一般网页包含标题、导航、正文、图片、广告、外链等内容,但只有正文内容对我们才有价值,或者我们只关心其中的数据分析图表。希望把网页有价值的区域截图下来,在手工截图时,可以利用截图工具选择截图区域,那么能自动截图时只截取有价值的区域该怎么操作呢?
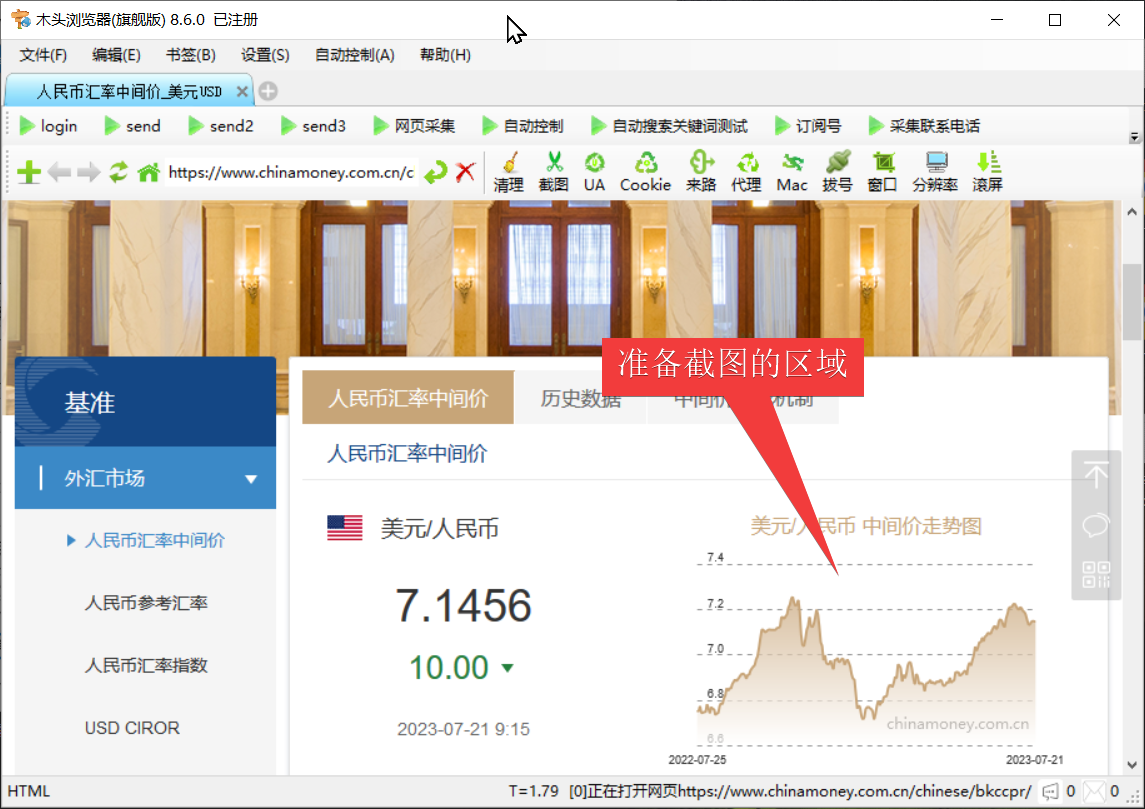
分析这个有价值内容的区域,实际上也是一个页面html元素,因此只需要截图这个元素就可以了。正如下面的网页,我们希望自动截图页面中的汇率中间价走势图。

