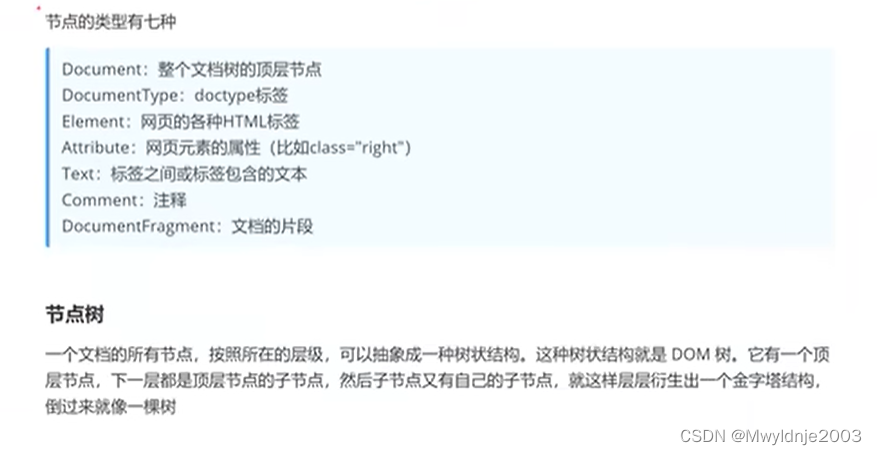
1、DOM简介


DocumentType: Html的声明标签



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<SCript>
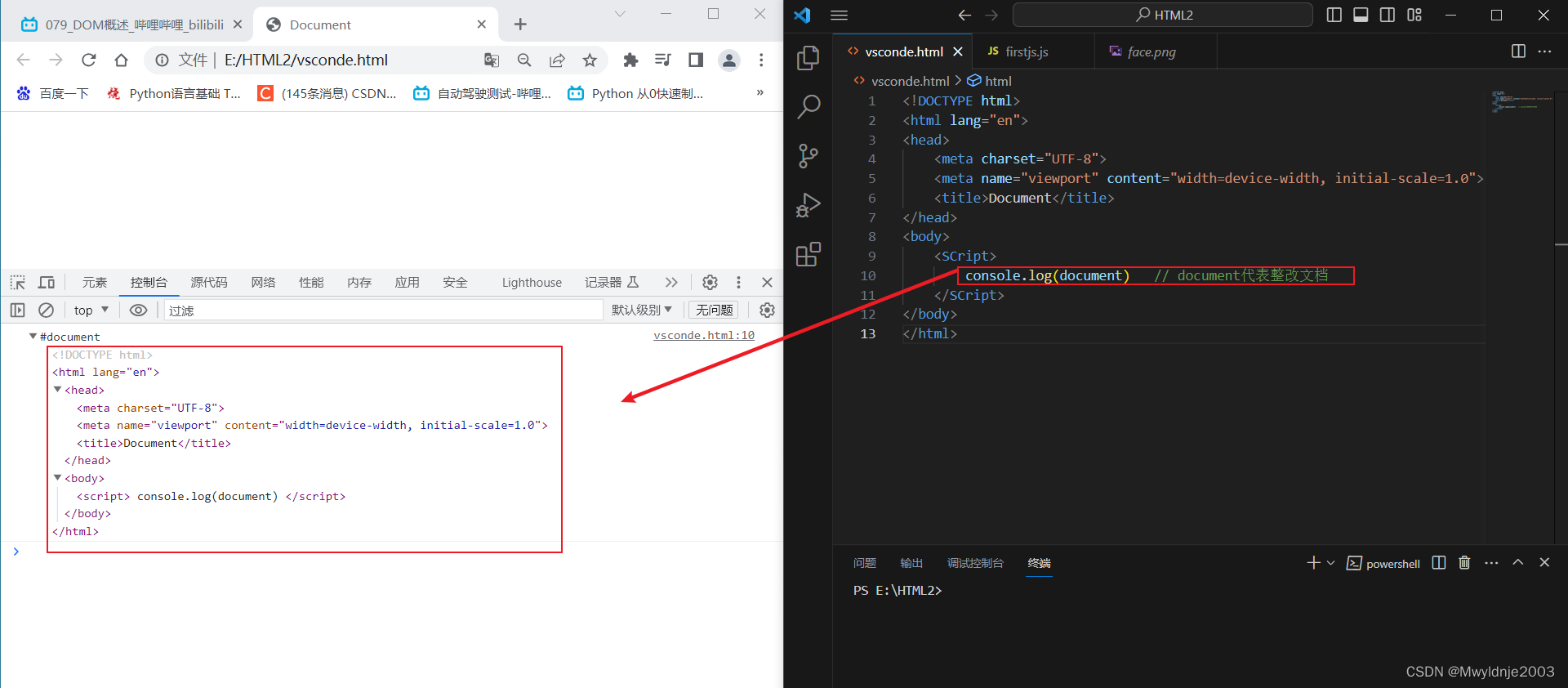
console.log(document); // document代表整改文档
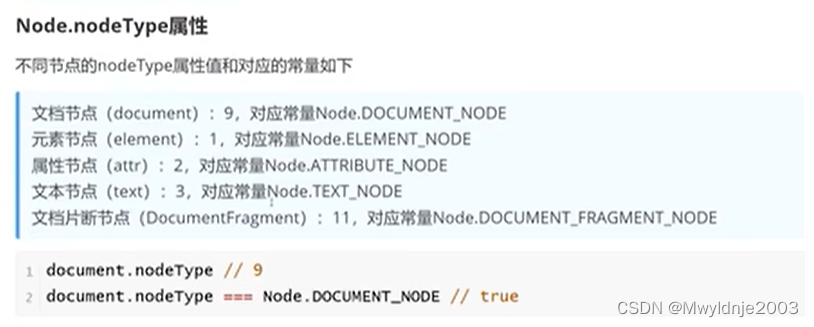
if(document.nodeType ===9){
console.log("顶层节点");
}
</SCript>
</body>
</html>
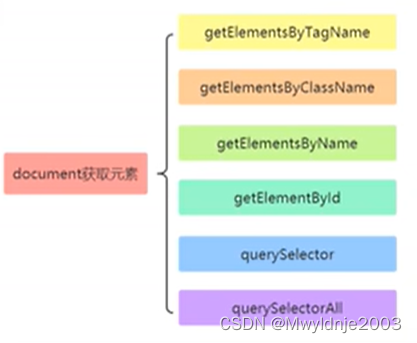
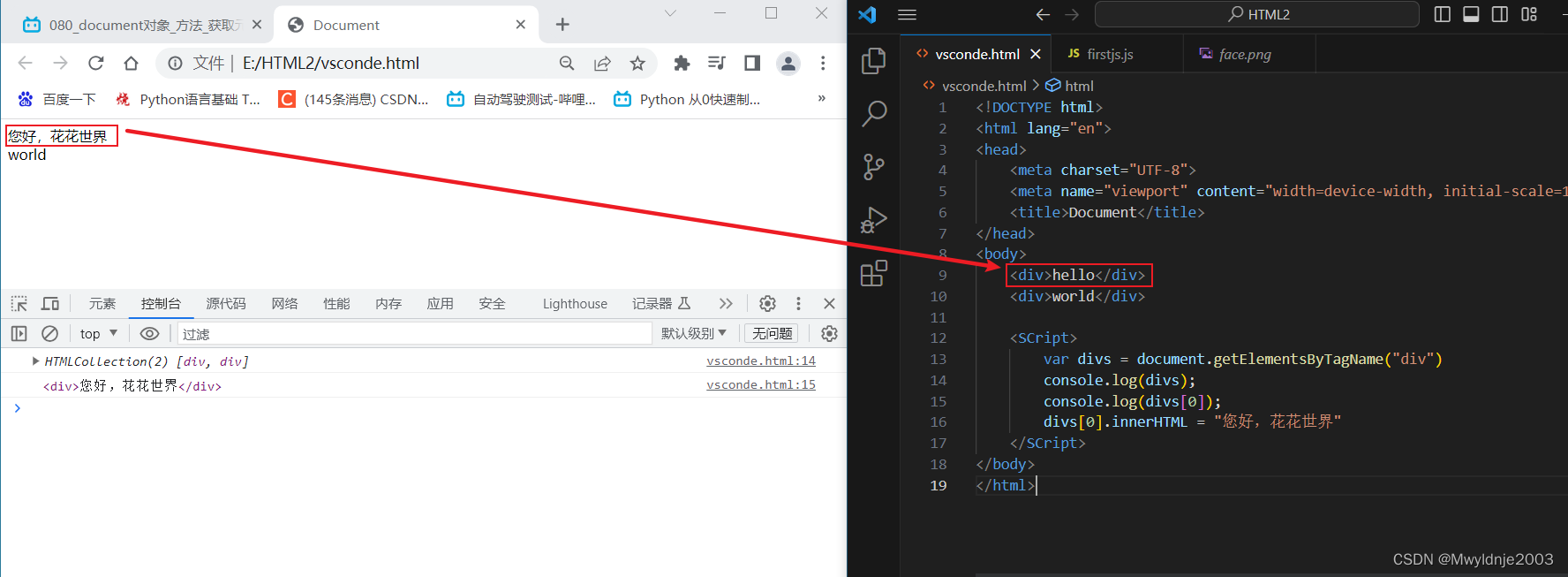
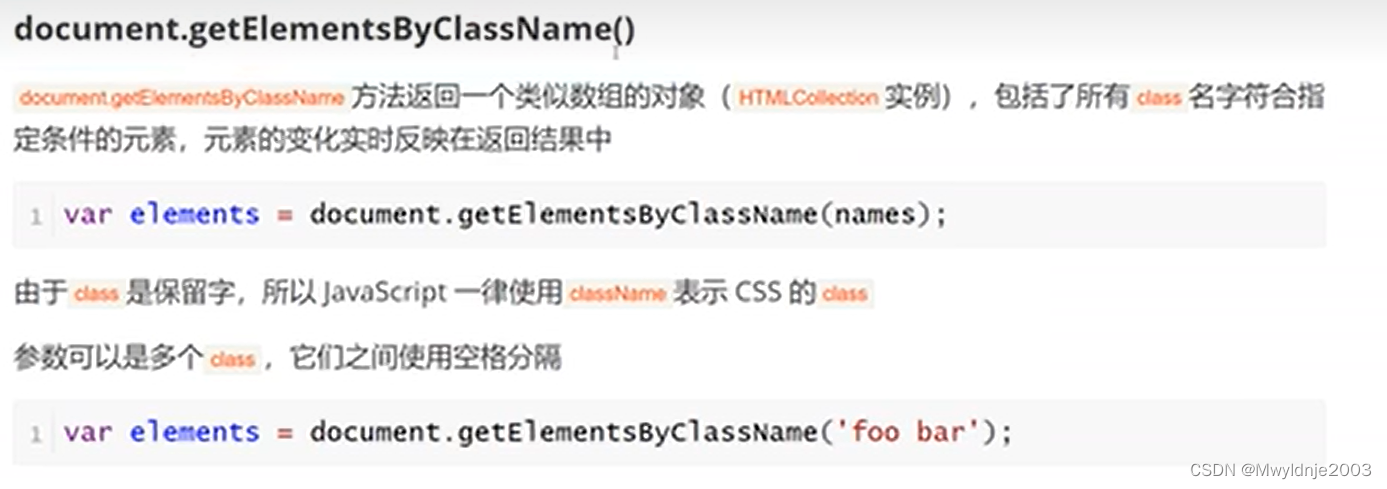
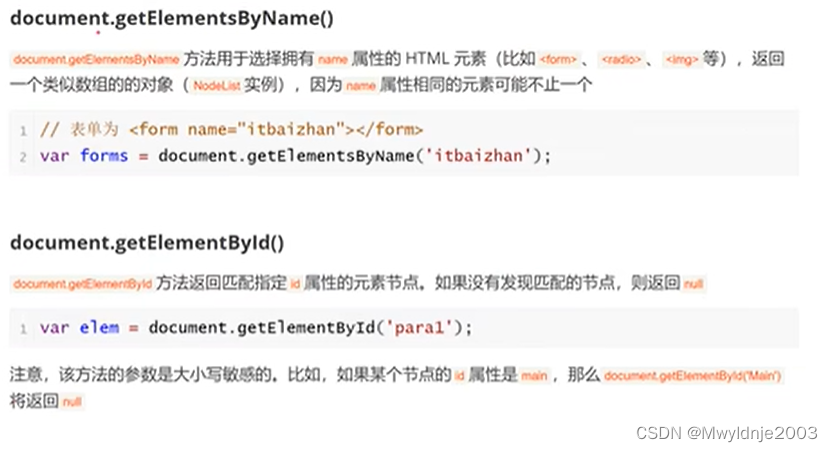
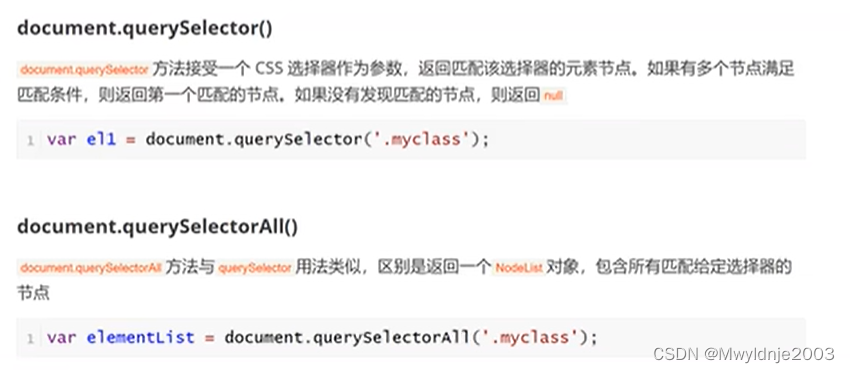
2、document对象获取元素






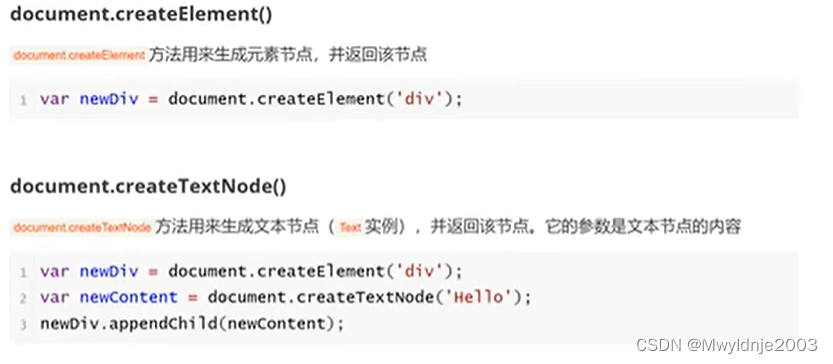
3、document对象创建元素



