背景
项目使用的是阿里巴巴普惠2.0字体,型号分别是 35-thin 和 45-light 这两个字体包 都是 8mb 左右

本地加载的时候可能速度不会收影响,发到生产和测试环境下,速度会很慢,尤其是测试环境,字体包加载了一分钟,网页上的字体会在一分钟后才会改变,很离谱
优化
插件:font-spider,方案使用于所有项目包括 vue react jquery等
先多嘴一下 font-spider 原理,因为我们本身的字体包 .ttf文件是包含了所有的文字,
font-spider的作用是帮我们将需要的文字转化成我们想要的字体,比如整个项目中我们只有
“鸡汤辉”这三个字想使用阿里巴巴普惠字体,font-spider就会把这三个字转换成阿里巴巴普惠字体并生成一个新的 .ttf文件,也就是说你想转换的字越少,最后生成的.ttf 字体文件就越小
操作步骤
1.安装 font-spider 依赖
npm install font-spider -g
2.新建一个文件夹 随你起什么名字,这个文件夹中需要包含你想引入的字体文件 .ttf文件,然后在文件夹中新建 css 文件 比如 font.css
@font-face {
font-family: 'AlibabaPuHuiTi-2-35-Thin';
src: url('./AlibabaPuHuiTi-2-35-Thin.ttf');
font-weight: normal;
font-style: normal;
}
.thin {
font-family: 'AlibabaPuHuiTi-2-35-Thin';
}
@font-face {
font-family: 'AlibabaPuHuiTi-2-45-Light';
src: url('./AlibabaPuHuiTi-2-45-Light.ttf');
font-weight: normal;
font-style: normal;
}
.light {
font-family: 'AlibabaPuHuiTi-2-45-Light';
}
这里的url 使用的是你未经压缩过的初始化.ttf文件
3.新增一个 html 文件 (重点)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./font.css">
</head>
<body>
<div>
<!-- 这里对应的是thin的压缩包 -->
<div class="thin">
鸡汤辉
</div>
<!-- 这里对应的是light的压缩包 -->
<div class="light">
鸡汤辉
</div>
</div>
</body>
</html>
html 文件中 引入刚刚新增的css文件 然后写两个div 分别使用 css文件中新增的两个类
在这两个div中 你输入的 文字 字符 数字 字母 就表示 你需要 font-spider 帮助转化成你想要的字体,如果你在项目中使用了超出 这两个div以外的文字,那么这些不在范围内的文字将不会使用你想要的字体
举个例子:我在这两个div中写了 “鸡汤辉” 三个字,那么最后生成的 .ttf 文件,只能识别到
鸡汤辉 并把 鸡汤辉 设置成阿里巴巴普惠字体 其他的任何汉字 数字 符号 字母 通通都是系统自带的字体
4.最后一步,cd到你的这个文件包下 使用
font-spider index.html
这里的 index.html 就是你自己新增的 html 文件 你起的什么名 就用什么名
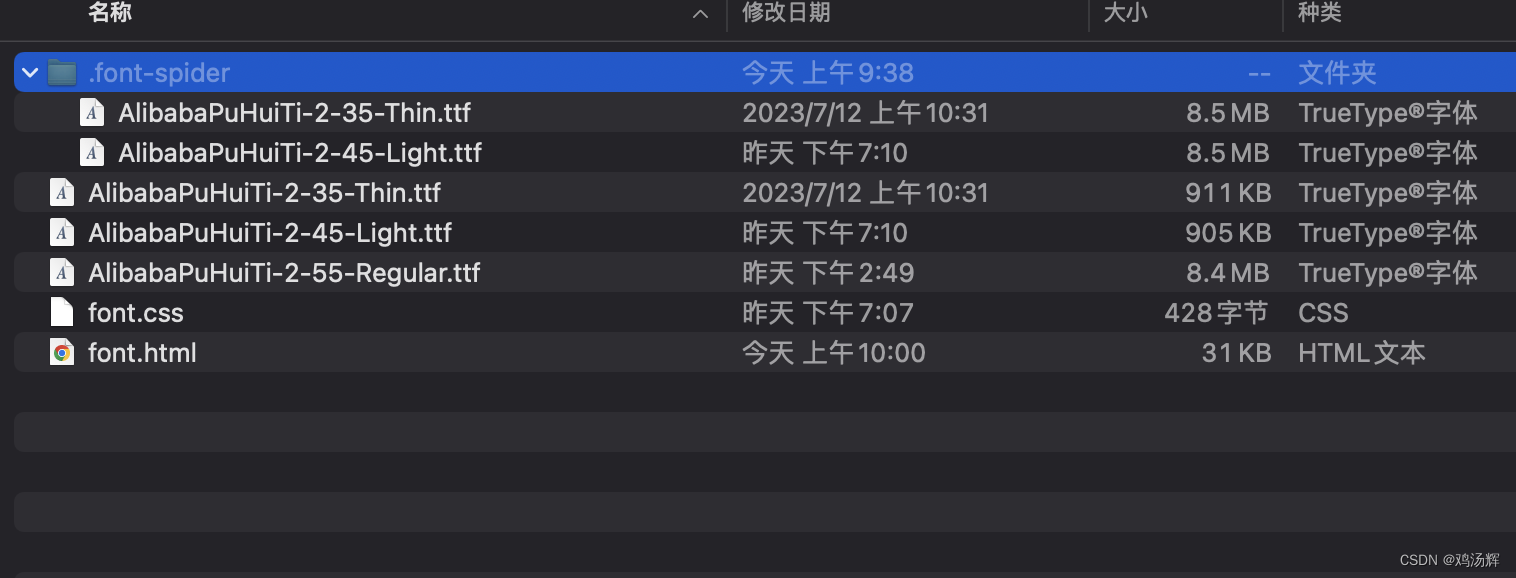
最后这个文件夹会生成 新的 .ttf 文件 和一个 .font-spider 文件夹 这个.font-spider 文件夹存放的是你之前未压缩的 .ttf 文件

此时文件位置是已经帮你处理好了,压缩过的 ttf 文件会直接替换原来的,你的css文件不需要再变动引用文件的位置,直接使用就行
结尾
讲一下,我这里的 html 文件 div中 写了 3500 个常用汉字 英文字母大小写 中英符号 等,基本能覆盖一般项目,如果有特殊的符号或者生僻的文字 可以另行添加,最后从 8mb 压缩成 900kb