问题描述:在开发过程中会遇到使用自定义icon的情况,在uniapp项目中使用iconfont步骤如下。
问题解决
步骤一:
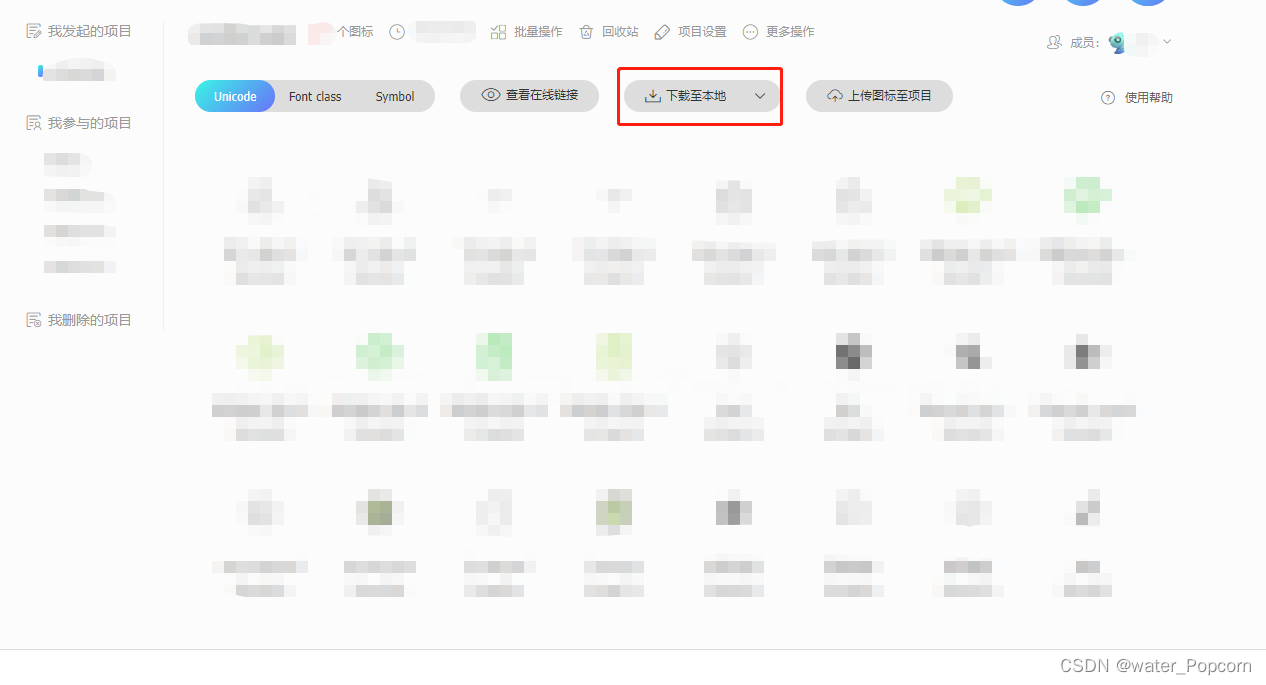
打开iconfont网址------我的项目-----下载至本地
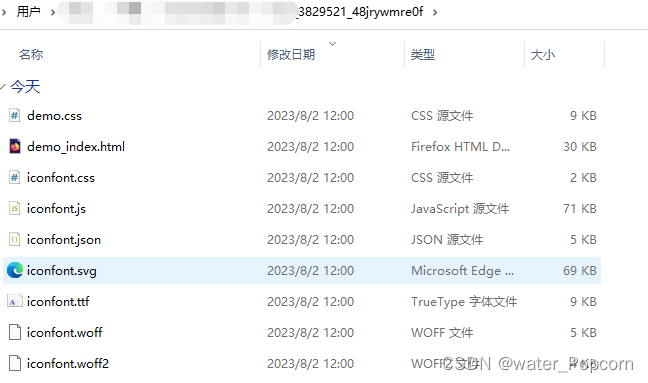
下载成功的文件内容:
步骤二:
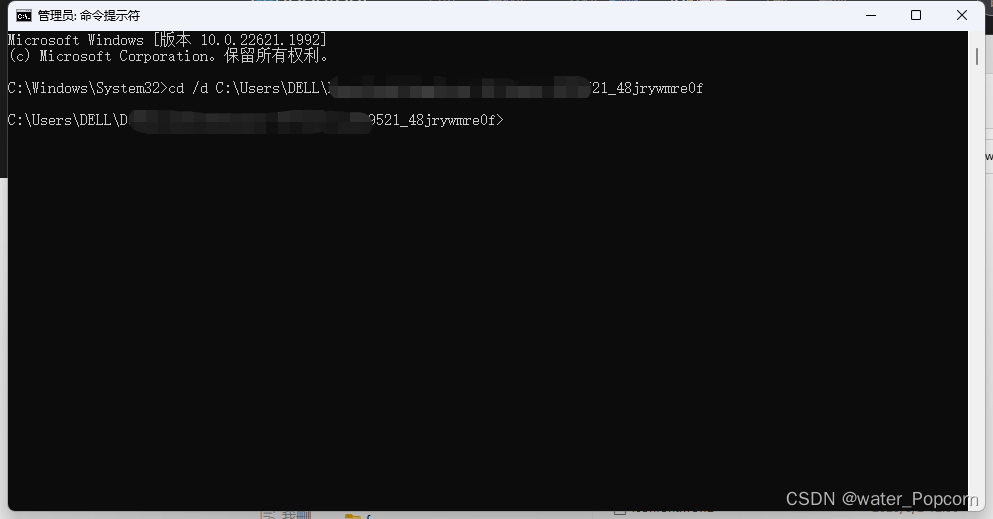
以管理员身份运行终端,找到该文件夹下
步骤三:
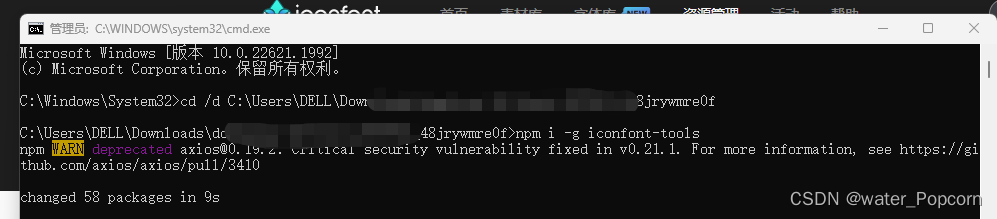
安装iconfont-tools:npm i -g iconfont-tools