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="nav">导航</div>
<div id="contaniner"></div>
<script>
//创建元素
var p_text = document.createElement("p");
console.log(p_text);
// 创建文本信息
var p_content = document.createTextNode("Js创建文本信息");
// appendChild:将内容或者子元素放到容器中
p_text.appendChild(p_content);
console.log(p_text);
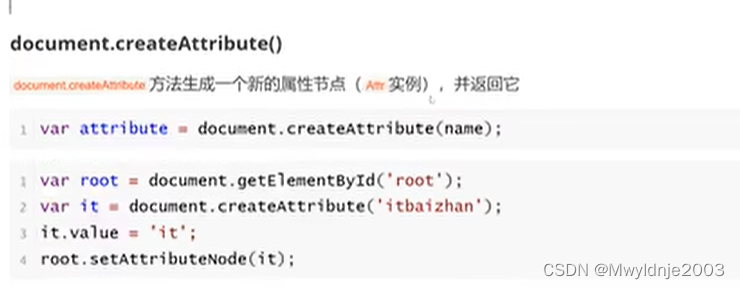
//创建属性
var P_id = document.createAttribute("id");
// 给属性赋值
P_id.value = "darly";
console.log(P_id);
// 将属性设置到相应标签中
p_text.setAttributeNode(P_id);
console.log(p_text);
//将创建的元素显示在页面上
//首先获取需要放置的父级元素
var contaniner = document.getElementById("contaniner");
