Flexbox
- 一、什么是 Flexbox ?
- 二、Flexbox 知识点
- 2.1、Flex Container(容器)
- 2.1.1、轴
- 2.1.2、添加flex支持
- 2.1.3、flex-direction(主轴向)
- 2.1.3.1、row 横向
- 2.1.3.2、row-reverse 横向翻转
- 2.1.3.3、column 纵向
- 2.1.3.4、column-reverse 纵向翻转
- 2.1.4、justify-content(主轴上,元素对齐方式)
- 2.1.4.1、flex-start(紧密排列在起始位置)
- 2.1.4.2、flex-end(紧密排列在终止位置)
- 2.1.4.3、center(居中)
- 2.1.4.4、space-between(充满,均匀分配)
- 2.1.4.4、space-around(充满,均匀分配)
- 2.1.4.4、space-evenly(充满,均匀分配)
- 2.1.4.5、stretch(居中)
- 2.1.5、align-items(交叉轴上,元素对齐方式)
- 2.1.5.1、flex-start
- 2.1.5.2、flex-end
- 2.1.5.3、center
- 2.1.5.4、baseline(以基线对齐)
- 2.1.5.4、last baseline
- 2.1.5.5、stretch
- 2.1.6、flex-wrap(是否换行?)
- 2.1.6.1、nowrap
- 2.1.6.2、wrap(换行,第一行在上面)
- 2.1.6.3、wrap-reverse(换行,第一行在下面)
- 2.1.7、align-content(多根轴线对齐方式)
- 2.1.7.1、stretch
- 2.1.7.2、flex-start
- 2.1.7.3、flex-end
- 2.1.7.4、center
- 2.1.7.5、space-between
- 2.1.7.6、space-around
- 2.1.8、flex-flow
- 2.2、Flex Item(项目)
- 2.2.1、order(排序)
- 2.2.2、align-self(定义自身元素的对齐方式)
- 2.2.3、flex-basis(空间足够的场景下,修改主轴项目的长度)
- 2.2.4、flex-grow(占用剩余空间的占比)
- 2.2.5、flex-shrink(占用超出空间的占比)
- 2.2.6、flex
- 参考地址
一、什么是 Flexbox ?
Flexbox(弹性盒子布局)是一种用于在网页中进行灵活的布局的CSS模块。
它提供了一种简单而强大的方式来对网页元素进行排列、对齐和分布,适应不同屏幕大小和设备的需求。
Flexbox 使用一维的布局模型,可以在水平或垂直方向上创建弹性的容器和项目。
-
弹性容器(Flex Container)是父元素,用于包含弹性项目
-
弹性项目(Flex Item)是子元素,放置在弹性容器内
二、Flexbox 知识点
2.1、Flex Container(容器)
2.1.1、轴
容器默认存在两个轴:水平轴(main axis)和垂直轴(cross axis),项目默认沿主轴排列(水平轴)
水平轴也叫主轴,垂直轴也叫交叉轴。
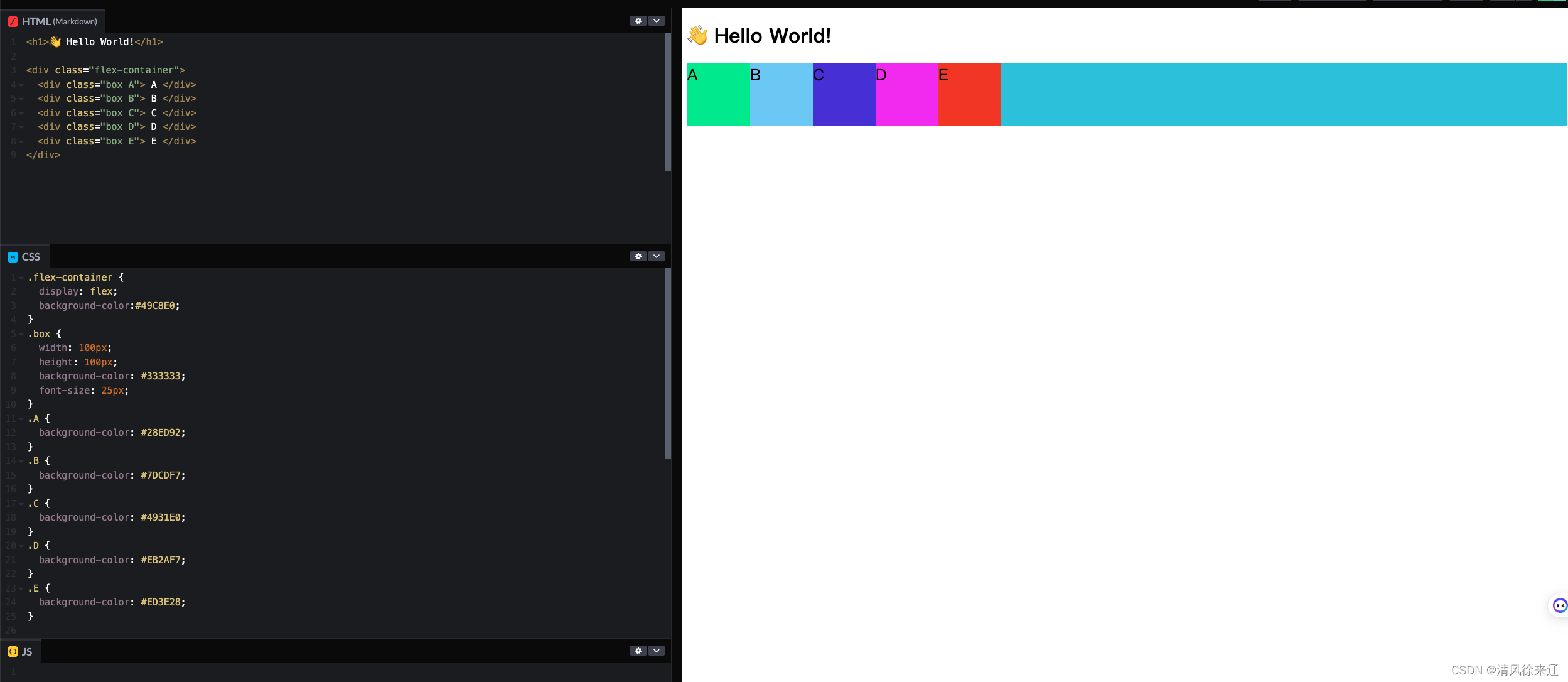
2.1.2、添加flex支持
- 任何一个容器都可以指定为 Flex 布局
会生成一个块状的flex容器盒子
.box{
display: flex;
}
- 行内元素也可以使用 Flex 布局。
会生成一个行内的flex容器盒子
.box{
display: inline-flex;
}
- Webkit 内核的浏览器,必须加上-webkit前缀。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
- 例

可以看到设置支持flex后,默认沿水平轴排列
2.1.3、flex-direction(主轴向)
规定容器内元素排列方向,值:
- row 横向,默认值
- row-reverse 横向翻转
- column 纵向
- column-reverse 纵向翻转
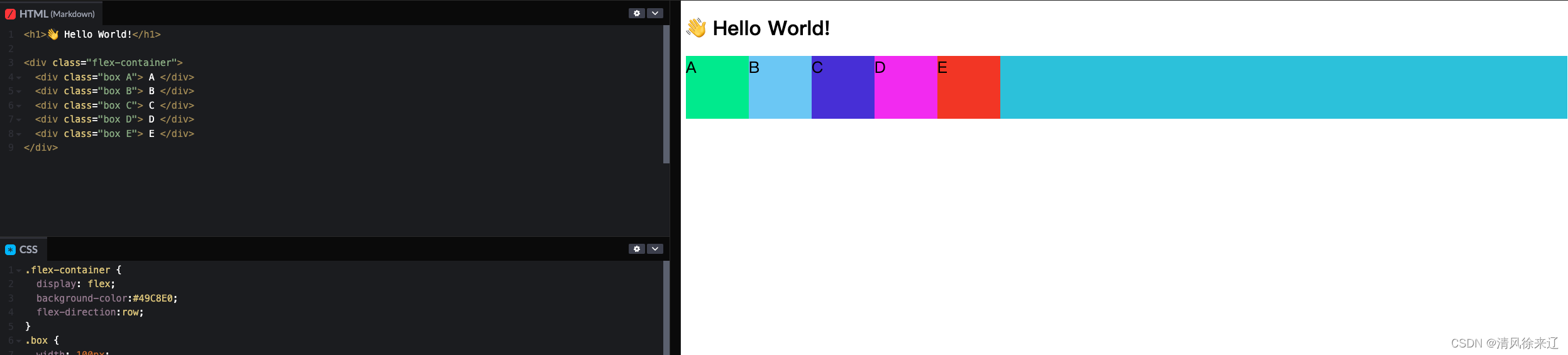
2.1.3.1、row 横向