步骤四:
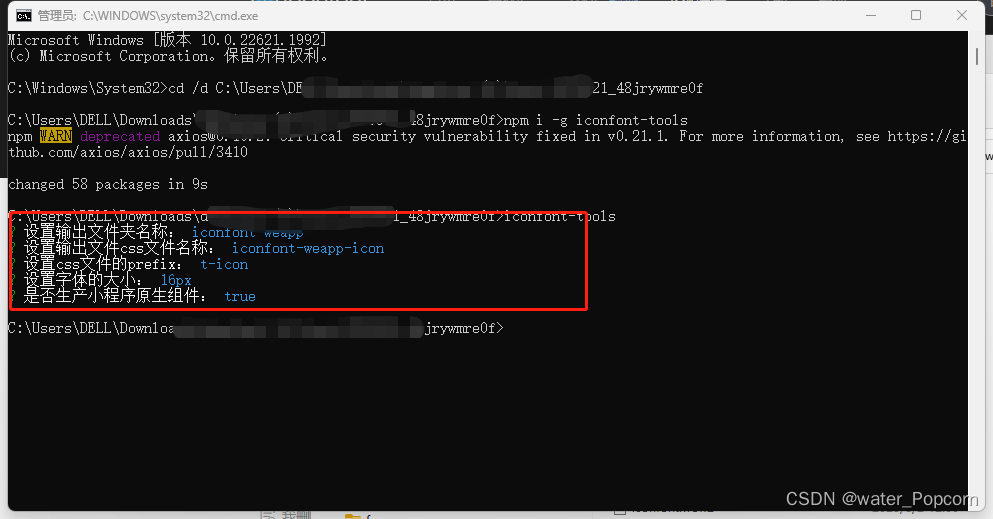
调用iconfont-tools
执行后的文件夹
步骤五:
将文件复制到uniapp的静态文件夹下
步骤六:
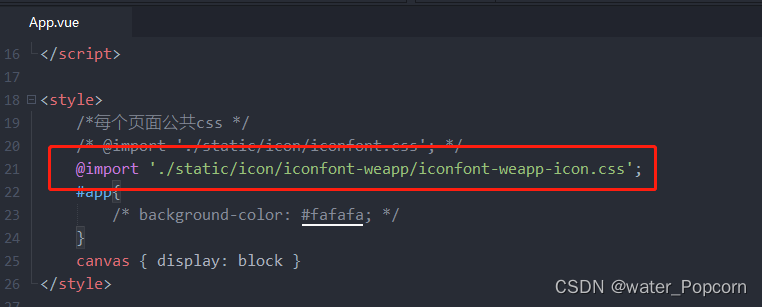
在app.vuez中引用css文件,文件地址为步骤五圈出的地址
步骤七:
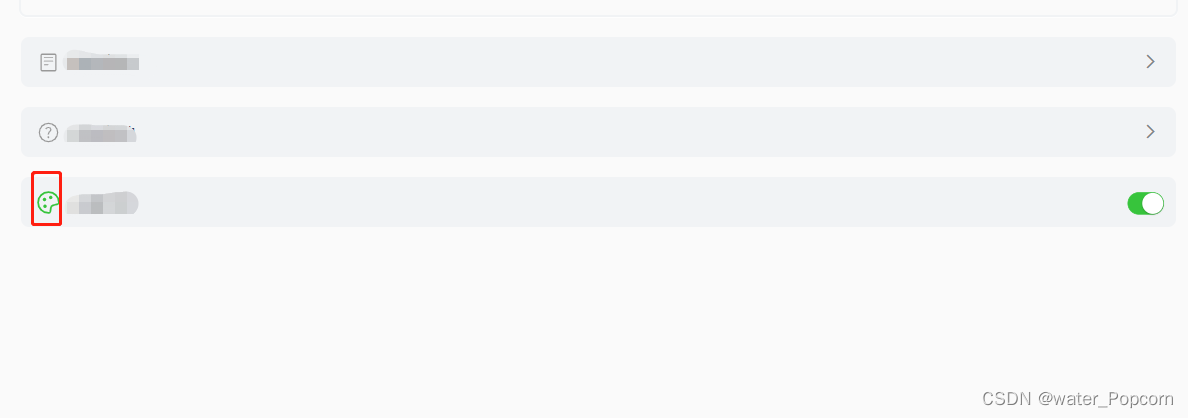
调用icon
<view class="icon iconfont t-icon-theme-light "></view>
综上,iconfont配置及使用完成。