console.log(contaniner);
contaniner.appendChild(p_text);
</script>
</body>
</html>
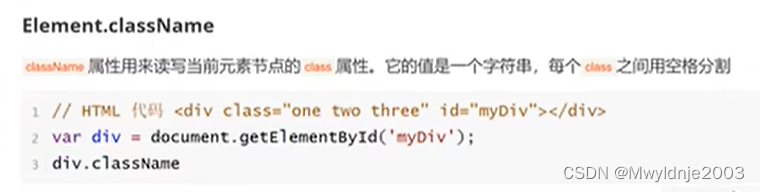
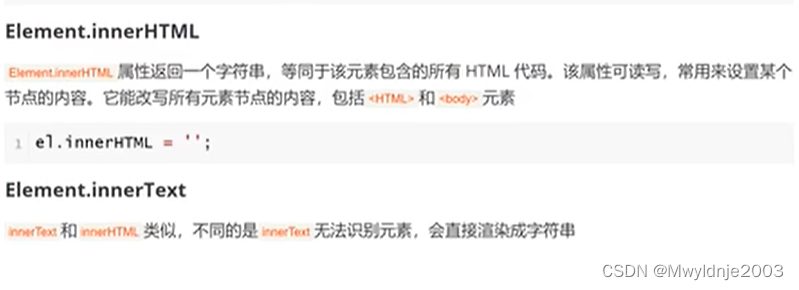
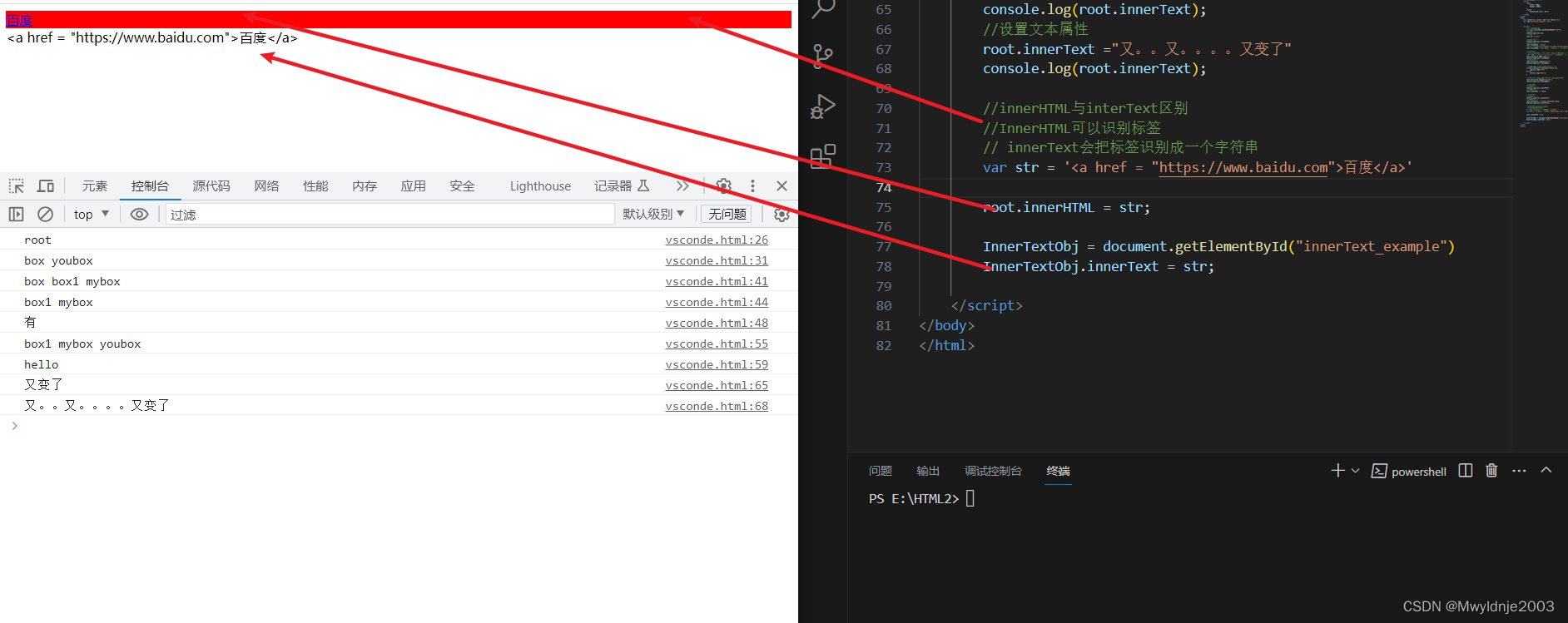
4、Element属性




InnerHTML可以识别标签
innerText会把标签识别成一个字符串

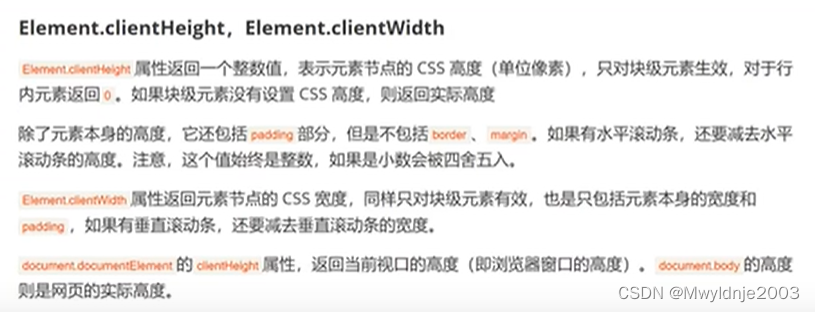
5、获取元素位置


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 200px;
height: 200px;
border: 5px solid red;
padding: 10px;
margin: 20px;
background-color: green;
}
h1{
height: 500px;
}
</style>
</head>
<body>
<div class="box" id="boxid"></div>
<h1>标题内容1</h1>
<h1>标题内容2</h1>
<h1>标题内容3</h1>
<h1>标题内容4</h1>
<h1>标题内容5</h1>