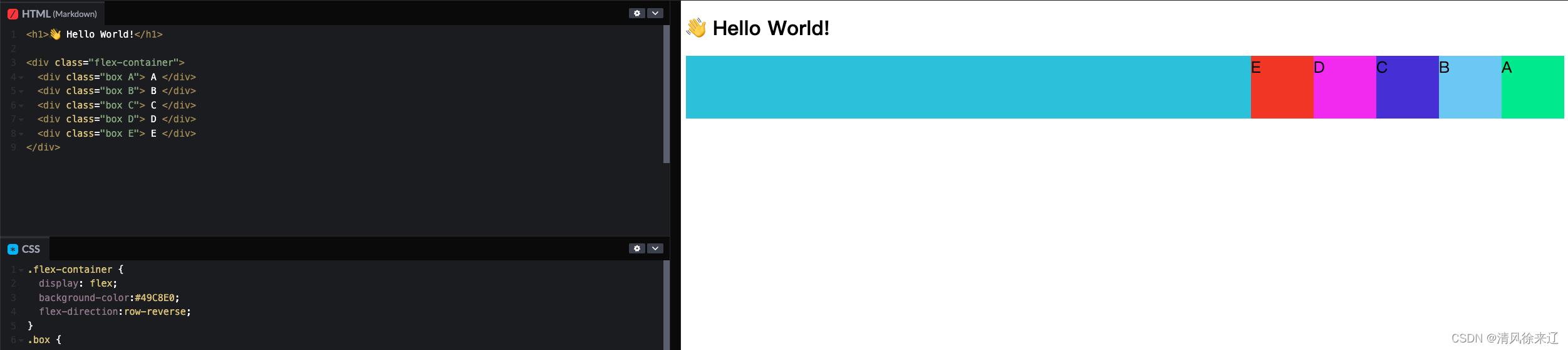
2.1.3.2、row-reverse 横向翻转

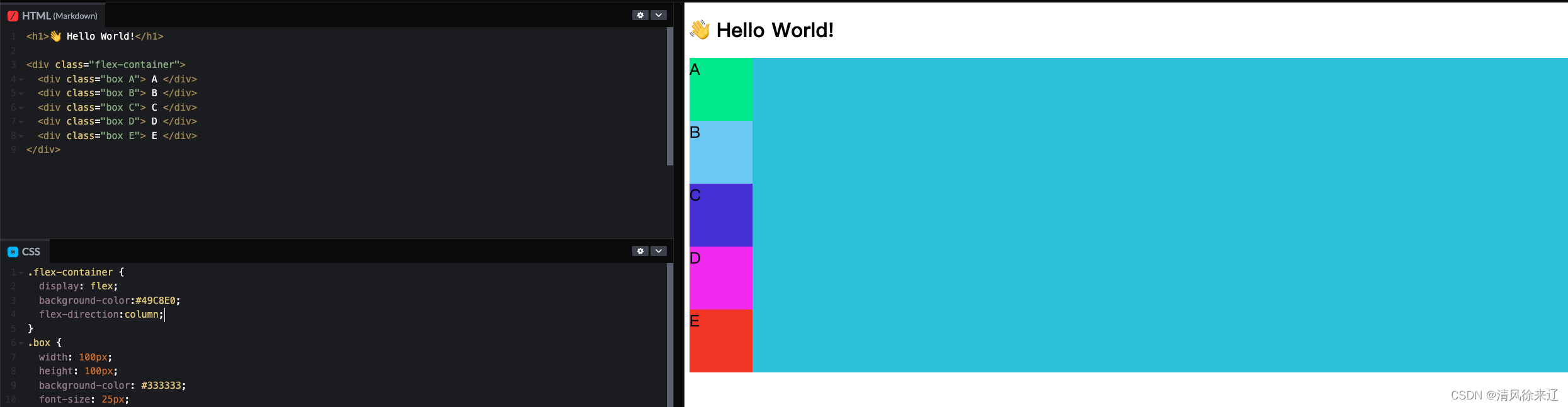
2.1.3.3、column 纵向

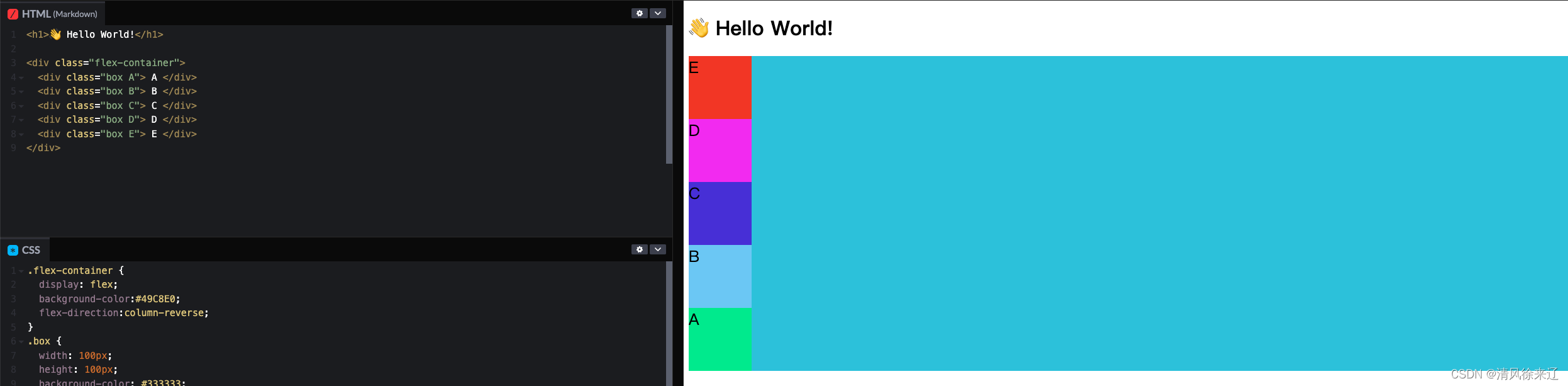
2.1.3.4、column-reverse 纵向翻转

2.1.4、justify-content(主轴上,元素对齐方式)
https://developer.mozilla.org/zh-CN/docs/Web/CSS/justify-content
控制主轴上所有 flex 项目的对齐
值:
-
flex-start
元素紧密地排列在弹性容器的主轴起始侧。仅应用于弹性布局的项目。对于不是弹性容器里的元素,此值将被视为 start。 -
flex-end
元素紧密地排列在弹性容器的主轴结束侧。仅应用于弹性布局的元素。对于不是弹性容器里的元素,此值将被视为 end。 -
center
伸缩元素向每行中点排列。每行第一个元素到行首的距离将与每行最后一个元素到行尾的距离相同。 -
left
伸缩元素一个挨一个在对齐容器左边缘,如果属性的轴与内联轴不平行,则 left 的行为类似于 start。 -
right
元素以容器右边缘为基准,一个挨着一个对齐,如果属性轴与内联轴不平行,则 right 的行为类似于 end。 -
space-between
在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素与行首对齐,每行最后一个元素与行尾对齐。 -
space-around
在每行上均匀分配弹性元素。相邻元素间距离相同。每行第一个元素到行首的距离和每行最后一个元素到行尾的距离将会是相邻元素之间距离的一半。 -
space-evenly
flex 项都沿着主轴均匀分布在指定的对齐容器中。相邻 flex 项之间的间距,主轴起始位置到第一个 flex 项的间距,主轴结束位置到最后一个 flex 项的间距,都完全一样。 -
stretch
如果元素沿主轴的组合尺寸小于对齐容器的尺寸,任何尺寸设置为 auto 的元素都会等比例地增加其尺寸(而不是按比例增加),同时仍然遵守由 max-height/max-width(或相应功能)施加的约束, 以便沿主轴完全填充对齐容器的组合尺寸。
备注: 虽然弹性盒子支持 stretch 属性,但将其应用于弹性盒子时,由于拉伸是由 flex 属性控制的,所以 stretch 的行为与 start 相同。 -
safe
如果元素溢出对齐容器,则元素将按照对齐模式为 start 进行对齐。所期望的对齐将不会被实现。 -
unsafe
即使元素溢出对齐容器,也会实现所需的对齐方式。与 safe 不同,safe 会忽略所要求的对齐方式以防止溢出。
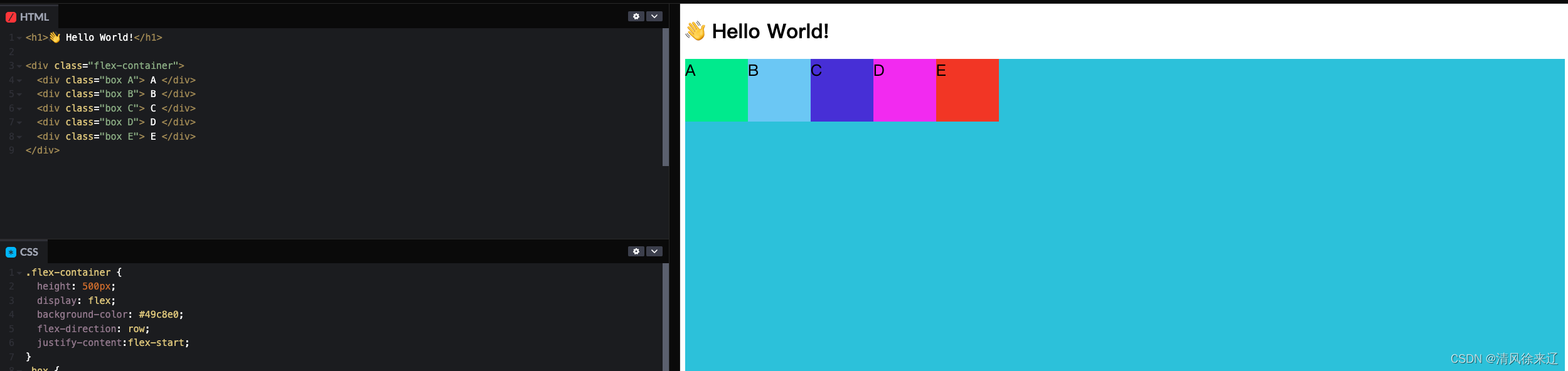
2.1.4.1、flex-start(紧密排列在起始位置)

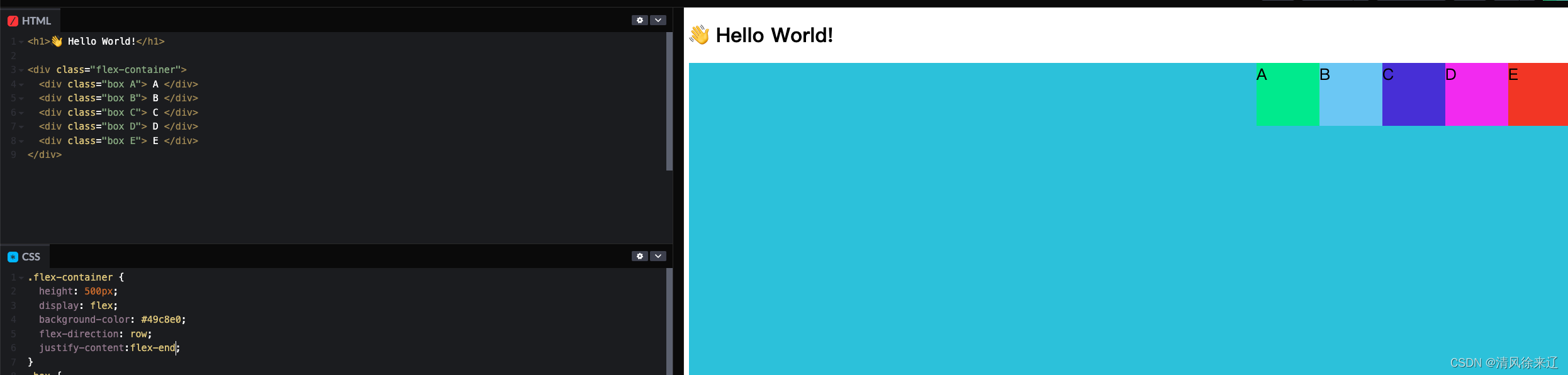
2.1.4.2、flex-end(紧密排列在终止位置)