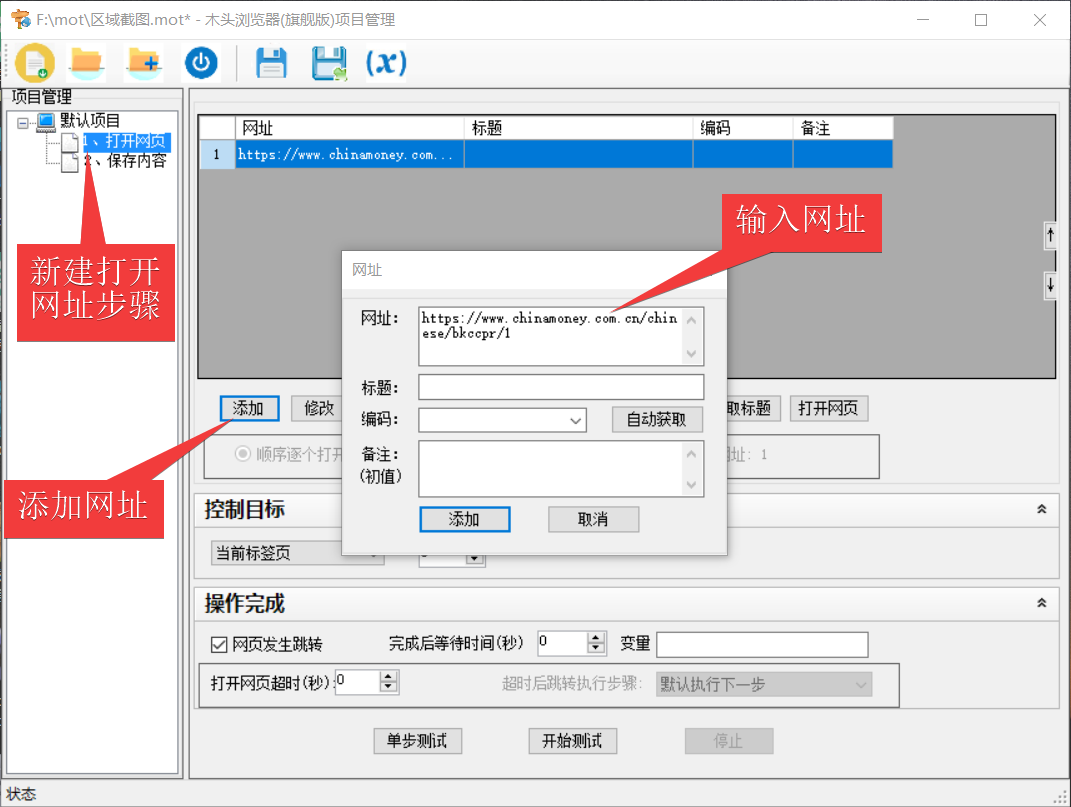
首先在木头浏览器项目管理窗口新建【打开网页】步骤,添加需要截图的网址,这样在项目执行过程中,首先自动打开这个网页。也可以点击【单步测试】按钮,浏览器自动打开网页,以便进行后续步骤设置。

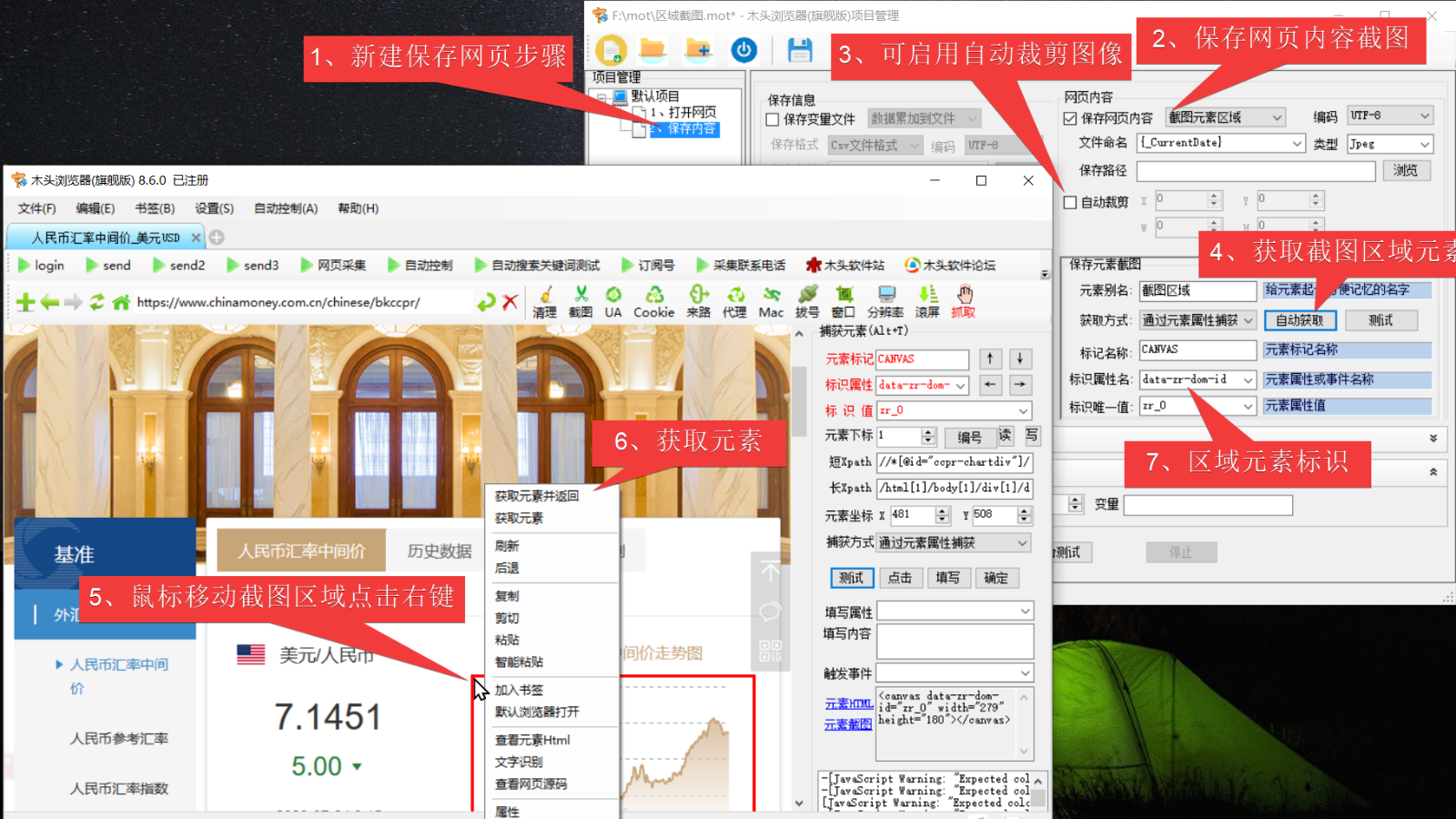
再新建一个【保存网页】步骤,在这里可以保存项目变量、网页源码和网页截图。先勾选保存网页内容,再选择截图元素区域,设定保存截图的文件格式为Jpeg,文件名选择{_CurrentDate}表示以当前日期命名截图文件。