<h1>标题内容6</h1>
<script>
//获取元素
var boxobj = document.getElementById("boxid")
//获取元素大小
console.log(boxobj.clientHeight); //打印元素高度 包括pading值220(200+10+10)
console.log(boxobj.clientWidth); //打印元素宽度,包括pading值220(200+10+10)
//获取视口高度(屏幕高度)
console.log(document.documentElement.clientHeight);
//获取网页总高度(页面高度,指页面内容高度,空白部分不算页面高度
console.log(document.body.clientHeight);
console.log("===clientHeight及clientWidth与scrollHeight和scrollWidth区别不大,\
实际应用场景中也很少将内容隐藏=========== ");
console.log(boxobj.scrollHeight); //打印元素高度 包括pading值220(200+10+10)
console.log(boxobj.scrollWidth); //打印元素宽度,包括pading值220(200+10+10)
//获取视口高度(屏幕高度)
console.log(document.documentElement.scrollHeight);
//获取网页总高度(页面高度,指页面内容高度,空白部分不算页面高度
console.log(document.body.scrollHeight);
console.log("================================");
//scrollLeft和scrollTop
//获取滚动高度
console.log(document.documentElement.scrollTop);
console.log("================================");
//offsetHeight、offsetWidth
console.log(boxobj.offsetHeight); //打印元素高度 包括pading和border值230(200+2*10+2*5)
console.log(boxobj.offsetWidth);
console.log("================================");
//offsetHeight、offsetWidth
console.log(boxobj.offsetLeft); //左边距距离有定位的父级元素距离(有定位父级元素是指父级元素有position属性定义
console.log(boxobj.offsetTop); //上边距距离有定位的父级元素距离