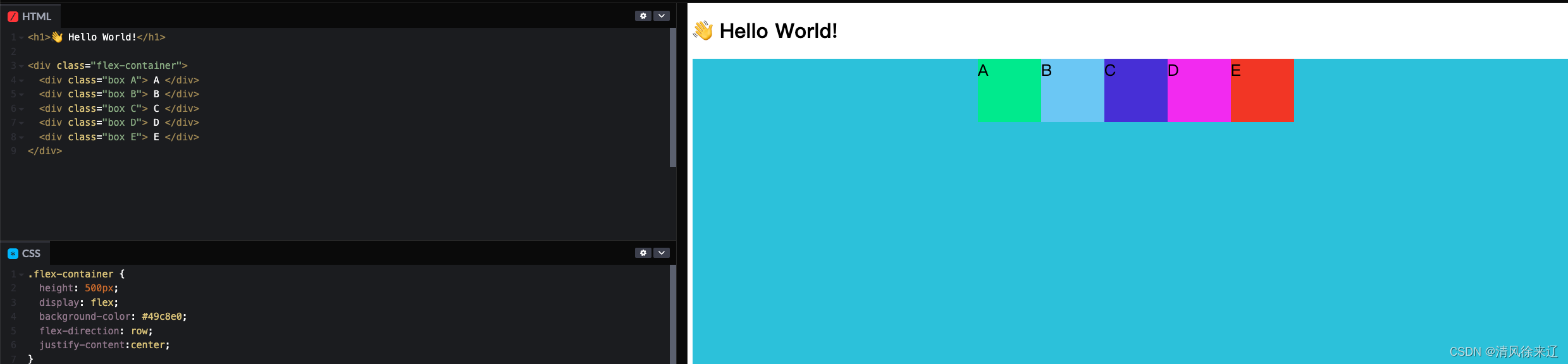
2.1.4.3、center(居中)

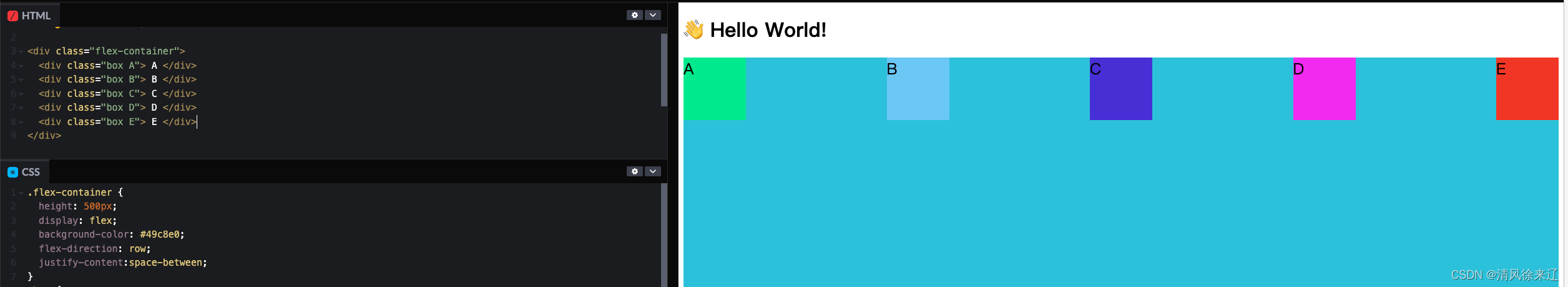
2.1.4.4、space-between(充满,均匀分配)

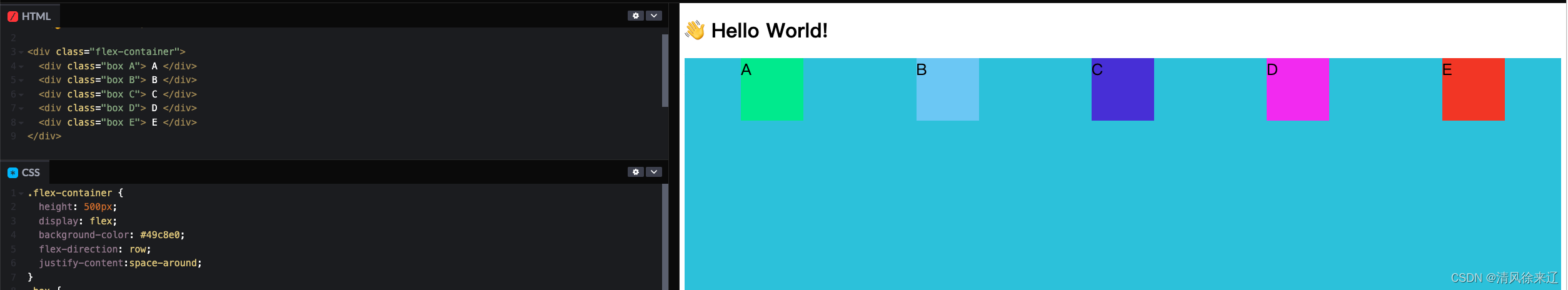
2.1.4.4、space-around(充满,均匀分配)

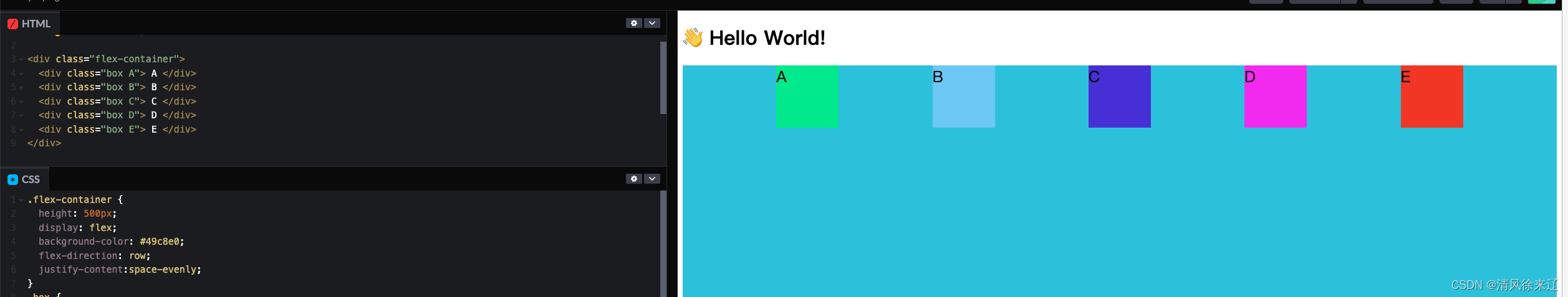
2.1.4.4、space-evenly(充满,均匀分配)

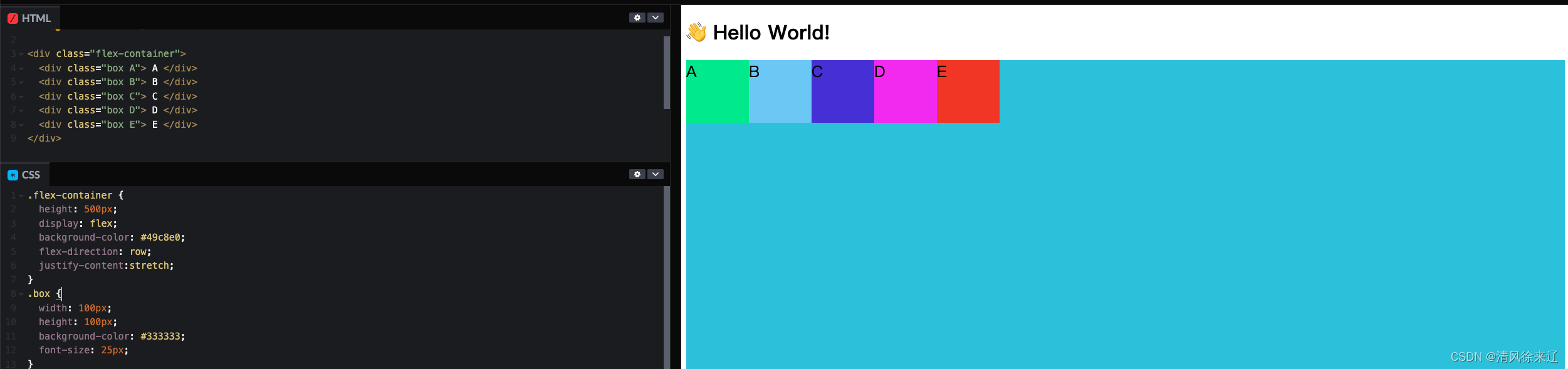
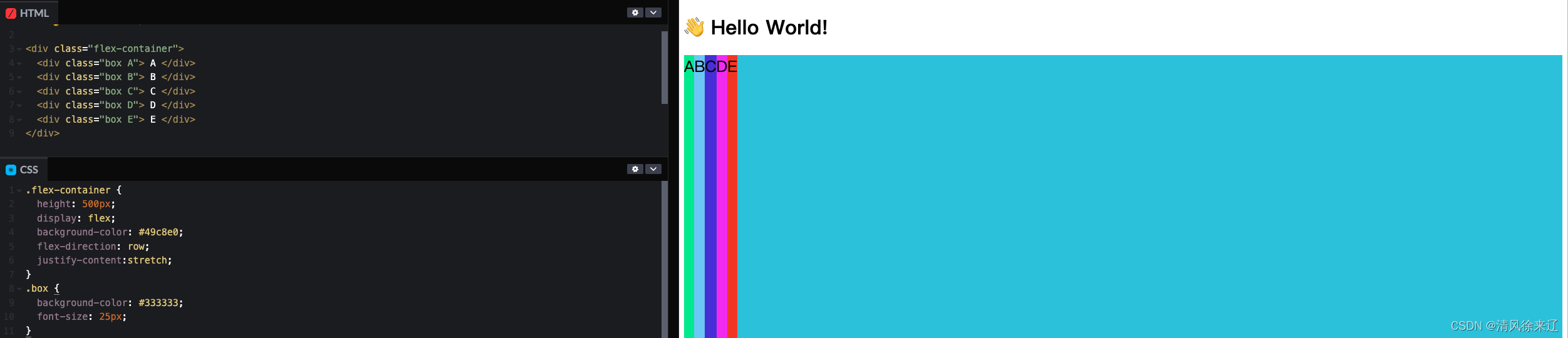
2.1.4.5、stretch(居中)
- 如果设置了item的尺寸,stretch 就是 strat