如果需要对图片进行二次裁剪,可以设定裁剪左边距、顶边距、宽度和高度。实际上可以选择整个页面截图,然后进行二次裁剪来达到局部截图效果,但往往难以确定裁剪参数,而且浏览器窗体大小变化会引起裁剪参数变化,造成区域截图不准确。
为实现精准的截图区域控制,我们采用第二种方法,直接使用元素区域截图,这样软件就需要知道具体哪个元素需要截图。首先点击【自动截图】按钮,浏览器进入获取元素状态,把鼠标移动走势图上,点击右键弹出菜单中选择【获取元素】,返回项目管理器窗体,成功获得可唯一标识走势图的元素属性。

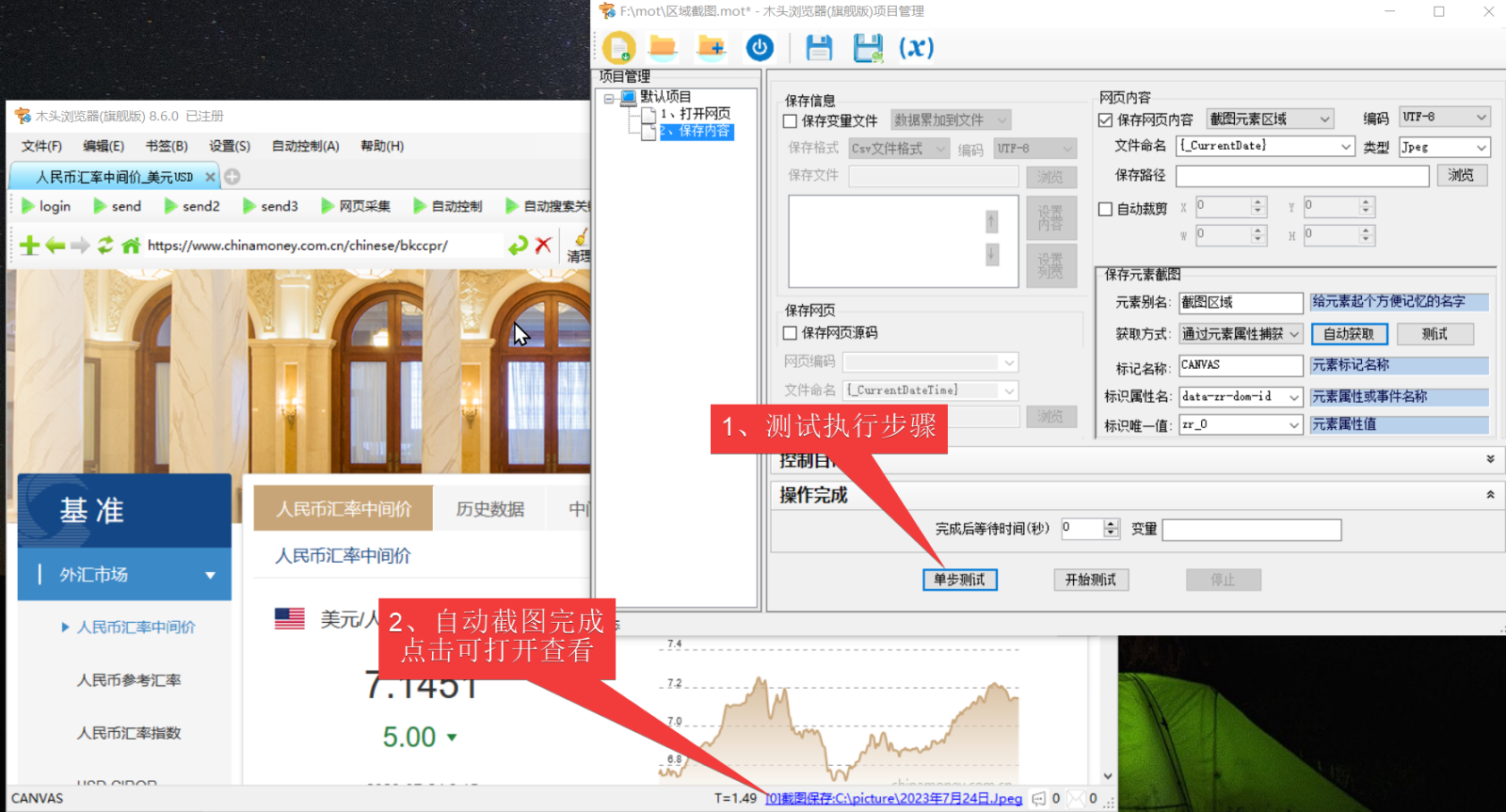
同样的通过点击【单步测试】按钮,测试一下截图效果,浏览器截图后,在窗口中下角显示截图文件保存路径,点击此链接就可以打开文件。

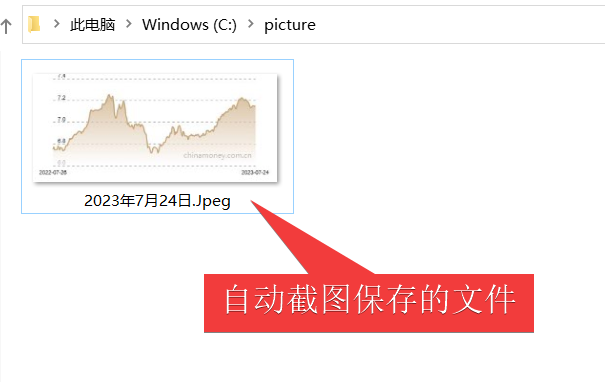
打开浏览器默认的截图文件保存目录,可以看到已保存的自动截图的文件,只包含设定的网页区域内容。

回看整个操作步骤,指定了具体截图区域的网页元素,所以区域截图支持任意可见的页面元素,包括文字、表单、段落、列表和图片等。