</script>
</body>
</html>
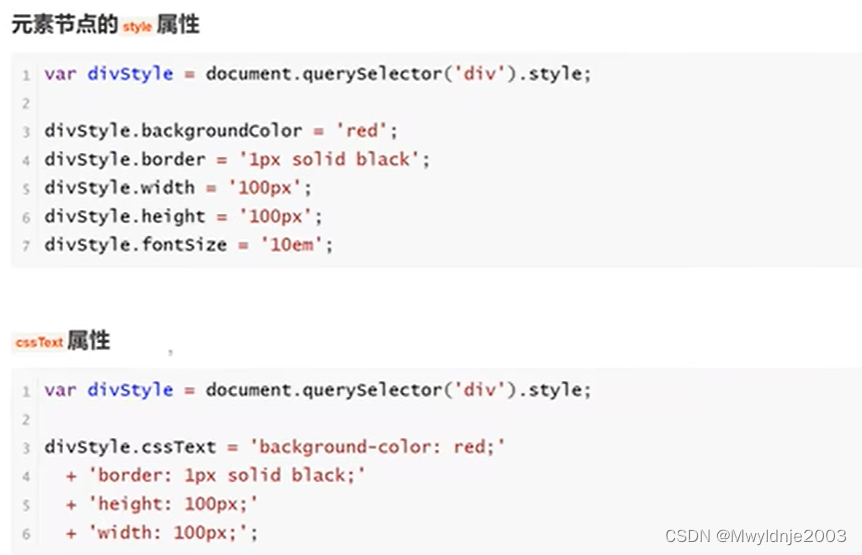
6、css操作(js操作css)


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <style>
.box{
width: 200px;
height: 200px;
background-color: red;
}
</style> -->
</head>
<body>
<div class="box" id="boxid"></div>
<script>
var box= document.getElementById("boxid")
//setAttribute操作CSS属性
box.setAttribute("style","width:200px;height:200px;background:red")
//通过元素节点的style属性设置
box.style.width = "300px";
box.style.height = "300px";
box.style.backgroundColor = "red";
//通过cssText设置
box.style.cssText = "width:200px;height:200px;background:red";
</script>
</body>
</html>