- 如果没有设置item尺寸或者尺寸是auto,stretch 控制横向够用,竖向充满父布局。

2.1.5、align-items(交叉轴上,元素对齐方式)
属性:
- flex-start
- flex-end
- center
- baseline 所有元素向基线对齐。侧轴起点到元素基线距离最大的元素将会于侧轴起点对齐以确定基线
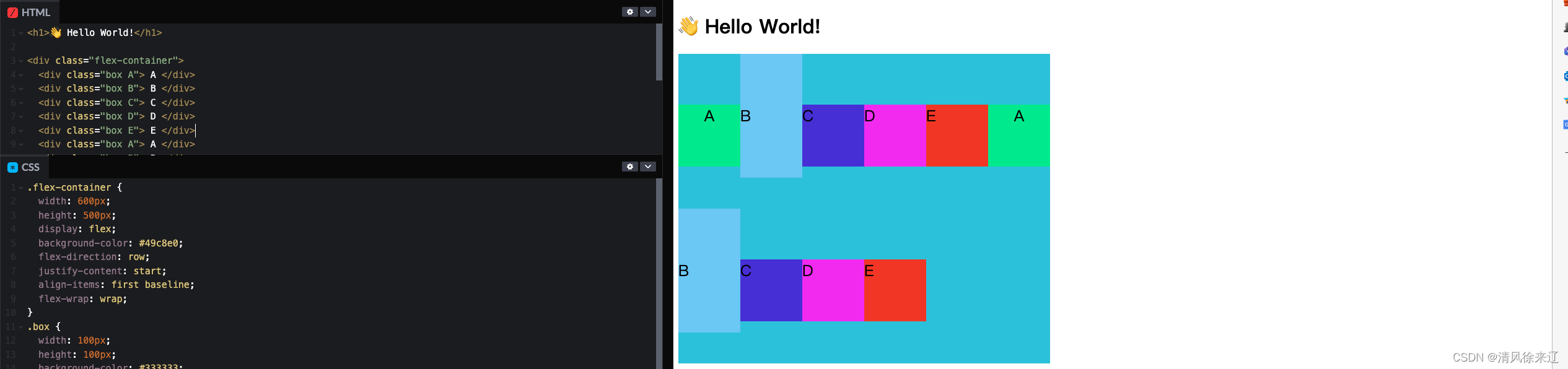
- first baseline
- last baseline
- stretch 弹性项包含外边距的交叉轴尺寸被拉升至行高
更多属性:
https://developer.mozilla.org/zh-CN/docs/Web/CSS/align-items
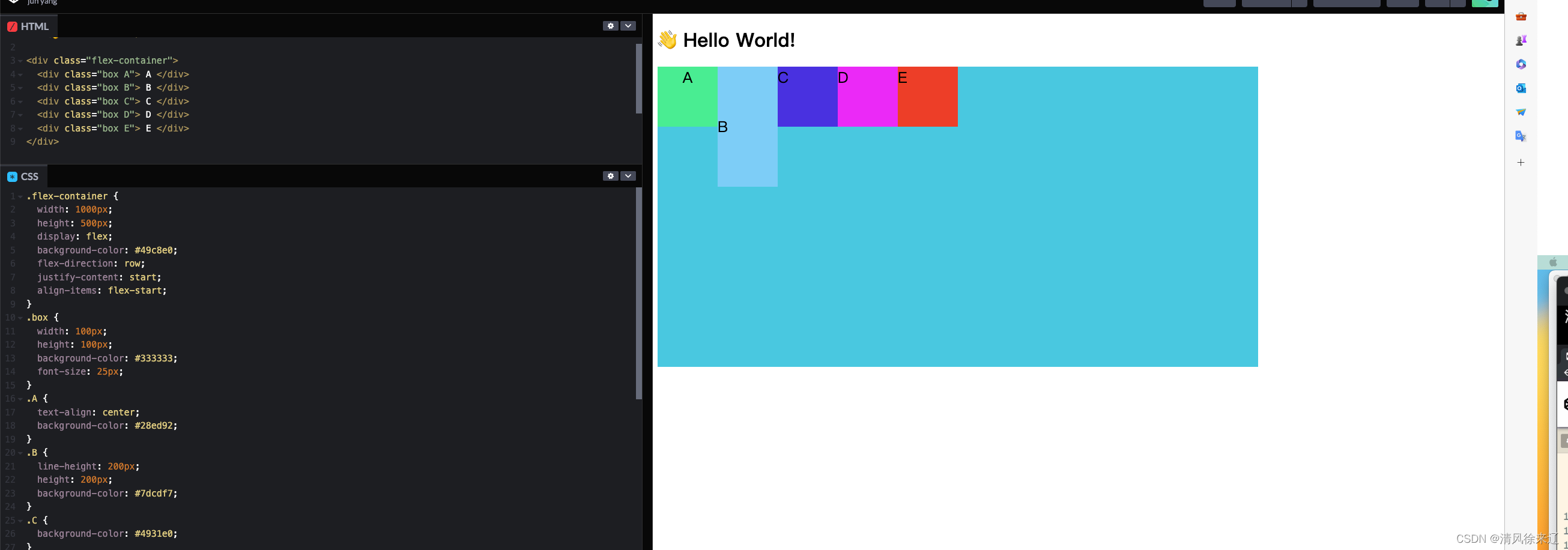
2.1.5.1、flex-start

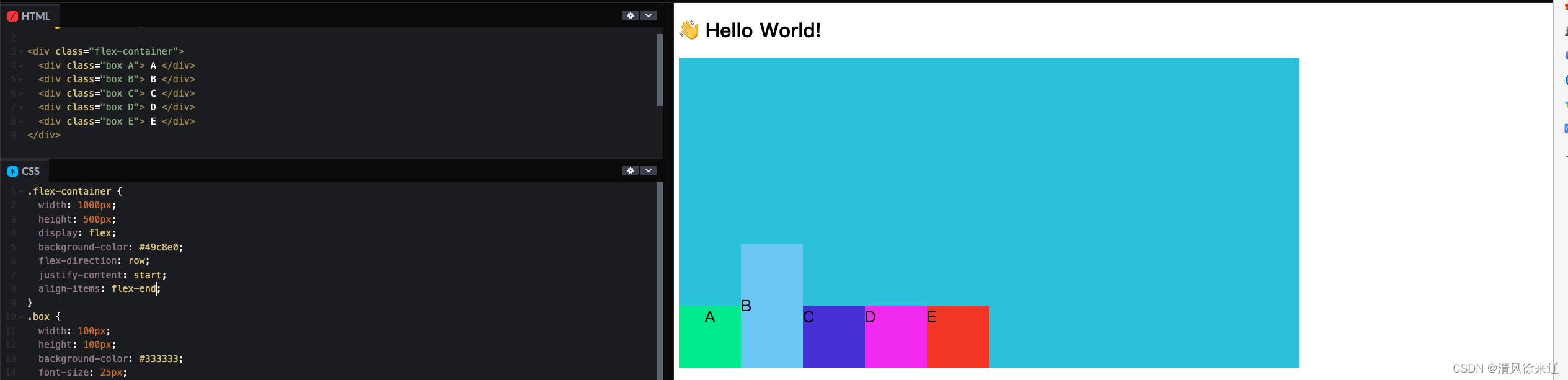
2.1.5.2、flex-end

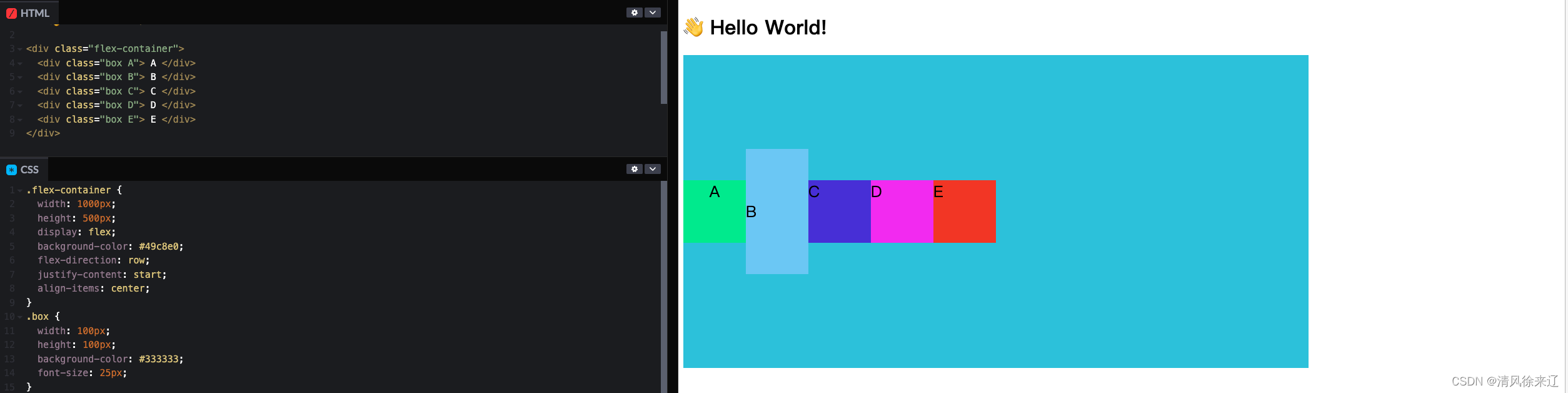
2.1.5.3、center

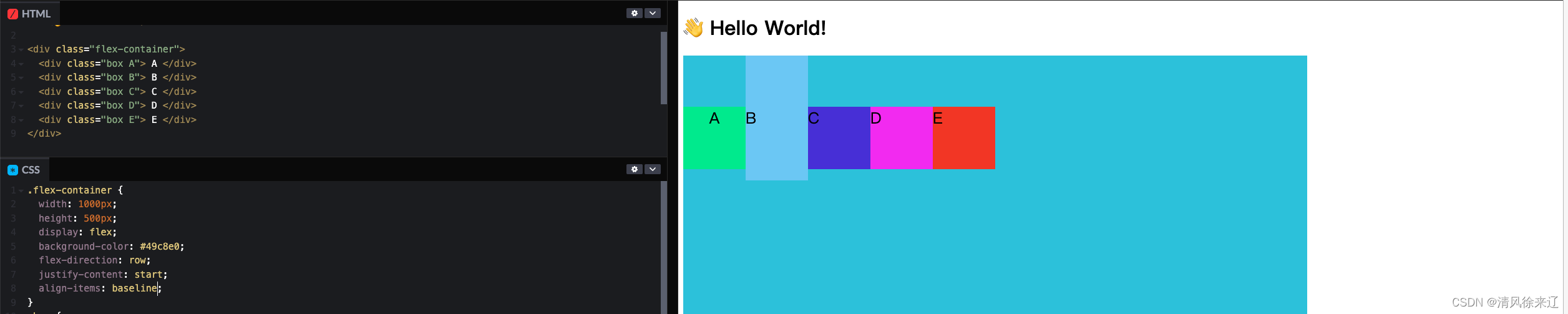
2.1.5.4、baseline(以基线对齐)
first baseline 在此视图也是一样效果

