开始
4 月 6 日,根据 Meta AI 官方博客,Meta AI 宣布推出了一个 AI 模型 Segment Anything Model(SAM,分割一切模型)。据介绍,该模型能够根据文本指令等方式实现图像分割,而且万物皆可识别和一键抠图。
github源码地址:facebookresearch/segment-anything
官方网站体验地址:segment-anything.com/demo
特点
Segment Anything Model (SAM) 根据输入提示(如点或框)生成高质量的对象蒙版,并可用于为图像中的所有对象生成蒙版。它已经在 11 万张图像和 1 亿个掩码的数据集上进行了训练,并且在各种分割任务上具有强大的零镜头性能。说到底是一种通用的图像分割方法。
初体验
进入官网体验地址后:点击同意条款和条件,大概意思是:
- 这是一个研究演示,不得用于任何商业目的
- 上传的任何图像将仅用于演示分段任何模型。所有图像和从中派生的任何数据将在会话结束时删除。
- 上传的任何图片均不得违反任何知识产权或 Facebook 社群守则。
进入上传界面:
点击“Upload an image”,上传自己的图片:(也可以直接使用官方的图片测试)

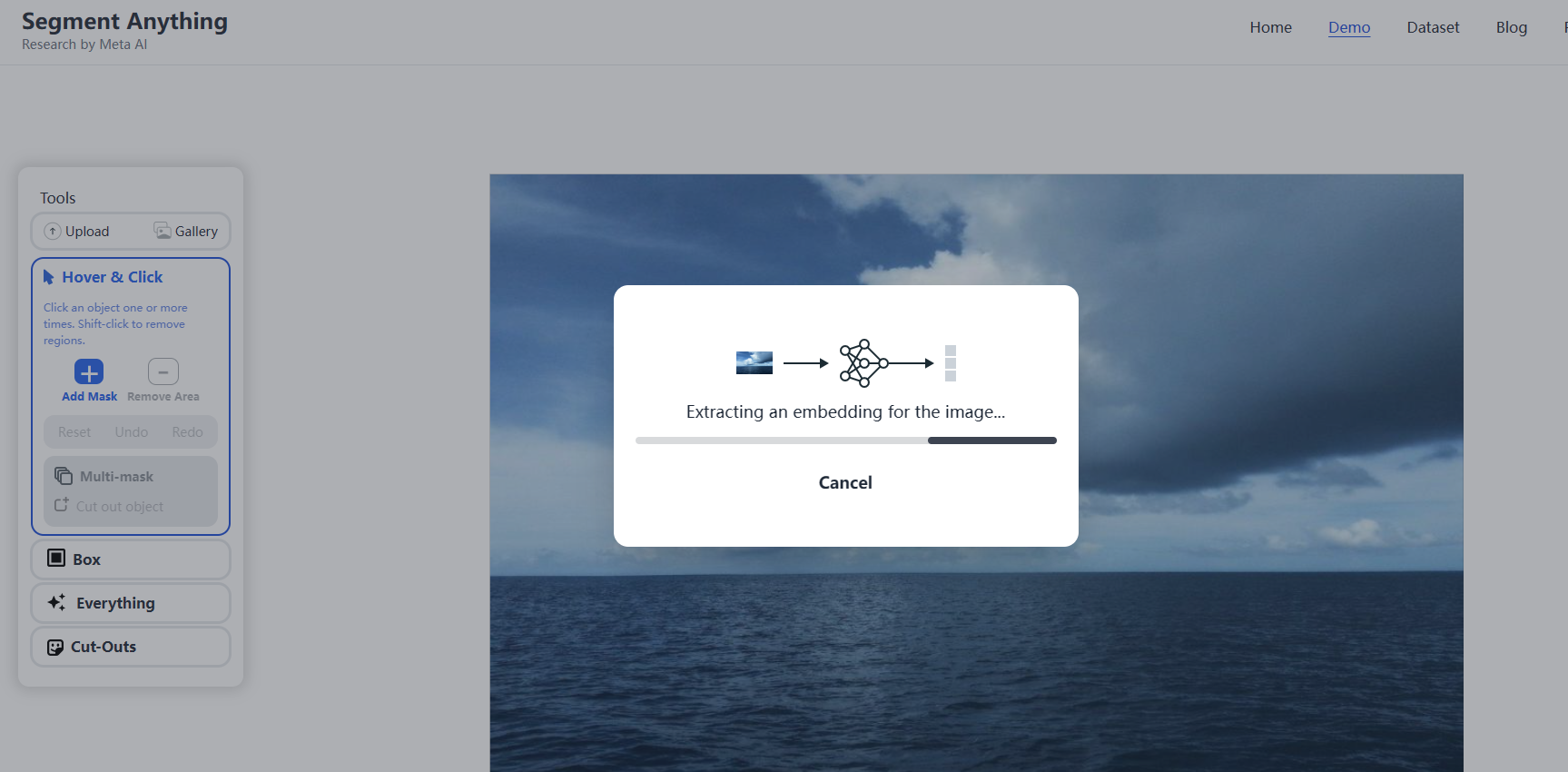
我上传完图片用时3分11秒,图片大小只有50多K。还有一张4M多的用时几乎差不太多,看来跟图片大小关系不是太大
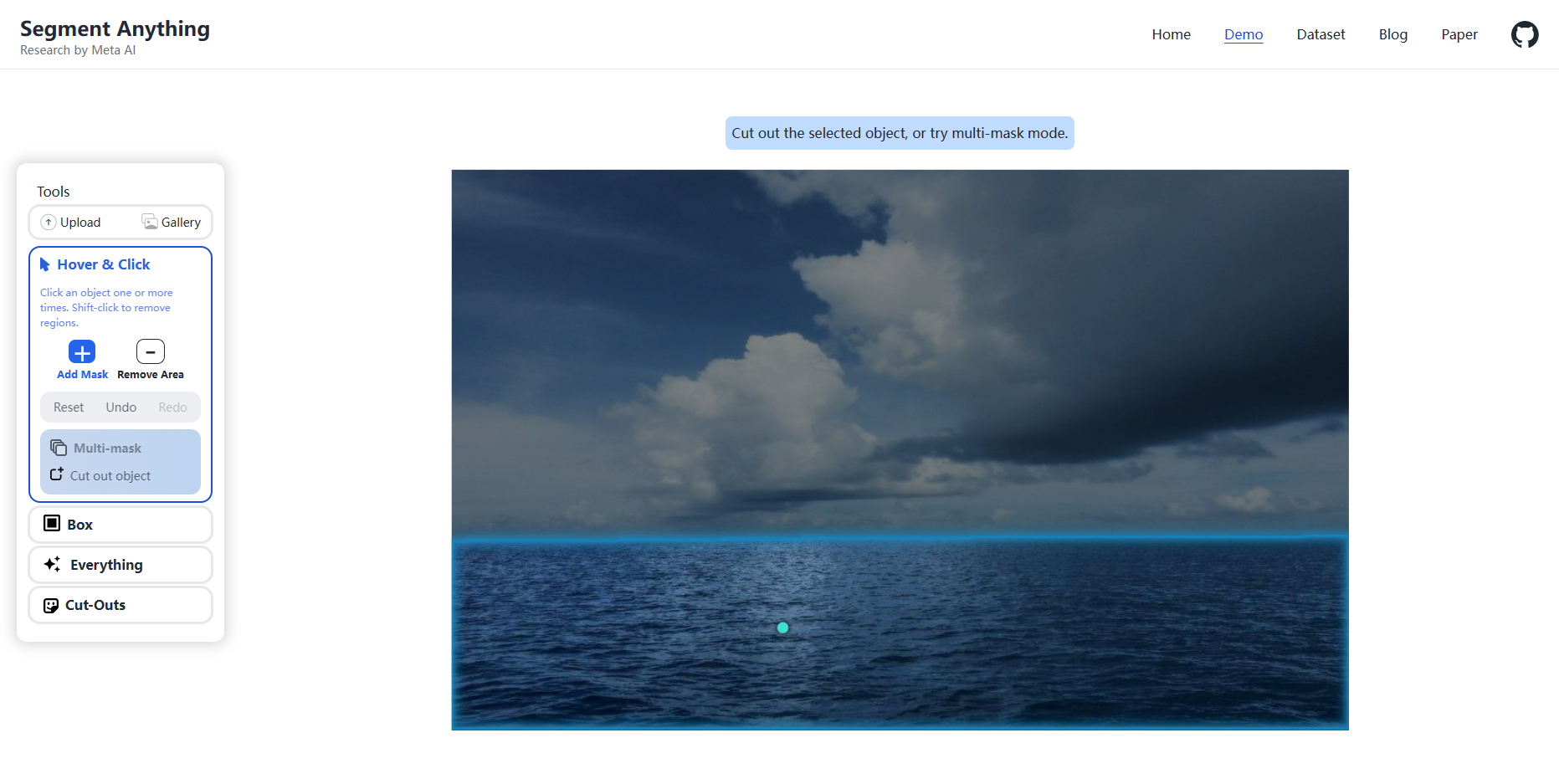
Hover & Click——选取物体
基本操作:左键选择物体,右键移除选取

选取完之后,可以使用Cut out object,或则再点击Multi-mask再次点击选择标记点,可多次分割。
