实现代码如下:
const formItemLayout = {
labelCol: { // 表示当前label在整行的占比
xs: { span: 12 },
sm: { span: 9},
},
wrapperCol: { // 表示当前输入框在整行的占比
xs: { span: 12 },
sm: { span: 15 },
},
};
<Form
name="advanced_search"
className="ant-advanced-search-form"
onFinish={this.onFinish}
{...formItemLayout}
>formItemLayout 中的labelCol和wrapperCol同样的尺寸大小(如xs)加在一起是antd的栅格系统共24份。labelCol表示当前label文本标签在整行的占比,wrapperCol表示当前输入框在整行中的占比。
通过调整labelCol和wrapperCol为合适的值即可使form表单的文本标签右对齐。
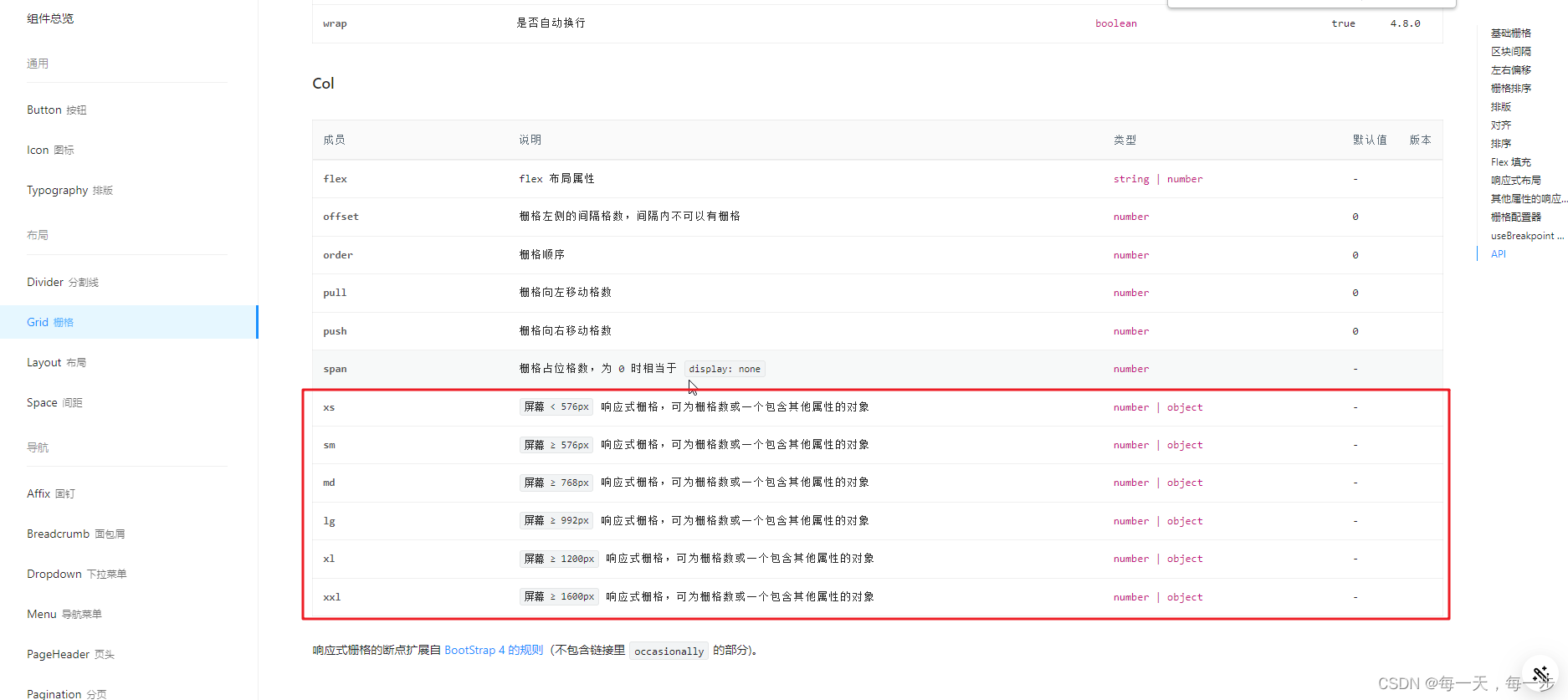
关于尺寸的选择,可以参看栅格 Grid - Ant Design

xs:屏幕 < 576px 响应式栅格;
sm:屏幕 ≥ 576px 响应式栅格;
md:屏幕 ≥ 768px 响应式栅格;
lg:屏幕 ≥ 992px 响应式栅格;
xl:屏幕 ≥ 1200px 响应式栅格;
xxl:屏幕 ≥ 1600px 响应式栅格。