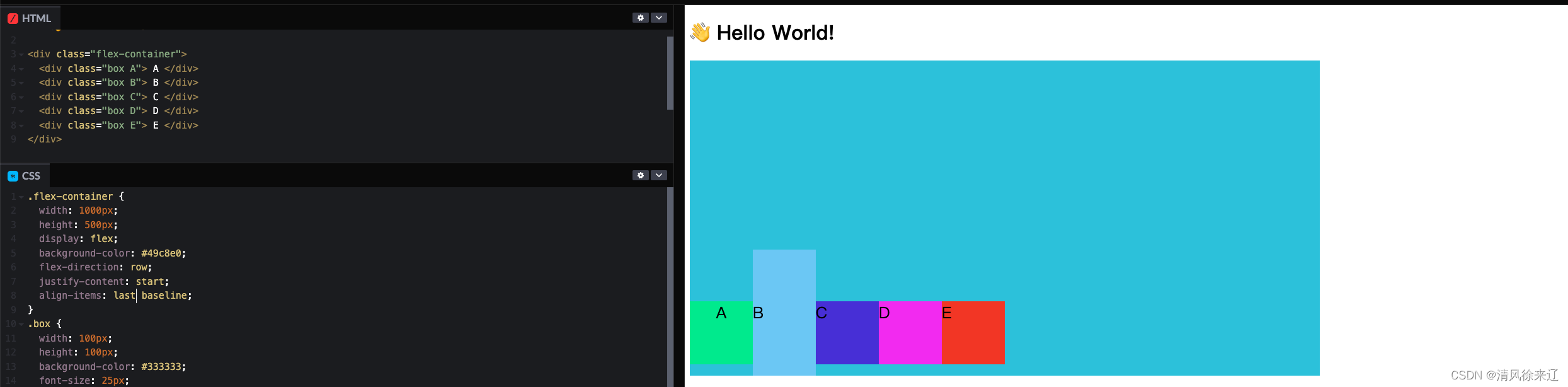
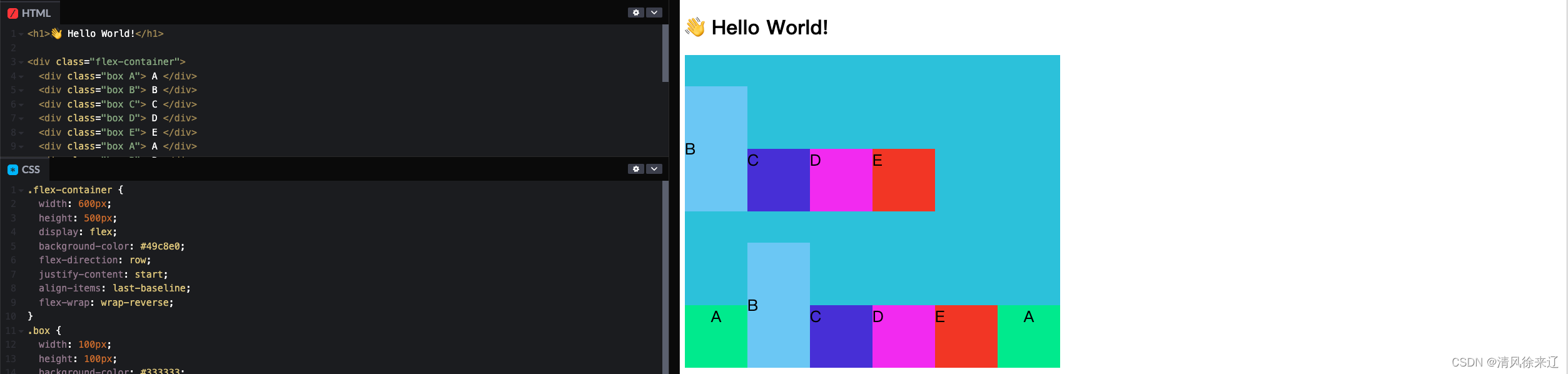
2.1.5.4、last baseline

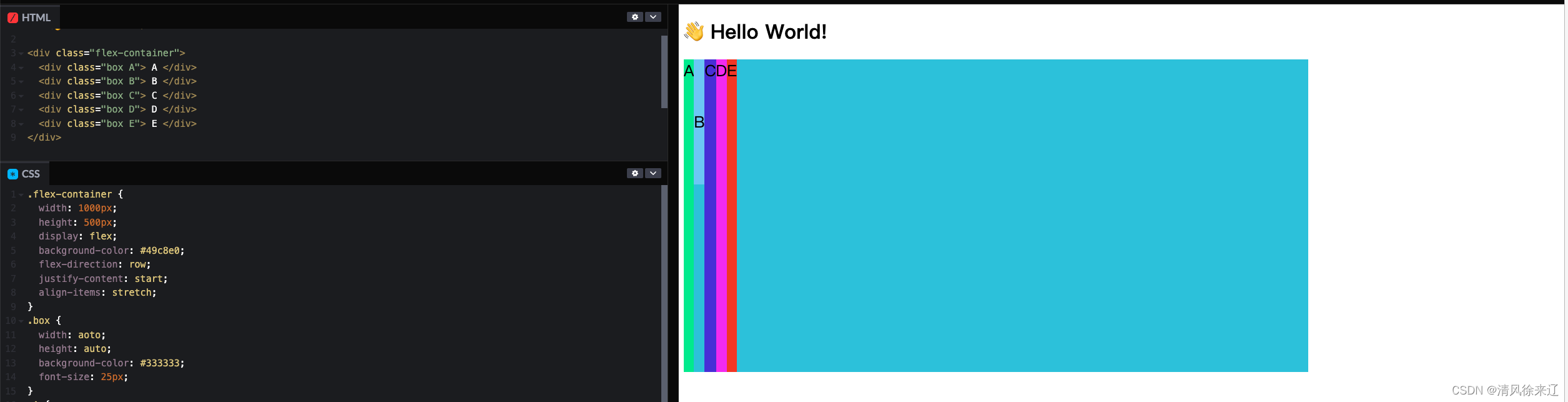
2.1.5.5、stretch

2.1.6、flex-wrap(是否换行?)
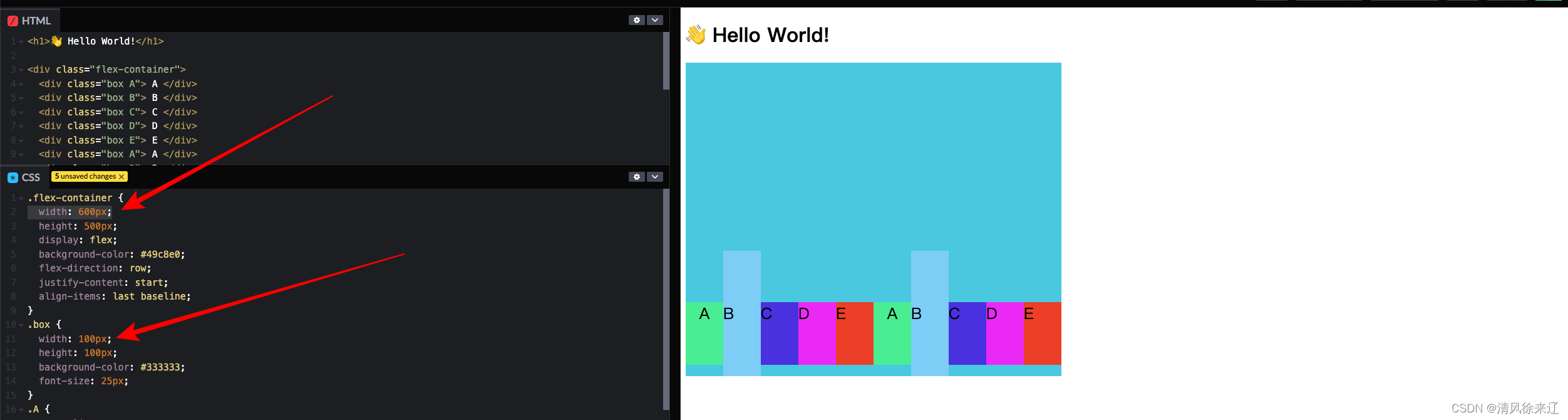
如下:总长度600,但是每个box都是100,导致100未生效,这个时候就可以使用此属性换行

- nowrap 默认属性,不换行
- wrap 换行,第一行在上面
- wrap-reverse 换行,第一行在下面
2.1.6.1、nowrap
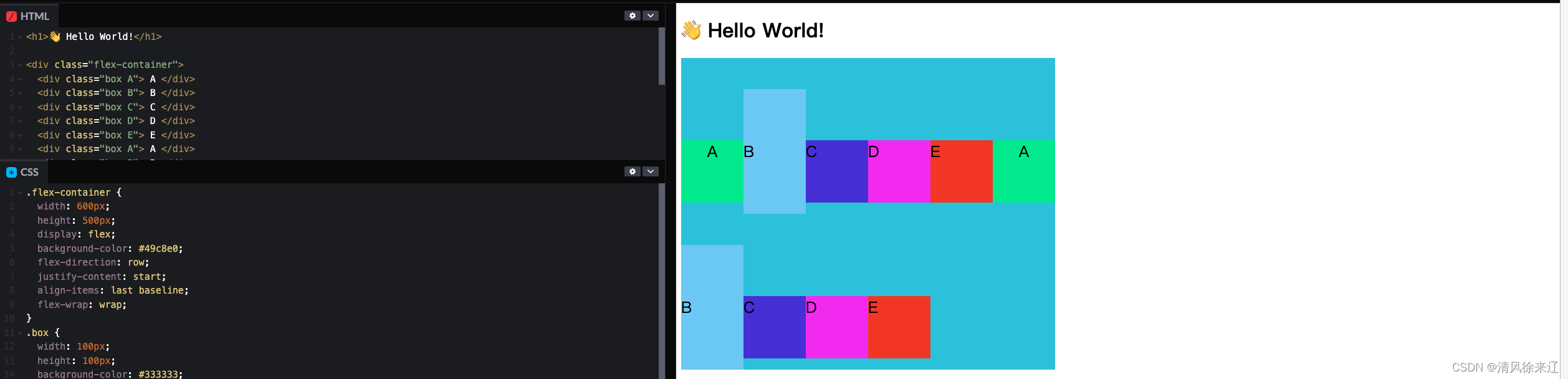
2.1.6.2、wrap(换行,第一行在上面)

改一下 align-items

2.1.6.3、wrap-reverse(换行,第一行在下面)

