目录
在Vue中
setting.py中:
urls.py中
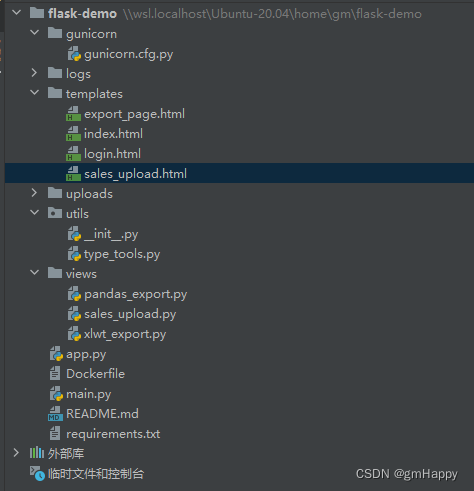
首先把要连接的Django项目和Vue脚手架创建好
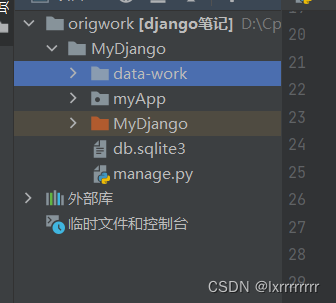
之后我们把整个Vue拖到Django的文件夹根目录下,于manage.py同级即可(图中data-work为我的Vue)

在Vue中
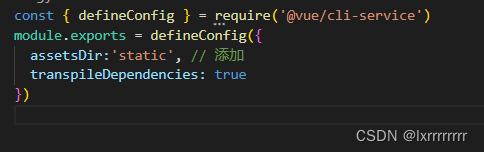
进入到vue.config.js文件夹下

添加assetsDir:'static'
(因为Vue新版脚手架生成的的dist默认没有这个文件,我们要把它加上)

之后终端运行npm run build,将项目打包

Vue我们就设置完成了
之后设置Django
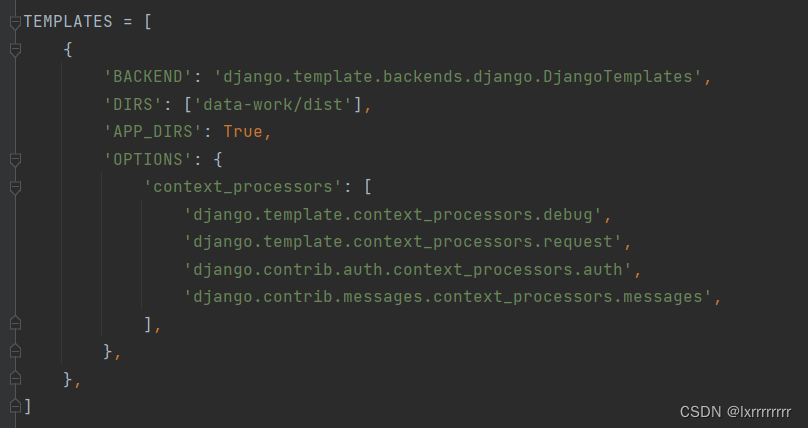
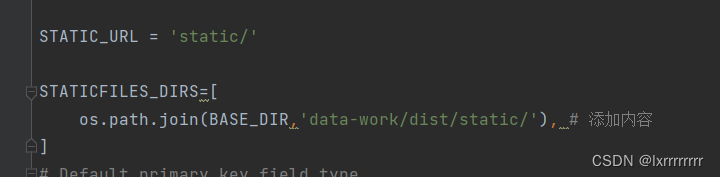
setting.py中:
1,将DIRS改为dist文件

2.添加STAICFILES_DIRS
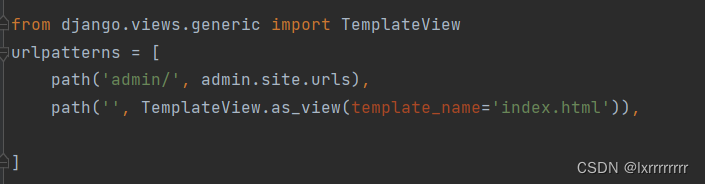
urls.py中
添加如下代码

之后就可以python manage.py runserver启动Django了

可以看到显示出我们Vue中写的东西了













![[附源码]Python计算机毕业设计SSM基于的民宿租赁系统(程序+LW)](https://img-blog.csdnimg.cn/28c3f30715b94c0c8ca2dc7ea1ce9fdb.png)





](https://img-blog.csdnimg.cn/img_convert/32e4e5eb993fe0514c9785a254e84e88.jpeg)