选完之后点击“Cut out object”,然后结果就保存再“Cut-Outs”一栏中。
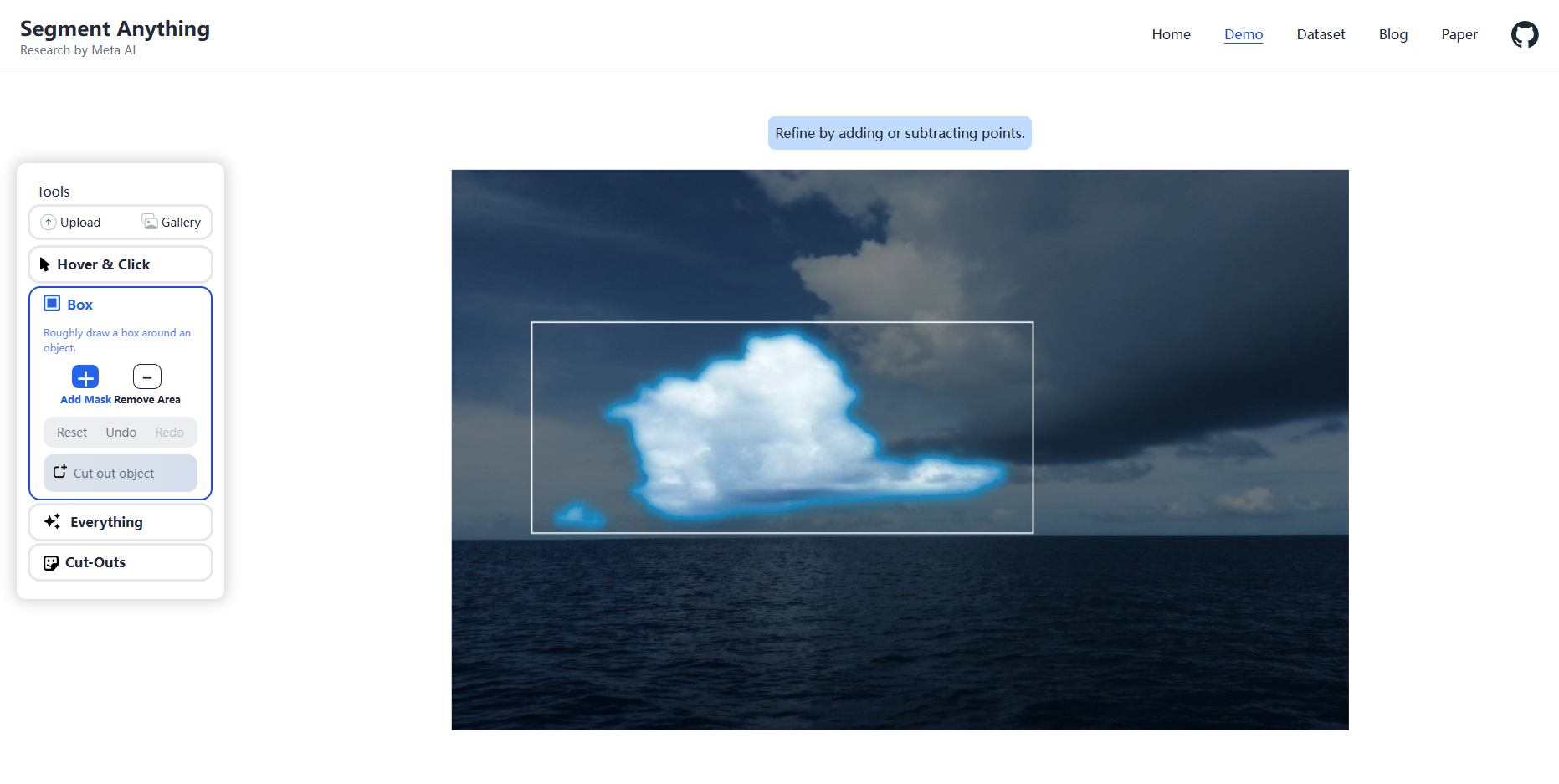
Box——框选物体
基本操作:按住左键选出一个框框范围

保存所选区域的方法仍然是点击“Cut out object”。然后结果就保存再“Cut-Outs”一栏中。
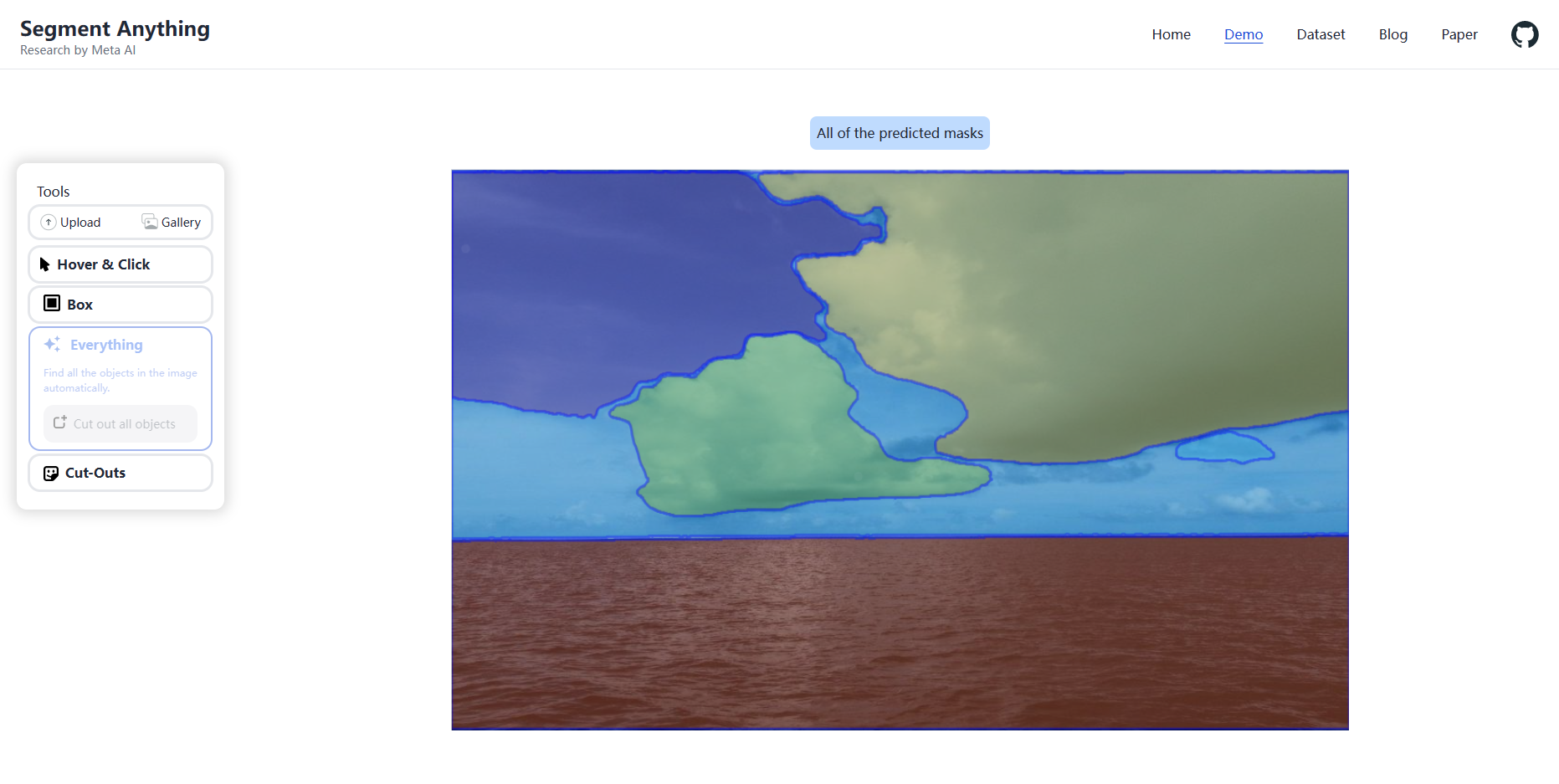
Everything——分割所有物体
不用咱们操作了,直接交给AI处理,提取出所有可分割图形物体