2.1.7、align-content(多根轴线对齐方式)
如果元素只有一根轴线,该属性不起作用。轴线数量是受flex-wrap影响的。
- flex-start 从交叉轴开始位置填充
- flex-end 从交叉轴结尾位置填充
- center 与交叉轴中点对齐
- space-between 与交叉轴两端对齐,轴线之前的间隔平均分布
- space-around
- space-evenly
- stretch 默认值,轴线占满整个交叉轴
- baseline first baseline last baseline
更多值:https://developer.mozilla.org/zh-CN/docs/Web/CSS/align-content
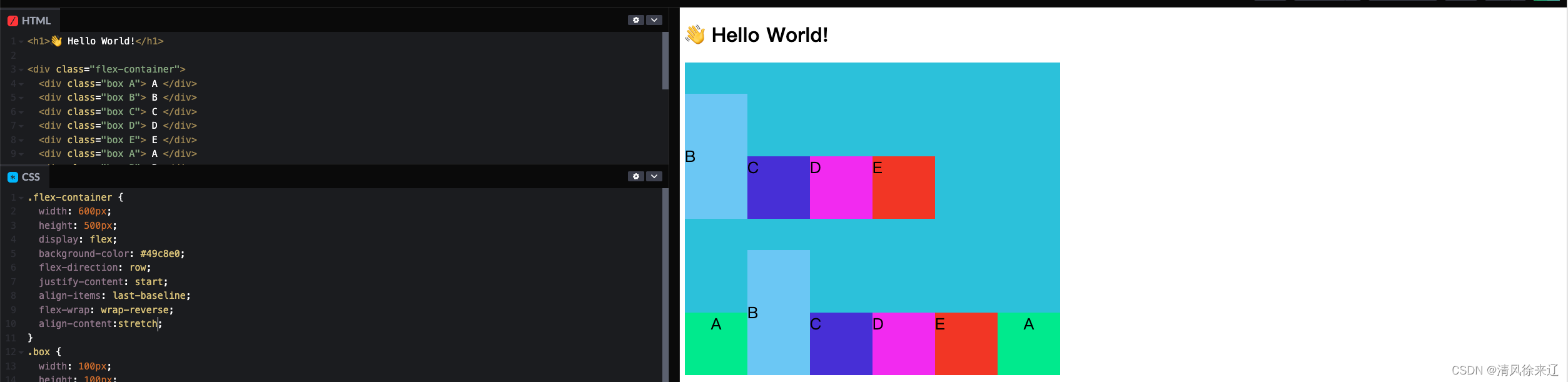
2.1.7.1、stretch

