X;
if (EndPoint.Y < StartPoint.Y)
leftTop.Y = EndPoint.Y;
rect = new Rectangle(leftTop, new System.Drawing.Size(width, height));
g.DrawRectangle(p, rect);
pictureBox1.Image = finishImg;
}
}
private void GetImagePixLocation(System.Drawing.Size pictureBoxSize, System.Drawing.Size imageSize, System.Drawing.Point pictureBoxPoint, out System.Drawing.Point imagePoint)
{
imagePoint = new System.Drawing.Point(0, 0);
double scale;
int detalInHeight = 0;
int detalInWidth = 0;
if (Convert.ToDouble(pictureBoxSize.Width) / pictureBoxSize.Height > Convert.ToDouble(imageSize.Width) / imageSize.Height)
{
scale = 1.0 * imageSize.Height / pictureBoxSize.Height;
detalInWidth = Convert.ToInt32((pictureBoxSize.Width * scale - imageSize.Width) / 2.0);
}
else
{
scale = 1.0 * imageSize.Width / pictureBoxSize.Width;
detalInHeight = Convert.ToInt32((pictureBoxSize.Height * scale - imageSize.Height) / 2.0);
}
imagePoint.X = Convert.ToInt32(pictureBoxPoint.X * scale - detalInWidth);
imagePoint.Y = Convert.ToInt32(pictureBoxPoint.Y * scale - detalInHeight);
}
/// <summary>
/// 鼠标左键弹起
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void pictureBox1_MouseUp(object sender, MouseEventArgs e)
{
IsDraw = false;
originImg = (Bitmap)finishImg;
pictureBox1.Image = originImg;
}
private void Form1_Load(object sender, EventArgs e)
{
this.SetStyle(ControlStyles.OptimizedDoubleBuffer | ControlStyles.AllPaintingInWmPaint | ControlStyles.UserPaint, true);
this.UpdateStyles();
//添加项:
cBoxThresholdTypes.Items.Add(new ListItem("NS", InpaintMethod.NS));
cBoxThresholdTypes.Items.Add(new ListItem("Telea", InpaintMethod.Telea));
//设置选中项:
cBoxThresholdTypes.SelectedIndex = 0; //根据索引
}
private void button2_Click(object sender, EventArgs e)
{
if (pictureBox1.Image == null )
{
return;
}
if (rect == null || (rect.Width==0 && rect.Height==0))
{
return;
}
maskROI = new Mat(rect.Height, rect.Width, src.Type(), Scalar.White);
mask = src * 0;
roiRect = new Rect(rect.X, rect.Y, rect.Width, rect.Height);
mask[roiRect] = maskROI;
Cv2.CvtColor(mask, mask, ColorConversionCodes.BGR2GRAY);
if (pictureBox2.Image != null)
{
pictureBox2.Image.Dispose();
}
pictureBox2.Image = BitmapConverter.ToBitmap(mask);
}
private void button3_Click(object sender, EventArgs e)
{
Inpaint();
}
private void trackBar1_Scroll(object sender, EventArgs e)
{
Inpaint();
}
InpaintMethod inpaintMethod;
String CommandText = "";
void Inpaint()
{
if (pictureBox1.Image == null || pictureBox2.Image == null)
{
return;
}
if (rect == null || (rect.Width == 0 && rect.Height == 0))
{
return;
}
ListItem li = (ListItem)cBoxThresholdTypes.SelectedItem;
inpaintMethod = (InpaintMethod)li.Value;
CommandText = String.Format("Cv2.Inpaint(src, mask, dst,{0},{1})", trackBar1.Value, inpaintMethod.ToString());
txtCommandText.Text = CommandText;
Cv2.Inpaint(src, mask, dst, trackBar1.Value, inpaintMethod);
if (pictureBox3.Image != null)
{
pictureBox2.Image.Dispose();
}
pictureBox3.Image = BitmapConverter.ToBitmap(dst);
}
private void cBoxThresholdTypes_SelectedIndexChanged(object sender, EventArgs e)
{
Inpaint();
}
}
}
Demo 下载