所有物体的区域都保存在“Cut-Outs”一栏中:
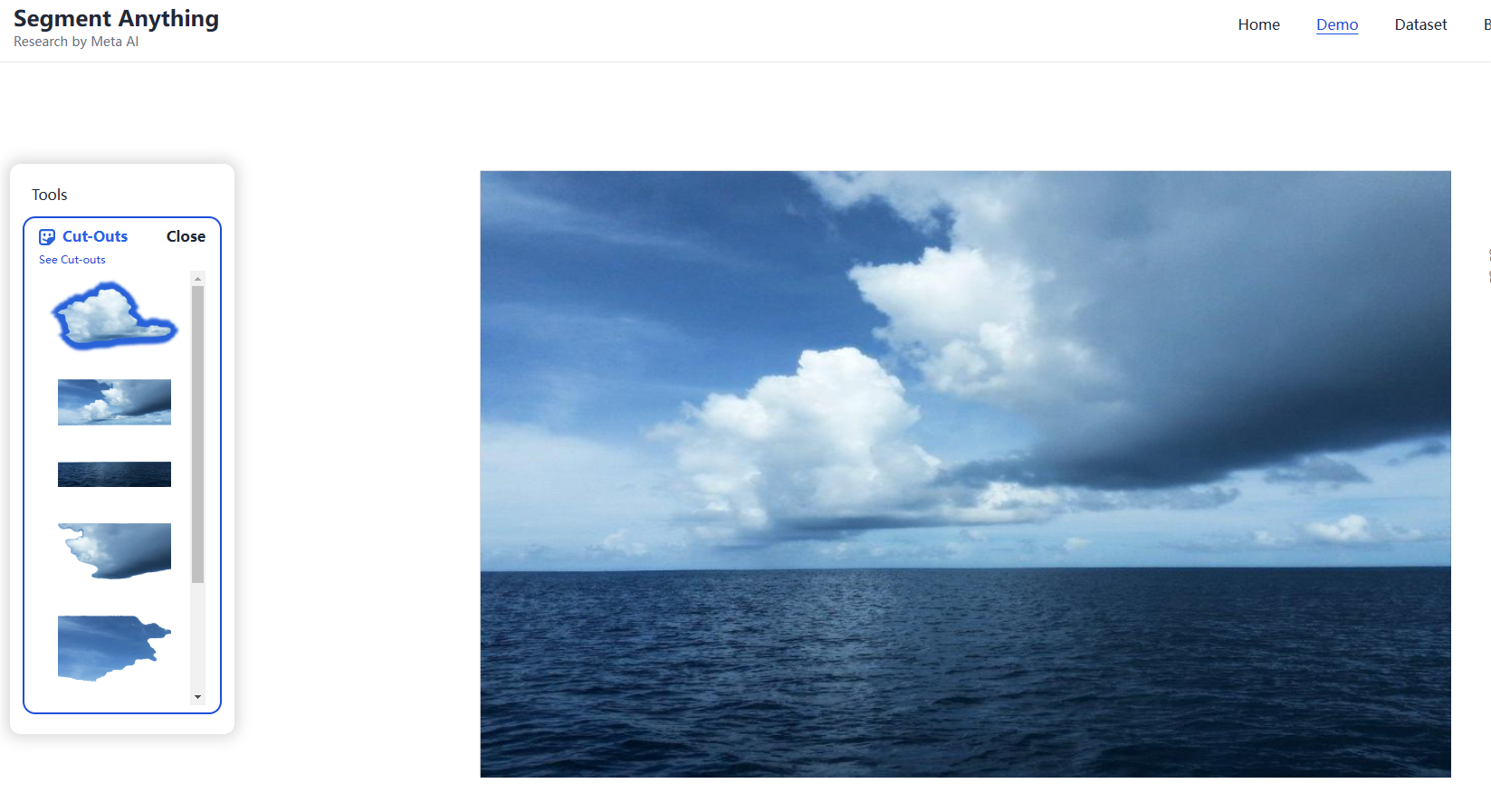
Cut-Outs——结果提取
基本操作:只需要对Cut-Outs一栏的图片右键点击,并在弹出的菜单中选择“将图片另存为”即可。

结语
用起来感觉效果不错,毕竟本人不是做ps或者图片处理的,对图片的质量要求不算高,不过Meta开源了segment-anything框架,属实佩服,毕竟连数据集也可以进行下载,下载地址在github主页下方,目前已经21k+star。希望AI可以继续发展,让「玩具」变成工具