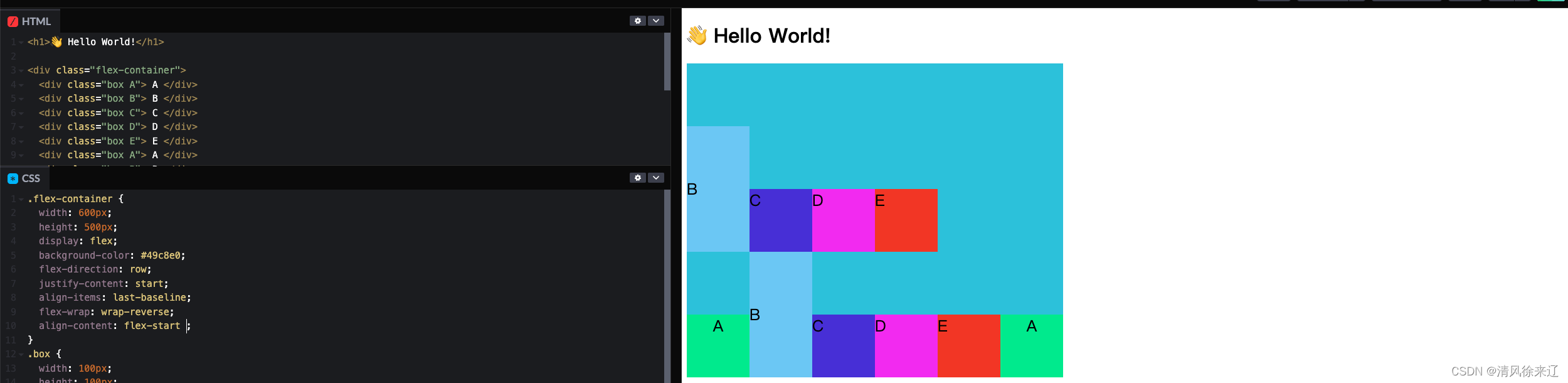
2.1.7.2、flex-start

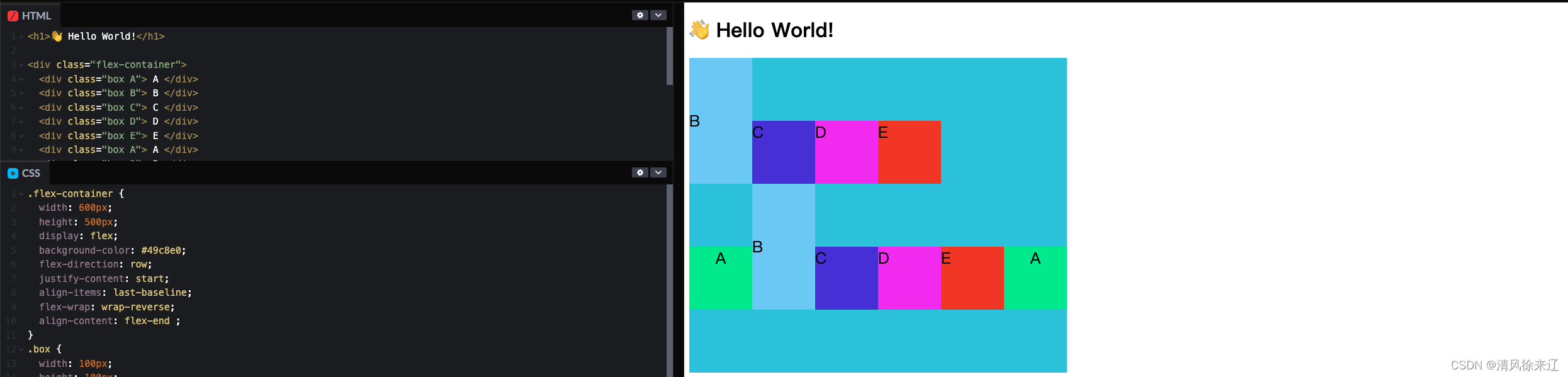
2.1.7.3、flex-end

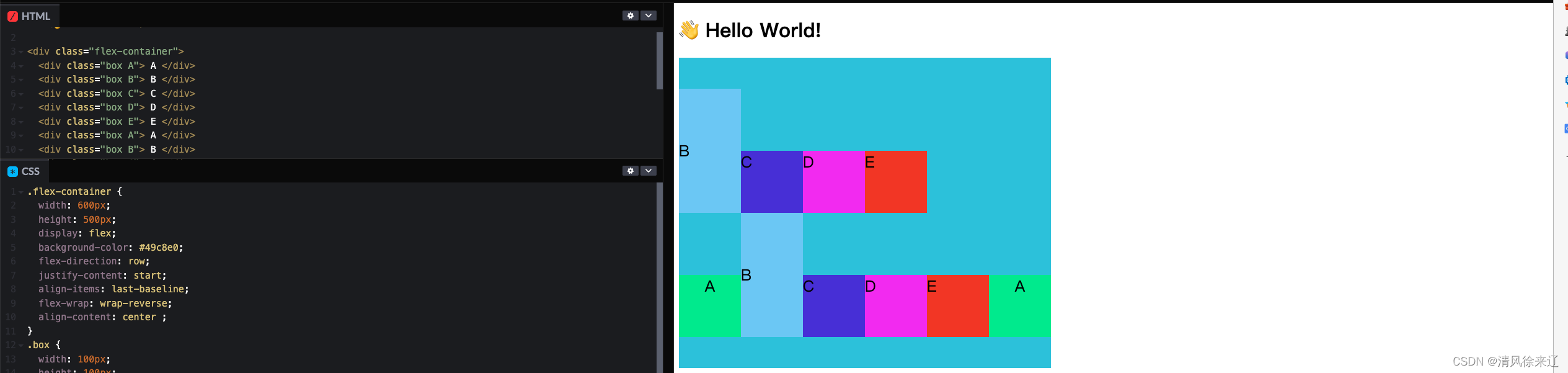
2.1.7.4、center

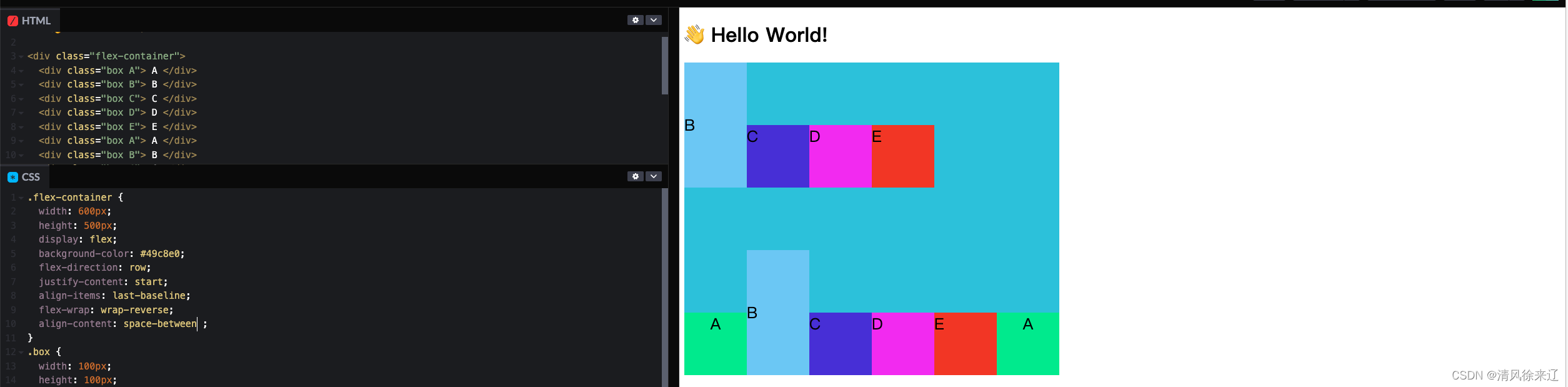
2.1.7.5、space-between

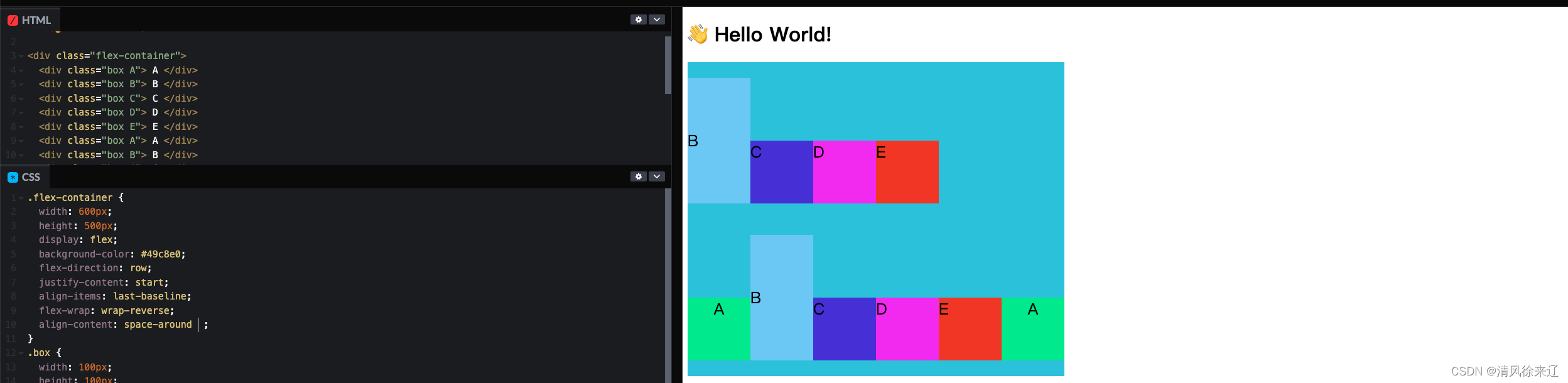
2.1.7.6、space-around

2.1.8、flex-flow
flex-flow 是 flex-direction 属性和flex-wrap属性的简写,默认为:flex-flow:row nowrap,用处不大,最好还是分开来写。
2.2、Flex Item(项目)
子元素有以下六个属性:
- order 排序
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self 覆盖 align-items 属性,定义自身的对齐方式
2.2.1、order(排序)
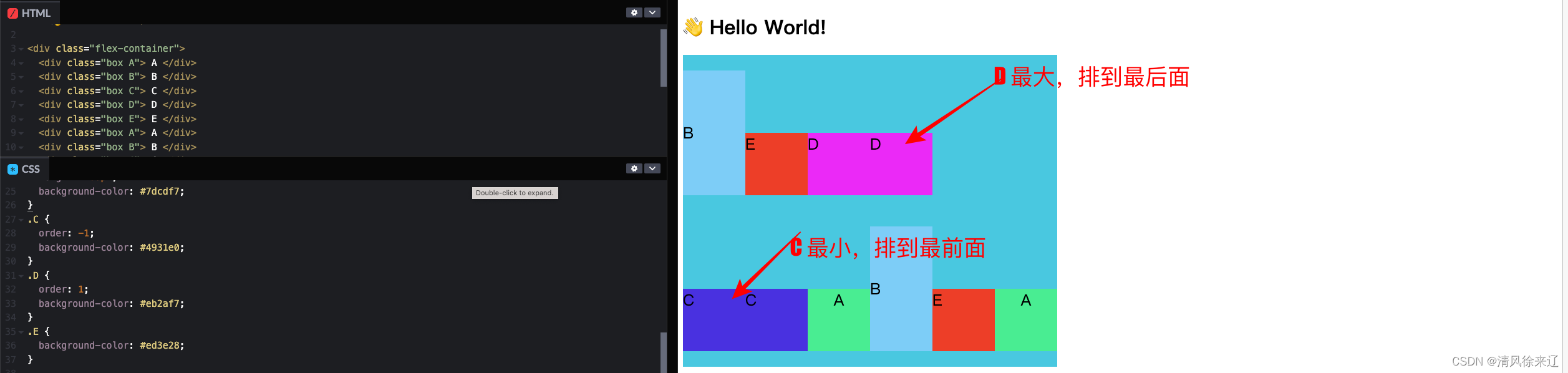
定义项目的排列顺序。数值越小,排列越靠前,默认为0。

2.2.2、align-self(定义自身元素的对齐方式)
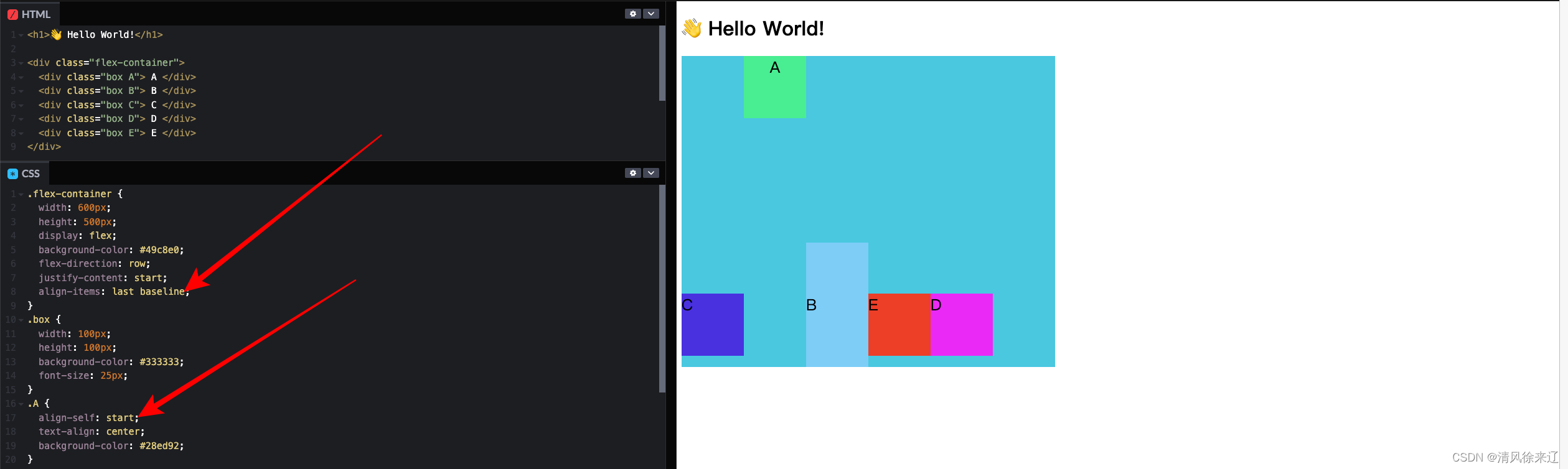
align-self 会覆盖 align-items 属性
如下,start 会覆盖掉 last baseline

2.2.3、flex-basis(空间足够的场景下,修改主轴项目的长度)

如图,80 * 5 < 600 ,所以 flex-basis 生效

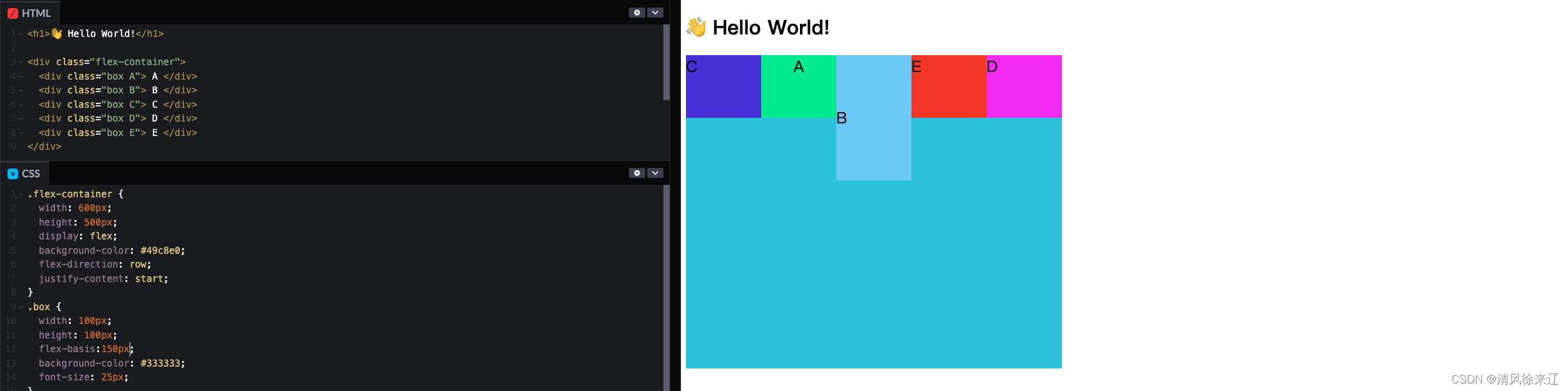
如图,150 * 5 > 600,所以最终的item长度是600 / 5 = 120。

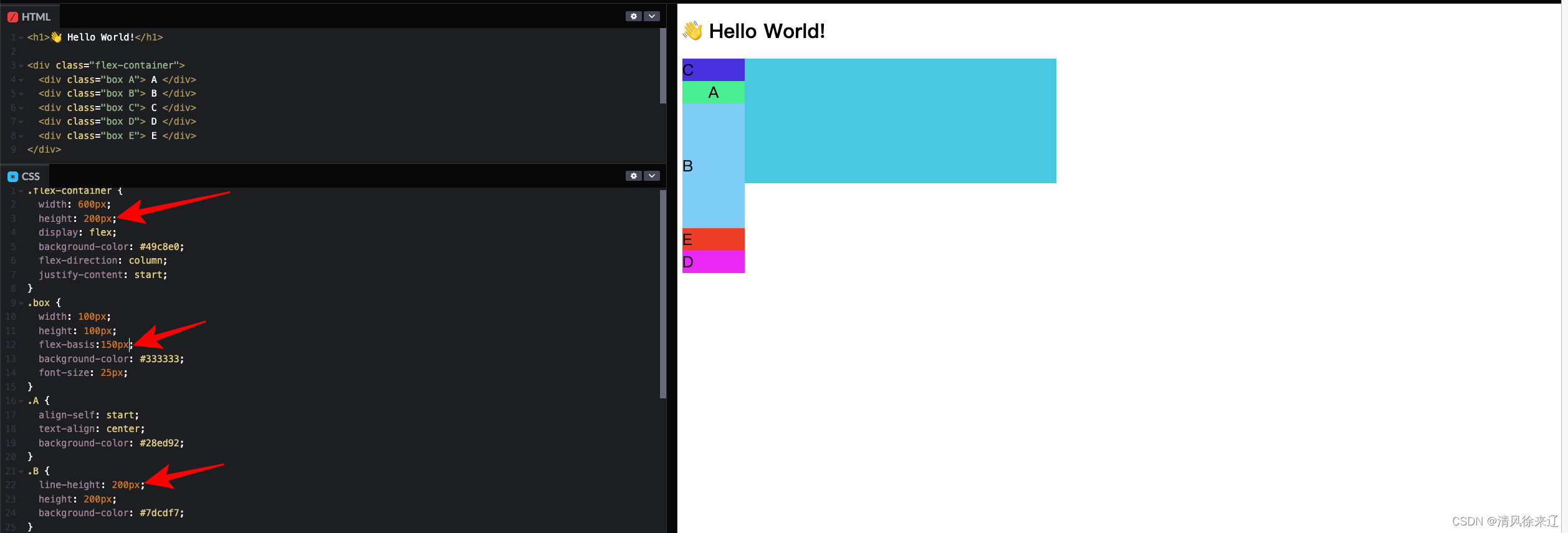
如图,如果空间不够,那么就只会留下展示内容的大小。
属性优先级 line-height > flex-basis > 子item width > 父 width
2.2.4、flex-grow(占用剩余空间的占比)

flex-grow 属性会在 flex-basis 基础上生效。
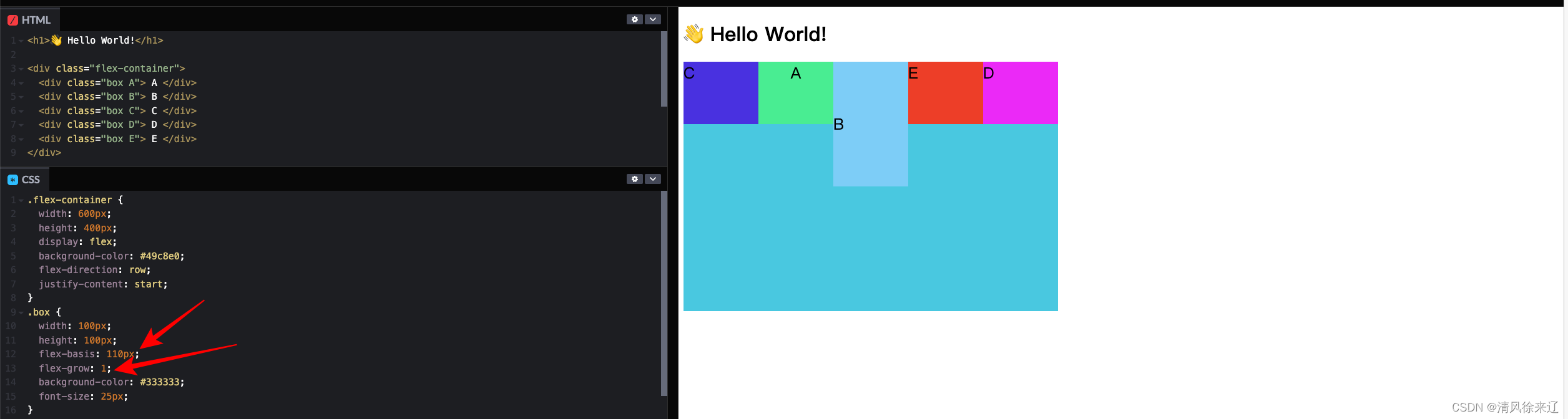
如图, flex-basis 属性是110,110 * 5 < 600 ,理论上,会剩余横向空间。
但是因为 flex-grow 属性会让每个项目都均摊这块空间,所以实际上每个项目占用 120px。
flex-grow 也可以写在个别项目下:

因为只有一个 flex-grow = 1,所以A占用全局剩余空间。
2.2.5、flex-shrink(占用超出空间的占比)
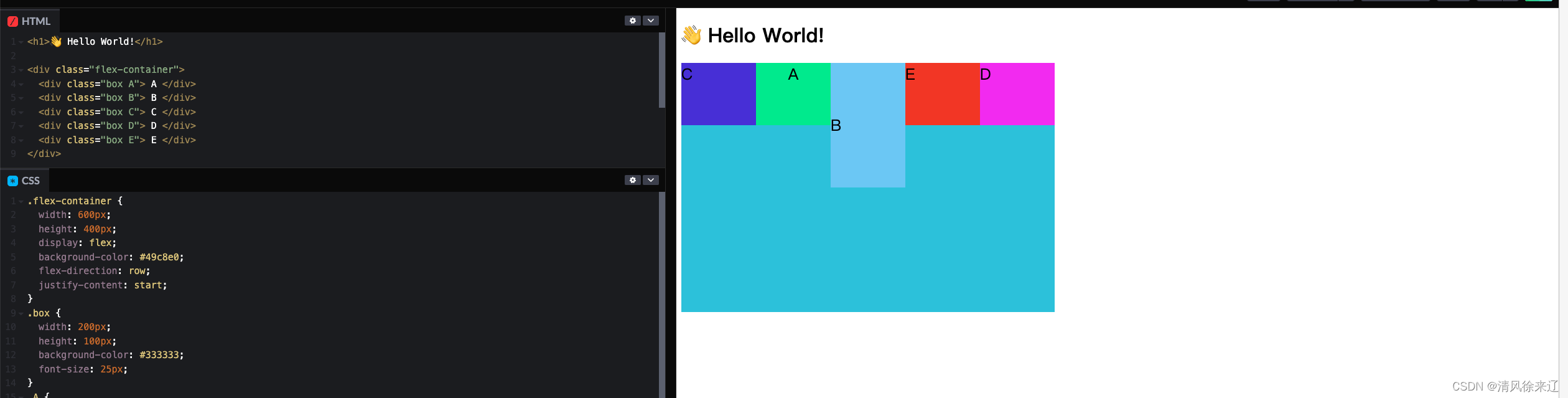
如果不设置 flex-shrink ,即便 200 * 5 > 600 ,也不会让项目超出区域。

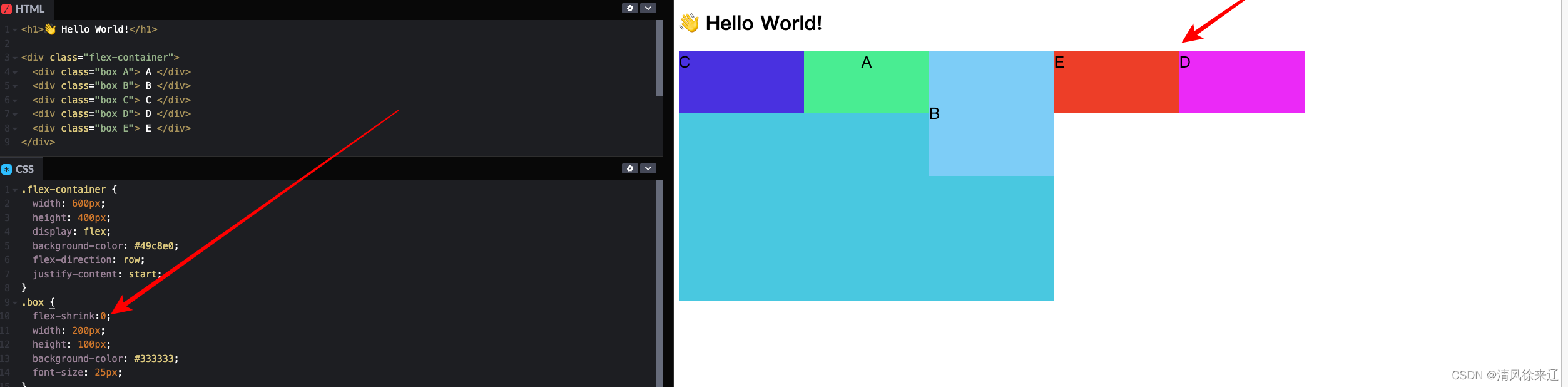
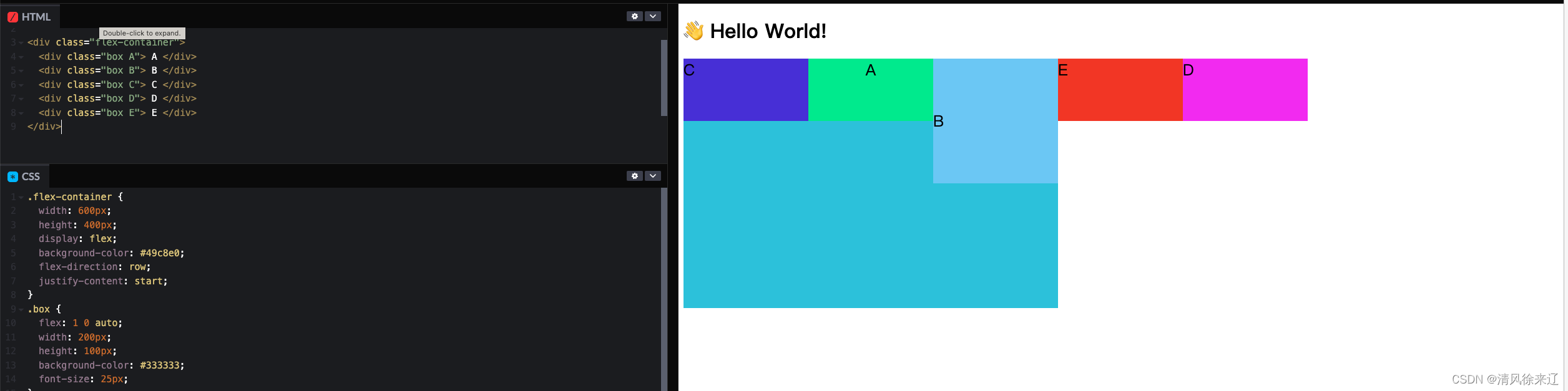
如果设置了 flex-shrink = 0:超出空间就显示出来了,如图 E D

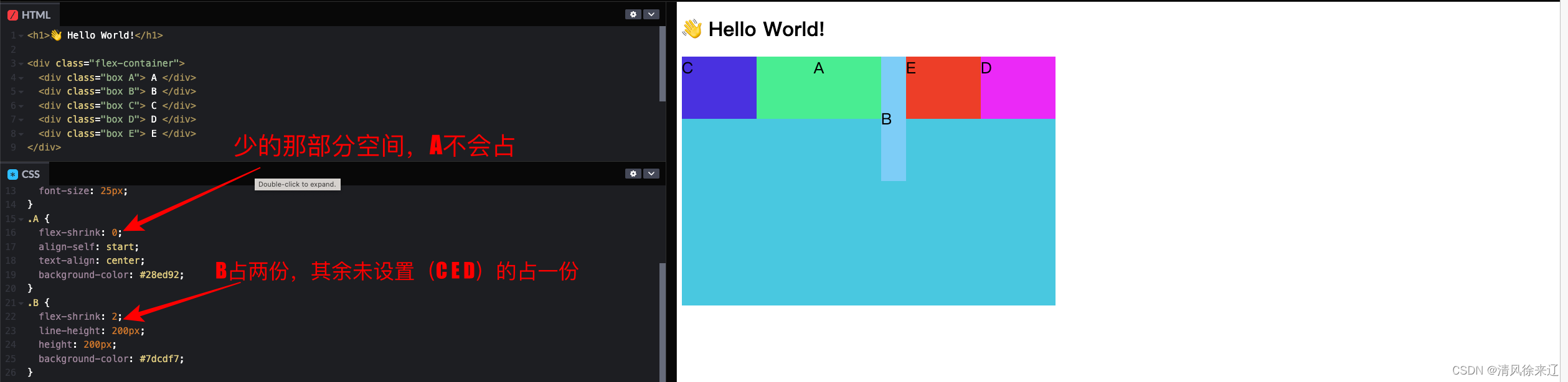
设置在项目下时:
没设置 flex-shrink 属性的项目 值 = 1

A = 200px
C/E/D = 200px - (400px / 5)
B = 200px - (400px / 5) * 2
2.2.6、flex
flex 是由三个值拼在一起的,如下:
flex: none | [ <‘flex-grow’> <‘flex-shrink’>? || <‘flex-basis’> ]

flex-grow = 1,flex-shrink = 0,flex-basis = auto
参考地址
https://juejin.cn/post/7004622232378966046
https://www.bilibili.com/video/BV1P7411m7Nu/?spm_id_from=333.880.my_history.page.click